-
Notifications
You must be signed in to change notification settings - Fork 4
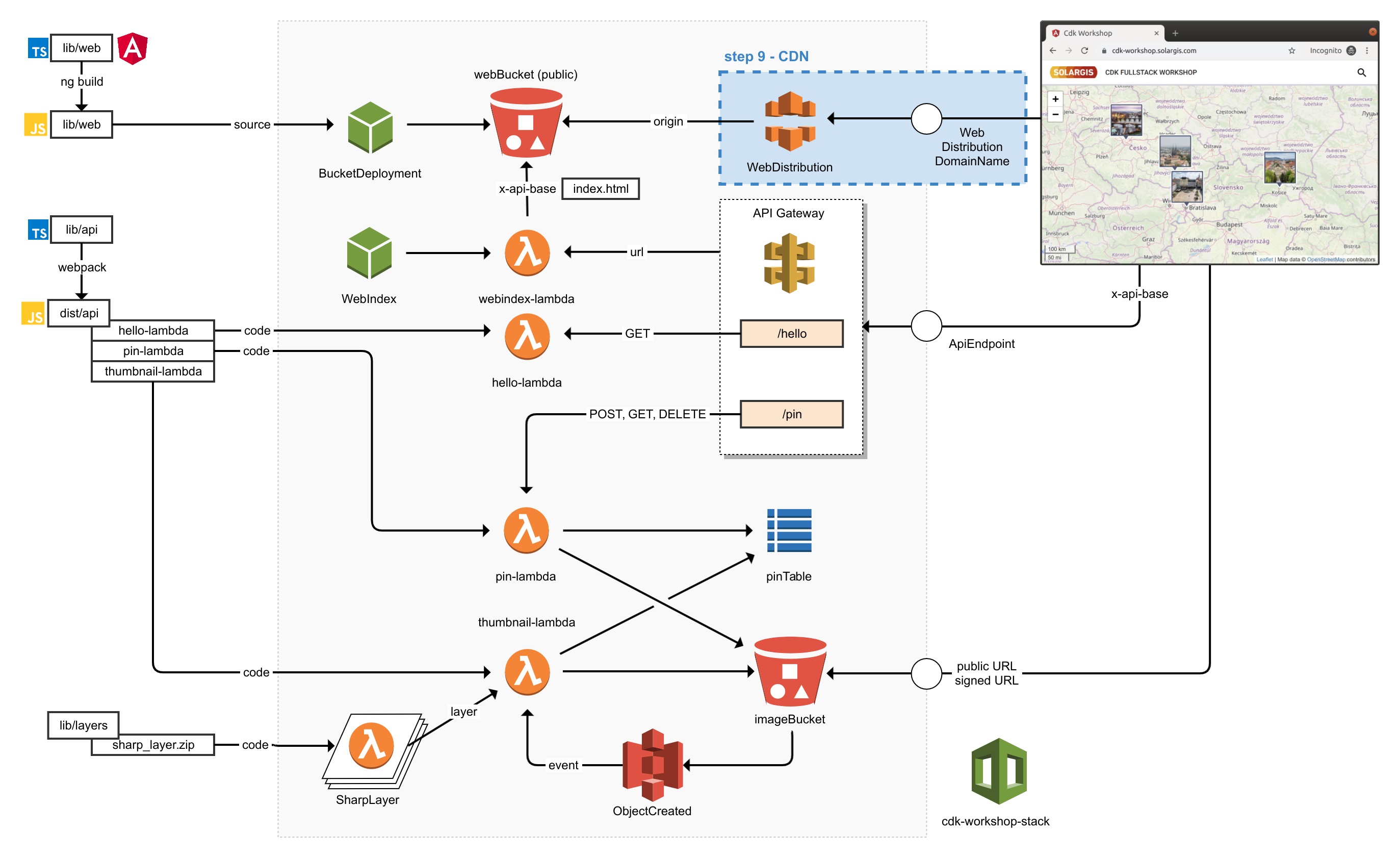
Step 9: CloudFront CDN

In this step we will setup global AWS CloudFront as global CDN for our web application.
This will add regional caching of application web assets and faster loading of application globally. To support fast reflecting changes in the application we have disabled the cache for root file index.html. This is optional, but otherwise we would need to invalidate CloudFront cache manually on each application deployment.
NOTE: Deployment of CloudFront takes 10~30 minutes
as it needs to setup our CDN globally in many regions
git checkout step-9/cdn
npm install
NOTE: if you have uncommited work in project repository it is not possible to checkout new Git branch, you have 3 options:
git stash- move all local changes into a 'drawer', more info heregit commit -a -m "my change"- commit all changes to local branchgit reset --hard HEAD- remove all local changes
Add npm dependencies:
npm install --save @aws-cdk/aws-cloudfront
Define CloudFront cloud resource: ./cdk/cdk-workshop-stack.ts
import { CloudFrontWebDistribution, CloudFrontWebDistributionProps, PriceClass } from '@aws-cdk/aws-cloudfront';
// ...
const cloudFrontProps: CloudFrontWebDistributionProps = {
priceClass: PriceClass.PRICE_CLASS_100,
originConfigs: [{
s3OriginSource: { s3BucketSource: webBucket },
behaviors: [
{
pathPattern: 'index.html',
defaultTtl: Duration.seconds(0),
maxTtl: Duration.seconds(0),
minTtl: Duration.seconds(0)
},
{ isDefaultBehavior: true }
]
}]
};
const cloudFront = new CloudFrontWebDistribution(this, 'WebDistribution', cloudFrontProps);
new CfnOutput(this, 'WebDistributionDomainName', { value: cloudFront.domainName });
Deploy CloudFront into AWS (takes 10~30min)
cdk deploy
- Navigate browser to URL returned as
WebDistibutionDomainNameoutput - Check CloudFront distribution in AWS Console: Services > CloudFront