I built this library to compliment the included snippets library in Framer. These snippets focus on repeated actions and include as little code as possible. It should be quite helpful to beginners who are learning the basic behaviors of Framer, but it should be also be helpful to more experienced users when used as shortcuts.
A variety of common actions.
- Click
- Keydown
- Touch Start
- Touch Move
- Touch End
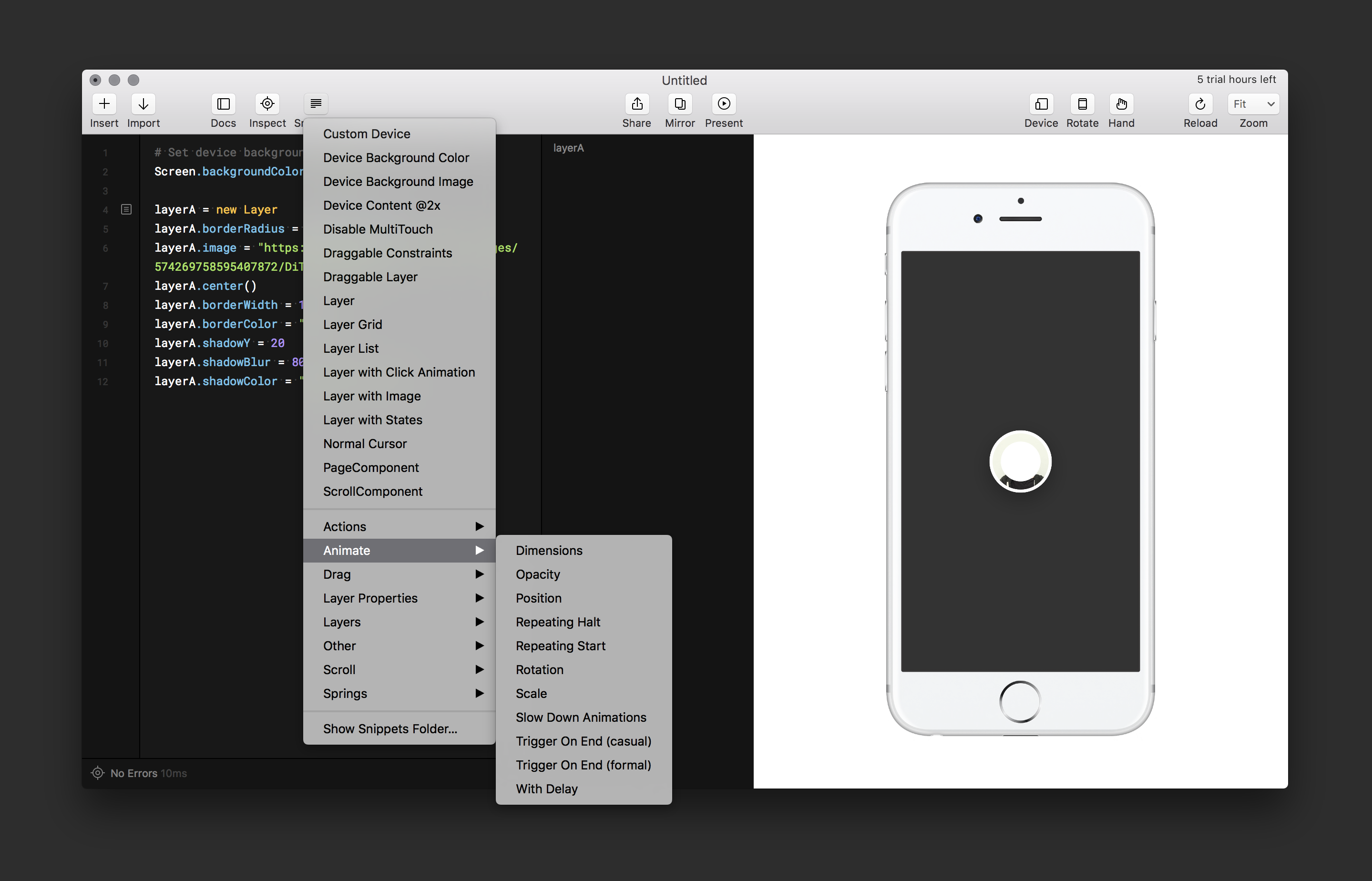
A variety of common animation starters. Including scale, opacity, and position. Customize to your needs.
- Opacity
- Position
- Scale
- Dimensions
- Rotation
- With Delay
Included are two ways to trigger an animation on the end of another animation. The formal one should be used when you intend on reusing the animations, the casual one can be used for one off triggering.
This snippet allows you to create an infinite loop of two animations. The 'Halt' snippet will stop the repeating animation.
This will allow you view your prototypes in slow motion to more finely tune your animations.
- Start
- Move
- End
- Postion
Use these to trigger events from drag actions. Position reports back the current drag position, use it to trigger events when you drag an object into a trigger area.
- Sub Layer
- Video Layer
- Destroy Layer
Use these to effect your layers.
- Blur
- Border
- Center
- Circle Shape
- HTML
- Image
- Name
- Saturation
- Shadow
- Style
- Place Before & Behind
- Bring To Front & Send To Back
Use these to create a flow.
- Flow Component
- Show Next/Previous
- Show Next (No transition)
- Show Overlay Center/Left/Right/Notif
- Footer and Header
Use these to setup states.
- Define States
- State Cycle
- If Current State name is x then y
- Animation Options
Reports back scroll position. You can use this to trigger events that need to occur at certain positions of a scrollLayer.
Locks scrolling to one direction at a time
Reports back velocity of scroll.
- Click
- Touch Start
- Touch Move
- Touch End
Very simple click and touch listeners. Use Click when you want immediate feedback. Touch allows more control over the touch event, but has a small delay.
Delays anything.
Checks to see what device the project is being run on.
An organized way to set up your projects.
- Fast
- Loose
- Slow
- Variables Setup
Some starter springs. The variable setup allows you to create reusable springs. Place this at the beginning of your file.
Twitter: charliedeets
Facebook: robotsecret