Financia.al es un sitio web el cual está orientado a captar clientes y facilitar el trabajo de una prestataria.
El sitio web está pensado para facilitar el trabajo de cargar sus propios datos a los clientes. Ordenando la forma en la que se pide estos datos, se busca filtrar a posibles clientes y gente que no cumpla con los requisitos mínimos de una manera más rápida para enfocar las energías de la empresa en los que verdaderamente pudieran convertirse en clientes a futuro.
En cuanto al administrador, se le brindan herramientas de organización automáticas. Estas permiten acelerar esos controles y devolverle una respuesta positiva o negativa a los clientes. De ser negativa siempre se prioriza la claridad del porqué fue negada, para que dicho cliente pueda explicar su situación y proseguir con el préstamo de forma normal.
El objetivo principal del sitio web es facilitar la carga de datos y la lectura de dicha información. Mientras que a su vez busca ampliar el nivel de posibles clientes llegando a toda Latinoamérica. Dentro de los objetivos principales se priorizó la verificación de identidad, La claridad a la hora de cargar datos y la respuesta permanente que se le da a cualquier persona que esté intentando conseguir un préstamo. Este sitio web se presta a recibir la información, que un cliente tiene que proporcionar para acceder al préstamo, en pantallas ordenadas y con claridad. Una vez completada toda la primera instancia, el administrador podrá validar esos datos de manera manual en función de si desea probarlo o negarle el préstamo. Una vez aclarado esto se pasará una segunda y tercera instancia, las cuales son similares únicamente el tipo de información que el cliente deberá cargar.
El flujo del cliente y el administrador están separados y nunca se podrán cruzar de manera azarosa.
- Página de inicio.
- Calculadora.
- Logueo o registro.
- Ver el resultado del cálculo hecho.
- Ingresar todos sus datos personales.
- Recibir una respuesta afirmativa del administrador.
- Continuar con la carga de sus datos.
- Acceder a un préstamo.
- Cargar los comprobantes de pago y tener su seguimiento mensual en el sitio web.
Se lo loguea de forma inmediata, apenas ingresa a la página de inicio y de ahí su flujo es:
- Mediante un menú podrá acceder a las diferentes etapas de los préstamos.
- Acceder a una ficha de cliente.
- Podrá revisar todos los datos, ya sean redactados (texto) o cargados (PDF o imágenes).
- Aceptará o rechazará.
- Si acepta. Le permitirá al cliente que cargue la siguiente tanda de datos.
- Si rechaza. Podrá aclarar cuál fue el motivo y esperar la respuesta del cliente.
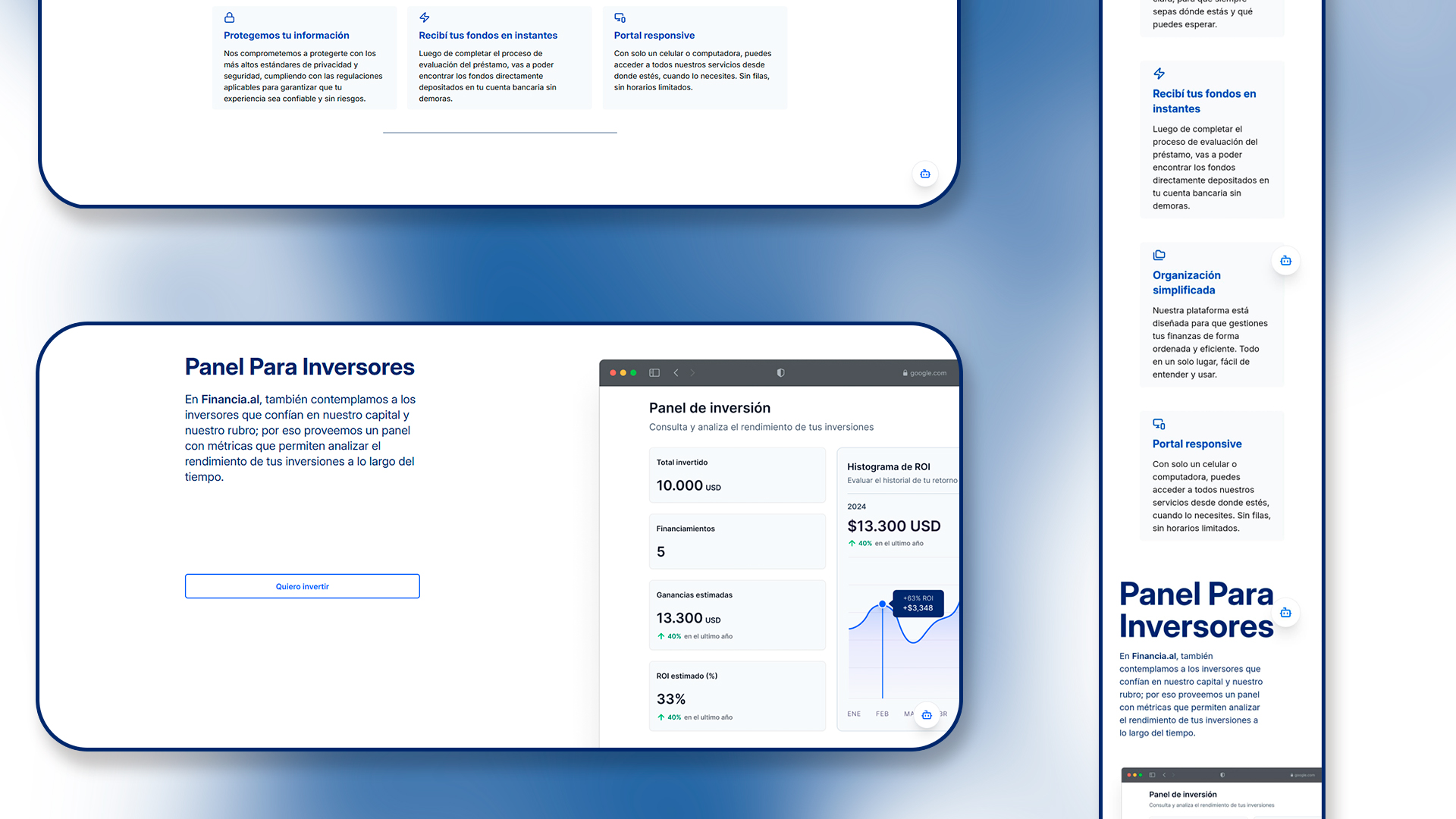
La función del administrador es la segunda más importante de la web luego del usuario. allí una persona de la empresa se encargará de revisar toda la información cargada por cada uno de los posibles clientes y de validar todas las instancias. Desde luego ninguna va a poder ser empezada sin una previa confirmación de dicha persona. A su vez pensamos en una interfaz que le permita aclarar las decisiones de rechazo.
Las herramientas son 100% de la web y en ella se puede Simplificar toda la experiencia a la hora de validar la información. Con tan solo ingresar en su perfil, de administrador, encontrarás toda la información necesaria para poder aceptar un préstamo y en lugares donde los campos estén faltando se les marcará de forma visual.
La documentación para el cliente y un video a modo de presentación se encuentra en un archivo de drive compartido en el cual se podrá acceder a toda la información y flujos del proyecto
Ver Documentación y Vídeo de presentaciónRepositorio de GitHub - h3-24-proptech-java-react
La documentación de la API se puede acceder a través de Swagger. Utiliza la siguiente URL para ver todos los endpoints disponibles, así como los detalles sobre las solicitudes y respuestas.
Ver Documentación de API en Swagger
Puedes probar las funcionalidades de la aplicación accediendo a los siguientes enlaces:
Panel de Administración - Iniciar Sesión
Este es el acceso al panel administrativo donde puedes gestionar datos y configuraciones.
- Usuario: [email protected]
- Contraseña: Password123@
Financia.al
Este es el acceso para gestionar los aspectos financieros de la aplicación.
Notas:
- Usa las credenciales proporcionadas para acceder a las funcionalidades protegidas o regístrate para crear tu propia cuenta.
- Si necesitas más información, contáctanos.
Este proyecto está bajo la licencia de Financia.al versión 1.0.0.
For detailed information about our security policy, please refer to the SECURITY.md file.
La documentación de la API se puede acceder a través de Swagger. Utiliza la siguiente URL para ver todos los endpoints disponibles, así como los detalles sobre las solicitudes y respuestas.
Ver Documentación de API en Swagger
Este proyecto fue posible gracias a la organización de Hackathon por parte de No Country. Agradecemos a todo su equipo por brindar un espacio donde los desarrolladores pueden poner en práctica sus habilidades y colaborar en proyectos reales, contribuyendo al crecimiento profesional de todos los participantes.
Proyecto creado por:
Matías desempeñó un papel esencial como TL en este proyecto, apoyando al equipo en cada etapa. Su capacidad para gestionar los desafíos y mantener la moral alta, incluso en momentos difíciles, fue fundamental. Siempre disponible para escuchar y ofrecer soluciones, su acompañamiento continuo permitió que el equipo avanzara con confianza, garantizando la finalización exitosa del proyecto.
Es una pena que este proyecto, completamente funcional y terminado, no haya podido ser presentado al cliente.
Curiosamente, NoCountry decidió priorizar otros proyectos aún sin terminar y ni siquiera se tomó el tiempo de mirar este trabajo terminado.
A pesar de todo, agradecemos la experiencia y esperamos que este esfuerzo sea valorado en algún momento.
- Diego Veras | Backend