-
Notifications
You must be signed in to change notification settings - Fork 379
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Returning error details instead only the error message in group.errors #226
base: master
Are you sure you want to change the base?
Conversation
which does not only contain the message but also the rule, the params and the observable itself (to have access to it on grouping).
If errorDetails is truthy then errorDetails objects are returned instead of plain error messages.
Conflicts: Src/knockout.validation.js Tests/validation-tests.js
Conflicts: Src/knockout.validation.js
because otherwise the call to observable.__valid__(isValid) triggers the reevaluation of computeds before errorDetails is written.
To solve the problem of going from one invalid state to the next not updating lists bound to errorDetails.
|
cool. hoping that script# and typescript get updates to reflect this as well. hoping as changes like this are done, those that are doing the change are thumbing out how you'd do it from JavaScript generators, as well as virgin JavaScript. will you be providing examples for the scenarios this was built for @delixfe ?? especially how you bound to the right tab set? |
|
@delixfe: Thanks. But why so many commits? Please, use "git rebase" or "git commit --amend" next time. |
|
Any movement on this? We've taken this patch into our project to see how it works and it's much better than the basic string array, although even with the field's observable available to us it's still hard to find the field name. We're trying to do exactly the same thing as @delixfe has created the patch for, posting the validation errors at the top of the page to guide the user. @delixfe do you have some example code for your scenario of how you get the field name and shortened error text? |
I work currently in a project where we have the requirement to show all errors in a list.

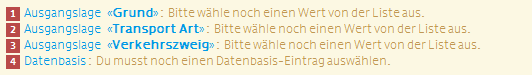
The errors can come from several tabs. A click on a link (blue) opens the correct tab and focuses the corresponding input field.
knockout.validation currently does not support such scenarios because
grouponly returns error messages as strings.That pull requests extents knockout.validation.group to return error detail objects instead only strings.
That is enabled with a new configuration option:
enableErrorDetailsIf it is set to true then validateables will be extended with an property
errorDetailswhich contains the following values:Setting
enableErrorDetailstotruealso letsgroup.errorsreturn an observable array of errorDetails objects instead of strings. That gives the power to build more complex error lists.The changeable properties of errorDetails are knockout observables. That solves the problem that the errors of the result of validation.group are not correctly updated if only the type of the error changes, e.g. going from a required to a minimum length error (as described in #218).