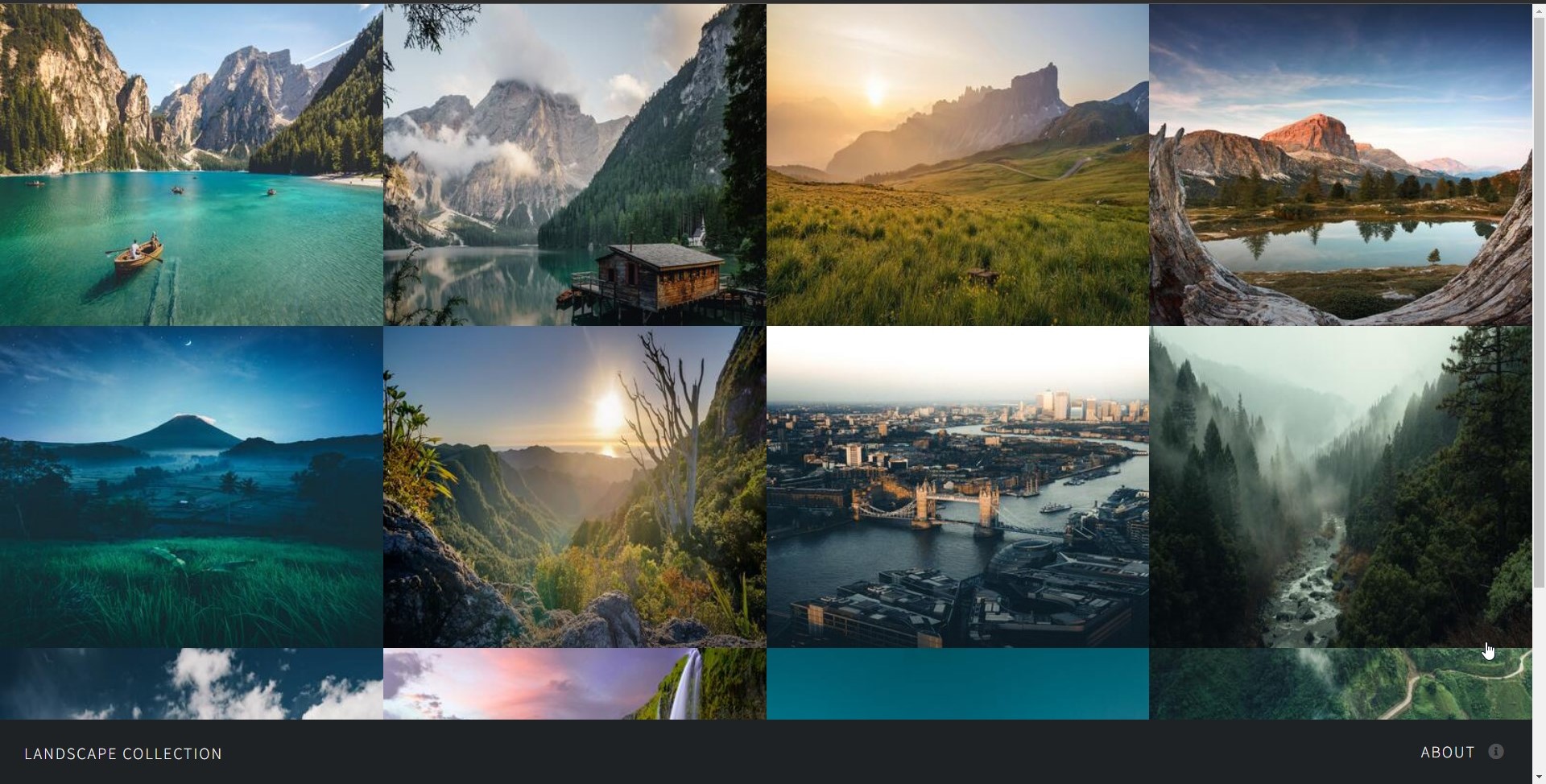
A simple website to preview and navigate through multiple landscape images.
Link to project: https://landscapecollection.netlify.app/
Tech used: HTML, CSS And JavaScript
This website may look simple, however it was built for a specific reason. This project was built to understand the basic concepts of FlexBox and Grid. Using these layouts I wanted to push the server requests with all the high resolution images and observe how it would directly affect performance.
Through building this project I was able to get very comfortable using FlexBox and Grid, resizing the image while maintaining the quality was a bit of a hassle at first, but I got around it. I understood how performance can make a huge difference between a good and bad website, although the image requests are high , the performance is not the worst, however it highlights the improvement and optimizations that could be made if better techniques were in use.