Note
I accept help to make the version of the other programming languages.
This npm package provides JavaScript functions to validate various forms fields.
Documentation: https://multiformvalidator.netlify.app
Feel free to find bugs and report them to me. Your feedback is highly appreciated. Hugs from Gabriel Logan!
jsDelivr:
https://cdn.jsdelivr.net/npm/[email protected]/+esm<script type="module">
import multiform-validator from "https://cdn.jsdelivr.net/npm/[email protected]/+esm"
</script>unpkg:
https://unpkg.com/[email protected]/dist/cjs/index.cjs<script src="https://unpkg.com/[email protected]/dist/cjs/index.cjs"></script>using cjs:
<script src="https://unpkg.com/[email protected]/dist/cjs/index.cjs"></script>
<script>
const emailResult = isEmail("123456");
const cpfResult = cpfIsValid("123456");
console.log(emailResult); // returns false
console.log(cpfResult.isValid); // returns false
</script>or
using esm:
<script type="module">
import multiformValidator from "https://cdn.jsdelivr.net/npm/[email protected]/+esm";
const emailResult = multiformValidator.isEmail("123456");
const cpfResult = multiformValidator.cpfIsValid("123456");
console.log(emailResult); // returns false
console.log(cpfResult.isValid); // returns false
</script>npm install multiform-validatoror
yarn add multiform-validatoror
pnpm add multiform-validatorThis package contains various modules for validating different types of data. Below are the available validation modules:
- cnpjValidator: CNPJ validation.
- cpfValidator: CPF validation.
- getOnlyEmail: Extracts only the email or emails address from a string.
- identifyFlagCard: Identifies the flag of a credit card.
- isAscii: Checks if the string contains only ASCII characters.
- isBase64: Checks if the string is a valid Base64 encoding.
- isCEP: CEP validation (Brazilian postal code).
- isCreditCardValid: Credit card validation.
- isDate: Date format validation.
- isDecimal: Checks if the number is a decimal.
- isEmail: Email address validation format.
- isEmpty: Checks if the string is empty.
- isMACAddress: MAC address validation.
- isMD5: Checks if the string is a valid MD5 hash.
- isNumber: Checks if the value is a number.
- isPort: Port number validation.
- isPostalCode: Postal code validation.
- isTime: Time format validation.
- isValidAudio: Audio file validation.
- isValidImage: Image file validation.
- isValidPdf: Pdf file validation.
- isValidTxt: Txt file validation.
- isValidVideo: Video file validation.
- passwordStrengthTester: Password strength test.
- validateBRPhoneNumber: Brazilian phone number validation.
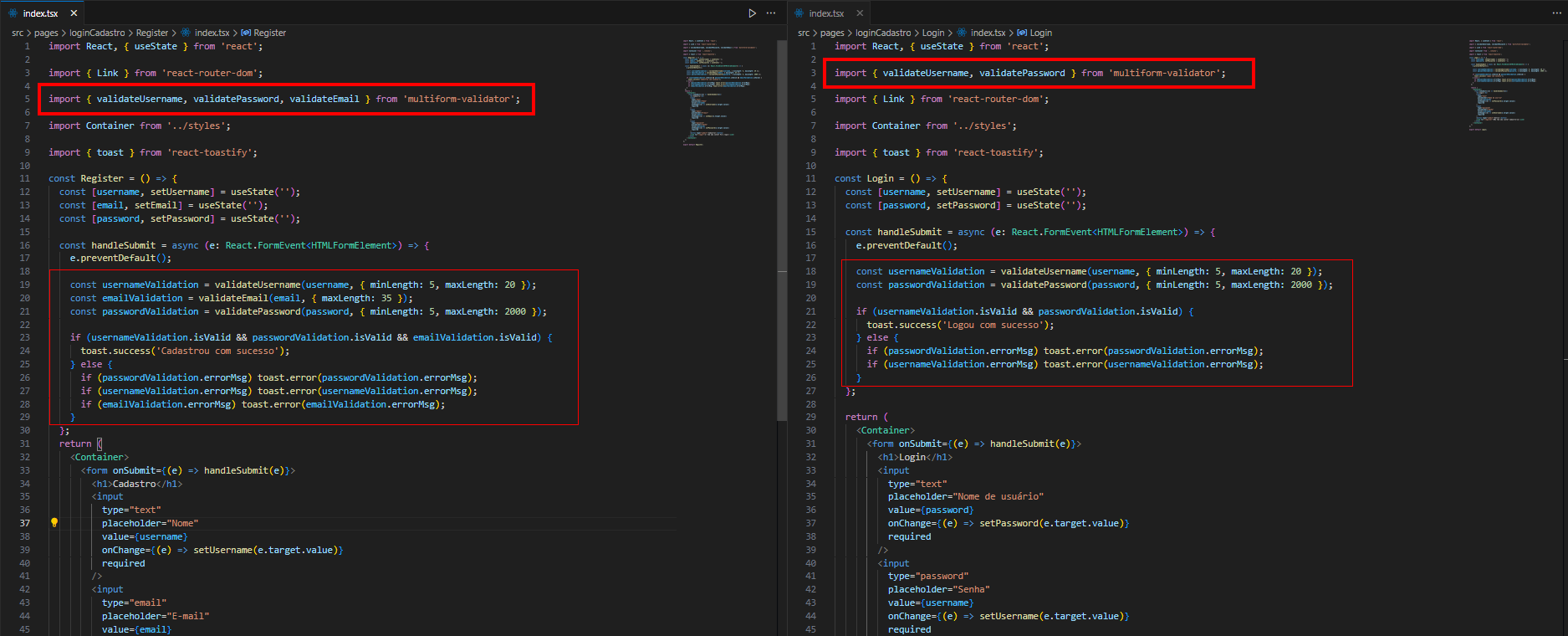
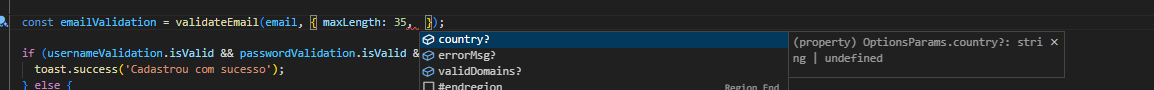
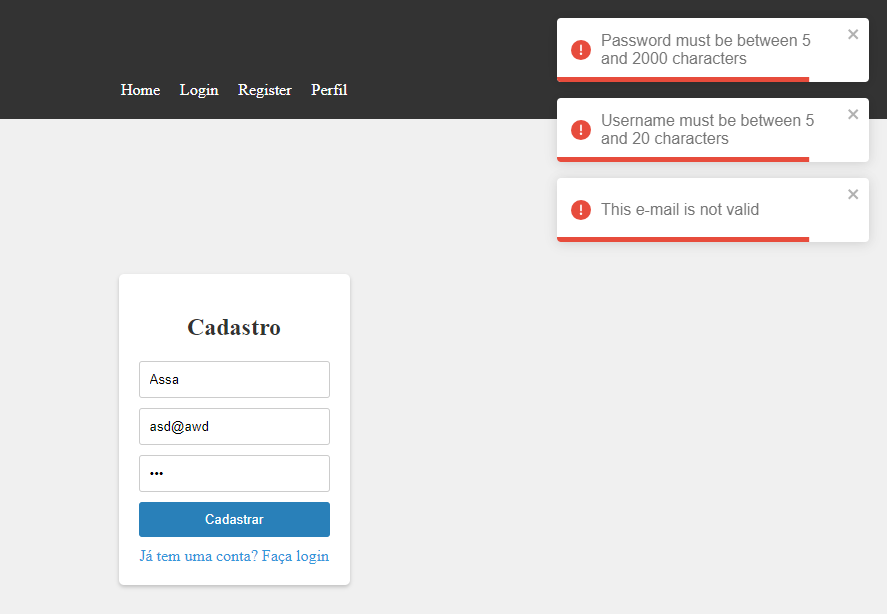
- validateEmail: Email address full validation.
- validateName: Name validation.
- validatePassword: Password validation.
- validatePassportNumber: Passport number validation.
- validatePhoneNumber: Phone number validation.
- validateSurname: Surname validation.
- validateTextarea: Textarea validation.
- validateUsername: Username validation.
- validateUSPhoneNumber: US phone number validation.
You can use it in React Native, Angular, any javascript framework or any javascript or typescript code.
const validator = require("multiform-validator");
// or
import validator from "multiform-validator";
or;
// Attention, FUNCTION_NAME is not a valid function name! It is just an example of how to import the functions.
const { FUNCTION_NAME } = require("multiform-validator");
// or
import { FUNCTION_NAME } from "multiform-validator";Feel free to explore the various functions and experiment with different inputs to understand their behavior. If you encounter any issues or have suggestions, don't hesitate to reach out to me. Your feedback is valuable and helps improve the package. Happy coding!
If you want to help me, you can buy me a coffee (: