Symfony bundle to append Cookie Consent to your website to comply to AVG/GDPR for cookies.
In a Symfony application run this command to install and integrate Cookie Consent bundle in your application:
composer require connectholland/cookie-consent-bundleWhen not using symfony flex, enable the bundle in the kernel manually:
<?php
// app/AppKernel.php
public function registerBundles()
{
$bundles = array(
// ...
new ConnectHolland\CookieConsentBundle\CHCookieConsentBundle(),
// ...
);
}When not using symfony flex, enable the bundles routing manually:
# app/config/routing.yml
ch_cookie_consent:
resource: "@CHCookieConsentBundle/Resources/config/routing.yaml"Configure your Cookie Consent with the following possible settings
ch_cookie_consent:
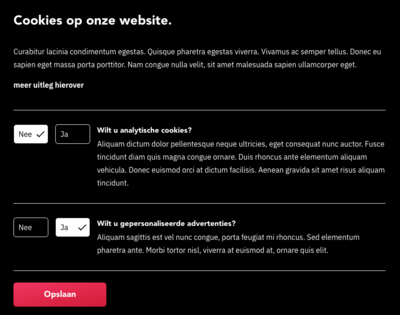
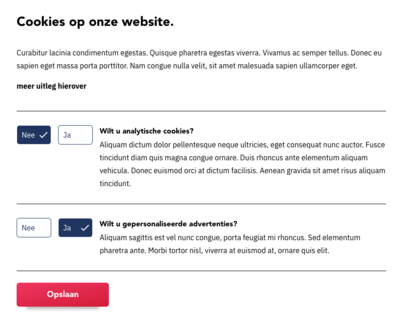
theme: 'light' # light, dark
categories: # Below are the default supported categories
- 'analytics'
- 'tracking'
- 'marketing'
- 'social_media'
use_logger: true # Logs user actions to database
position: 'top' # top, bottomLoad the cookie consent in Twig via render_esi ( to prevent caching ) at any place you like:
{{ render_esi(path('ch_cookie_consent.show')) }}
{{ render_esi(path('ch_cookie_consent.show_if_cookie_consent_not_set')) }}If you want to load the cookie consent with a specific locale you can pass the locale as a parameter:
{{ render_esi(path('ch_cookie_consent.show', { 'locale' : 'en' })) }}
{{ render_esi(path('ch_cookie_consent.show_if_cookie_consent_not_set', { 'locale' : app.request.locale })) }}When a user submits the form the preferences are saved as cookies. The cookies have a lifetime of 1 year. The following cookies are saved:
- Cookie_Consent: date of submit
- Cookie_Consent_Key: Generated key as identifier to the submitted Cookie Consent of the user
- Cookie_Category_[CATEGORY]: selected value of user (true or false)
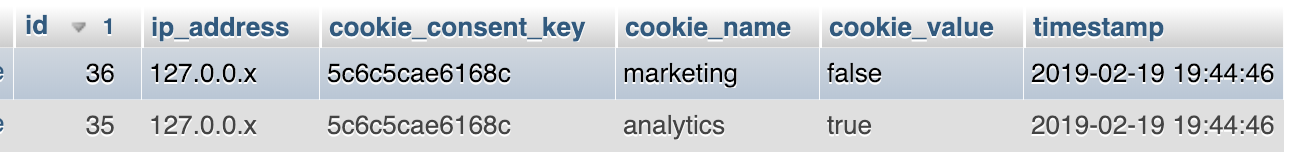
AVG/GDPR requires all given cookie preferences of users to be explainable by the webmasters. For this we log all cookie preferences to the database. IP addresses are anonymized. This option can be disabled in the config.
The following TwigExtension functions are available:
chcookieconsent_isCategoryAllowedByUser check if user has given it's permission for certain cookie categories
{% if chcookieconsent_isCategoryAllowedByUser('analytics') == true %}
...
{% endif %}chcookieconsent_isCookieConsentSavedByUser check if user has saved any cookie preferences
{% if chcookieconsent_isCookieConsentSavedByUser() == true %}
...
{% endif %}You can add or remove any category by changing the config and making sure there are translations available for these categories.
All texts can be altered via Symfony translations by overwriting the CHCookieConsentBundle translation files.
CHCookieConsentBundle comes with a default styling. A sass file is available in Resources/assets/css/cookie_consent.scss and a build css file is available in Resources/public/css/cookie_consent.css. Colors can easily be adjusted by setting the variables available in the sass file.
To install these assets run:
bin/console assets:installAnd include the styling in your template:
{% include "@CHCookieConsent/cookie_consent_styling.html.twig" %}By loading Resources/public/js/cookie_consent.js the cookie consent will be submitted via ajax and the cookie consent will be shown on top of your website while pushing down the rest of the website.
You can override the templates by placing templates inside your poject:
# app/Resources/CHCookieConsentBundle/views/cookie_consent.html.twig
{% extends '@!CHCookieConsent/cookie_consent.html.twig' %}
{% block title %}
Your custom title
{% endblock %}