-
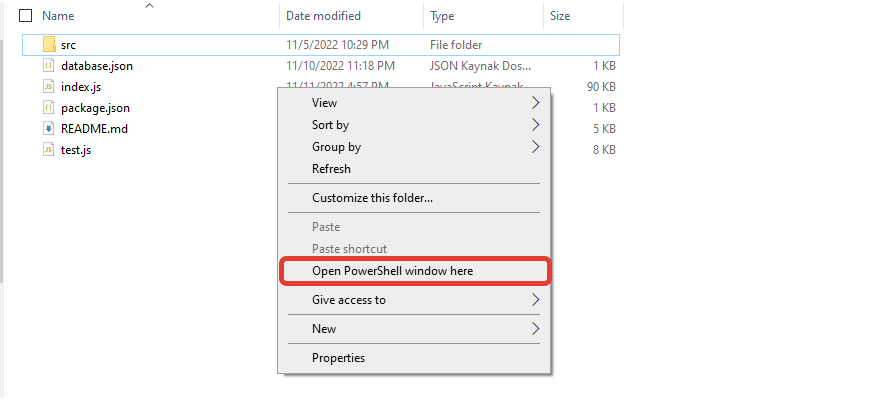
First we create a node.js file (If you have not downloaded node.js to computer before, you can download node.js by clicking here)
-
Then we open the PowerShell terminal by "shift + right click" on the folder of the file you created.
- Then we write npm i alisa.db and press enter.
- And now we have downloaded the alisa.db module, congratulations 🎉🎉
-
This module was established to facilitate people using JSON database
-
This module, which contains as many commands and features as you would like, is perfect, just like the man/woman of your dreams
-
There are commands and features that you can customize almost anything
-
This module was made with the sole purpose of helping people, without generating any income
It's very simple, first you have to open any node.js file and write the following in it:
const alisa_db = require("alisa.db")
const Database = new alisa_db("database.json")
const Database_1 = new alisa_db({ fileName: "alisa.db.json" })
const Database_2 = new alisa_db({ cache: true })
const Database_3 = new alisa_db({ autoWrite: true, fileName: "alisa.db.json" })Each database we wrote above holds a different file database data. You can increase this as much as you want.
After typing this you can access all commands
Please make your definitions as above. If you have made a definition as below, the module will not work properly and will give an error!
// Incorrect command definition
const alisa_db = require("alisa.db")
const { get, set } = new alisa_db({ fileName: "database.json", cache: true })
// This command will throw an error!
const Database = new alisa_db({ fileName: "alisa.json", cache: true })
// This command will work as it shouldNow, if you want, let me briefly explain how to write data to the database
// Printing data to database
Database.set("hello", "World!")
// After typing this, the following data is created in the database.json file:As you can see, it is very simple and understandable to use
And if you want, instead of saving a single data, you can save multiple data at the same time
// Printing multiple data to database
Database.setMany({ hello: "World", test: "Test", alisa: "alisa.db", version: "0.0.3" })
// After typing this, the following data is created in the database.json file:As you can see, we can save time and memory by printing multiple data instead of printing one by one
-
The first reason is that it is overly simple and less likely to fail
-
The second reason is that since it is an open source module, it can be edited in a special way if you want
-
The third reason is that we are improving this module every day, making it more performance and adding new features to our strength
-
The fourth reason is... Well, I guess there's no other reason :( Maybe it's just to make me happy 👉👈
-
Major bugs in the database have been fixed and the appearance has been made more beautiful so that if you want to change it personally, you will understand it much more easily
-
Added "limit" to filterAndDelete method so you can decide how many data to delete at most
-
Fixed some typos
-
Made some bug fixes
-
After using the
.writeAll()and.destroy()commands, it no longer returns a void but a Boolean value
-
Changed description in
.sort()command -
Fixed some typos
- Added
.sort()command
-
Added
.forEach()command -
Fixed some performance issues
- Fixed some typos in test.js and test.mjs files and transferred test files to a separate folder
-
Fixed a minor bug in the README.md file
-
Errors in the database have been made more understandable
Please do not forget to use it in the latest version for more stable and performance of the module!
-
If you want to support this module, if you request me on github, I will be happy to help you.
-
Thank you for reading this far, i love you 💗
-
See you in my next modules!