I made this small project to simulate the original 1984 version of TETRIS game. I saw a Youtube video showing the gameplay of this classic run on DVK-2 computer and thought I could implement it in browser and have some fun in the process.
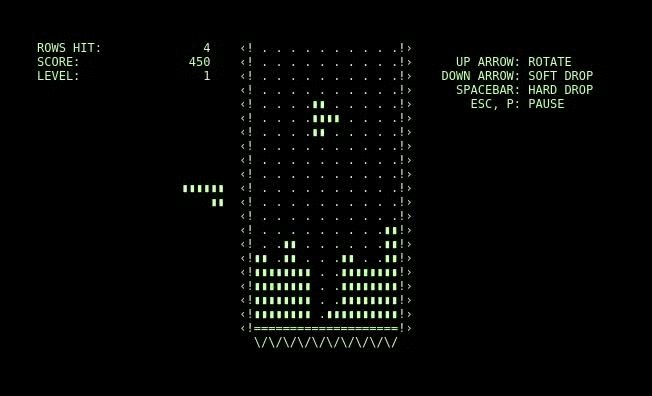
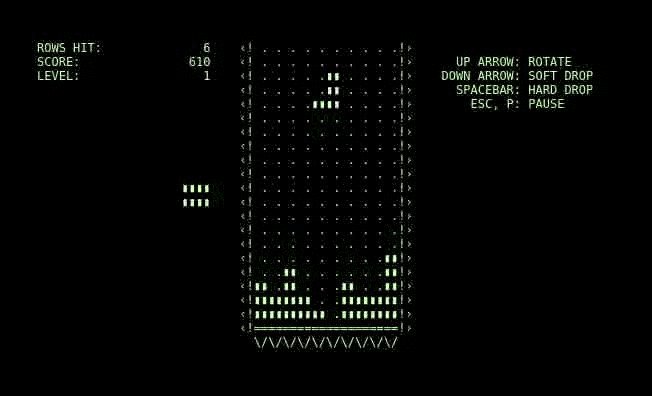
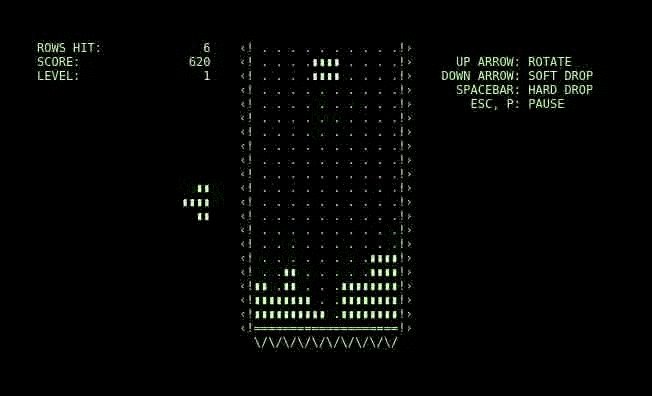
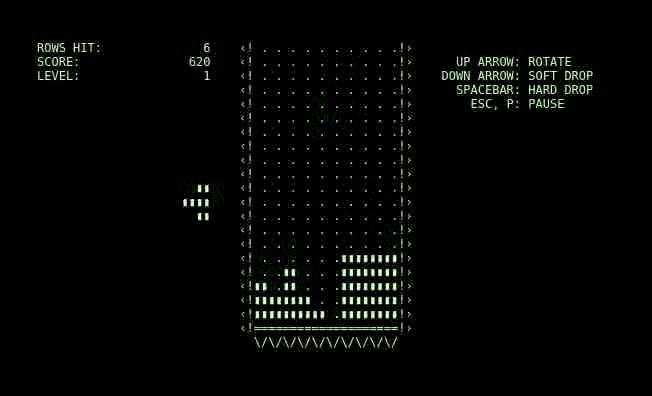
To make it look similar to the old game, I made it entirely text based, meaning that every frame of the game animation is rendered into a string of text with 25 rows of 80 chars and looks like this:
ROWS HIT: 11 ‹! . . . . . . . . . .!›
SCORE: 980 ‹! . . . . . . . . . .!› UP ARROW: ROTATE
LEVEL: 2 ‹! . . . . . . . . . .!› DOWN ARROW: SOFT DROP
‹! . . . .▮▮ . . . . .!› SPACEBAR: HARD DROP
‹! . . . .▮▮▮▮ . . . .!› ESC, P: PAUSE
‹! . . . .▮▮ . . . . .!›
‹! . . . . . . . . . .!›
‹! . . . . . . . . . .!›
‹! . . . . . . . . . .!›
‹! . . . . . . . . . .!›
▮▮▮▮▮▮▮▮‹! . . . . . . . . . .!›
‹! . . . . . . . . . .!›
‹! . . . . . . . . . .!›
‹! . . . . . . . . . .!›
‹! . . . . . . . . . .!›
‹! . . . . . . . . . .!›
‹! . . . . . . . . . .!›
‹! . . . . . . .▮▮▮▮▮▮!›
‹!▮▮▮▮ . . .▮▮ .▮▮▮▮▮▮!›
‹!▮▮▮▮ .▮▮▮▮▮▮▮▮▮▮▮▮▮▮!›
‹!====================!›
\/\/\/\/\/\/\/\/\/\/
Basic setup code:
TETRIS.on({
nextFrame: function( frame ) {
// replace HTML special chars
frame = frame.replace( /[ <>]|\n\r/g, function( m ) { return {
" ": " ",
"<" : "‹",
">" : "›",
"\n\r" : "<br>" }[ m ] })
document.body.innerHTML = frame
}
})
addEventListener( "keydown", function( e ) {
TETRIS.pressKey( e.keyCode )
})Check the play.js for more advanced code.
I extracted some audio effects from the original video and integrated them into the demo using Web Audio API.
The play page is served as a PWA, so you can play the game offline.
I also made a simple microservice to store best scores of the play page.