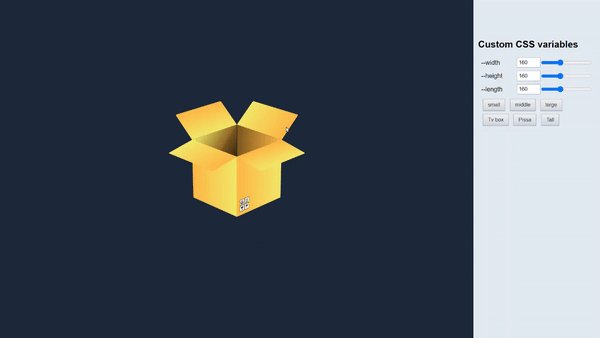
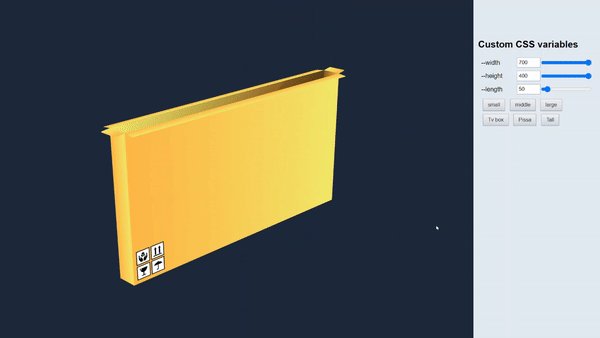
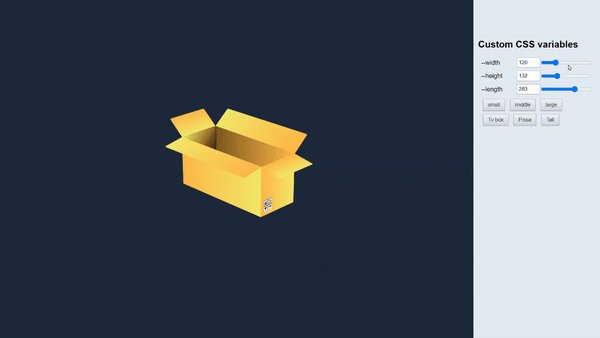
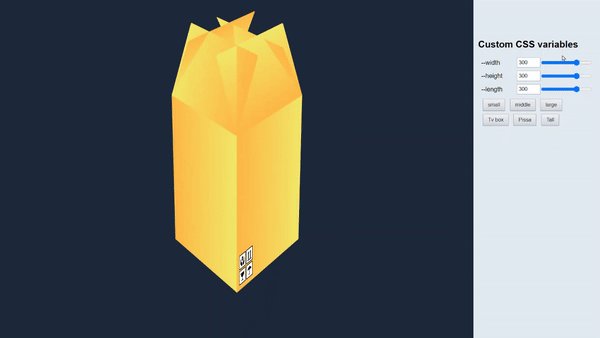
How to use - Demo
if your setup supports css minification or autoprefixing just use regular box.css
<link rel="stylesheet" href="box.min.css" />.box-bounced {
--width: 120px;
--height: 120px;
--length: 120px;
--color1: #f1e767;
--color2: #feb645;
--color3: #7c5620;
--color4: #8e6425;
--color5: #020201;
--duration: 0.3s;
--rotateX: -23deg;
--rotateY: 45deg;
--bounce-down-distance: -400px;
}<div class="box-bounced animated">
<div class="box-jello">
<div class="box-cube">
<div class="box-side box-cover">
<div class="box-cover-side box-cover-left"></div>
<div class="box-cover-side box-cover-right"></div>
<div class="box-cover-side box-cover-back"></div>
<div class="box-cover-side box-cover-front"></div>
</div>
<div class="box-side box-front">
<div class="box-label"></div>
</div>
<div class="box-side box-back"></div>
<div class="box-side box-left"></div>
<div class="box-side box-right"></div>
<div class="box-side box-bottom"></div>
</div>
</div>
</div>