A simple, customisable, hosted migration page service.
简单易用,可自定义的托管迁移页服务。
Introductory Blog Post (Chinese) 介绍博文:
https://huangxin.dev/partly-technical/migration-page-introduction
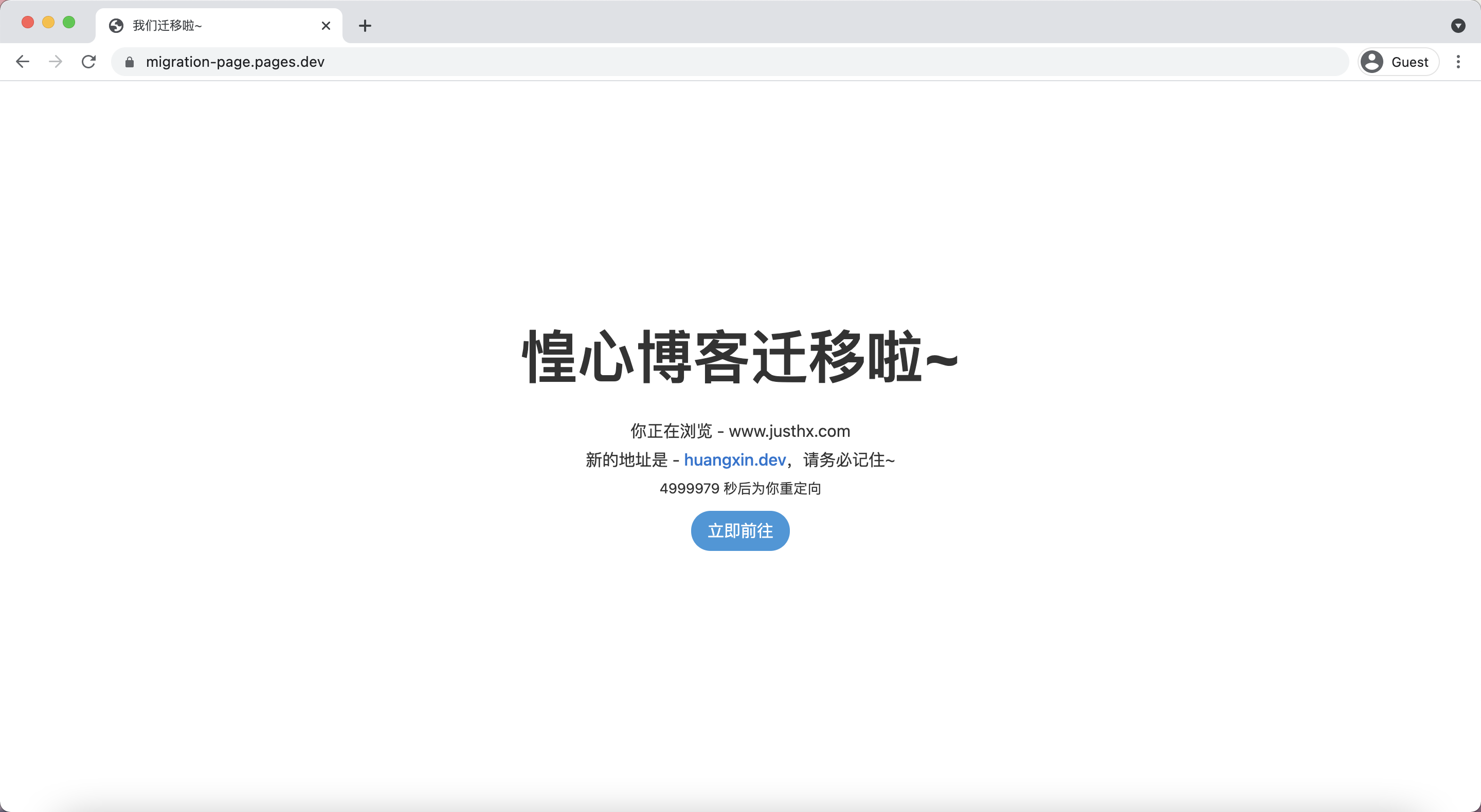
Demo 演示页面:https://migration.pages.dev
https://migration.huangxin.org/?oldroot=old-domain.com&newroot=new-domain.com&name=YOUR-SITE-NAME&count=999&location=some_url_patholdroot- your old domain 你的旧域名newroot- your new domain 你的新域名name- intended name for your site 你的站点名称count- time interval before the redirection 重定向前倒数的秒数location- relative url path for the redirection 重定向的相对路径insecure- set totrueto use thehttpprotocol 设置为true以使用http协议
Placehoder values will be applied to absent variables. To avoid unwanted outcomes from the service, please always specify all variables, or modify and deploy the service on your own.
如果任意参数缺失,一个预设的值将会被使用。为了避免不想要的结果,请总是注明所有的变量,或者自行修改和部署此服务。
You are free to deploy this service for your own.
你可以自由地自行部署这个项目。
Simply download the migration-page.html file, modify it if needed, then host it yourself via a web server.
下载 migration-page.html 文件,如有需要对文件作修改,然后通过一个服务器托管它。
wget https://raw.githubusercontent.com/hifocus/Migration-Page/master/migration-page.html -O index.html
# For restricted network environments 在受限的网络环境下使用
# wget https://cdn.jsdelivr.net/gh/hifocus/Migration-Page/migration-page.html -O index.htmlMigration page could be use as a NPM package.
Migration Page 可被以一个 NPM 包的形式使用。
git clone https://github.com/hifocus/Migration-Page.git
npm install
npm run-script buildA compressed migration-page.html will be output to /docs folder.
一个被压缩的 migration-page.html 将会被输出到 /docs 目录。
You can use this feature to make ease for Serverless Hosting, Continuous Integration and your further development.
这个特性可为无服务器托管,持续集成和你的后续开发提供便利。
This project is modified from on Dreamer-Paul/Emmm. The original author outlined some features of the base project which could be read from here.
The software is released under the MIT license.