-
Notifications
You must be signed in to change notification settings - Fork 29
de Module
Es ist nicht möglich alle Module auf vollständige Kompatibilität zu prüfen. Bitte testet die Module im zweifel in einer Testwelt und setzt sie erst in euren Spielwelten ein, wenn ihr euch sicher seid dass sie funktionieren.
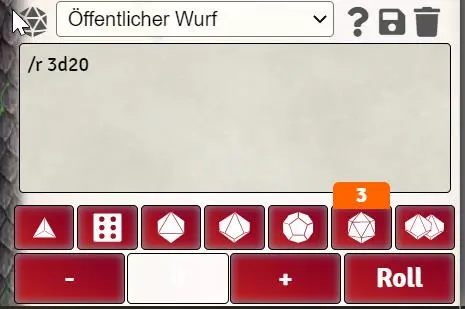
Platziert unter dem Chat Würfelsymbole um schnell Würfe über das anklicken der jeweiligen Würfel zu generieren. Ein Linksklick fügt einen Würfel hinzu und ein Rechtsklick zieht diesen wieder ab. Über + und - sowie das Feld dazwischen werden die Modifikatoren eingegeben.
Dabei wird der Wurf direkt in den Chat geschrieben und kann dort noch weiter modifiziert werden.

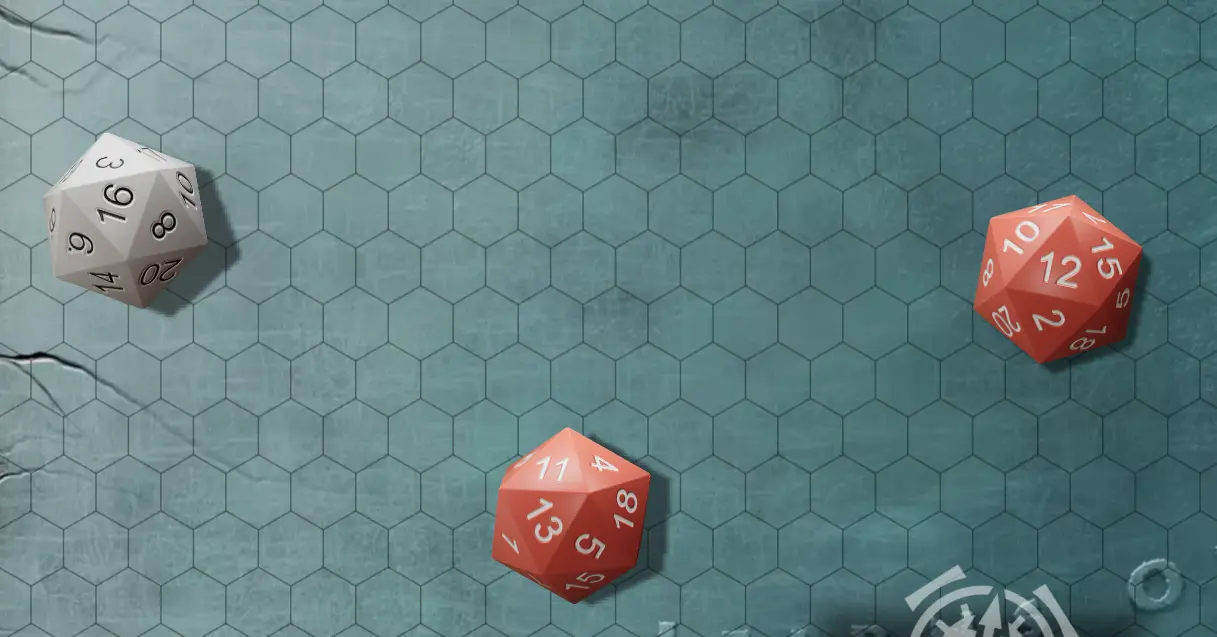
Wirf 3D Würfel über den virtuellen Spieltisch. Dabei kann sogar zwischen verschiedenen DSA5 Themen gewählt werden. Mitlerweile gibt es in den Systemeinstellungen auch die Möglichkeit die Dice so Nice Würfel für die Proben über den Charakterbogen zu verwenden.

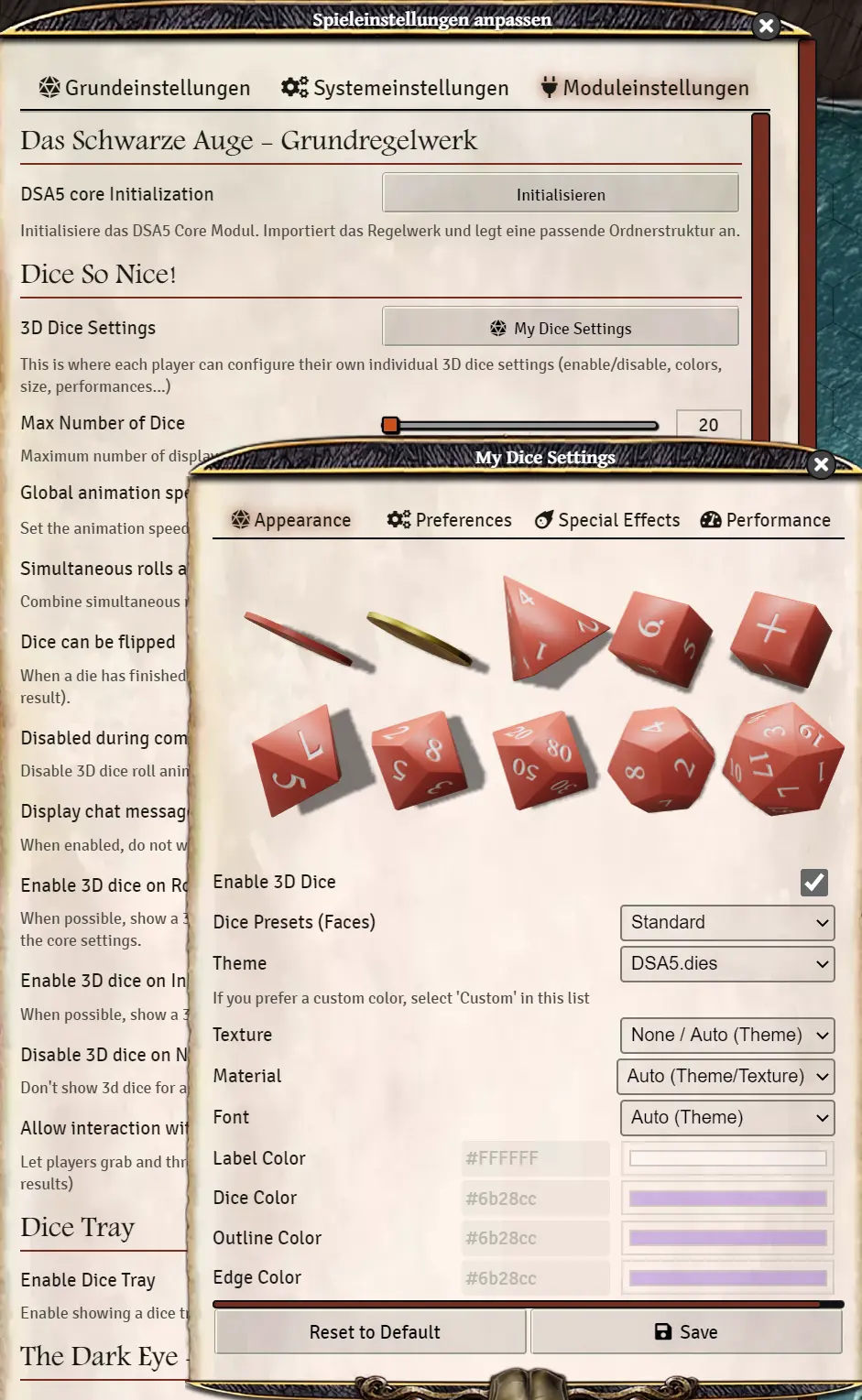
Achtung: diese Würfel können bei älteren Geräte zu Performace Problemen führen. Um die Würfel für den einzelnen Spieler zu deaktivieren geht man in Einstellungen anpassen -> Moduleinstellungen -> Abschnitt Dice so Nice -> My Dice Settings -> Appearance -> Haken bei Enable 3D Dice raus

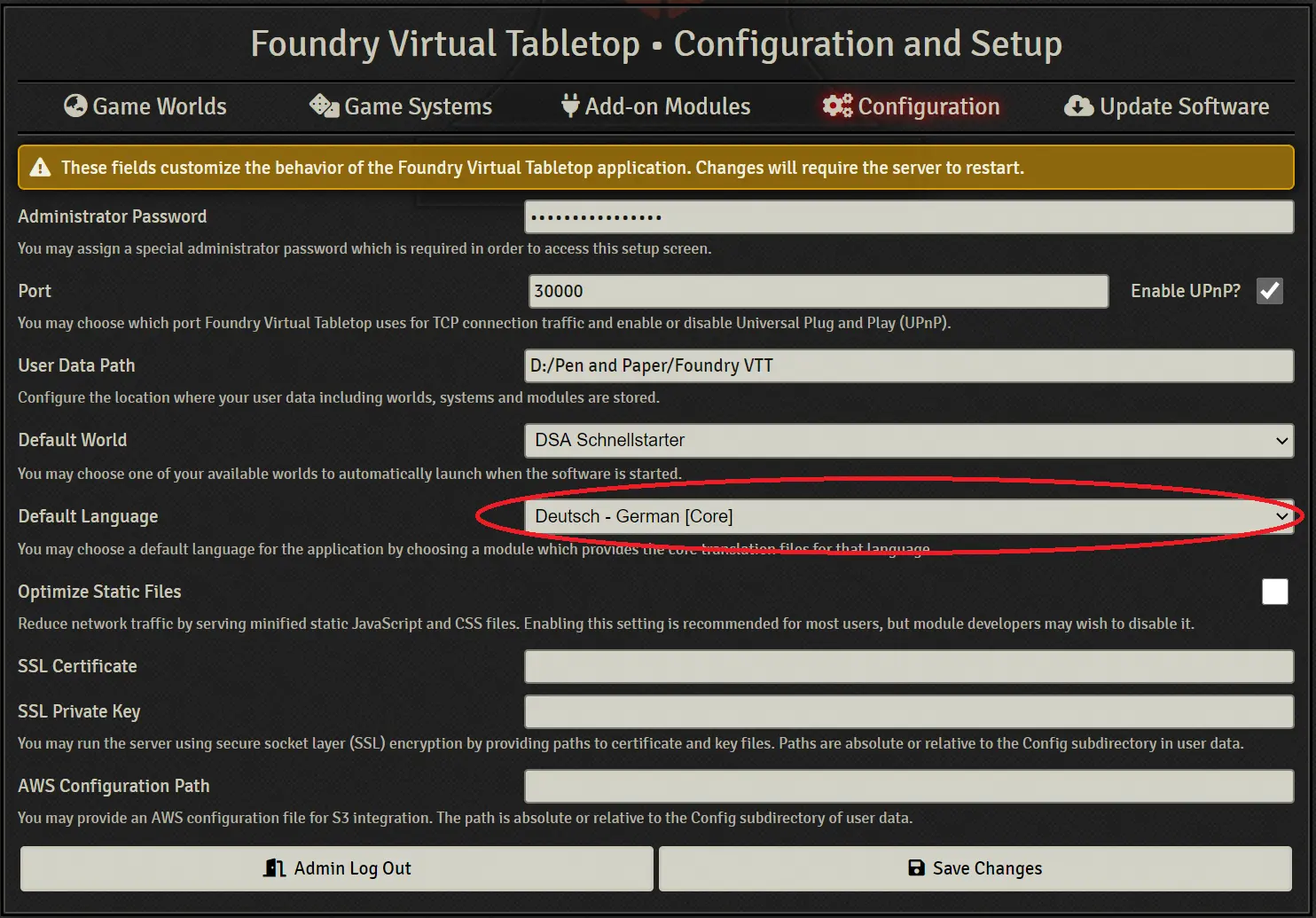
Durch dieses Modul kann die Standardsprache im Foundry Setup auf Deutsch umgestellt werden. Übersetz die komplette Oberfläche auf Deutsch.
Unter Adminsetup -> Configuration -> Default Language Deutsch - German [Core] wählen und Server neu starten.

Ein Modul um die exportierten Charaktere (als .json) direkt zu Foundry zu importieren. Hierzu gibt es ein Video welches die Funktion erklärt.
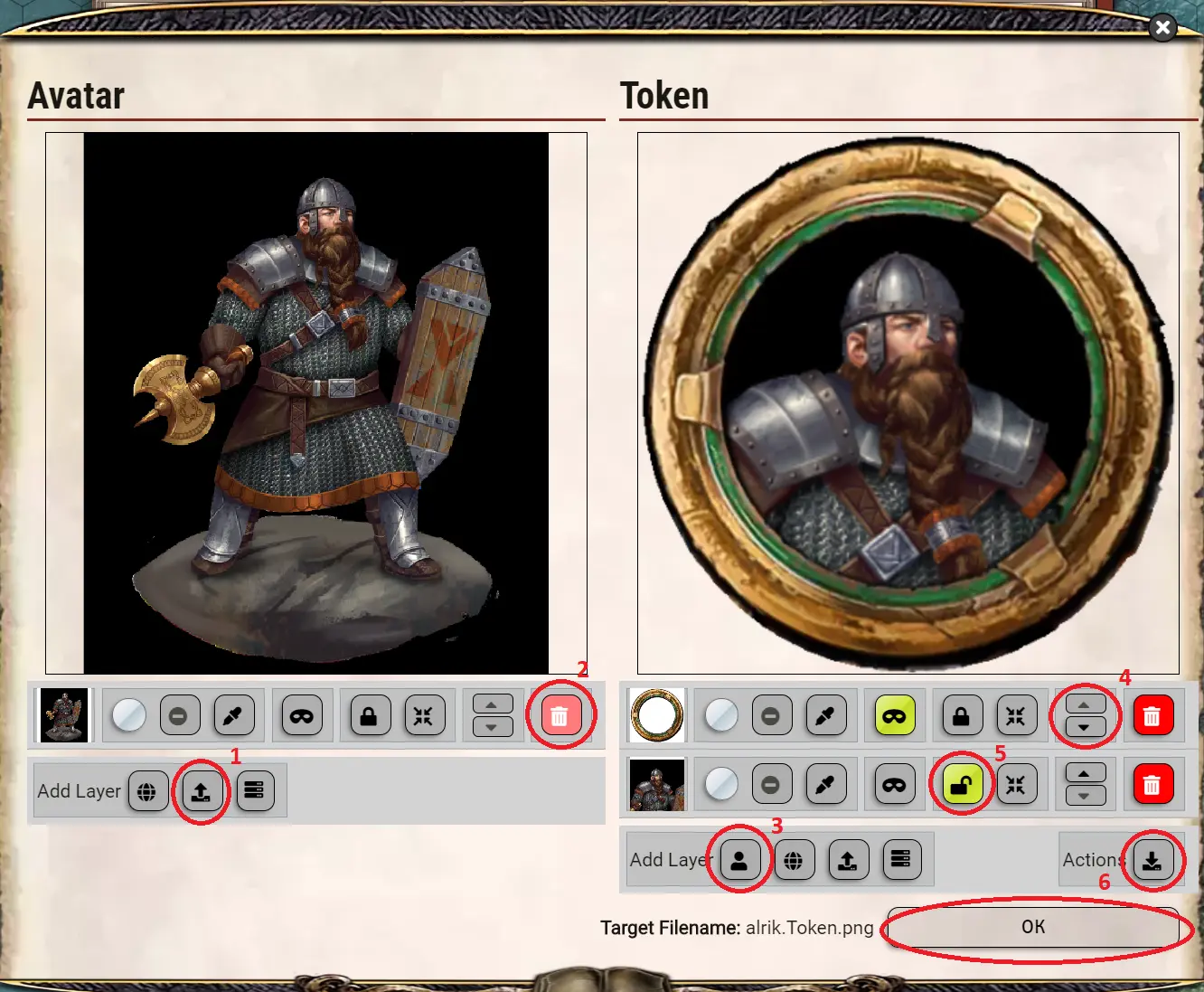
Bietet die Möglichkeit aus dem Hochgeladenen Charakterbild einen Token mit der offiziellen DSA5 Umrandung zu erstellen.
- Ein Bild für den Charakter hochladen (hier vom eigenen Computer).
- Über die Tonne kann eine Ebene auf der jeweiligen Seite gelöscht werden.
- Das Bild von der linken Seite über das Männchen Symbol auf die Token Seite kopieren.
- Über die Pfeile kann die Anordnung der einzelnen Bilder gesteuert werden. Die Vorschau zeigt dabei immer das Ergebnis.
- Wird das Schloss deaktiviert kann das einzelne Bild mit der Maus verschoben und über das Mausrad gezoomt werden
- Ist man mit dem Ergebnis zufrieden kann man das Bild Speichern und dann mit OK bestätigen.

Für animierte lebendigere Kämpfe sind diese beiden Module ein Muss.
Mit diesem Modul könnt ihr Waffen und Zaubern bestimmte Effekte und Sounds zuweisen, welche beim anwenden automatisch ausgeführt werden. Dieses Modul ist vom Modul sequencer abhängig.
Im Modul dsa5-gluenandhammer findet ihr ein fertiges JSON File zum Importieren.
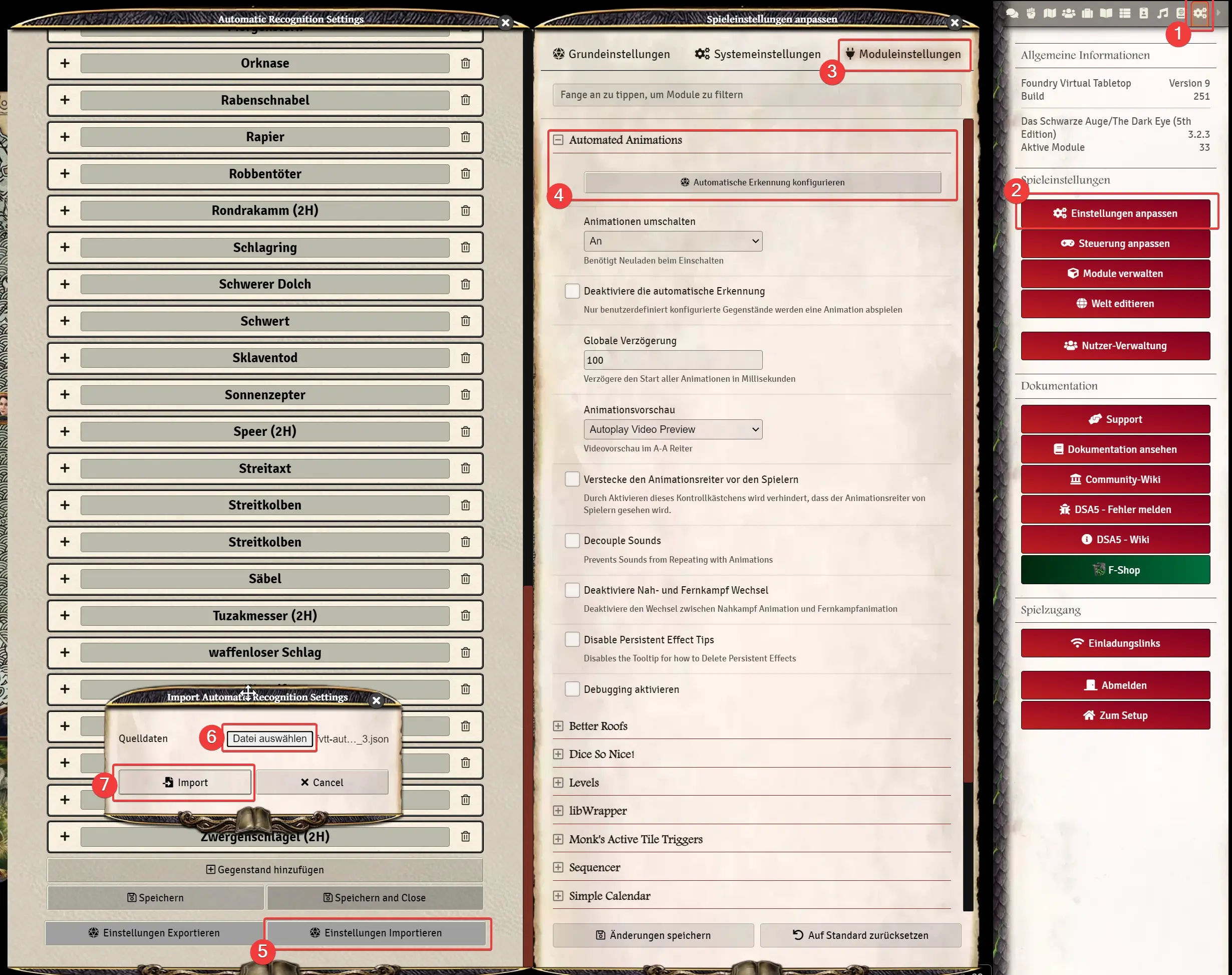
Diese Datei importiert ihr über:
- Einstellungen
- Einstellungen anpassen
- Moduleinstellungen
- Automated Animations einstellungen -> Automatische Erkennung konfigurieren
- Ganz nach unten Scrollen -> Einstellungen Importieren
- Datei auswählen -> die oben herunter geladene Datei auswählen
- Abschließen mit Import

Dieses Modul bietet eine große Datenbank an Animationen für Automated Animations
Die Verwendung von Zeit und Kalenderfunktionen ist nicht unkompliziert, weshalb ich empfehle die Wiki Seiten der Module zur Hilfe zu nehmen.
Smalltime erzeugt eine kleine Systemuhr über welche die Tageszeit abgebildet wird. Diese Zeiteinstellung lässt sich in den Moduleinstellungen auf das 24 Stunden Format ändern.
Github Seite
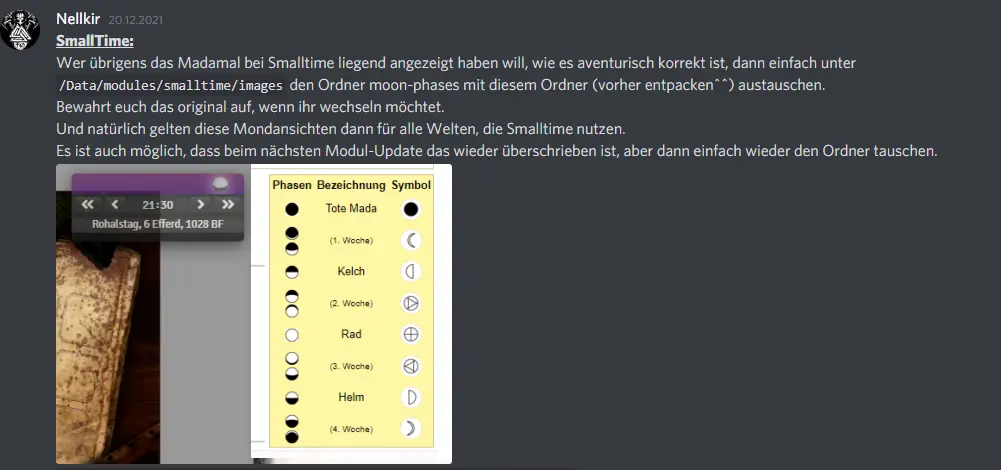
Nellkirs Trick, um den Mond in der Zeitleiste als Madamal darzustellen Madamal-Bilder-Download:

Hinweis von Danii0206: Nellkirs Tipp mit den alternativen images für die gedrehte Mondansicht funktioniert soweit, muss aber nach jedem Update des Moduls angewendet werden. Den gleichen Effekt kann man über das Modul Custom CSS erreichen, wenn man als globale Regeln folgendes festlegt:
#smalltime-app .moon::-webkit-slider-thumb { transform: rotate(90deg); } #smalltime-app .moon::-moz-range-thumb { transform: rotate(90deg); }
Der Vorteil daran ist, dass das auch bei einem Update von Smalltime bestehen bleibt und eine Einstellung pro Spielwelt ist - nützlich, falls man auch andere Systeme spielt.
Simplecalendar ist eine Kalender Lösung für Foundry, die sich in den Einstellungen an Smalltime anbinden lässt. Dann übernimmt Smalltime die Steuerung der Uhrzeit und Simplecalendar steuert Tage, Wochen, Monate und Jahre.
Eine Datei zum Import des DSA Kalenders findet ihr hier:
SimpleCalender - DSA Thorwaler Kalender
Bindet die Zeit an die Effekte so, dass diese nach bestimmter Zeit und Kampfrunden automatisch beendet werden. Dieses Modul funktioniert ohne irgendwelche Einstellungen und arbeitet perfekt mit Smalltime zusammen.
Lässt euch schnell und einfach Bilder aus dem Web oder PDF's auf die Foundry Oberfläche legen.
Solltet ihr eine Karte mit einem Runden Turm haben, dann wisst ihr wie unbefriedigend Foundry diese Wände umsetzt. Mit dem Modul Curvy Walls könnt ihr ohne Probleme runde Wände ziehen.
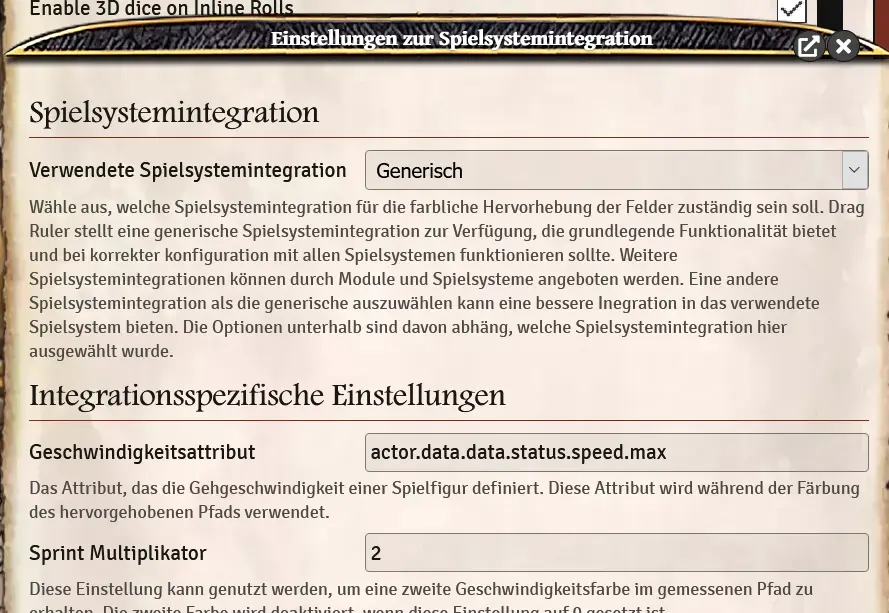
Hiermit lässt sich die Geschwindigkeit der Charaktere für die maximale Bewegungsrate einstellen. Diese wird dann bei Szenen mit Grid farblich dargestellt. In den Moduleinstellungen unter Drag Ruler -> Einstellungen zur Systemintegration beim Geschwindigkeitsattribut actor.system.status.speed.max und bei Sprint Multiplikator eine 2 eingeben.

Hiermit werden weitere Wettereffekte zum Spiel hinzugefügt. Außerdem gibt es noch eine Handvoll Zaubereffekte.
Wenn euch die Meldung über eine zu geringe Auflösung nervt, dann ist das hier das Modul welches die Meldung entfernt und ein paar Optimierungen an der Oberfläche durchführt. Allerdings ist Foundry dadurch in kleineren Auflösungen immer noch nicht optimal zu bedienen. Allerdings lassen sich jetzt alle Schaltflächen erreichen und bedienen.
Bildet über ein Symbol in der Farbe der Spieler die Berechtigungen auf verschiedene Objekte ab. So seht ihrr als Spielleiter welche Spieler worauf Zugriff haben.
Über Polyglot könnt ihr verschiedene Aventurische Sprachen für eure Chatnachrichten auswählen. Diese können dann nur von den Charakteren gelesen werden, die diese Sprache beherrschen.
Mit PopOut! könnt ihr jedes Fenster in Foundry aus dem Browser in ein separates Fenster verschieben. Sehr nützlich bei 2 Monitoren. Dies Funktioniert aber nicht in der Lokalinstallation von Foundry.
Mit diesem simplen Modul könnt ihr den Rundenmarker übersichtlicher und schöner gestalten.
Mit diesem kleinen Modul könnt ihr die geöffneten/minimierten Fenster im Foundry ordentlich aufreihen und verwalten.
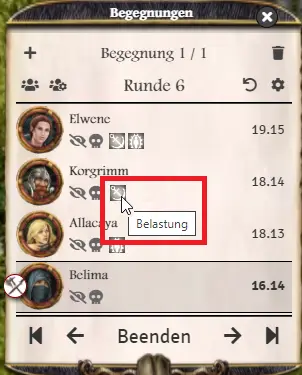
Habt ihr keine Ahnung, was die Effektesymbole auf den Charakteren bedeuten? Dieses kleine Modul öffnet einen nützlichen Tooltip auf den Effekt im Begegnungstracker.

Eine sehr nützliche Rückverfolgung der Questen, wenn ihr mit umfangreichen Kampagnen oder openworld sandboxing spielt.
Ein kleines Modul, welches erlaubt die mit PopOut! extrahierten Fenster, in ihrer Größe zu verändern.
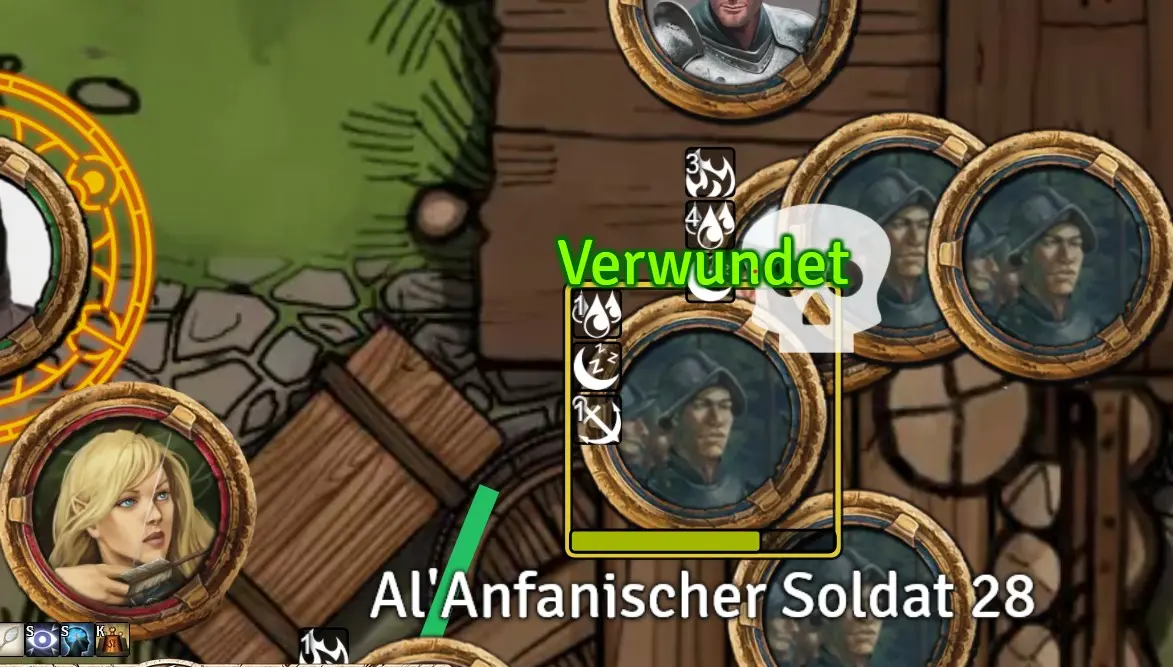
Zeigt den Spielern eine ungefähre Einschätzung des Zustands ihrer Gegner an ohne zu viel zu verraten.

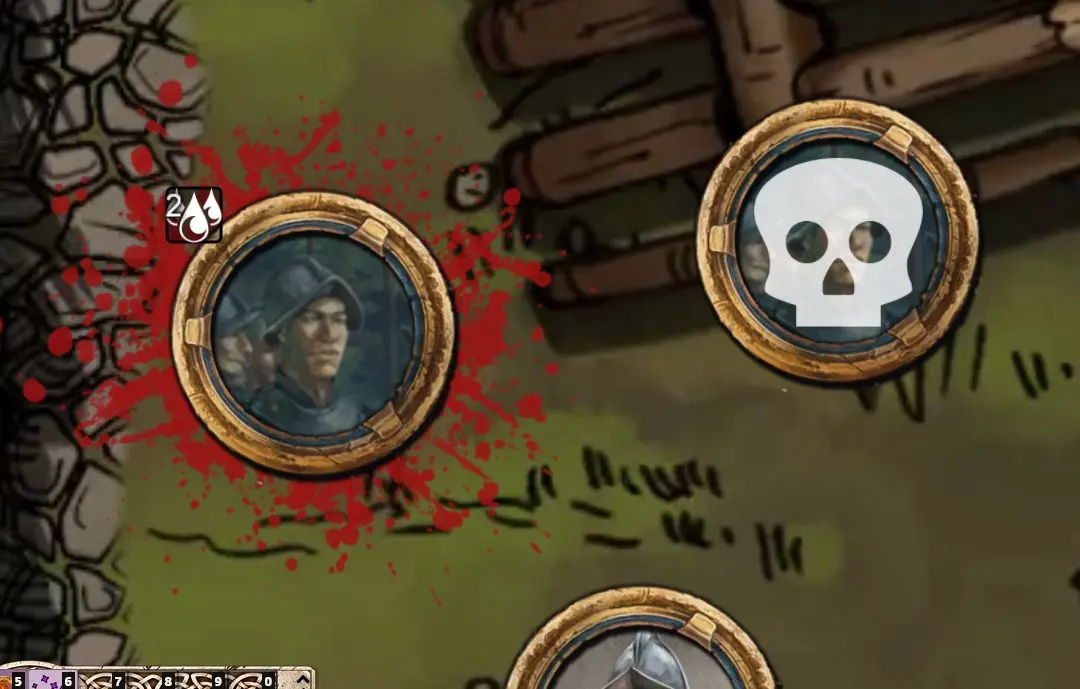
Zeigt Blutspritzer und -spuren auf Grund von Verletzungen.
Settings:
Current HP: status.wounds.value
Max HP: status.wounds.max
Creature type: creatureType

[x]Zuletzt bearbeitet: 04.03.2022 by Tom Neu: Automated Animations Anleitung und Beispieldatei
de | en
Charakter
Spielmechanismen
- Artefakte und Talismane
- Begegnung und Initiative
- Bibliothek
- Chatbefehle
- Eigene Inhalte
- Gift- und Krankheitsprobe
- Händler
- Kampf
- Meister-Menü
- Sicht und Licht
- Systemeinstellungen
- Szeneneinstellungen
- Token Hotbar
- Berittener Kampf
- Beschwörung
- Gegenstände verschleiern
- Prügeleien
- Schwarmregeln
- Dies und Das
Modul Mechanismen
- Gestaltwandlung
- Licht Makro
- Szeneneinstellungen - Sichtautomatisierung
- Zuchtgrube
- Alchimie
- Nahrungssuche und Jagd
- Pflanzensuche
- Treffer- & Rüstungszonen
- Widrige Umstände
- Artefakte verzaubern
Fortgeschrittene Mechanismen
Empfehlungen
[x]Zuletzt bearbeitet: 02.04.2024
Seite überarbeitet und neu gegliedert