Bem-vindo(a). Este é o desafio Front end de Bernardo Enock!
O objetivo deste desafio é avaliar minhas habilidades de programação.
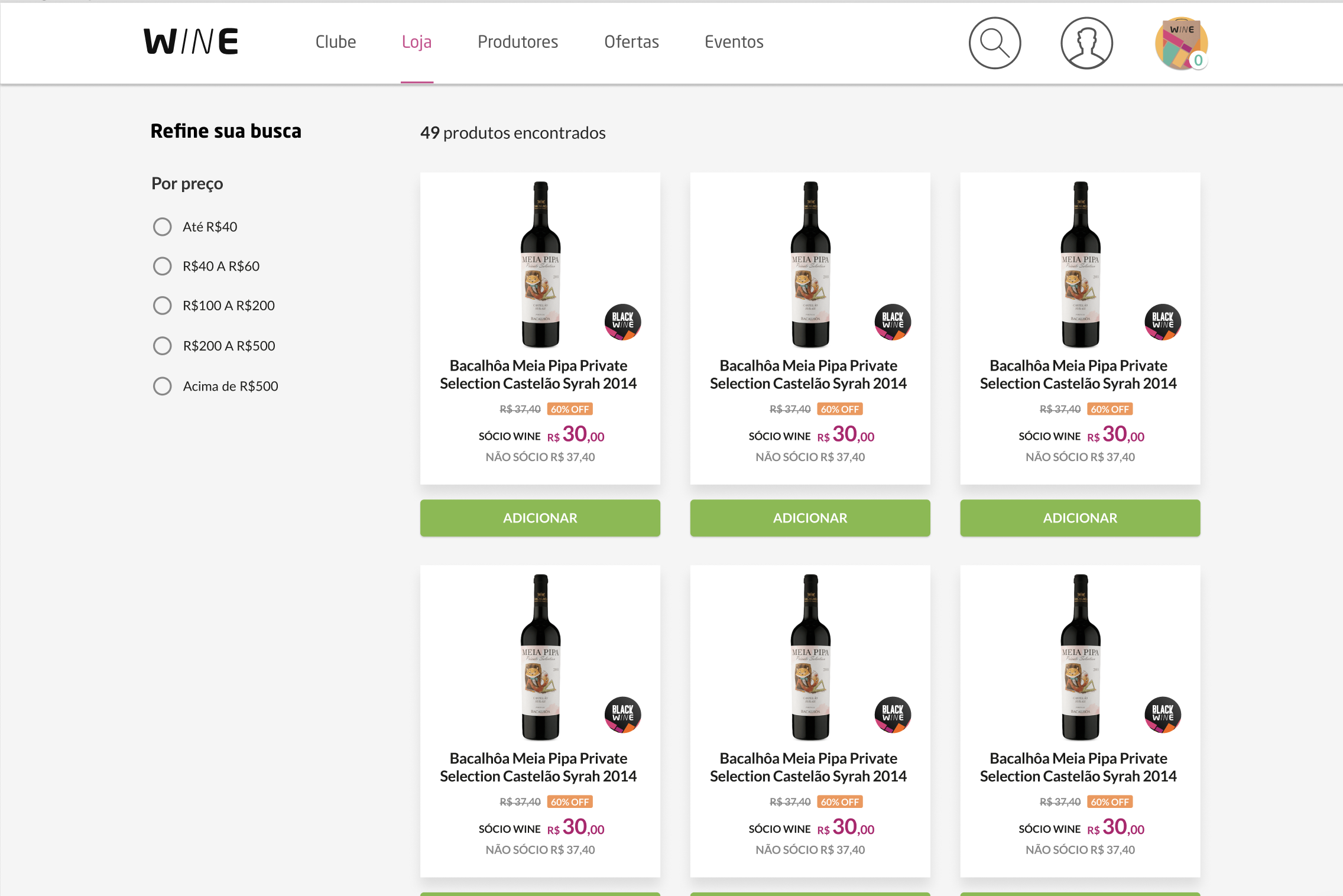
⚠️ Desafio front end da wine!
- Clone o repositorio
- Digite
yarnno terminal para intalar as dependencias - Digite
yarn devpara rodar a aplicação localmente - Ou visualize nessa pagina: https://winenock.vercel.app/
⚠️ Nota para o recrutador--> Ola, gostaria de informar que por conta do meu trabalho atual não tive tempo de completar 100% do teste. Segue a minha tentativa mesmo assim. Obrigado pela oportunidade e pelo conhecimento adiquirido!
Funcionalidades desenvolvidas:
- Catálogo de produtos com paginação
- Filtragem produtos por preço
- Busca por nome do produto
- Adicionar e remover produtos do carrinho
- Layout semelhante da wine
- Utilize Next.js e Typescript
- Estilização com styled-components
- Local storage para gerenciar produtos
- README com as instruções de instalação do projeto
- Thema dark
- Consumir API Rest da wine
- Layout igual ao figma da wine
- Typescript
- Estilização com styled-components
- Local storage para gerenciar o carrinho
- README com as instruções de instalação do projeto
- Thema dark
- Consumir API Rest da wine
- Gerenciamento de estado
- Componentização
- Responsividade
- Preocupação com usabilidade
- Preocupação com acessibilidade
- Testes e2e
- Padrões de código
- Padrão de commits (Conventional)
- Fazer deploy na vercel ou em outro local de sua preferência e disponibilizar um link de visualização
- Testes unitários
- Utilização de cache do Next.js