Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Collage] Add ambient effect on image block & general ambient tweaks #2547
base: main
Are you sure you want to change the base?
[Collage] Add ambient effect on image block & general ambient tweaks #2547
Changes from 9 commits
198a697c165edcd57ed804d59190f77a873ffdfb4289696324b7b5b30bb09345ea2f72File filter
Filter by extension
Conversations
Jump to
There are no files selected for viewing
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
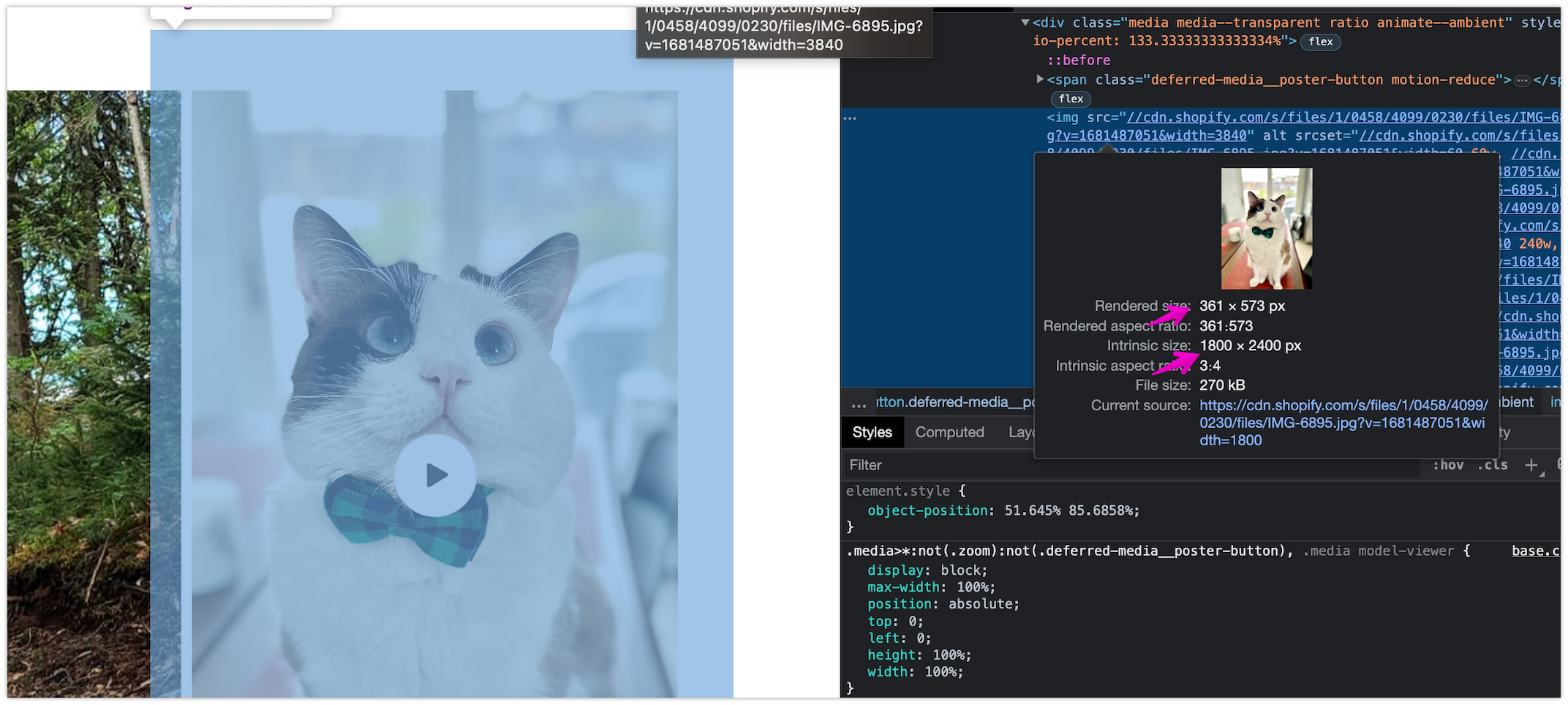
Getting some wonky sizes loading with these changes on collage. Haven't seen the issue in the other sections yet.

There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It's odd, I think it's specific to the theme editor 🤔 I can't replicate on the live version. Or at least on the live version of the theme it seems to be fine in terms of image size it's downloading to use there 🤷
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
hmm, I might see a discrepancy there for some reason, but even still I'm seeing in the realm of 3-4X the needed size for some cases outside the editor. Though I apologize because these might be pre-existing and not necessary to deal with in this PR.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Tho if you look at the network tab in the inspect tool, it's loading the expected image size right ?
We're basing our
sizesattribute values on what we already had by multiplied by1.2. So the images we're getting should be a bit bigger than their containers.There is also a PR from folks in theme support to fix an issue with the image logic in that section: #2277
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
No I'm definitely seeing way too large of an image asset being loaded in a lot of cases, with and without the animation. The animation logic just adds to it. But again, I think my problem here is more with the existing sizes logic more so than your changes.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this is a reference to this comment from the original PR that added it: #2385 (comment)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
similar thing here. Let me know if the
7680was meant for a specific use case.