I am not a designer so I cannot impress you with breathtaking Jekyll themes, but brume is something that just came to my mind and I had to build it. It is a clean and simple theme, which has an index page that lists all your blog posts divided by the year, a single post page and a layout for any additional pages you might need.
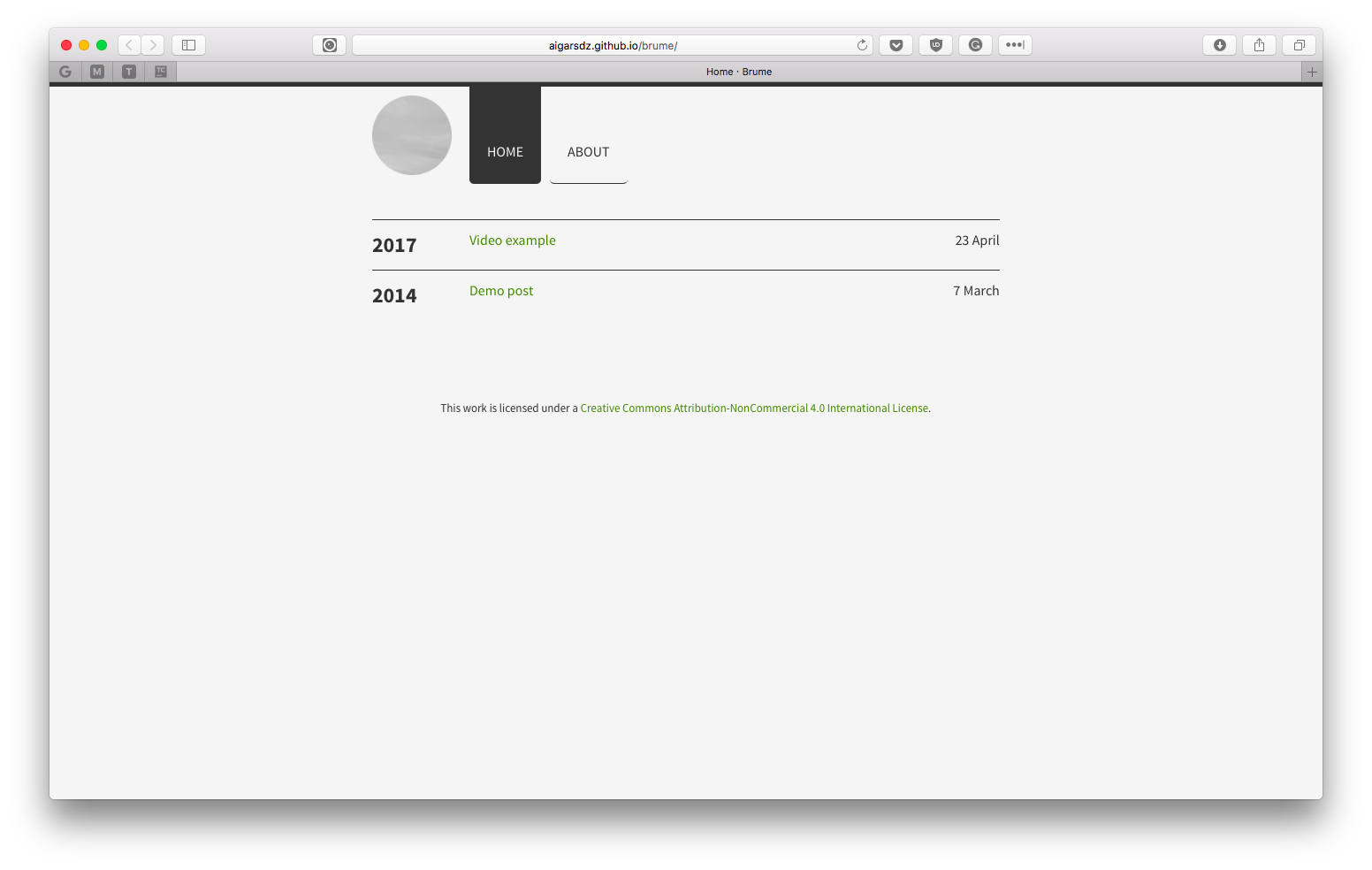
This is how the "Home" page looks like.
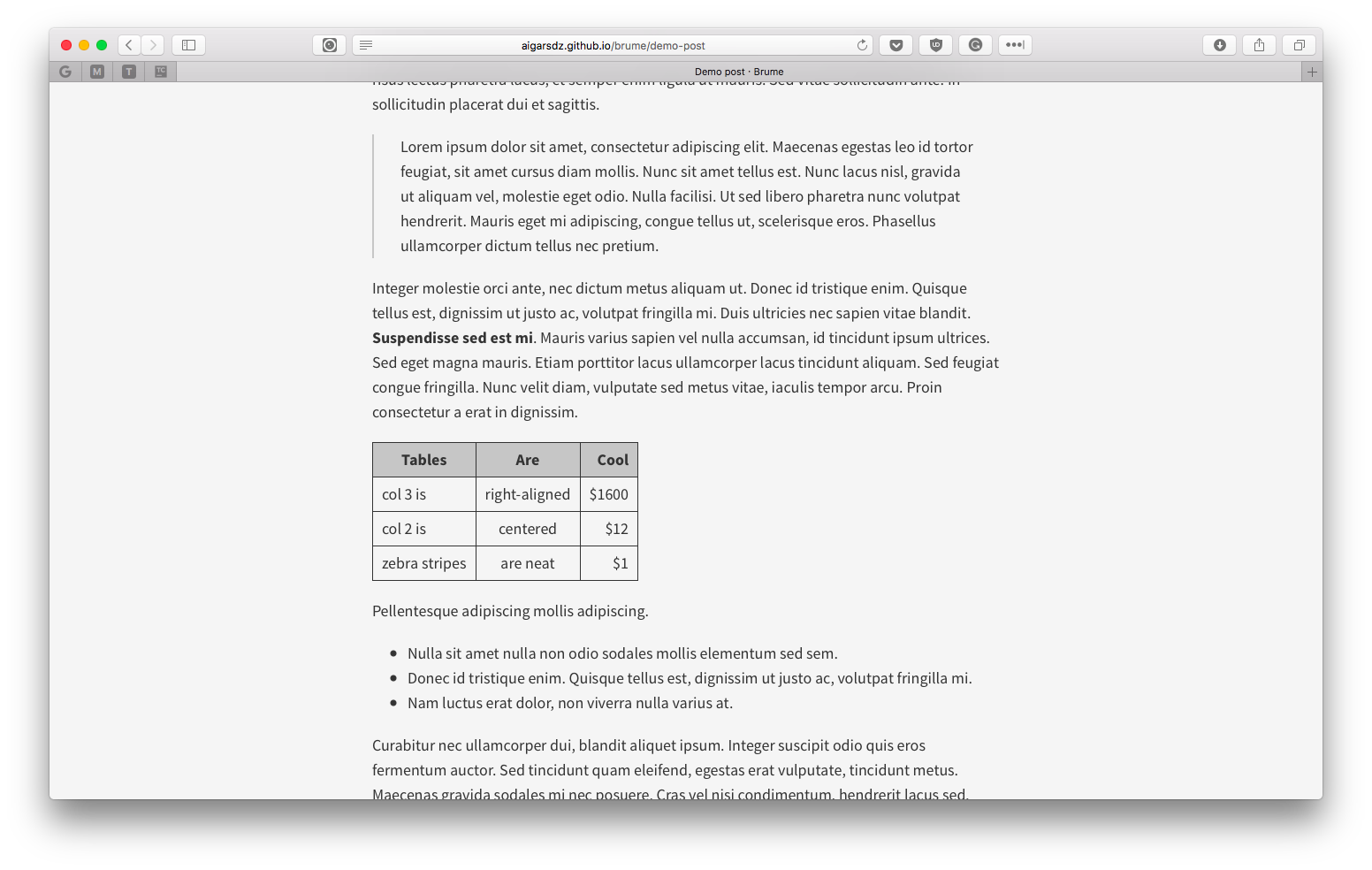
And this is a single post.
Brume can be installed just like any other Jekyll theme as described here, but there are a couple of additional steps you have to take.
- All the links are defined in a file _data/links.yml, therefore you'll have to create a _data directory and put this file there in order for navigation to be displayed.
- Brume uses
homelayout for the home page (like the default Jekyll theme). All you need to do is create an index.html or index.md file withlayout: home. If you want the home page to be listed in the navigation you have to addtitleto it's front matter that matches the title you used for the home page link in the links.yml file. Titles are used to indicate the current page.
This theme has 4 predefined colors that can be used for links:
- azul
- ruby
- amber
- avocado
By default it uses avocado, but if you want to select another one just change the color_scheme setting in
_config.yml file.
Express your thoughts about brume on Twitter @aigarsdz, and help me make it better!