-
-
Notifications
You must be signed in to change notification settings - Fork 133
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Franck
committed
Apr 22, 2019
1 parent
4fad54a
commit 9129ff7
Showing
98 changed files
with
24,311 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,134 @@ | ||
| version: 2.1 | ||
|
|
||
| executors: | ||
| default-executor: | ||
| docker: | ||
| - image: cypress/base:10 | ||
|
|
||
| jobs: | ||
| install-dependencies: | ||
| executor: default-executor | ||
| steps: | ||
| - checkout | ||
|
|
||
| - restore_cache: | ||
| keys: | ||
| - v1-dependencies-{{ checksum "package-lock.json" }} | ||
| - v1-dependencies | ||
|
|
||
| - run: | ||
| name: 'Install dependencies' | ||
| command: npm ci | ||
|
|
||
| - save_cache: | ||
| paths: | ||
| - ~/.npm | ||
| - ~/.cache | ||
| key: v1-dependencies-{{ checksum "package-lock.json" }} | ||
|
|
||
| - persist_to_workspace: | ||
| root: . | ||
| paths: . | ||
|
|
||
| check-prettier: | ||
| executor: default-executor | ||
| steps: | ||
| - attach_workspace: | ||
| at: . | ||
| - run: | ||
| name: 'Run prettier check on project files' | ||
| command: npm run prettier:check | ||
|
|
||
| check-linter: | ||
| executor: default-executor | ||
| steps: | ||
| - attach_workspace: | ||
| at: . | ||
| - run: | ||
| name: 'Run linter' | ||
| command: npm run lint | ||
|
|
||
| run-unit-tests: | ||
| executor: default-executor | ||
| steps: | ||
| - attach_workspace: | ||
| at: . | ||
| - run: | ||
| name: 'Run unit tests' | ||
| command: npm run test:unit | ||
|
|
||
| run-e2e-tests: | ||
| executor: default-executor | ||
| steps: | ||
| - attach_workspace: | ||
| at: . | ||
| - restore_cache: | ||
| keys: | ||
| - v1-dependencies-{{ checksum "package-lock.json" }} | ||
| - v1-dependencies | ||
| - run: | ||
| name: 'Run e2e tests' | ||
| command: npm run test:e2e:headless | ||
|
|
||
| build: | ||
| executor: default-executor | ||
| steps: | ||
| - attach_workspace: | ||
| at: . | ||
| - run: | ||
| name: 'Build' | ||
| command: npm run build | ||
| - persist_to_workspace: | ||
| root: . | ||
| paths: . | ||
|
|
||
| check-bundles-sizes: | ||
| executor: default-executor | ||
| steps: | ||
| - attach_workspace: | ||
| at: . | ||
| - run: | ||
| name: 'Check bundles sizes' | ||
| command: npm run bundlesize | ||
|
|
||
| deploy: | ||
| executor: default-executor | ||
| steps: | ||
| - attach_workspace: | ||
| at: . | ||
| - run: | ||
| name: 'Firebase deploy' | ||
| command: | | ||
| if [[ "$CIRCLE_BRANCH" == "master" ]]; then | ||
| npm run firebase:deploy:ci | ||
| fi | ||
| workflows: | ||
| version: 2 | ||
| build-and-deploy: | ||
| jobs: | ||
| - install-dependencies | ||
| - check-prettier: | ||
| requires: | ||
| - install-dependencies | ||
| - check-linter: | ||
| requires: | ||
| - install-dependencies | ||
| - run-unit-tests: | ||
| requires: | ||
| - install-dependencies | ||
| - run-e2e-tests: | ||
| requires: | ||
| - install-dependencies | ||
| - build: | ||
| requires: | ||
| - check-prettier | ||
| - check-linter | ||
| - run-unit-tests | ||
| - run-e2e-tests | ||
| - check-bundles-sizes: | ||
| requires: | ||
| - build | ||
| - deploy: | ||
| requires: | ||
| - check-bundles-sizes |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| # Please refer to https://cli.vuejs.org/guide/mode-and-env.html#modes to get familiar with vue environments | ||
|
|
||
| # App | ||
|
|
||
| VUE_APP_TITLE=Bento starter |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| module.exports = { | ||
| root: true, | ||
| env: { | ||
| node: true, | ||
| jest: true | ||
| }, | ||
| extends: [ | ||
| 'airbnb-base', | ||
| 'eslint:recommended', | ||
| 'plugin:vue/recommended', | ||
| '@vue/prettier' | ||
| ], | ||
| rules: { | ||
| 'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', | ||
| 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', | ||
| 'vue/require-default-prop': 'off', | ||
| 'import/no-unresolved': 'off', | ||
| 'no-var': 2, | ||
| 'prefer-const': 2 | ||
| }, | ||
| parserOptions: { | ||
| parser: 'babel-eslint' | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| { | ||
| "projects": { | ||
| "default": "bento-starter" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| --- | ||
| name: Bug report | ||
| about: Create a report to help us improve | ||
| title: '' | ||
| labels: '' | ||
| assignees: '' | ||
|
|
||
| --- | ||
|
|
||
| **Describe the bug** | ||
| A clear and concise description of what the bug is. | ||
|
|
||
| **To Reproduce** | ||
| Steps to reproduce the behavior: | ||
| 1. Go to '...' | ||
| 2. Click on '....' | ||
| 3. Scroll down to '....' | ||
| 4. See error | ||
|
|
||
| **Expected behavior** | ||
| A clear and concise description of what you expected to happen. | ||
|
|
||
| **Screenshots** | ||
| If applicable, add screenshots to help explain your problem. | ||
|
|
||
| **Desktop (please complete the following information):** | ||
| - OS: [e.g. iOS] | ||
| - Browser [e.g. chrome, safari] | ||
| - Version [e.g. 22] | ||
|
|
||
| **Smartphone (please complete the following information):** | ||
| - Device: [e.g. iPhone6] | ||
| - OS: [e.g. iOS8.1] | ||
| - Browser [e.g. stock browser, safari] | ||
| - Version [e.g. 22] | ||
|
|
||
| **Additional context** | ||
| Add any other context about the problem here. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| --- | ||
| name: Feature request | ||
| about: Suggest an idea for this project | ||
| title: '' | ||
| labels: '' | ||
| assignees: '' | ||
|
|
||
| --- | ||
|
|
||
| **Is your feature request related to a problem? Please describe.** | ||
| A clear and concise description of what the problem is. Ex. I'm always frustrated when [...] | ||
|
|
||
| **Describe the solution you'd like** | ||
| A clear and concise description of what you want to happen. | ||
|
|
||
| **Describe alternatives you've considered** | ||
| A clear and concise description of any alternative solutions or features you've considered. | ||
|
|
||
| **Additional context** | ||
| Add any other context or screenshots about the feature request here. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| .DS_Store | ||
| node_modules | ||
| /dist | ||
| /report | ||
|
|
||
| /tests/e2e/videos/ | ||
| /tests/e2e/screenshots/ | ||
|
|
||
| # local env files | ||
| .env.local | ||
| .env.*.local | ||
|
|
||
| # Log files | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
|
|
||
| # Editor directories and files | ||
| .idea | ||
| .firebase | ||
| firebase-debug.log | ||
| *.suo | ||
| *.ntvs* | ||
| *.njsproj | ||
| *.sln | ||
| *.sw* |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| dist/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "singleQuote": true, | ||
| "semi": false | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| { | ||
| "vetur.validation.template": false, | ||
|
|
||
| "prettier.eslintIntegration": true, | ||
|
|
||
| "eslint.autoFixOnSave": true, | ||
| "eslint.options": { "extensions": [".html", ".js", ".vue", ".scss"] }, | ||
| "eslint.validate": [ | ||
| "javascript", | ||
| { | ||
| "language": "vue", | ||
| "autoFix": true | ||
| } | ||
| ], | ||
|
|
||
| "javascript.validate.enable": false, | ||
| "javascript.format.enable": false, | ||
|
|
||
| "[scss]": { | ||
| "editor.formatOnSave": true | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2019 Franck Abgrall | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,80 @@ | ||
| # vue-ts-firebase-starter | ||
| 💚Vuejs starter kit 💚 👉offline ready, PWA, firebase, vuex, typescript integration, CI preconfigured... | ||
| [](https://bento-starter.netlify.com/) | ||
| [](https://circleci.com/gh/kefranabg/bento-starter/tree/master) | ||
| [](https://github.com/kefranabg/bento-starter/blob/master/LICENSE) | ||
| [](https://GitHub.com/vuesion/vuesion/graphs/commit-activity) | ||
| [](https://david-dm.org/kefranabg/bento-starter) | ||
| [](https://david-dm.org/kefranabg/bento-starter?type=dev) | ||
|
|
||
| # Welcome to bento-starter :wave: | ||
|
|
||
|  | ||
|
|
||
| <br /> | ||
|
|
||
| :bento: **bento-starter** is an Open-Source Full-Stack solution that helps you to build fast and maintainable web applications using tools like Vue.js, Firebase, Progressive Web Apps support, dynamic offline support... The goal of this project is to provide a powerful and well configured stack (with CI/CD, hosting...) so you can focus on writing your web application very quickly. | ||
|
|
||
| As this project is a template project and not a CLI, you have access to the entire app configuration so you can change it according to your needs. | ||
|
|
||
| ## :book: Documentation | ||
|
|
||
| Want to setup this stack ? | ||
|
|
||
| :point_right: The full documentation is available [here](https://bento-starter.netlify.com/) | ||
|
|
||
| ## Demo | ||
|
|
||
| :point_right: [https://bento-starter.firebaseapp.com](https://bento-starter.firebaseapp.com) | ||
|
|
||
| <br /> | ||
|
|
||
|  | ||
|
|
||
| <br /> | ||
|
|
||
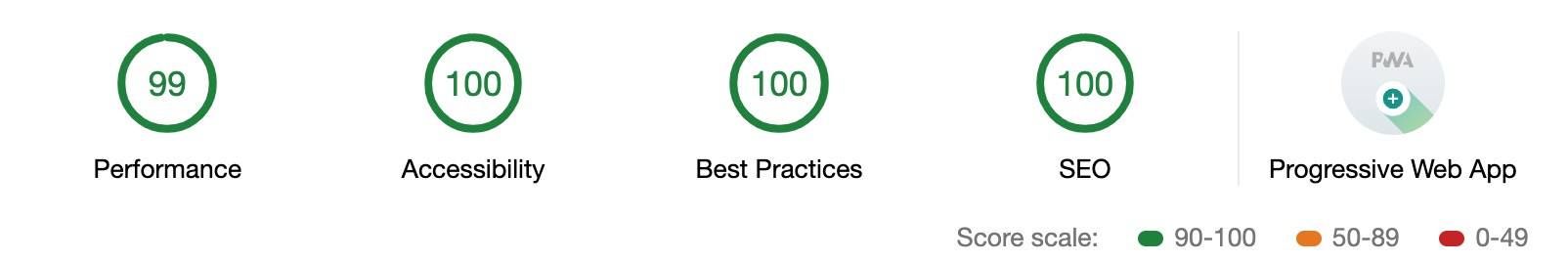
| **Lighthouse score :** | ||
|
|
||
|  | ||
|
|
||
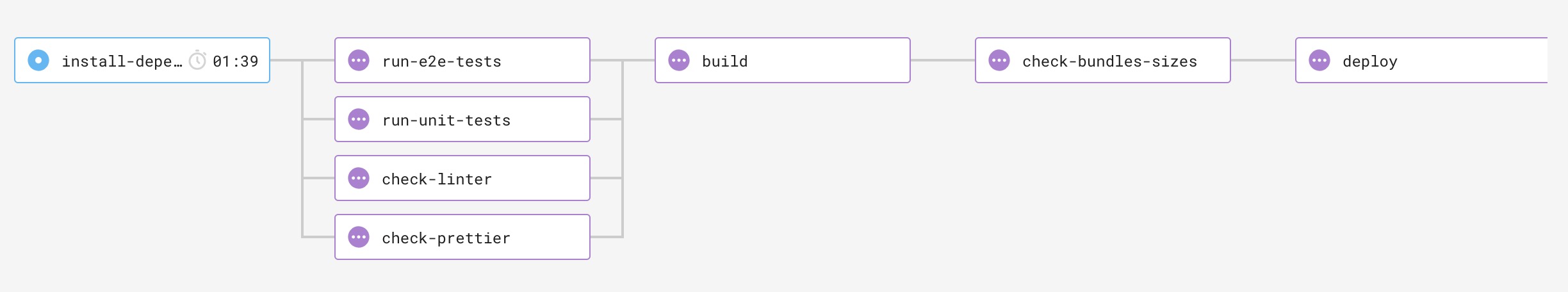
| **Optionnal CircleCI preconfigured workflow :** | ||
|
|
||
|  | ||
|
|
||
| **The stack is made up of :** | ||
|
|
||
| * :metal: [Vue.js](https://vuejs.org/) : front-end framework | ||
| * :wrench: [Vue-cli](https://cli.vuejs.org/) : standard tooling for vue.js development | ||
| * :repeat: [Vuex](https://vuex.vuejs.org/) : state management | ||
| * :floppy_disk: [Firestore](https://firebase.google.com/products/firestore/) : cloud NoSQL Database | ||
| * :house: [Firebase hosting](https://firebase.google.com/products/hosting/) : fast and secure web hosting | ||
| * :bust_in_silhouette: [Firebase authentication](https://firebase.google.com/products/firestore/) : for easy authentication | ||
| * :iphone: [PWA](https://www.npmjs.com/package/@vue/cli-plugin-pwa) : progressive web app support | ||
| * :lipstick: [Prettier](https://prettier.io/) : code formating rules | ||
| * :rotating_light: [Eslint](https://eslint.org/) : control code quality | ||
| * :white_check_mark: [Jest](https://jestjs.io/) : unit testing | ||
| * :white_check_mark: [Cypress](https://www.cypress.io/) : e2e testing | ||
| * :mag: [Vue head](https://github.com/ktquez/vue-head) : meta description per page | ||
| * :page_facing_up: [Optionnal] [Prerender SPA plugin](https://github.com/chrisvfritz/prerender-spa-plugin) : pages prerendering | ||
| * :green_heart: [Optionnal] [CircleCI](https://circleci.com/) : continuous integration/deployment | ||
| * :package: [Optionnal] [Bundlesize](https://github.com/siddharthkp/bundlesize) : control your js bundles sizes | ||
|
|
||
|
|
||
| **App embedded features :** | ||
|
|
||
| * :bust_in_silhouette: Google authentication | ||
| * :mobile_phone_off: Offline support (dynamic & static caching) | ||
| * :new: `New version available` prompt on new app deployments | ||
| * :heavy_plus_sign: `Add to home screen` prompt for ios & android | ||
| * :leftwards_arrow_with_hook: Smart redirection for auth protected routes | ||
| * :sparkles: Products page example to demonstrate app data management with firestore and vuex | ||
| * :muscle: Better PWA support for all browsers with [PWACompat](https://github.com/GoogleChromeLabs/pwacompat) | ||
|
|
||
| ## Known issues | ||
|
|
||
| * Before IOS 12.2, OAuth redirection is not working when the PWA is running in standalone. | ||
|
|
||
| ## Show your support | ||
| ⭐️ this repo | ||
|
|
||
| ## License | ||
|
|
||
| [MIT](https://opensource.org/licenses/MIT) |
Oops, something went wrong.