forked from Huxpro/huxpro.github.io
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
3 changed files
with
46 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
2 changes: 1 addition & 1 deletion
2
_posts/react/2024-10-26-react-introduce.md → _posts/react/2024-10-26-react-quick-start.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,5 +1,5 @@ | ||
| --- | ||
| title: "react introduction" | ||
| title: "React Quick Start" | ||
| layout: post | ||
| author: "raftale" | ||
| header-style: text | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,44 @@ | ||
| --- | ||
| title: "React Quick Start: Thinking in React" | ||
| layout: post | ||
| author: "raftale" | ||
| header-style: text | ||
| hidden: false | ||
| published: true | ||
| tags: | ||
| - react | ||
| --- | ||
|
|
||
|
|
||
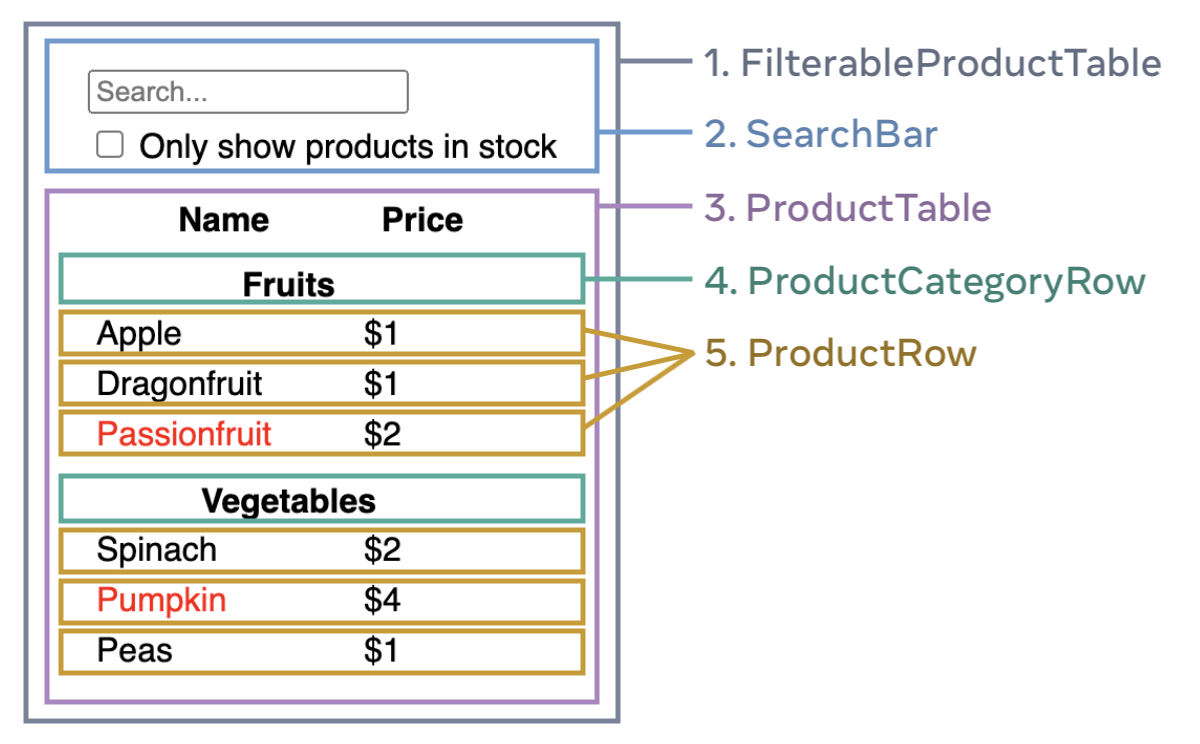
| ## Step 1: Break the UI into a component hierarchy | ||
|
|
||
| 一个页面可以拆分成多个`component`,正确的拆分是良好设计的开端。 | ||
|
|
||
|  | ||
|
|
||
| 上图中就是一个良好的层级拆分,为了可维护性,一个component应该保持单一职责的原则。 | ||
|
|
||
| ## Step 2: Build a static version in React | ||
| 实现代码的第一步首先是用静态数据 先构建一个静态的版本,然后再在上面添加交互。 | ||
|
|
||
| 大型项目自底向上构建更简单,一般的项目直接从顶向下构建更方便。 | ||
|
|
||
| ## Step 3: Find the minimal but complete representation of UI state | ||
| 交互涉及到数据模型的变更,react是通过state来改变。 | ||
|
|
||
| state要尽可能的减少冗余,用最少的state实现交互。举个例子就是如果你要展示一个list中元素的个数,不需要再多维护一个数目,而是用list.length来表示。 | ||
|
|
||
| ## Step 4: Identify where your state should live | ||
|
|
||
| React是使用单向数据流,将数据从父组件传递到子组件,沿着组件层次结构向下传递。 | ||
|
|
||
| 如何判断state放到哪个component? | ||
|
|
||
| 首先是找到哪个组件需要这个state,如果这个state不需要被共享,那就放在这个`component`中;但如果state被多个component使用,就将state放到最近的公共父component中,然后父component将其作为参数传递给子component。 | ||
|
|
||
| ## Step 5: Add inverse data flow | ||
|
|
||
| 因为state是存在父component中,也只有父component可以改变state,所以setState也是需要作为参数传递给子component,然后由子component来触发数据变更进行渲染。 | ||
|
|
||
|
|
||
|
|