Firefox plugin for Angular development. Built on top of native developer tools in Firefox and based on the firebug.sdk.
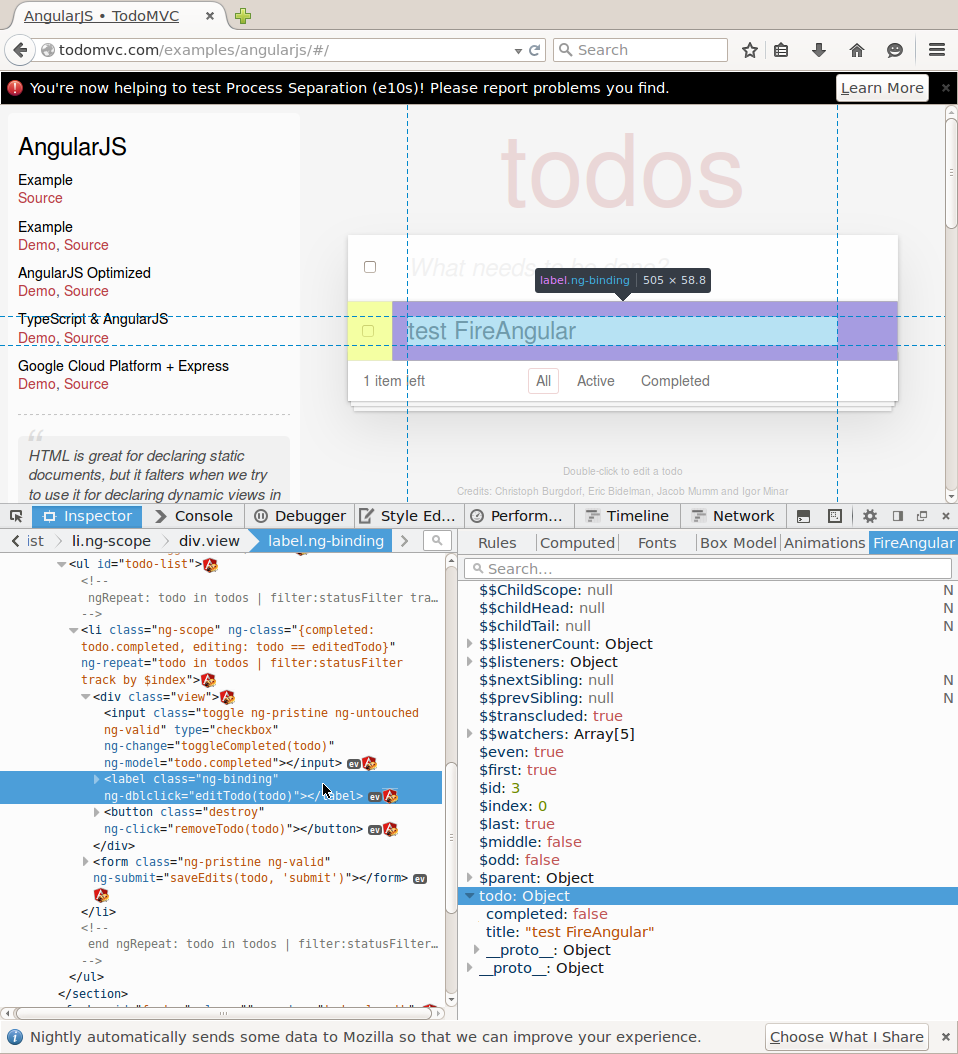
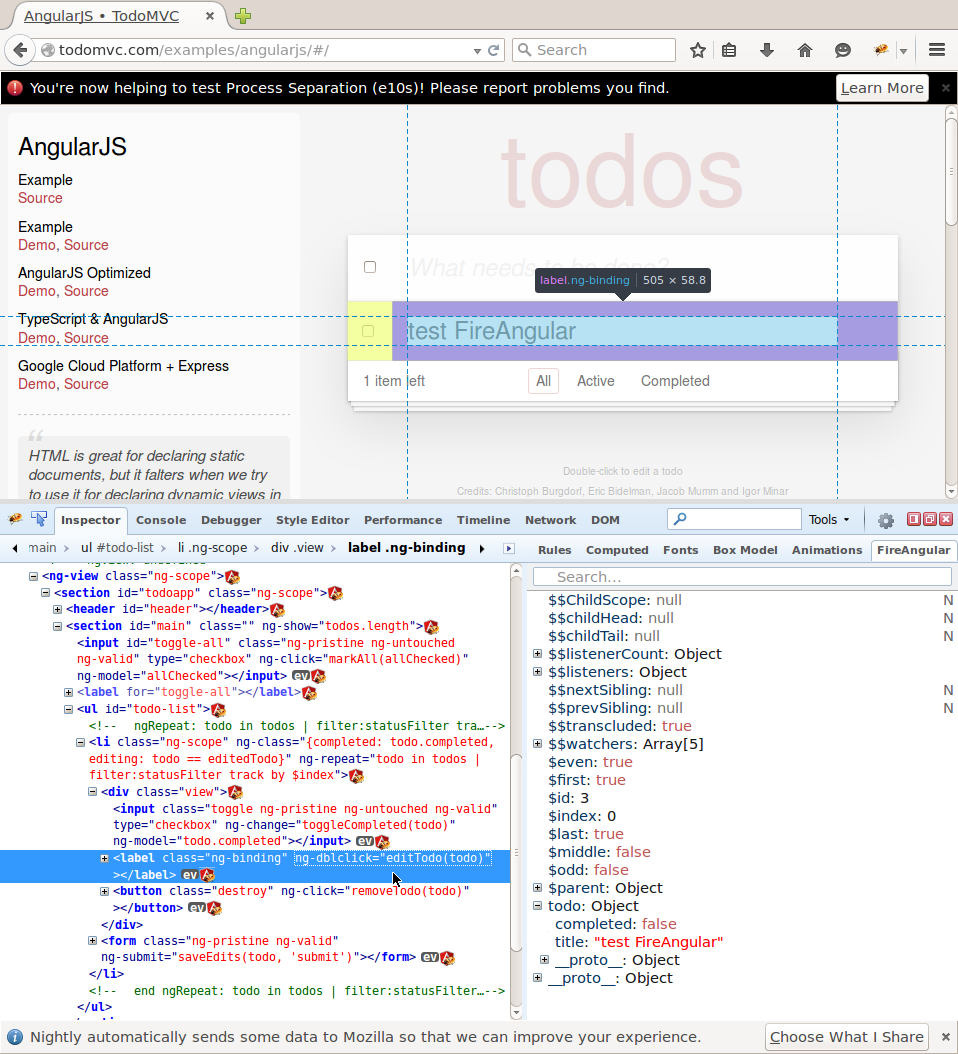
Firebug 3 isn't required, but the screen-shot below shows how native developer tools look like when Firebug theme is activated.
Try it for yourself:
- Install FireAngular (currently zeta)
- Load an Angular webapp, e.g. TODO MVC Angular
- Inspect an Angular generated DOM Element
Build it by yourself:
- Clone the repository:
git clone https://github.com/firebug/fireangular.git - Install npm dependencies
npm install - Run
npm run jpm-run [-- -b /path/to/firefox] - or Build xpi
npm run jpm-xpi
FireAngular is free and open source software distributed under the BSD License.
See FireAngular Developer Guide
- DevTools Extension Examples: https://github.com/mozilla/addon-sdk/tree/devtools/examples