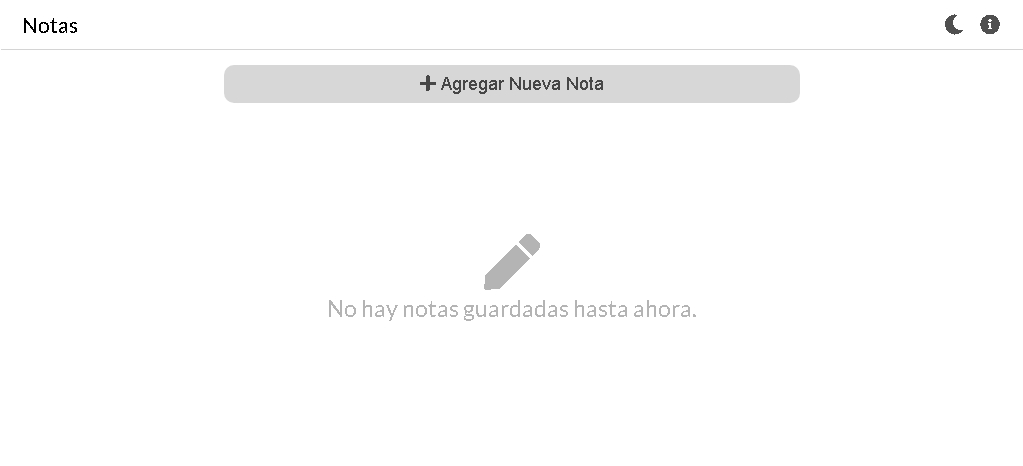
Administre sus notas... Esta aplicación utiliza la memoria de su navegador para almacenarlas de manera local. Por lo tanto, su información no es enviada a ningún otro sitio externo.
Utilizando la API WebStorage que viene implementada en parte con JavaScript y HTML5. En resumen, permite que las páginas web almacenen información en la parte del cliente, es decir, el navegador web. Consta de dos mecanismos parecidos a las cookies de sesión de HTTP, pero que permiten almacenar cantidades más grandes de datos, siempre en modo texto.
Las notas, no son enviadas a ningún sitio externo, ya que quedan solo y unicamente guardadas en su navegador web, por lo tanto, si desintala, ya sea el navegador web o borra su caché, automaticamente perderá todas las notas almacenadas.
Para más informacion sobre esta API, leer este articulo
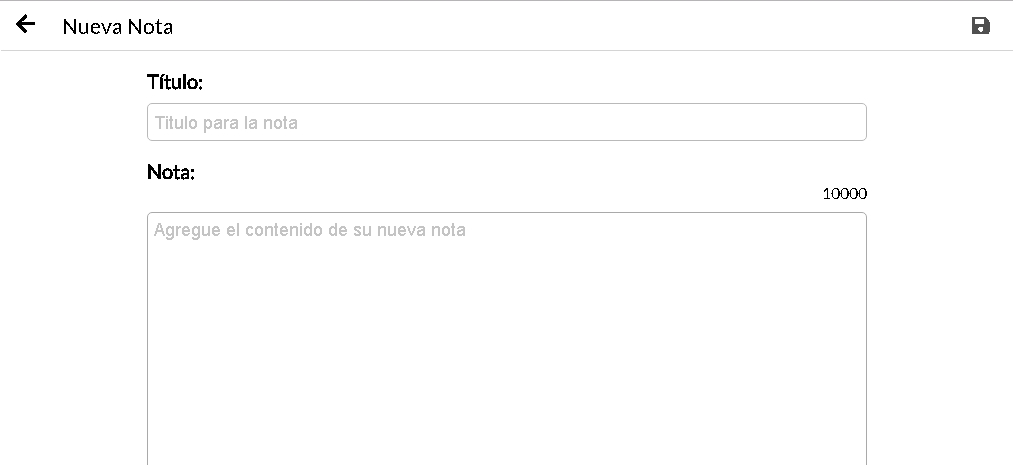
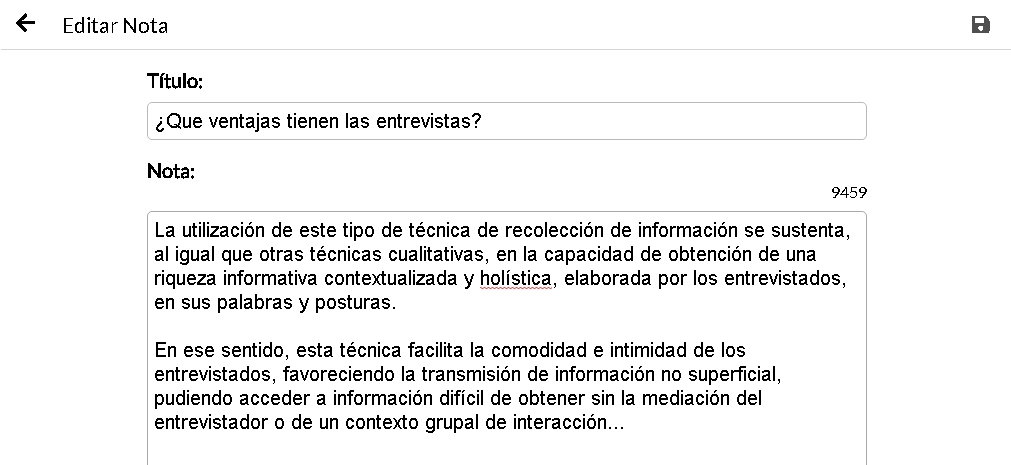
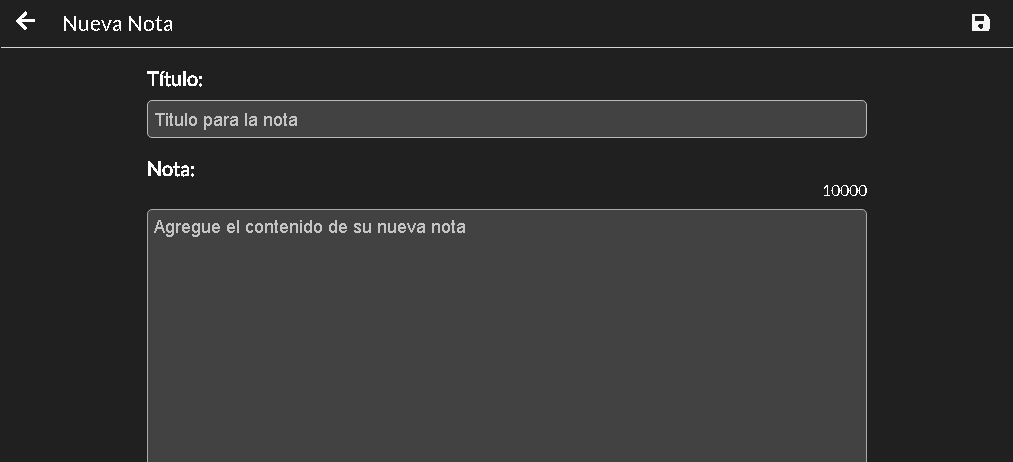
Principalmente, el titulo de la nota. Que es requerido y tiene un limite de 50 caracteres. Y claramente cuenta con el contenido como tal de la nota a almacenar. Y, ademas de esto, se obtienen a traves del mismo dispositivo, los datos como la fecha (dia/mes/año) y hora (hora:minuto:segundo) de ese momento, para mostrarselas al usuario y tambien poder organizar las notas (de la más actualizada, a la más antigua)...
Recordando que un caracter, equivale a 1 byte.
Cada contenido de una nota, puede almacenar hasta 10000 caracteres, es decir, que una nota ocupando ese limite, equivale (contando tambien el titulo de la nota, fecha y hora de creacion y modificacion de la misma) aproximadamente 10kb. Y, ya que la API WebStorage permite almacenar en memoria hasta 5mb o 10mb, segun sea el navegador web, estamos hablando de un soporte hasta de más de +400 notas para poder almacenar.
Esta aplicacion esta desarrollada utilizando el framework Nuxt.js. Por lo tanto, HTML, CSS y JavaScript, van de la mano.
Tambien, se utilizan:
- Sass: Es una extensión para CSS que añade características muy potentes y elegantes a este lenguaje de estilos.
- Alertifyjs: Un framework de increibles alertas.
- Font Awesome: Fabulosa fuente de iconos (edicion gratuita).
- Lato: Fuente tipografica.
Esta aplicación cuenta con soporte PWA, utilizando el modulo nuxtjs/pwa que facilita el mismo.
¿Que es PWA?, resumiendo, una aplicación web progresiva (PWA por sus siglas en inglés) es un tipo de software de aplicación que se entrega a través de la web, creado utilizando tecnologías web comunes como HTML, CSS y JavaScript. Incluye trabajar sin conexión, y acceso al hardware del dispositivo, lo que permite crear experiencias de usuario similares a las aplicaciones nativas en dispositivos móviles y de escritorio.
Para más informacion sobre las PWA, leer este articulo
La aplicación web está diseñada para ser adaptiva según el dispositivo o computadora la cual acceda a ella... Pero, como principales medidas, se tomaron:
Ancho: 320px. Alto: 380px.
La aplicación web contiene un boton para cambiar el aspecto de la misma, y es para cambiarlo a algo llamado modo nocturno. Permitirá que el color de fondo y colores de las letras, sean más perceptibles cuando estamos en la oscuridad.
Si el usuario utiliza la configuracion modo nocturno de esta aplicación web, quedará guardado en la memoria del navegador, y asi, la proxima vez que el usuario ingrese, podrá obtener su última configuración.
Actualmente solo cuenta con la version de lanzamiendo.
Versión 1.0.0 (Version de lanzamiento)
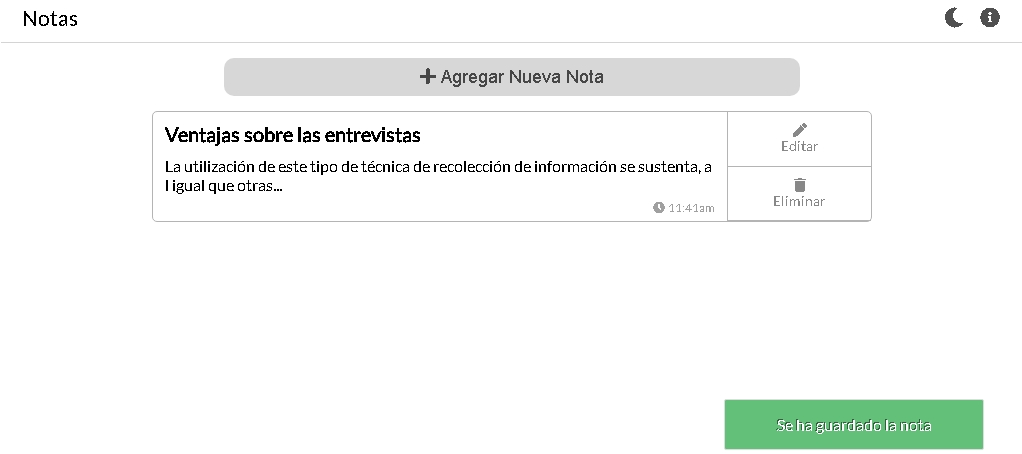
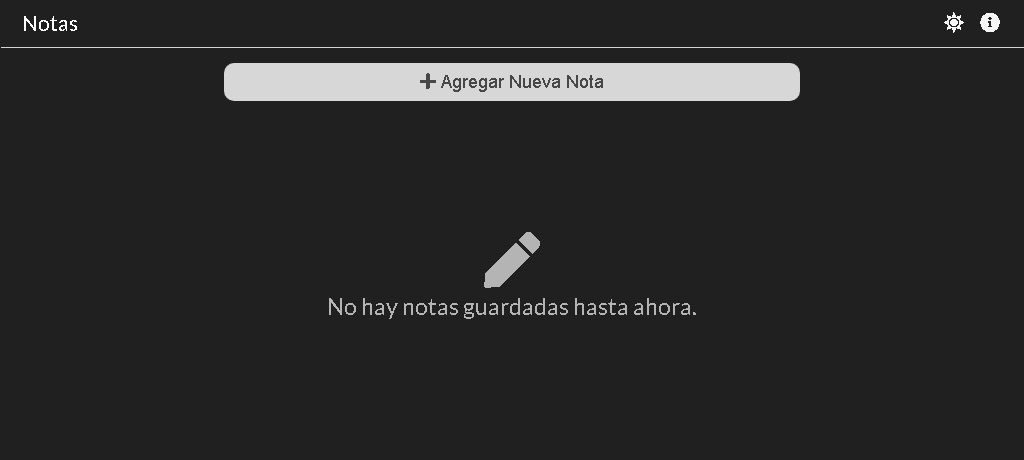
- Guardar un titulo y contenido para una nota.
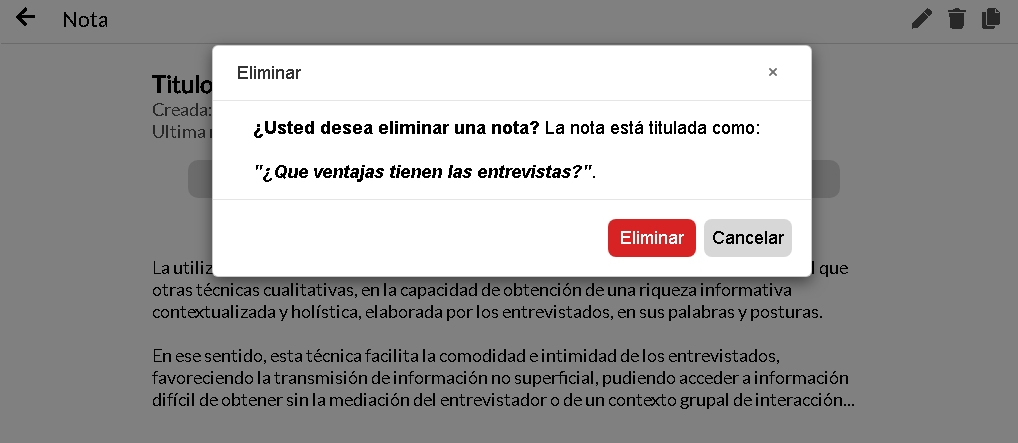
- Eliminar la nota que sea seleccione.
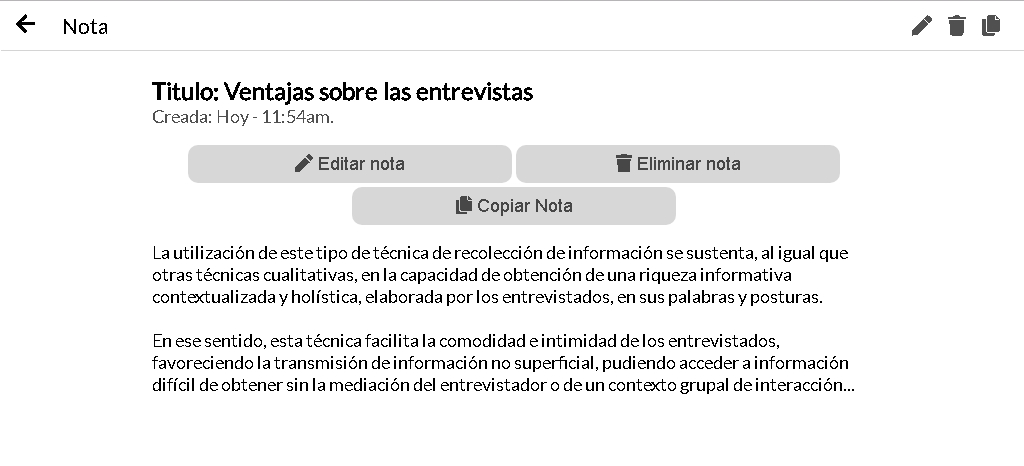
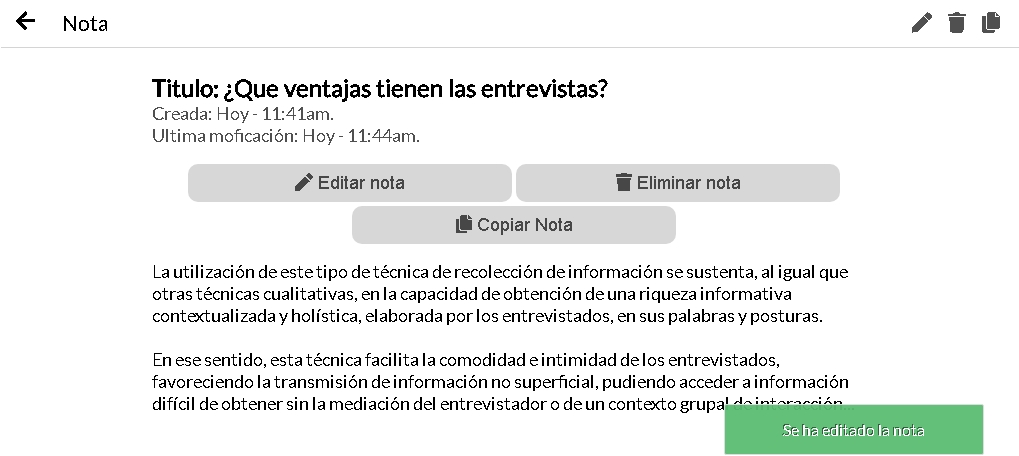
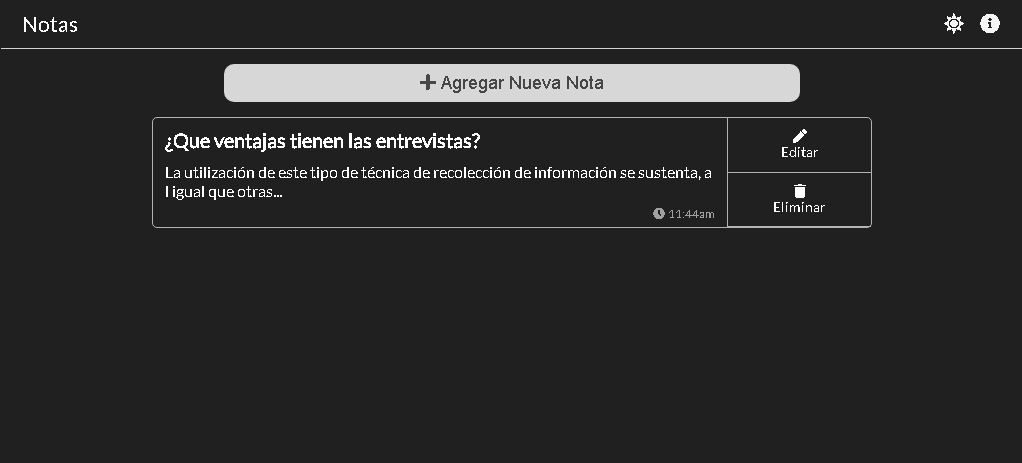
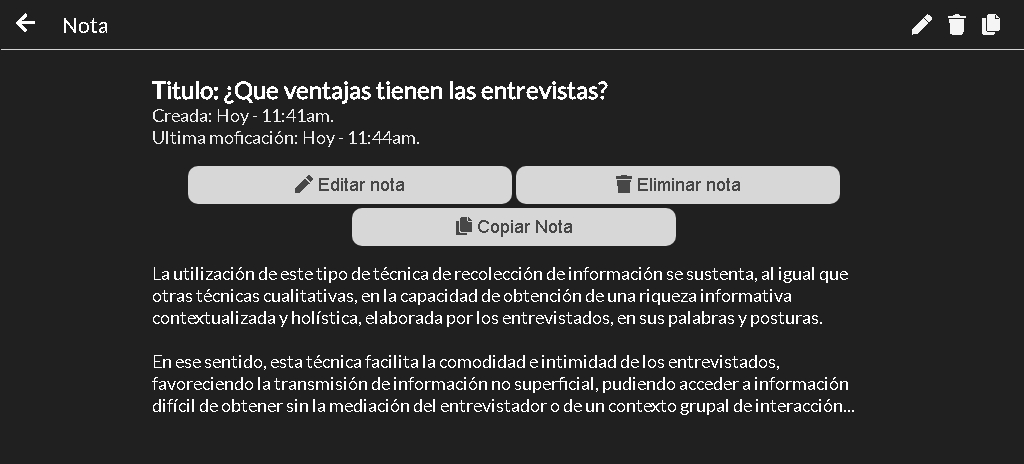
- Ver datos de la nota seleccionada. Como fecha de creacion, modificacion, titulo y contenido
- Editar el titulo y/o la nota que quiera.
- Ordenamiento de notas según el dia de creacion, o modificacion (de la más actualizada, a la más antigua).
- Guardar en el portapapeles, el contenido de la nota seleccionada.
- Modo oscuro
Los navegadores modernos (preferiblemente utilizar Google Chrome superior a la version 70) tienen soporte para está aplicacion. Y ya que esta desarrollada con Nuxt.js, la compatibilidad es mucho mayor.
Para saber más sobre la compatibilidad entre navegadores, utilizando Nuxt.js, puede revisar la documentacion de Nuxt.js.
Si por alguna razon, desea bajar este repositorio y correrlo en su computadora, siga las siguientes instrucciones:
# Instalacion de dependencias
$ npm install
# Servidor en el puerto localhost:3000
$ npm run dev
# Produccion
$ npm run build
$ npm run start
# Generar proyecto estatico
$ npm run generatePara explicacion detallada, puede revisar la documentacion de Nuxt.js.
Todo el codigo está disponible bajo los términos de la licencia MIT. Leer sobre esta licencia
MIT License
Copyright (c) 2020 Brayan Durán Velásquez
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.