A modern, fast and extensible Hugo theme for personal websites and professional landing pages - with blog and portfolio support
- 🏎️ Fast, minimalistic code (no jQuery or other javascript frameworks)
- 🖼️ Bootstrap v5 (
v5.3.3) CSS framework with Scss customization - 📚 Multi-language (i18n) support
- 🛠️ Custom content types (work experience, blog)
- 💯 Perfect Lighthouse scores (Performance, Accessibility, SEO)
- 🌚 Automatic dark/light theme switching
- 🖨️ Print-ready CV template
- ⚡ Vercel-ready with Analytics & Speed Insights support
The theme focuses on accessibility, high performance, and usability (it's very easy to get started). It's extendable by adding your own styles or content types, and it has a solid foundation on which to build.
Some of the best applications for the theme are for minimalistic websites, single-page applications, and personal portfolios. It has a contact form you can customize to your mail address without setting up a backend.
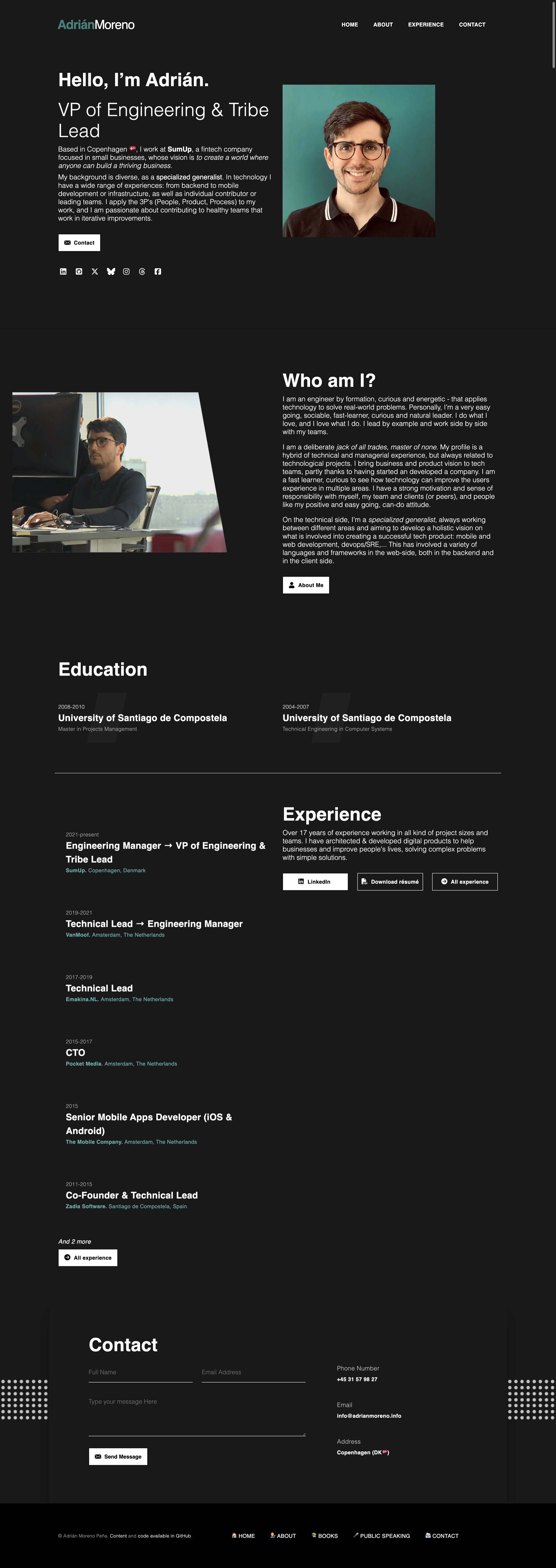
You can see it live at www.adrianmoreno.info (my personal website), as well as in these screenshots of the homepage, in the dark and light variations of the theme:

|

|
The dark color variation is selected automatically based on browser settings, and a color switcher is available in the footer and the mobile menu for visitors to override.
You have three reference implementations of the theme provided that you can see for a demo, or to explore the source code:
- A full-featured site, my personal website in github too
- A simpler demo site for the theme, adritian-demo (and its code).
- The same demo site, in a git submodules integration.
💡 For more inspiration, check this document's showcase section.
✨ This theme is entirely free and open source. We welcome your ideas, feedback, and contributions! If you find it useful, please give it a GitHub star to show your support.
This is a theme for the website generator Hugo. To use it, you must install Hugo by following the official guide.
We recommend installing the theme as a Hugo module (recommended, and explained below).
Other alternative is to use git submodules, or to download the theme as a zip file, and copy the files to your site*. But that will make your site "stuck in time" and more difficult to upgrade. This is not recommended or supported directly.
On the release files:
*from the versionv1.5.4the theme available as a zip file in the releases page contains thenode_modulesfolder, so you don't need to install it separately. This is a convenience for edge cases that might have problems installing the theme as a module or downloading many files.__
Note: Before proceeding, Ensure you have Go and Hugo installed and that you have created a new Hugo project. As a pre-requirement, you will need Hugo set up and running. You can follow the official guide for it.
The theme has been tested with Hugo version 0.136. If you get errors regarding missing functionalities, check if you have the latest version of Hugo available.
Note: the theme supports both Hugo modules and git submodules. To install the theme in the most maintainable way, you should use Hugo modules. If you prefer git submodules you can follow these older instructions or the next ones as help:
Instructions to setup the theme as a hugo module
- Create a new Hugo site (this will create a new folder):
hugo new site <your website's name> - Enter the newly created folder:
cd <your website's name>/ - Initialize the Hugo Module system in your site if you haven't already:
hugo mod init github.com/username/your-site(you don't need to host your website on GitHub, you can add anything as a name) - Replace the contents of your config file (
hugo.toml) file by these:
hugo.toml configuration
baseURL = "<your website url>"
languageCode = "en"
[module]
[module.hugoVersion]
# We use hugo.Deps to list dependencies, which was added in Hugo 0.92.0
min = "0.92.0"
[[module.imports]]
path="github.com/zetxek/adritian-free-hugo-theme"
## Base mounts - so your site's assets are available
[[module.mounts]]
source = "archetypes"
target = "archetypes"
[[module.mounts]]
source = "assets"
target = "assets"
[[module.mounts]]
source = "i18n"
target = "i18n"
[[module.mounts]]
source = "layouts"
target = "layouts"
[[module.mounts]]
source = "static"
target = "static"
# The following mounts are required for the theme to be able to load bootstrap
# Remember also to copy the theme's `package.json` to your site, and run `npm install`
[[module.mounts]]
source = "node_modules/bootstrap/scss"
target = "assets/scss/bootstrap"
[[module.mounts]]
source = "node_modules/bootstrap/dist/js"
target = "assets/js/bootstrap"
[[module.mounts]]
source = "node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
target = "assets/js/vendor/bootstrap.bundle.min.js"
## Optional, if you want print improvements (to PDF/printed)
[[module.mounts]]
source = "node_modules/bootstrap-print-css/css/bootstrap-print.css"
target = "assets/css/bootstrap-print.css"
[params]
title = 'Your website title'
description = 'Your website description'
sections = ["showcase", "about", "education", "experience", "client-and-work", "testimonial", "contact", "newsletter"]
# If you want to display an image logo in the header, you can add it here
# logo = '/img/hugo.svg'
homepageExperienceCount = 6
[params.analytics]
## Analytics parameters.
### Supported so far: Vercel (Page Insights, Analytics)
### And Google (Tag Manager, Analytics)
# controls vercel page insights - disabled by default
# to enable, just set to true
vercelPageInsights = false
vercelAnalytics = false
# google analytics and tag manager. to enable, set "enabled" to true
# and add the tracking code (UA-something for analytics, GTM-something for tag manager)
[params.analytics.googleAnalytics]
code = "UA-XXXXX-Y"
enabled = false
[params.analytics.googleTagManager]
code = "GTM-XXXXX"
enabled = false
[build]
[build.buildStats]
disableClasses = false
disableIDs = false
disableTags = false
enable = true
[params.languages.selector.disable]
footer = false
[languages]
[languages.en]
disabled = false
languageCode = 'en'
languageDirection = 'ltr'
languageName = 'English'
title = ''
weight = 0
[languages.en.menus]
[[languages.en.menus.header]]
name = 'About'
URL = '#about'
weight = 2
[[languages.en.menus.header]]
name = 'Portfolio'
URL = '#portfolio'
weight = 3
# [[languages.en.menus.header]]
# name = "Experience"
# URL = "#experience"
# weight = 4
[[languages.en.menus.header]]
name = "Blog"
URL = "/blog"
weight = 5
[[languages.en.menus.header]]
name = "Contact"
URL = "#contact"
weight = 6
[[languages.en.menus.footer]]
name = "About"
URL = "#about"
weight = 2
[[languages.en.menus.footer]]
name = "Portfolio"
URL = "#portfolio"
weight = 3
[[languages.en.menus.footer]]
name = "Contact"
URL = "#contact"
weight = 4
[languages.es]
disabled = false
languageCode = 'es'
languageDirection = 'ltr'
languageName = 'Español'
title = ''
weight = 0
[[languages.es.menus.header]]
name = 'Sobre mi'
URL = '/es/#about'
weight = 2
[[languages.es.menus.header]]
name = 'Portfolio'
URL = '/es/#portfolio'
weight = 3
# [[languages.es.menus.header]]
# name = "Experiencia"
# URL = "/es/#experience"
# weight = 4
[[languages.es.menus.header]]
name = "Blog"
URL = "/es/blog"
weight = 5
[[languages.es.menus.header]]
name = "Contacto"
URL = "/es/#contact"
weight = 6
[[languages.es.menus.footer]]
name = "Sobre mi"
URL = "/es/#about"
weight = 2
[[languages.es.menus.footer]]
name = "Portfolio"
URL = "/es/#portfolio"
weight = 3
[[languages.es.menus.footer]]
name = "Contact"
URL = "/es/#contact"
weight = 4
[languages.fr]
disabled = false
languageCode = 'fr'
languageDirection = 'ltr'
languageName = 'Français'
title = ''
weight = 0
[languages.fr.menus]
[[languages.fr.menus.header]]
name = 'About'
URL = '#about'
weight = 2
[[languages.fr.menus.header]]
name = 'Portfolio'
URL = '#portfolio'
weight = 3
# [[languages.fr.menus.header]]
# name = "Experience"
# URL = "#experience"
# weight = 4
[[languages.fr.menus.header]]
name = "Blog"
URL = "/blog"
weight = 5
[[languages.fr.menus.header]]
name = "Contact"
URL = "#contact"
weight = 6
[[languages.fr.menus.footer]]
name = "About"
URL = "#about"
weight = 2
[[languages.fr.menus.footer]]
name = "Portfolio"
URL = "#portfolio"
weight = 3
[[languages.fr.menus.footer]]
name = "Contact"
URL = "#contact"
weight = 4
# Plugins
[params.plugins]
# CSS Plugins
[[params.plugins.css]]
URL = "css/custom.css"
[[params.plugins.css]]
URL = "css/adritian-icons.css"
## Optional, if you want print improvements (to PDF/printed)
[[params.plugins.css]]
URL = "css/bootstrap-print.css"
# JS Plugins
[[params.plugins.js]]
URL = "js/rad-animations.js"
[[params.plugins.js]]
URL = "js/sticky-header.js"
[[params.plugins.js]]
URL = "js/library/fontfaceobserver.js"
# SCSS Plugins
[[params.plugins.scss]]
URL = "scss/adritian.scss"
# theme/color style
[params.colorTheme]
## the following configuration would disable automatic theme selection
# [params.colorTheme.auto]
# disable = true
# [params.colorTheme.forced]
# theme = "dark"
## the following parameter will disable theme override in the footer
# [params.colorTheme.selector.disable]
# footer = true
## by default we allow override AND automatic selection
[params.blog]
layout = "default" # options: default, sidebar
sidebarWidth = "25" # percentage width of the sidebar
showCategories = true
showRecentPosts = true
recentPostCount = 5
listStyle = "summary" # options: simple, summary
This configuration allows you to have a base to edit and adapt to your site, and see the available functionalities.
Make sure to edit baseURL, title and description. You can edit the header links, as well as the languages to your needs.
- Get the module:
hugo mod get -u - Execute
hugo mod npm pack- this will generate apackage.jsonfile in the root folder of your site, with the dependencies for the theme. - Execute
npm install- this will install the dependencies for the theme (including bootstrap) - (Optional, to override the defaults) Create a file
data/homepage.ymlwith the contents of theexampleSite/data/homepage.ymlfile, and customize to your needs. - Start Hugo with
hugo server... - 🎉 The theme is alive on http://localhost:1313/
If you prefer not to use Hugo Modules, you can still install the theme as a git submodule.
The guide is very similar to official "Quick Start", just changing the theme URL in the git submodule add command:
Old instructions for git submodules
-
Create a new Hugo site (this will create a new folder):
hugo new site <your website's name> -
Enter the newly created folder:
cd <your website's name>/ -
Initialize hugo modules:
hugo mod init github.com/<your_user>/<your_project> -
Install PostCSS: execute
npm i -D postcss postcss-cli autoprefixerfrom the top-level site folder [check Hugo's official docs]. -
Add adritian-free-hugo-theme as a module dependency, by adding
[module] [[module.imports]] path = 'github.com/zetxek/adritian-free-hugo-theme'To your
hugo.tomlfile, and executinghugo mod get -u -
Replace the
hugo.tomlfile in the project's root directory with the contents of themes/adritian-free-hugo-theme/exampleSite/config.toml. If you are using the git submodules, you can executecp themes/adritian-free-hugo-theme/exampleSite/hugo.toml hugo.toml(executed from the website root folder), otherwise just copy and paste the contents. -
Create the file
data/homepage.yml, with the initial contents of theexampleSite/data/homepage.yml. This will serve as your starting point to customize your home content ✍️ -
Start Hugo with
hugo server -D -
🎉 The theme is alive on http://localhost:1313/
After this, you can start adding your own content to the site, and customize the configuration.
Optional: if you want to preview the theme with the example content before deciding if it's what you are looking for, you can run the theme with the example content:
cd themes/adritian-free-hugo-theme/exampleSite
hugo server --themesDir ../..
The output for the serve command will be something like this:
Example output for the serve command
adritian-demo git:(master) ✗ hugo server -D
Watching for changes in /Users/adrianmorenopena/tmp/theme-test/themes/adritian-free-hugo-theme/{archetypes,assets,data,exampleSite,i18n,layouts,static}
Watching for config changes in /Users/adrianmorenopena/tmp/theme-test/themes/adritian-free-hugo-theme/exampleSite/hugo.toml
Start building sites …
hugo v0.136.2+extended darwin/arm64 BuildDate=2024-10-17T14:30:05Z VendorInfo=brew
| EN | ES | FR
-------------------+----+----+-----
Pages | 24 | 10 | 8
Paginator pages | 0 | 0 | 0
Non-page files | 0 | 0 | 0
Static files | 90 | 90 | 90
Processed images | 24 | 0 | 0
Aliases | 1 | 0 | 0
Cleaned | 0 | 0 | 0
Built in 1788 ms
Environment: "development"
Serving pages from disk
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
menu-language.mp4
The theme implements the internationalization (i18n) system by Hugo, to enable multilingual sites.
See the content in i18n to edit the translations, and the configuration hugo.toml to define your active languages. The example site has 3 enabled languages (en for English, es for Spanish and fr for French).
You can add additional languages, or disable the provided ones (by setting disabled to true on the languages you don't need).
The introduction of i18n support was done in the version v1.3.0 and it has breaking changes due to the way in which the content was managed. You can read about the upgrade path in UPGRADING.md.
(optional, if you want to use the contact form) edit line 212 in your homepage.yml file, to customize your mail address. Sign up in formspree to redirect mails to your own.
Two layouts are available for the blog:
default(full-width for posts)sidebar(sidebar with recent posts and categories)

To use the blog, you can use the content type "blog", and render it in the URL /blog.
You can add a menu link to it in hugo.toml.
The posts will be markdown files stored in the content/blog folder.
The layout can be configured in the hugo.toml file, under the [params.blog] section.
This functionality and content is especially suited for personal professional sites, showcasing the work experience:

It can be used to render job experience, projects or clients. Each experience/project has a duration, job title, company name, location and description/excerpt as well as a longer text.
The experience is managed through a specific content type (see content/experience for an example).
You can use hugo new experience/experience-name.md (replacing experience-name by the name of the job experience).
This will create the content in the content/experience folder, following the experience archetype.
The following fields are used from the file's Front Matter: title, jobTitle, company, location, duration.
You can find a sample experience file content here:
---
date: 2007-12-01T00:00:00+01:00
draft: false
title: "Job #1"
jobTitle: "Junior Intern"
company: "Internet Affairs Inc. "
location: "Stavanger, Norway"
duration: "2022-2024"
---
### Fixing the world, one byte at a time
The beginning of a great career.
The experience is displayed in several locations:
- Homepage, with a limited number of experiences (controlled by the config parameter
homepageExperienceCountin the filehugo.toml). The summary is displayed. - Experience page, in
/experience, with a list of all experiences (no limit). The summary is displayed for each item. - Individual experience page, where all details are displayed
This theme is a version of the one found on my website adrianmoreno.info. If you run into trouble, you can check the code on my website for reference.
If you have improvements for the theme, you are very welcome to make a PR if you are able 💕. Otherwise - see below for how to get help (and maybe help others with the same problem).
- The site fails to build. Look for the last line of the stacktrace - if you find mentions to missing files, such as in
Error: error building site: TOCSS: failed to transform "/scss/adritian.scss" (text/x-scss): ".../.cache/hugo_cache/modules/filecache/modules/pkg/mod/github.com/zetxek/[email protected]/assets/scss/adritian.scss:1:1": File to import not found or unreadable: bootstrap/bootstrap.
Make sure that you have the dependencies installed. Check the troubleshooting steps in the following issue.
- The site renders in a weird-looking way, or you miss content. Check that the content of your site's config file (
hugo.toml) contain what is mentioned in the guide, especially themountsections.
The project is offered "as is", and it's a side project that powers my personal website. Support is given whenever life allows, and it's not offered in private e-mails: please use the public issue trackers in GitHub so others benefit from the conversation.
- 🐛 For bugs or errors (either in the code or documentation): create an issue create an issue.
- 💡 For ideas, discussion or open conversations: create a topic in the discussion board for the theme.
Are you confused about the difference? Discussions allow a more open chat about the topics, so they fit well unstructured conversations, such as brainstorming on ideas or requests on "how could I...?", where the issues fit better more straightforward threads ("this is broken and should work like this").
Have you used the theme on your website? Send a PR to add it to the list for inspiration! (Extra points if the repo is open source :-)
- demo site
- adrian moreno's personal site
- https://davidcorto.es/ (https://github.com/dcorto/dcorto.github.io) ⭐ theme contributor
- https://cwb.dk/ (https://github.com/C0DK/C0DK.github.io)
- https://shaun.gg/ (https://github.com/shauncampbell/shaun_dot_gg)
- https://trevorpiltch.com/ (https://github.com/trevorpiltch/trevorpiltch.github.io)
- https://vega-2135.github.io/ (https://github.com/vega-2135/vega-2135.github.io)
- https://talinashrotriya.com/ (https://github.com/Talina06/talina06.github.io)
- https://loseardes77.github.io/hugo-portfolio/ (https://github.com/LOSEARDES77/hugo-portfolio)
- https://chandanpasunoori.com/ (https://github.com/chandanpasunoori/www.chandanpasunoori.com)
- https://sathvikracha.com/ (https://github.com/sathvikracha/sathvikracha.com)
- https://jlruan.me/ (https://github.com/jlruan/jlruan.github.io)
- https://chenyugu.com/ (https://github.com/ChyenGCY/ChyenGCY.github.io)
- https://benjaminkoltermann.me/ (https://github.com/p4ck3t0/websites)
- https://kaiasaoka.github.io/ (https://KaiAsaoka/KaiAsaoka.github.io.old)
- https://guillaumebabik.github.io/ (https://github.com/guillaumebabik/guillaumebabik.github.io)
- https://oldgo.fael.my.id/danielweb/ (https://github.com/burnblazter/danielweb)
- https://www.davidfreitag.com/ (https://github.com/dkfreitag/davidfreitag-com)
- add your website here by editing the theme README!
|
Adrián Moreno Peña |
mnordhaus |
D. Corto |
selmanceker |
Murat Öcal |
Sämi Will |
|
Samuel Martin |
Ozgur Aksakal |
Raul Almeida |
Andrei Popov |
Brandyn |
Eric Reid |
|
Jesper Højgaard |
LeahWilleke |
Luka Šulc |
Alix |
- Copyright 2020 Radity (https://radity.com/), 2022 Adrián Moreno Peña (https://www.adrianmoreno.info)
- Licensed under MIT (https://github.com/zetxek/adritian-free-hugo-theme/blob/master/LICENSE)


