-
Notifications
You must be signed in to change notification settings - Fork 20
Managing Records
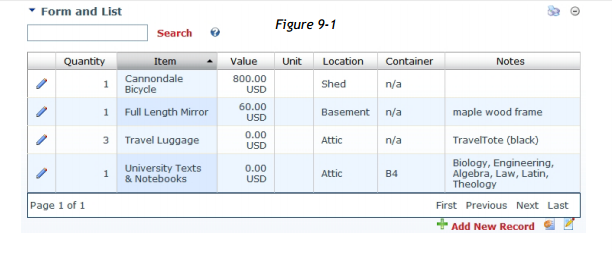
Form and List allows you to view records in a variety of layouts, using various Rendering Methods. For the examples that follow, the Rendering Method is set as Default Grid Table, and the CSS Classes: YUI DataTable Styled (Figure 9-1).

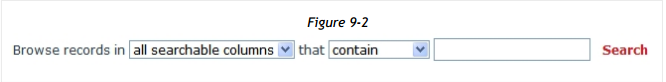
You can easily configure Form and List to allow users to Search for records. When you enable the Simple Search setting, Form and List performs a ‘contains’ only search on all columns marked ‘Searchable’ in the columns definition list (Figure 9-2).
When you disable 'Simple Search', Form and List allows users to select a column to search (or all searchable columns), and choose a more specific condiction.

To enable Search, from the module Action Menu (▼), select Form and List Configuration > ‘Show Search Box’. The ‘Simple Search’ option is located just below ‘Show Search Box’. Before Form and List search will work, you must designate at least one column as ‘Searchable’ in the Schema Definition, Data Table Setup.
The ability to configure Form and List to allow users to view and edit only their own records is achieved by one of two methods, Filter Statement or XSL style sheet.
Regardless of which method you choose, you should first enable the following security setting in Module Settings (see Figure 8-2):
Users are only allowed to manipulate their own items
Filter Statement
If you are using Rendering Method: Default Grid Display, a simple Filter Statement will enable users to View/Edit only their own records:
[Created by_UDT_Original] = '[User:UserName]'
This example assumes you have not renamed the default Form and List system column: Created by.
XSL Style Sheet
If you are using Rendering Method: Predefined XSL Transformation, select the predefined style sheet named “OnlyOwnItems.xsl”.
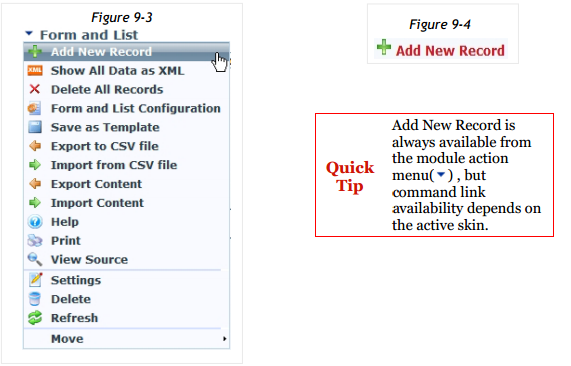
Whether a user is allowed to add, edit or delete rows depends on the module permissions defined and the DotNetNuke security Roles to which a user belongs. To add a new record, select Add New Record from the module action menu (Figure 9-3) or click the Add New Record command link (Figure 9-3).

To Edit an existing record, click the pencil to the left of the desired row you wish to edit. The Edit form view is displayed.
Enter changes to the record. Depending on the column Type and Advanced Column Options set for a column, the user may be able to do one or more of the following:
- Select an option from a dropdown list;
- Edit HTML text using the WYSIWYG editor;
- Enter a Date using the popup calendar;
- Enter a URL (Uniform Resource Locator) to a page, image or download file. You may enter an external link, select a page from the current portal or select a file in an accessible Server folder. If you are allowed to, you can upload files onto the server.
- URLs and Email addresses must be formatted correctly.
You cannot edit the automatically provided values (author, date row created, last update), or any values generated via calculated columns. After you have finished editing, click Update. If you want to cancel without saving changes, click Cancel.
To permanently delete the currently displayed record, click Delete. Once you click Delete and confirm OK, the record is immediately deleted! The Form and List module does not use the DotNetNuke or Windows Recycle Bin. You cannot restore a deleted Form and List record.
To permanently delete all records of this module instance (even those, that are not displayed due to a filter applied), select Delete All Records from the action menu. Once you selected this item and confirm OK, all records are immediately deleted! The Form and List module does not use the recycle bin. You cannot restore deleted records.
This allows you to display the XML source of the table data, allowing you to view all available columns and associated content. (see example below)
<UserDefinedTable xmlns="DotNetNuke/UserDefinedTable">
<Data>
<UserDefinedRowId>25</UserDefinedRowId>
<CreatedBy>XXXX</CreatedBy>
<CreatedAt>2006-10-26T22:28:47.0000000+02:00</CreatedAt>
<ChangedBy>XXXX</ChangedBy>
<ChangedAt>2006-10-26T22:28:47.0000000+02:00</ChangedAt>
<Caption>Konrad Zuse</Caption>
<Short_x0020_Description>Konrad Zuse was a German engineer and computer pioneer</Short_x0020_Description>
<EditLink>http://.../UserDefinedRowId/25/Default.aspx</EditLink>
<CreatedAt_UDT_Value>10/26/2006 10:28 PM</CreatedAt_UDT_Value>
<CreatedAt_UDT_Ticks>632974985270000000</CreatedAt_UDT_Ticks>
<ChangedAt_UDT_Value>10/26/2006 10:28 PM</ChangedAt_UDT_Value>
<ChangedAt_UDT_Ticks>632974985270000000</ChangedAt_UDT_Ticks>
</Data>
<Data>
<UserDefinedRowId>26</UserDefinedRowId>
<CreatedBy>XXXX</CreatedBy>
<CreatedAt>2006-10-26T22:30:15.0000000+02:00</CreatedAt>
```