用贝塞尔曲线编写签名板,实现平滑的笔条,无菱角
首先想到的解决方案是canvas画板,通过点击,移动事件,来获取滑动的坐标,再用canvas描线,就能达到画板写字的效果。
this.ctx.moveTo();
this.ctx.lineTo()来看看效果
PC端:线条看起来有点不平滑...电脑上看还是不太明显
手机端:可以看出很明显的菱角,线条不平滑;
原因很简单,moveTo和lineTo是通过俩个点连线来绘制线条的,注意是直线,所以我们看到绘制出来的线条是由一条一条直线连接在一起的
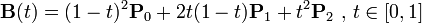
二次贝塞尔曲线公式:

P0(x1,y1),P2(x2,y2), Pc(cx,cy)起点,终点,控制点通过代入公式,计算简化后得出控制点
cx = (x - (Math.pow(1 - t, 2) * x1) - Math.pow(t, 2) * x2) / (2 * t * (1 - t))
cy = (y - (Math.pow(1 - t, 2) * y1) - Math.pow(t, 2) * y2) / (2 * t * (1 - t))
t[0-1]通过以上公式,直接代入坐标即可求得控制点;这就是我反向求二次贝塞尔曲线的方法;




