-
Notifications
You must be signed in to change notification settings - Fork 20
Managing Form and List
Once you have configured a Form and List with columns, you can return to edit the configuration, to modify the characteristics of a column, to change or add Advanced Column Options, or to modify display rendering options.

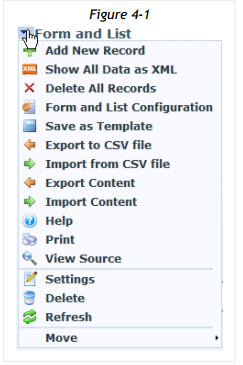
To edit the table, mouse-over the module action menu (Figure 4-1).
Select Add New Record to add a new record to your Form and List.
Select Show All Data as XML to open a browser window with all data in XML format.
Select Delete All Records to delete all records currently stored in this Form and List. “Delete All Records” shows only when at least one record exists.
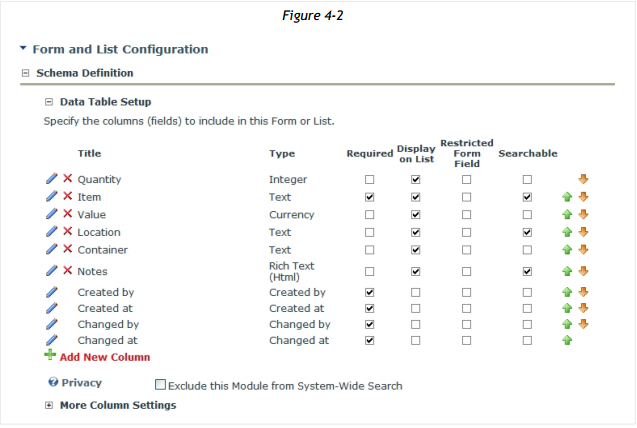
Select Form and List Configuration to display the central Form and List Configuration settings where you specify all module definitions and properties (Figure 4-2).
Select Save as Template to create a Form and List template containing the configuration of this Form and List instance. Templates can be used to quickly configure new instances of Form and List based on existing instances of Form and List.
Select Export/Import to CSV to export or import a Comma Separated Value data file, useful for importing data in or exporting data out of Form and List.
Working with the Form and List Configuration, Schema Definition is easy and intuitive:
- Click the pencil icon to Edit a column and to modify Advanced Column Options (see Advanced Options chapter);
- Click [X] to Delete a column. All data stored in this column will be deleted;
- Click the Up Arrow or Down Arrow to Move the position of a column;
- Click Add New Column to add another field/column to this data collection.

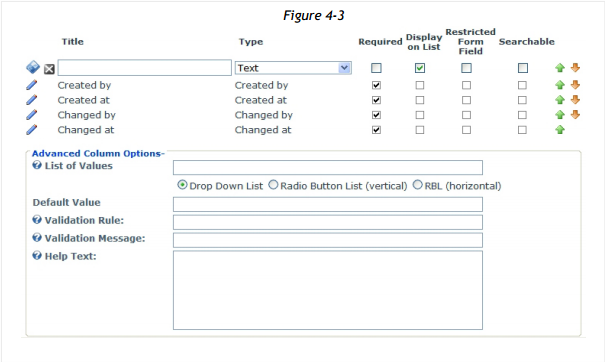
Click Add New Column (Figure 4-3).

Title
The Title is the name of the column used internally by Form and List and also used as the name of the label that displays next to the input field. A Title may contain spaces, too.
Type
From the dropdown list box, choose the data Type for the data in a column. (Figure 4-4).

Required
Enable this option to force the user to input information for this field.
Display on List
Enable this option to display the contents of this column in the list view, and display an input field for this column on the input form. Disable this option for a column of data that you do not wish to display in list view.
Restricted Form Field
Enable this option to display the contents of this column in the list view, and display an input field for this column on the input form.
Note: All Admin role members and all roles that have the Form and List “Show all User Defined Columns” permission enabled will still see disabled Visible columns in the List View.
Searchable
Enable this setting if you want the Form and List Search function to search this column, when Search is activated in Grid Table Settings.
There are multiple data types available for defining the columns of your Form and List, each with distinguishing characteristics. These provide you with a wide range of input and display controls that will enhance the presentation of your data. To gain the most value from the Form and List, carefully select the appropriate data type for each column.
Calculated Column
To display the results of a calculated expression consisting of tokens, constants, functions, column values and mathematical operators, use the Calculated Column data type. Calculated Column expression examples are found in Chapter 5 section: “Expression”. Some expressions are made possible by the use of Hidden Columns, described below.
Enable the Show on Edit Form setting to display the result of the expression when Form and List is in edit/form mode. This can be useful, for example, to display an image inline in a form. The value is NOT updated dynamically as fields are input or edited.
Currency
Currency contains monetary amounts, in the currency format defined by default in Portal Settings. Note: changing the DotNetNuke portal currency will change the display format, but it will not recalculate the entered values!
Date
Date stores the date specified. You can select the date from the popup calendar. Date is formatted based on the specified settings of the client browser. Date and TimeDate and Time stores both the date and the time specified. You can select the date from the popup calendar. Date and Time are formatted based on the specified settings of the client browser.
Decimal
The Decimal data type stores numeric data with decimal fractions, e.g. 3.142 or 124.75. Values can be positive, negative or zero. Math operations may include rounding differences. The character used to represent the decimal point depends on the web browser’s local settings.
Download
To present files for download, choose the Download data type. Download supports external and internal links to unsecured and secured file system areas as well as access to files and folders that are securely stored in the DotNetNuke database.
Email
Stores data in the format of an Email address. Data of this Type will by default be displayed as a clickable link. If the user has entered a valid “mailto:” address such as [email protected], clicking the link opens the default Email client. Note that email addresses are not stored literally but instead the address is cloaked to protect against spam spiders. Also, you cannot use this format to launch to an IM (instant messaging) client.
Image
Use the Image type to display an image in this column, a unique image for each record. The user will be prompted to provide a link to an external URL, or select an image stored in a non-secure folder of the portal where the user has access. The user will be presented with non-secure folder access regardless of the user’s permissions.
Integer
Data type Integer displays data in numerical format. Integers are typically used to represent numbers and can be positive, negative or zero in the limits of ±231.
Link to User’s Profile
Link to User’s Profile data type allows the user entering a record to specify the Username of a valid member of the current site. When displayed in Form and List, the Username entered will appear as a hyperlink that, when clicked, will display the User Profile for that site member. Username entry is not case sensitive, but otherwise it must be entered exactly as a valid Username or else no link will appear, no warning or error is displayed, and the name entered is not saved.
Look-Up
Data type Look-Up doesn't store any data, but instead it looks up additional properties from another column, defined in the Advance Column Option - Source Column. Additional properties are available for column types that point to Files (Download, URL, Image) or Users (Created by, Changed by, Email, Link to User's Profile). See ‘Available Token Help’ for more detail.
Rich Text (HTML)
Stores and displays formatted HTML text, presenting the user with a Rich Text editor. Note, however, that HTML Rich Text editing may be suppressed by control settings or module security configured outside of the Form and List.
Separator
This column type displays a line or rule, allowing you to separate fields into sections. When you choose the option to ‘Display on List’, the Title or name for the column will also display; disable this setting and only the line will display. ‘Acts as Fieldset’ setting will create a line and wraps a line box around all the fields that follow, until the next Separator is found. ‘Acts as Fieldset’ works only when ‘Appearance > Form Layout : DIV and Custom CSS’ is selected.
Text
Text data type stores and displays a sequence of characters (a string), which may include letters, numbers, diacritics (accent marks) and other special characters. By default, text is displayed “as-is” with no formatting applied. Sorting is literal - as data is sorted in a phonebook. Numbers are sorted by order of their character values (not numerically), that is: 1… 10… 100… 11… 111… 12 ...
Time
Time stores the time of day specified. You can select the date from the popup calendar. Time is formatted based on the specified settings of the client browser.
True/False
With True/False, the user is presented with a check box, which can be selected (enabled) or unselected (disabled). This allows for “yes or no”, “on or off” choices. An unchecked or disabled value equals “no or off”; there are no null values.
URL
To store a website address for a page that is either in or outside of your portal, use URL. This data type will display to the user the DotNetNuke URL control. The user selects the appropriate link type (URL, Page or File) and depending on the link type, has the option to either enter data or select it from a list.
See Hidden Columns
Quick Tip Form and List column Titles may contain spaces in the names. However, when you refer to these columns in style sheets, formulas and Filter Statements, you should place brackets around the name, for example: [First Name] or [Changed by]
Hidden Column EditLink
Form and List automatically creates the hidden column EditLink. EditLink provides the URL to edit the current row. If the current user does not have Row Edit permission, the column ID is not set, and the Edit image is not displayed. EditLink can be used in XSL templates to display the edit image or a custom link to enable the user to edit the row