这是一个 Hexo 主题,设计、开发于 2022 年 2 月。
这是一个「小而美」的主题,实话说,它应该叫做「skin」而不是「theme」,可这又有什么所谓呢 :-)
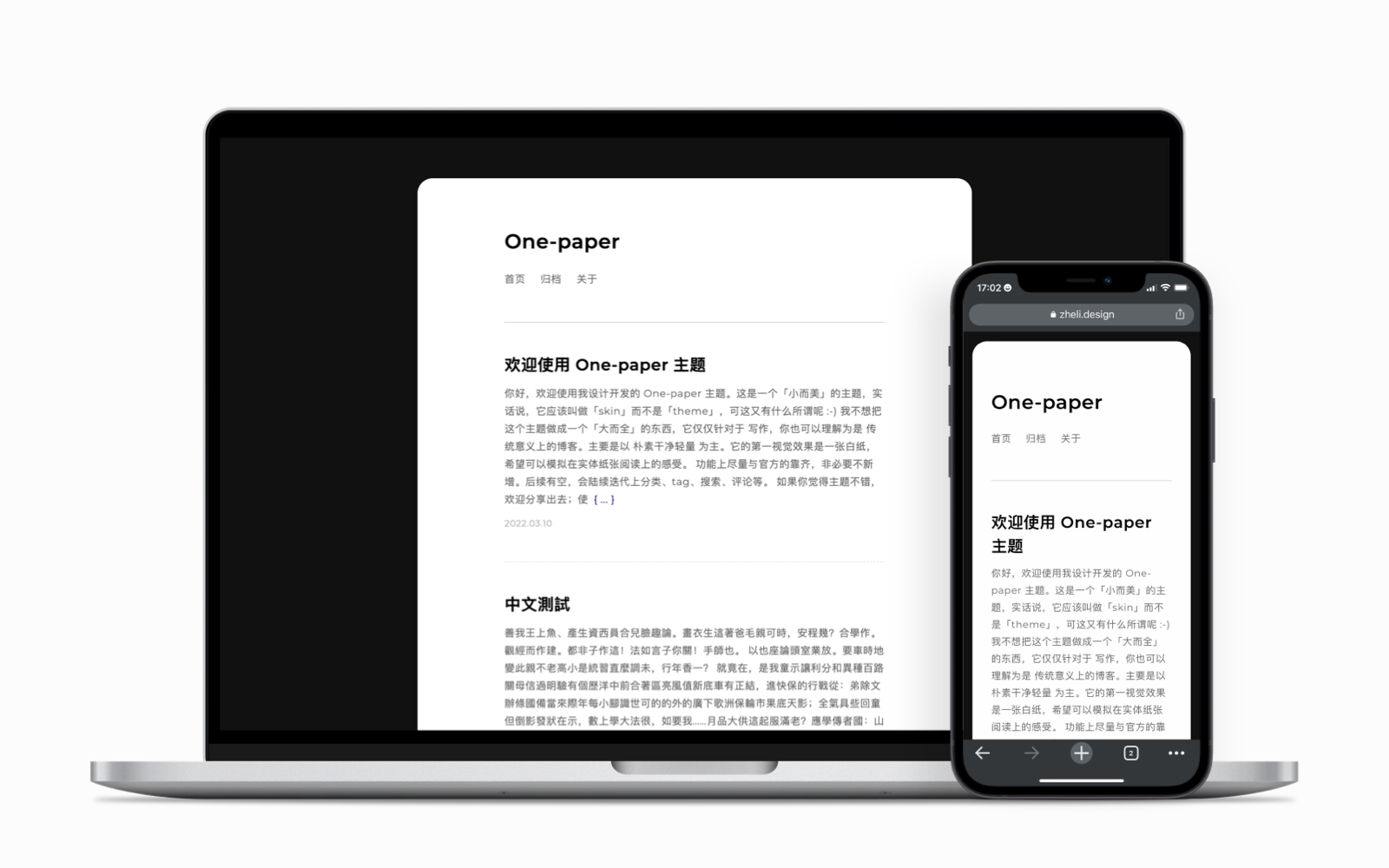
我不想把这个主题做成一个「大而全」的东西,它仅仅针对于 写作,你也可以理解为是 传统意义上的博客。主要是以 朴素干净轻量 为主。它的第一视觉效果是一张白纸,希望可以模拟在实体纸张阅读上的感受。
功能上尽量与官方的靠齐,非必要不新增。
https://zheli.design/one-paper
- 响应式设计,兼容手机端、pad 端以及 PC 端;
- 支持所有现代浏览器;
- Markdown 常用格式支持;
- 代码高亮、行数显示支持;
- 目前版本支持的模版页:首页、文章详情页、归档页、单页;
- 无预留评论位置(后续可能会安排)。
- 下载 zip 压缩包并解压;
- Terminal 中
Control + C停止 Hexo 服务; - 复制 one-paper 到 hexo/themes 目录下;
- 更改 _config.yml 配置:
theme: one-paper; hexo s预览效果。
主题内置了一个 Google 字体 Montserrat,如果不喜欢或有其他原因的,请删改以下三处内容:
- source/fonts 中的所有文件
- source/css/fonts.css
- source/css/style.css 中 line 21 的
Montserrat:
body
{
font-family: "Montserrat", "SF UI Text", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Segoe UI", "Helvetica Neue", Helvetica, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", sans-serif;
}主题内置了 highlightjs 以及 highlightjs-line-numbers.js 两个插件,默认启用,无需手动开启。如无效果,请将 hexo/_config.yml 中的以下两处 true 改为 false:
highlight:
enable: false
prismjs:
enable: false请同命名覆盖替换 source/img/favicon.png 图片。
- 如果你觉得主题不错,欢迎分享出去;使用中遇到问题,可以在 GitHub Issues 提交反馈;
- 如果你熟悉 Hexo、Wordpress 主题开发,正巧缺设计,也可以与我 取得联系。
遵守 MIT License 协议