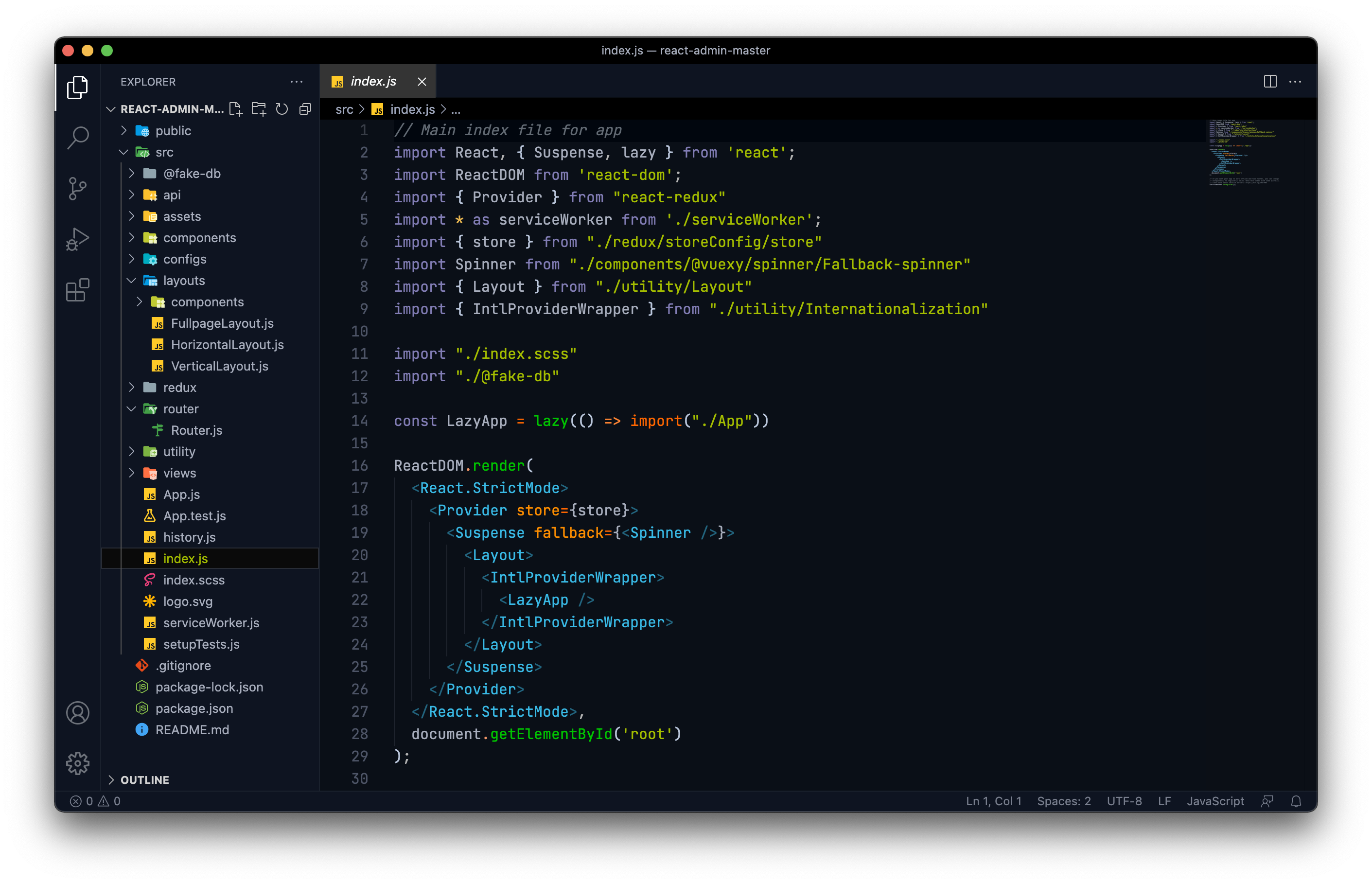
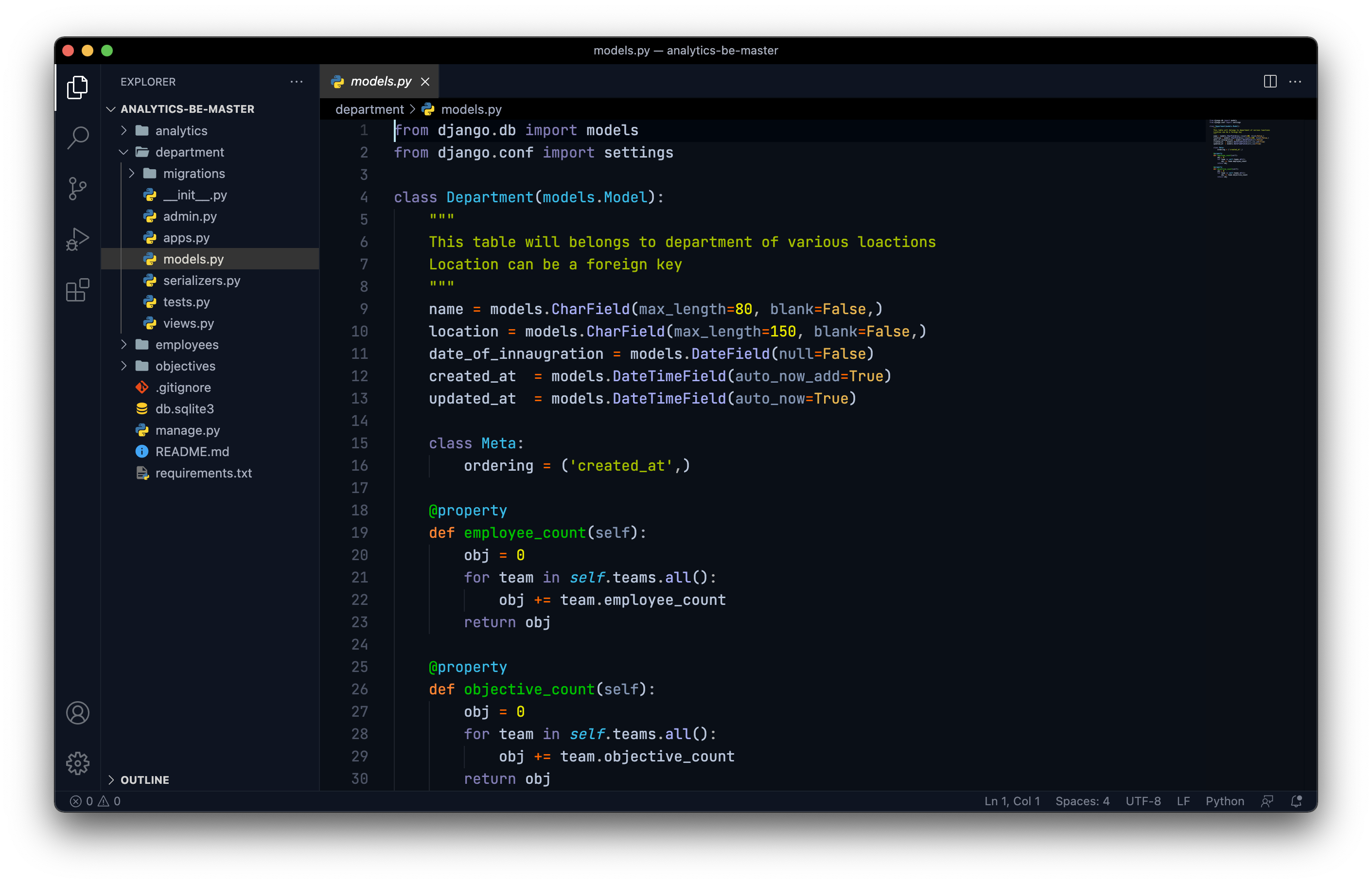
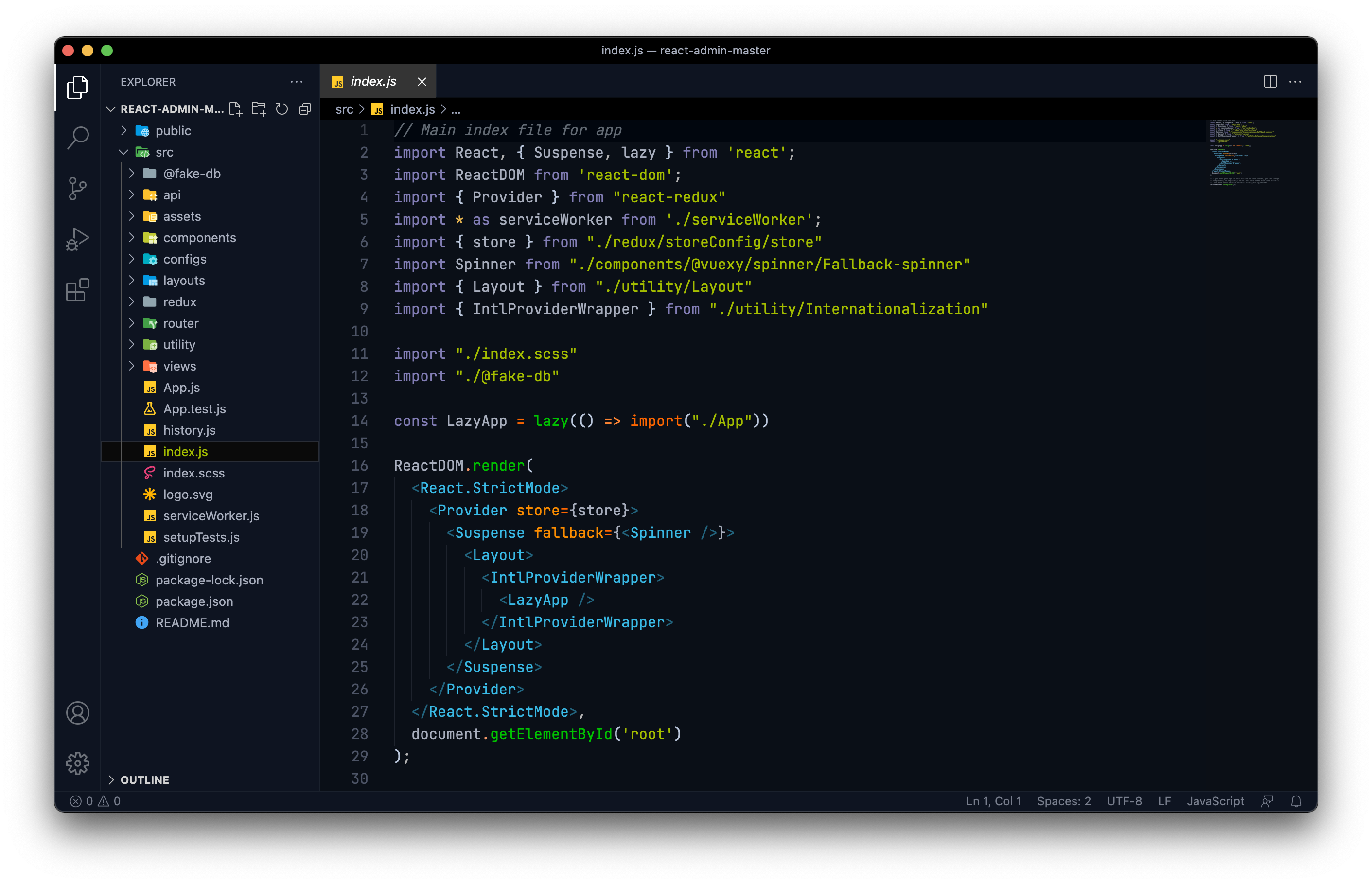
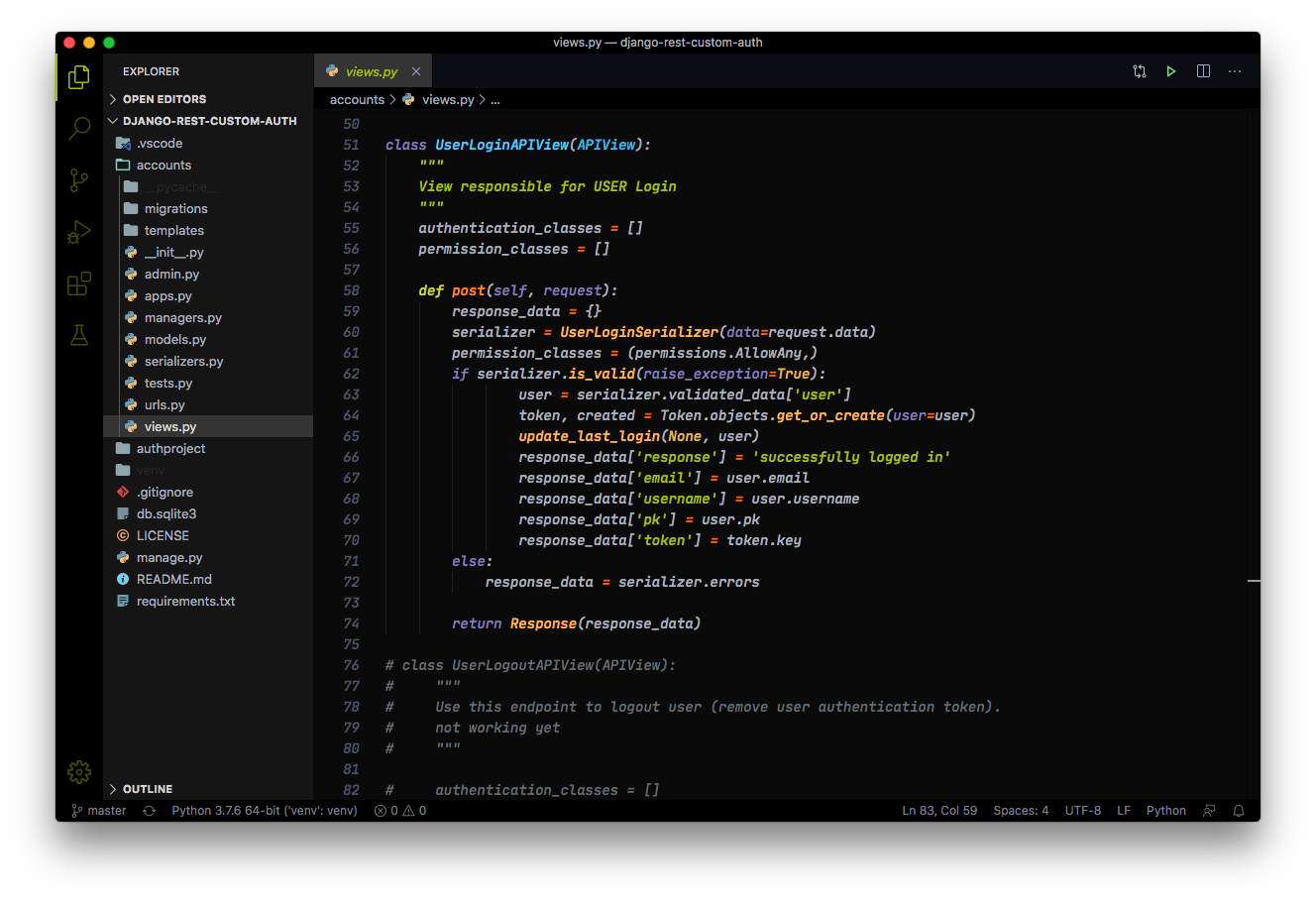
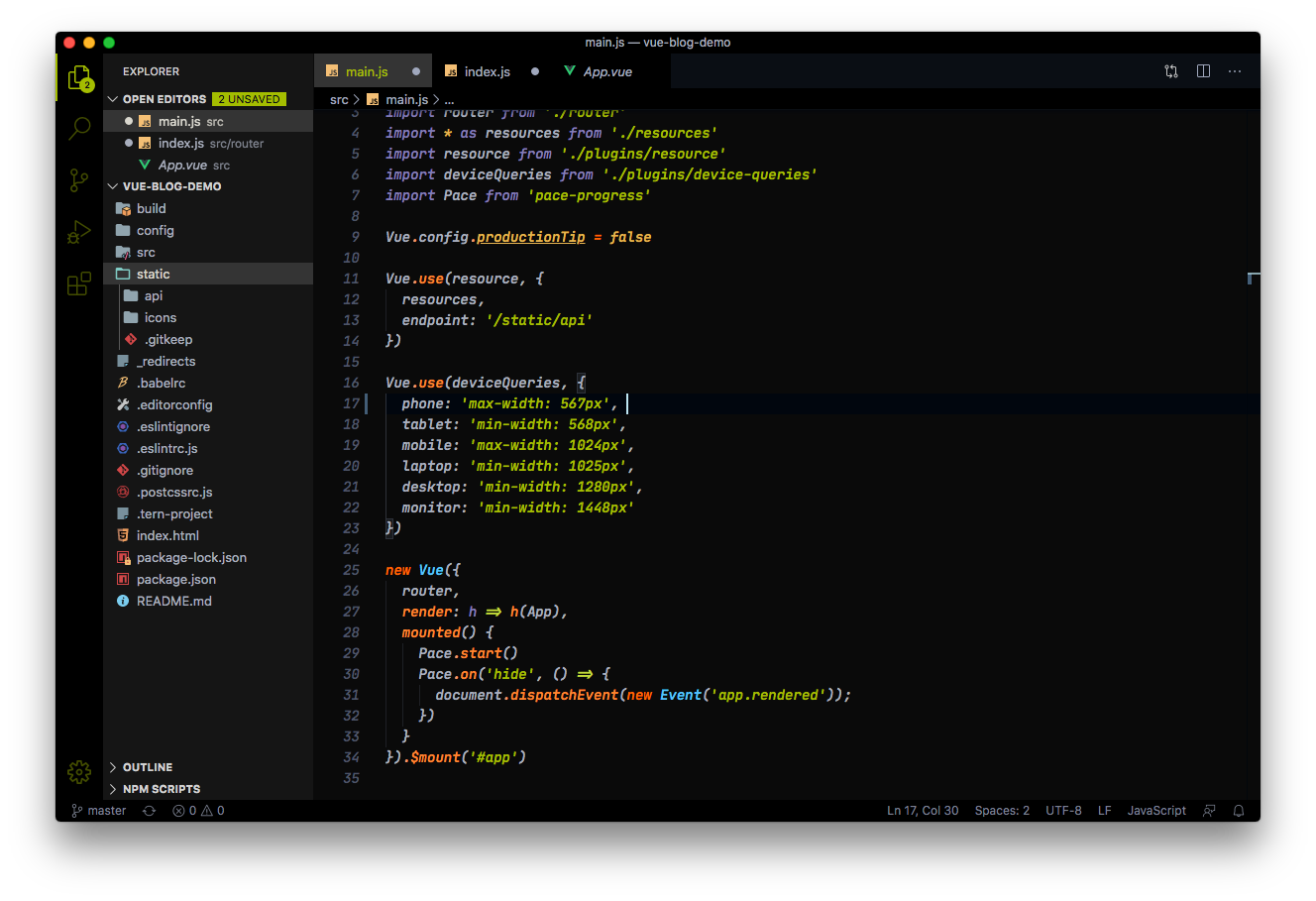
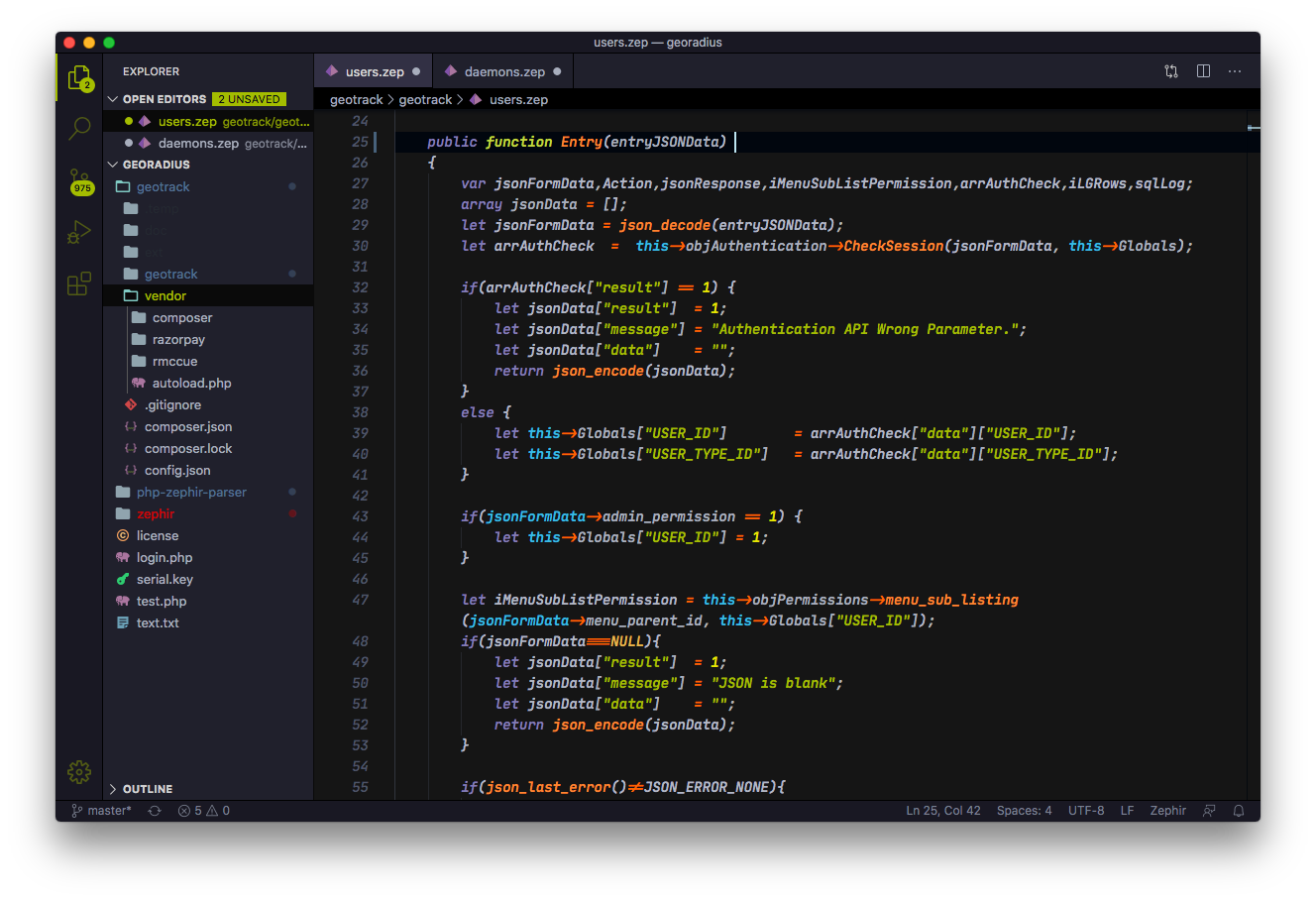
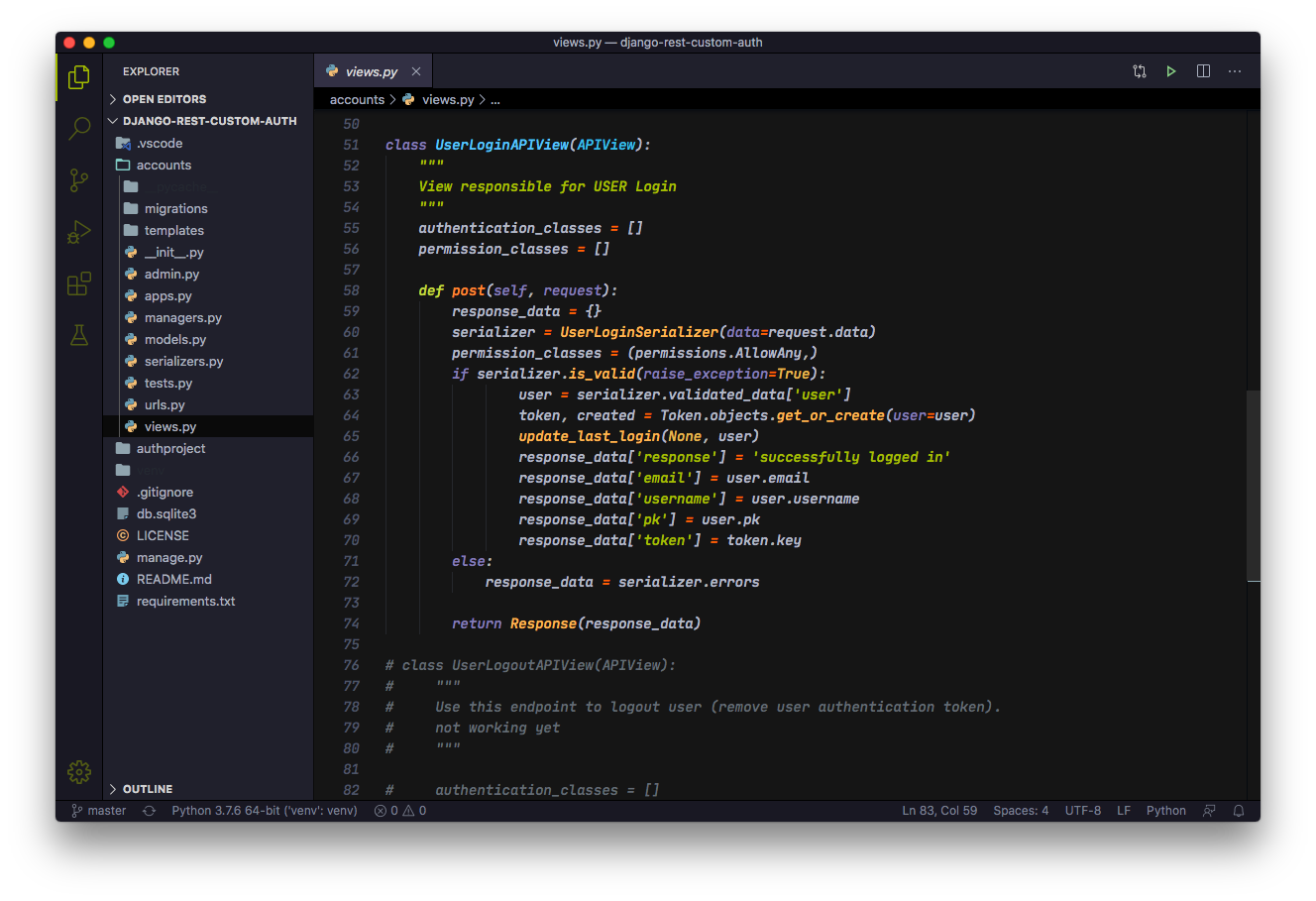
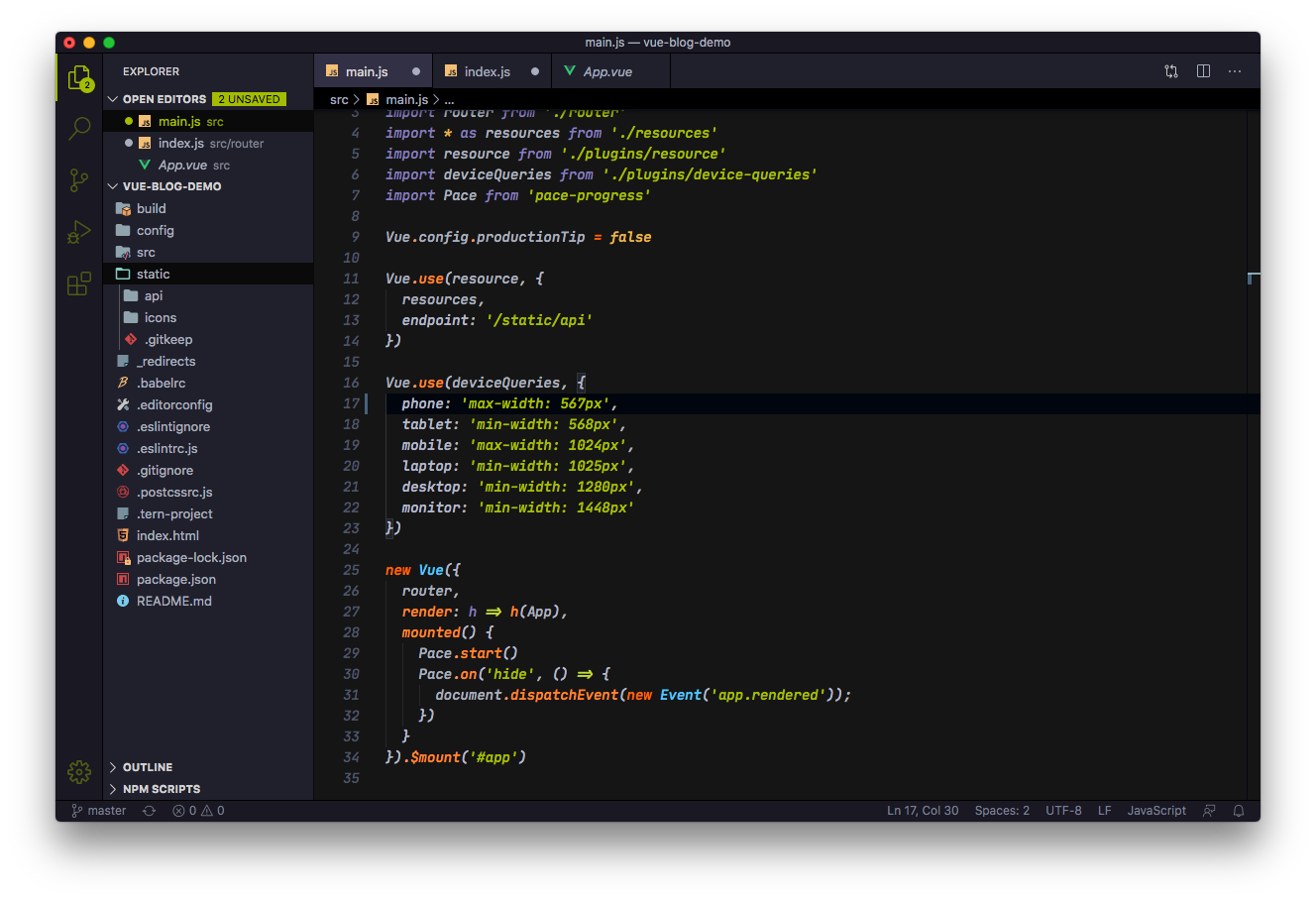
- 🔥🔥🔥🔥🔥🔥🔥 New FireFly Version is Live. 🔥🔥🔥🔥🔥🔥
- A Pure Colorful Dark Theme that Glows in Night, inspired by Fireflies.
- Includes Three Dark variants - Firefly Pro (New), Firefly Pro Bright & FireFly Pro Midnight.
- For professional Night Coders who Loves Visual Studio Code.
- Fully optimized for eyes, Tested more than 6 hours in night with no eye burn.
- A Theme that motivates you to code at night.
You can install firefly theme through mentioned ways.
Install this incredible dark theme through the Visual Studio Code Marketplace.
Launch Quick Open:
Paste the following command and press Enter:
ext install fireflyAnd pick the one by Ankit Mishra.
Download the latest .vsix release file from the marketplace and install it from the command line
code --install-extension firefly-*.*.*.vsixor from within VS Code by launching Quick Open and running the Install from VSIX... command.
Launch Quick Open:
Type theme, choose Preferences: Color Theme, and select FireFly Pro or FireFly Pro MidNight.
Jetbrains Mono(free), Operator Mono(buy) & Fira Code(free) are best suited fonts with firefly -- Install Jetbrains Mono, Fira Code or Operator Mono
Jetbrains Mono is a New TypeFace for Developers, Firefly looks awesome with it download it here -> https://www.jetbrains.com/lp/mono/
{
// "Jetbrains Mono" font family OR
"editor.fontFamily": "Jetbrains Mono",
// "Operator Mono" font family AND
"editor.fontFamily": "Operator Mono",
// Enables font ligatures
"editor.fontLigatures": true,
}If you are facing VsCode Editor background issue, where your editor background show's different colors, use this setting to fix it.
Goto Command Pallete in vscode
Search for 'Configure Runtime Arguments' & enter, it will open argv.json file
Add this in your argv file -> "disable-hardware-acceleration": true
Restart VsCodeIf you find any issue or feature idea let me know either on GITHUB ISSUE or EMAIL ME
If you like this theme and wants to contribute in this project, you can clone our github repository.
git clone https://github.com/ankitmlive/firefly-theme.gitTheme Logo Created by -- Karthik Rajeev
You can catch on : TWITTER GITHUB
Theme Created by -- Ankit Mishra
You can catch on : TWITTER GITHUB