AFHorizontalDayPicker is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "AFHorizontalDayPicker"Install library via cocoapods as it describe above, then add property
@property (strong, nonatomic) AFHorizontalDayPicker *picker;Init then setup picker using start and end dates:
- (void)viewDidLoad
{
[super viewDidLoad];
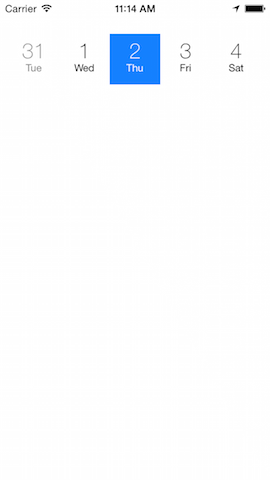
AFHorizontalDayPicker *picker = [[AFHorizontalDayPicker alloc] initWithFrame:CGRectMake(0, 40, self.view.frame.size.width, 60.0f)];
picker.delegate = self;
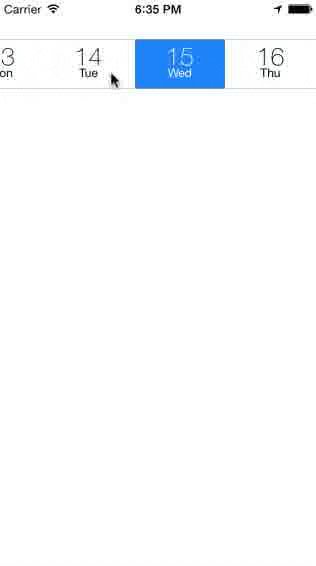
picker.startDate = [[NSDate date] mt_dateDaysBefore:7];
picker.endDate = [[NSDate date] mt_dateDaysAfter:14];
[picker selectTodayAnimated:NO];
[self.view addSubview:picker];
}Implement the required delegate method to be notified when a new day item is selected and configure picker cell width (cell height will be same as the controll height)
- (CGFloat)horizontalDayPicker:(AFHorizontalDayPicker *)picker widthForItemWithDate:(NSDate *)date{
return 60.0f;
}
- (void)horizontalDayPicker:(AFHorizontalDayPicker *)picker didSelectDate:(NSDate *)date{
NSLog(@"selected date %@", date);
}
All colors and fonts are optional.
First way:
@property (nonatomic, strong) UIColor *dayNumberActiveColor;
@property (nonatomic, strong) UIColor *dayNumberInactiveColor;
@property (nonatomic, strong) UIColor *dayNumberSelectedColor;
@property (nonatomic, strong) UIFont *dayNumberActiveFont;
@property (nonatomic, strong) UIFont *dayNumberInactiveFont;
@property (nonatomic, strong) UIFont *dayNumberSelectedFont;
@property (nonatomic, strong) UIColor *dayNameActiveColor;
@property (nonatomic, strong) UIColor *dayNameInactiveColor;
@property (nonatomic, strong) UIColor *dayNameSelectedColor;
@property (nonatomic, strong) UIFont *dayNameActiveFont;
@property (nonatomic, strong) UIFont *dayNameInactiveFont;
@property (nonatomic, strong) UIFont *dayNameSelectedFont;
@property (nonatomic, strong) UIColor *backgroundActiveColor;
@property (nonatomic, strong) UIColor *backgroundInactiveColor;
@property (nonatomic, strong) UIColor *backgroundSelectedColor;
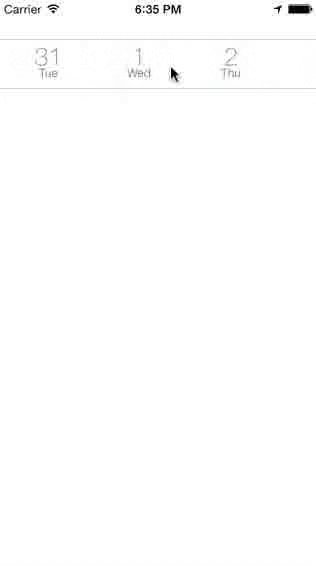
@property (nonatomic, assign) BOOL showSeparatorsBetweenCells;
@property (nonatomic, assign) BOOL showTopSeparator;
@property (nonatomic, assign) BOOL showBottomSeparator;
@property (nonatomic, strong) UIColor *separatorActiveColor;
@property (nonatomic, strong) UIColor *separatorInactiveColor;
@property (nonatomic, strong) UIColor *separatorSelectedColor;
@property (nonatomic, strong) UIColor *topAndBottomSeparatorsColor;
Second way - use optional delegate to configure custom cell:
- (AFDayCell *)horizontalDayPicker:(AFHorizontalDayPicker *)picker requestCustomizedCellFromCell:(AFDayCell*)cell;##Animation
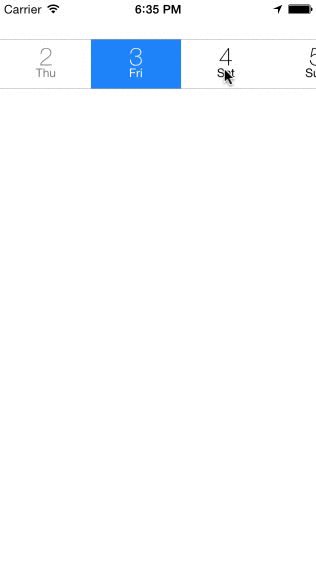
Spring animation (disabled by default!) can be enabled by property. Animation tuning will be available soon.
@property (nonatomic, assign) BOOL animateScrolling;##Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Alexander Fedosov, [email protected]
AFHorizontalDayPicker is available under the MIT license. See the LICENSE file for more info.