A lightweight, easy-to-use and framework agnostic syntax highlighter for your code examples(snippets) in web applications
Table of Contents
There are many syntax highlighters available already but most of those are either complex to setup or front end framework specific.
@favware/syntax-highlighter-coreis built using StencilJS. You can use it everywhere, i.e. Angular, React, Vue, any framework, No Framework!This is an adaptation of snippet-highlight from rahulbhooteshwar
- Uses PrismJS for syntax highlighting
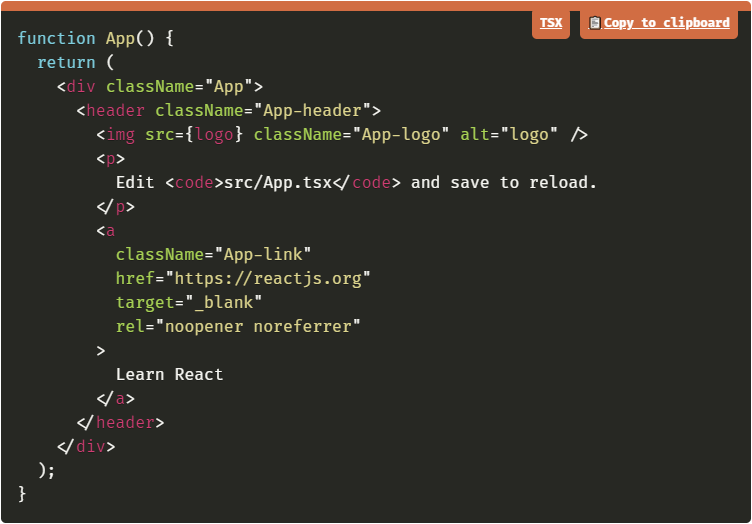
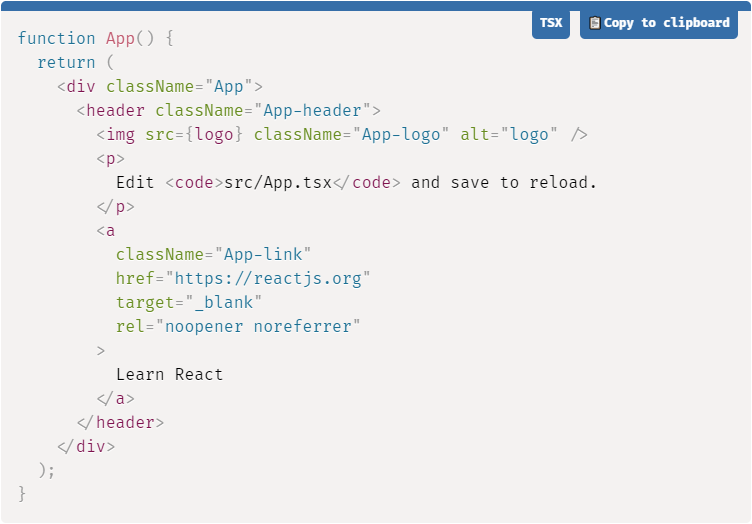
- Light and Dark mode supported
- Copy code support
- Supports many languages, see Supported Languages
- Will default to using Fira Code as font family
- The library first falls back to popular fonts such as Cascadia Code and Meslo NGF if it isn't available. If these are also not available it will go through various more popular coding fonts, ending in
monospace
- The library first falls back to popular fonts such as Cascadia Code and Meslo NGF if it isn't available. If these are also not available it will go through various more popular coding fonts, ending in
To limit the size of this library a selection has been made from all langauges supported by PrismJS. The chosen languages are those that we consider the most popular / common. If you want to see another languages supported you're always free to open an issue
javascript, typescript, asciidoc, autohotkey, autoit, bash, batch,
c, clike, clojure, coffeescript, cpp, csharp, csp, css, dart,
diff, docker, elixir, gherkin, git, go, graphql, groovy, http,
ini, java, json, jsx, kotlin, less, lua, makefile, markdown,
nginx, objectivec, powershell, python, ruby, rust, sass, scala,
scss, sql, swift, tsx, vim, visual-basic, wasm, wiki, yaml