With Adyen SDK you can help your shoppers pay with a payment method of their choice, selected from a dynamically generated list of available payment methods. Method availability is based on shoppers’ location, transaction currency, and transaction amount.
To give you as much flexibility as possible, Adyen SDK can be integrated via this library in two ways:
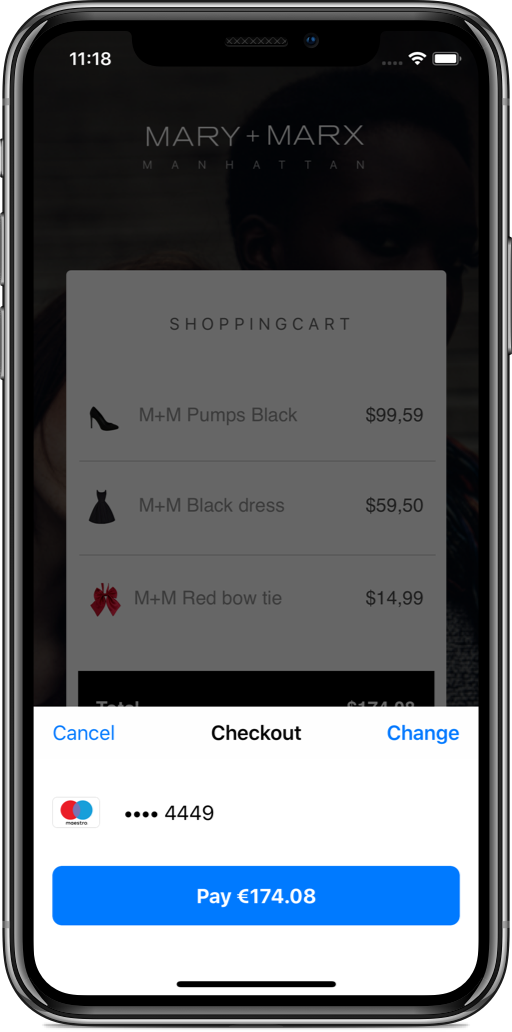
- Quick integration – Benefit from a fully optimized out-of-the-box UI with the SDK.
- Custom integration – Design your own UI while leveraging the underlying functionality of the SDK.
- Node.js
- npm
- Android studio, Android SDK and correct PATH/ANDROID_HOME for it.
- Xcode 10.2+
- Cocoapods (for installing IOS dependencies)
$ npm install adyen-react-native --save
$ react-native link adyen-react-native
- Open ios directory in you project and run
pod init
- Edit Podfile with following content
platform :ios, '10.0'
use_frameworks!
target 'Your Target Name' do
pod 'AdyenReactNative', :path => '../node_modules/adyen-react-native'
end
post_install do |installer|
installer.pods_project.targets.each do |target|
if target.name == 'Adyen'
target.build_configurations.each do |config|
config.build_settings['SWIFT_VERSION'] = '4.0'
end
end
end
end
-
Run:
$ pod install -
Open YourProject.xcworkspace/
-
Open Your target > Build Settings and add
$(SRCROOT)/../node_modules/adyen-react-native/iosto theHeader Search PathsandLibrary Search Pathssections. -
Click run or use
$ react-native run-ios
- React native version > 0.59.3
- Edit Podfile with following content
platform :ios, '11.0'
use_frameworks!
target 'Your Target Name' do
pod 'AdyenReactNative', :path => '../node_modules/adyen-react-native'
end
-
Run:
$ pod install -
Modify the OS Version for AdyenReactNativeProject to 11.3 to avoid armv7 missing architecture
-
Replace the Adyen framework in your nodemodules ios folder with the newly swift 5 compiled version from the Pods to /node_modules/adyen-react-native/ios like below
Copy Adyen3DS2 from Pods/Adyen3DS2/Frameworks and then Copy from Products Folder Adyen.Framework,AdyenInternal.framework and AdyenInternal.bundle
-
Link the project manually
-
As per the facebook link below create a empty swift file and create the bridege in your parent RN project,
- Within <YourProject.swift> empty file add the following,
import Foundation
import Adyen
@objc class AdyenObjectiveCBridge: NSObject {
@objc(applicationDidOpenURL:)
static func applicationDidOpen(_ url: URL) -> Bool {
let adyenHandled = Adyen.applicationDidOpen(url)
return adyenHandled
}
}
- AppDelegate.m file add the below function
.....
#import "<yourProjectName>-Swift.h"
.....
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options {
BOOL handledAdyen =[AdyenObjectiveCBridge applicationDidOpenURL:url];
return handledAdyen;
}
.....
-
Open YourProject.xcworkspace/
-
Open Your target > Build Settings and add
$(SRCROOT)/../node_modules/adyen-react-native/iosto theHeader Search PathsandLibrary Search PathsandFramework Search Paths -
Click run or use
$ react-native run-ios
react-native link react-native-adyen should install all the dependency
The Quick integration of the SDK provides UI components for payment method selection, entering payment method details (credit card entry form, iDEAL issuer selection, etc.). To get started, use the Adyen class to start the payment:
import Adyen from adyen-react-native
Add listeners for library's events
Send sdkToken and returnUrl to your own server, which then needs to forward this data, among some other parameters, to the Adyen Checkout API. See the API Explorer for more details.
Adyen.onRequestPaymentSession((token, returnUrl) => {
//send request to a server and get paymentSession from an Adyen's server
});
Adyen.onPaymentResult((code, payload) => {
//confirm payment
});
Adyen.onError((code, error) => {
//payment was cancelled or something else
});For starting payment proccess call:
Adyen.startPayment();After receiving the payment session data from your own server, use the Adyen.confirmPayment to handle the payment session response:
Adyen.confirmPayment(response.paymentSession);This repository is open source and available under the MIT license. For more information, see the LICENSE file.