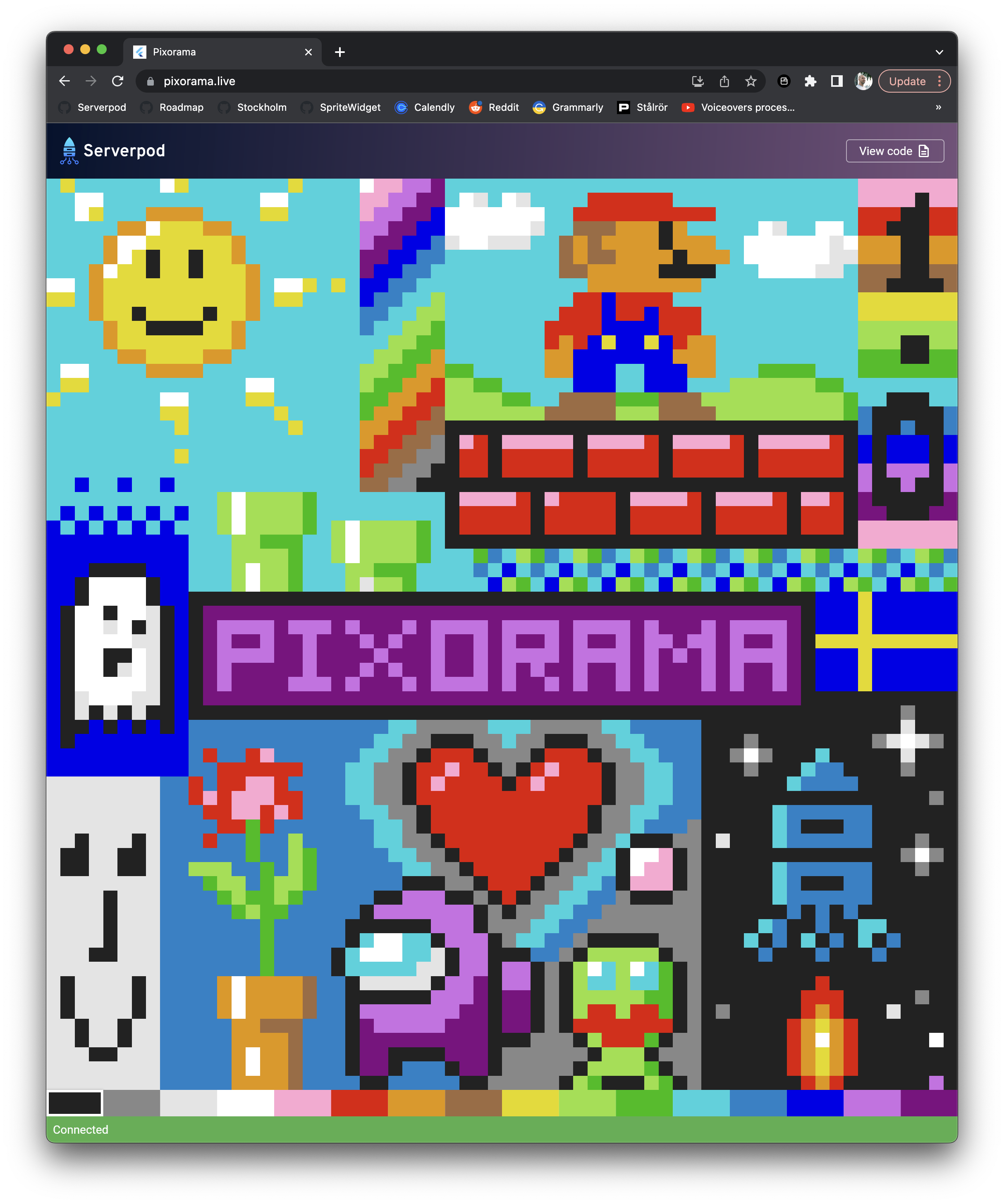
Pixorama is a multi-user pixel editor inspired by r/place. The app demonstrates the real-time capabilities of Serverpod. It is a complete example and you can try it out at https://pixorama.live.
For the full tutorial visit https://docs.serverpod.dev.
On the server side there are three main files that makes Pixorama tick. Two serializable models, found in the models directory and the PixoramaEndpoint class. Those files are great starting points for understanding how Pixorama works.
The main Pixorama client/Flutter code can be found in Pixorama widget.
To run the server locally:
cd pixorama_server
dart bin/main.dartTo start the app:
cd pixorama_flutter
flutter run