Stream GeoJSON features into a Leaflet layer.
With browserify
npm install --save leaflet-geojson-stream
Otherwise
curl https://raw.github.com/tmcw/leaflet-geojson-stream/master/leafletgeojsonstream.js > leafletgeojsonstream.js
Request all features from a given url with hyperquest
and add them incrementally to layer. Returns a stream of feature objects
that also emits end on completion.
Given a L.geoJson instance, return a writable stream that accepts GeoJSON Feature
objects.
var leafletStream = require('leaflet-geojson-stream'),
map = L.map('map').setView([0, 0], 2),
gj = L.geoJson().addTo(map);
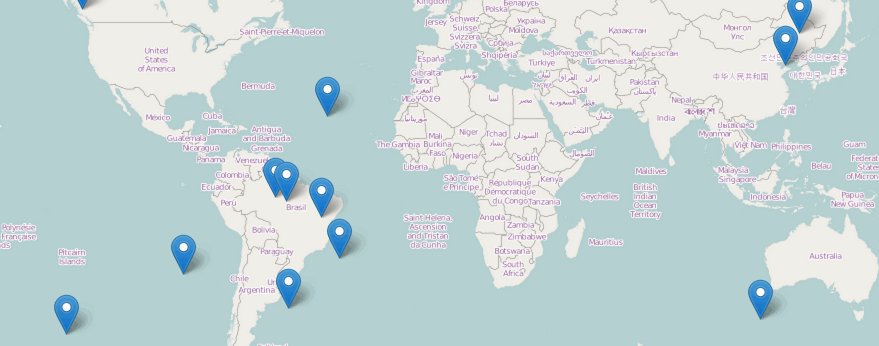
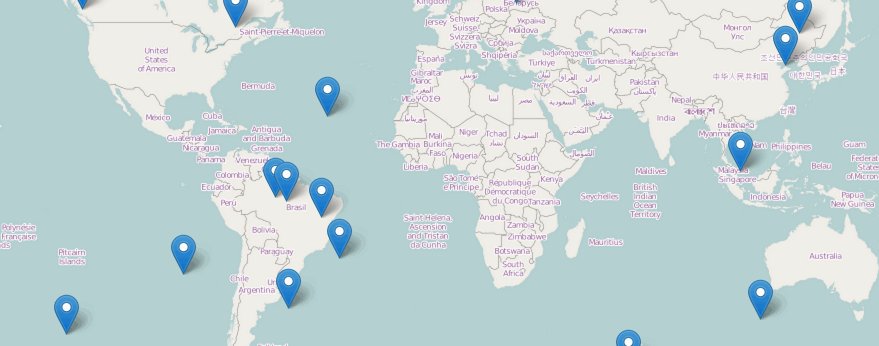
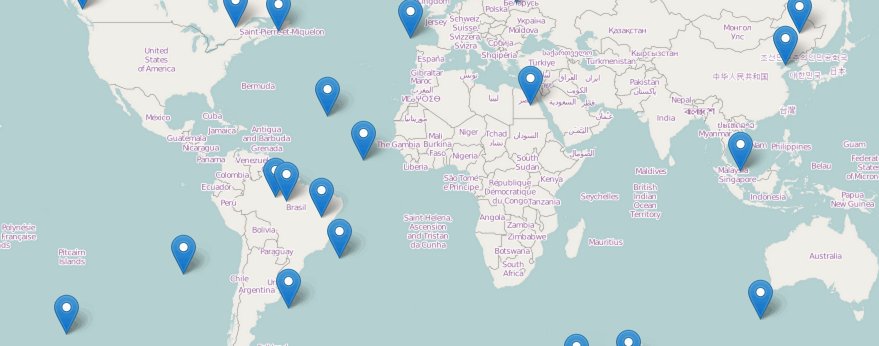
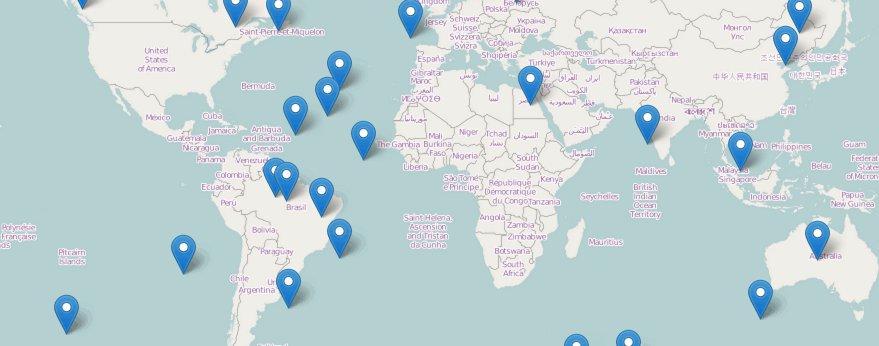
leafletStream.ajax('/points.geojson', gj)
.on('end', function() {
alert('all done!');
});To run the prepackaged example:
npm install
cd example
node server.js
And open http://localhost:3000/
npm install
npm run-script build
A simple abstraction on top of geojson-stream, which is in turn just a bit of sugar on JSONStream. Regular old XMLHttpRequest allows for partial replies under the magical 'status code 3'. This doesn't use WebSockets or anything else fancy.
- Some servers will send huge chunks in their responses. This depends on a keep-alive connection with reasonable bites.
- The GeoJSON object returned by the server currently must be a
FeatureCollectionat its root.