1.1.10
What's Changed
Full Changelog: 1.1.9...1.1.10
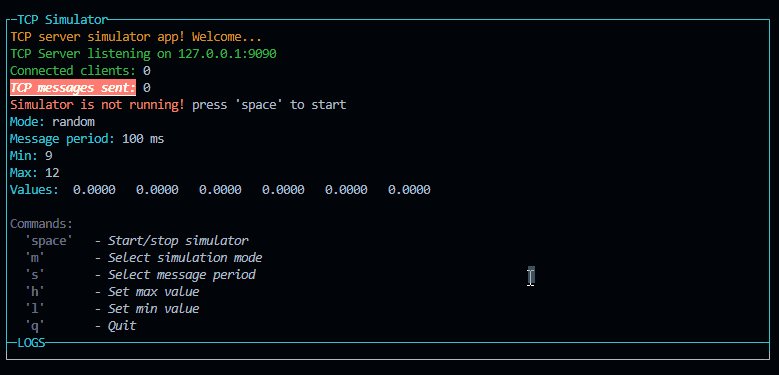
New widget: Free content popup
Fixes #21
Added new widget: CustomPopup
See the example using
npm testand press "1"
Usage
const p = new PageBuilder(5) // Add a scroll limit so it will be scrollable with up and down
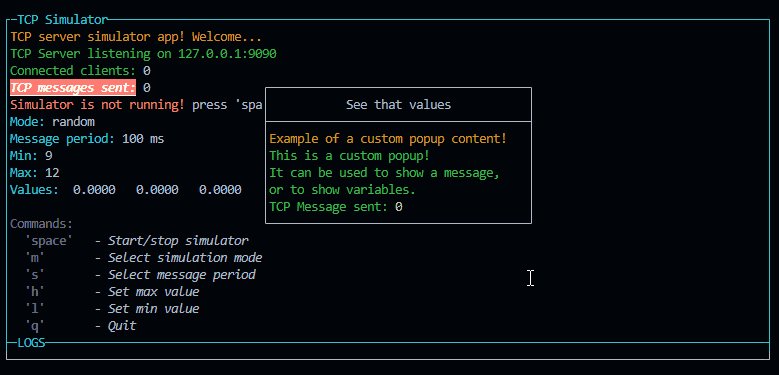
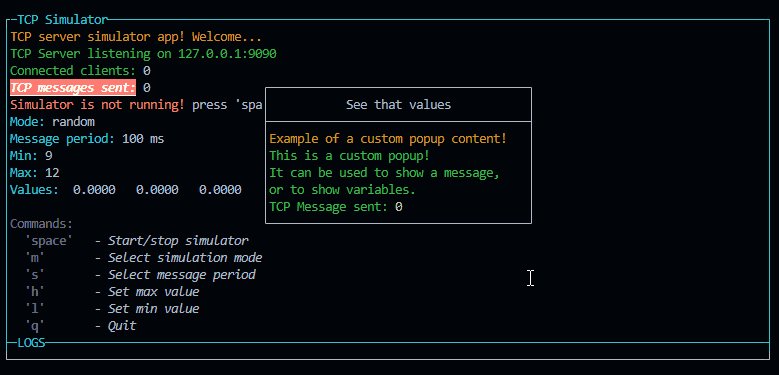
p.addRow({ text: `Example of a custom popup content!`, color: 'yellow' })
p.addRow({ text: `This is a custom popup!`, color: 'green' })
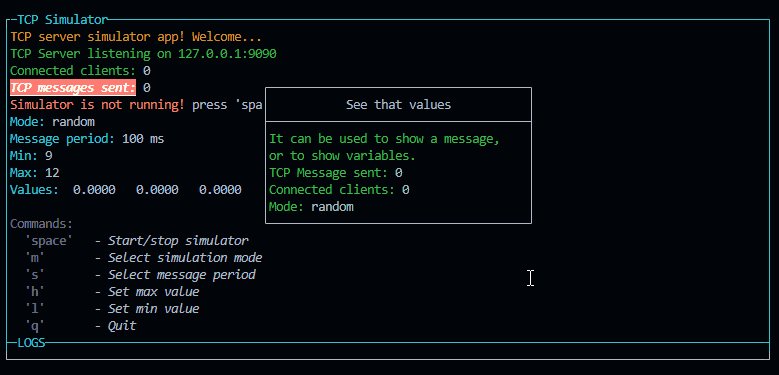
p.addRow({ text: `It can be used to show a message,`, color: 'green' })
p.addRow({ text: `or to show variables.`, color: 'green' })
p.addRow({ text: `TCP Message sent: `, color: 'green' }, { text: `${tcpCounter}`, color: 'white' })
p.addRow({ text: `Connected clients: `, color: 'green' }, { text: `${connectedClients}`, color: 'white' })
p.addRow({ text: `Mode: `, color: 'green' }, { text: `${mode}`, color: 'white' })
p.addRow({ text: `Message period: `, color: 'green' }, { text: `${period} ms`, color: 'white' })
new CustomPopup("popupCustom1", "See that values", p, 32).show()Description
Draws a popup that allows to pass a PageBuilder class to be drawed
inside it.
Docs
Classes
- CustomPopup ⇐
EventEmitter
Constants
- CM :
ConsoleManager the instance of ConsoleManager (singleton)
CustomPopup ⇐ EventEmitter
Kind: global class
Extends: EventEmitter
- CustomPopup ⇐
EventEmitter- new CustomPopup(id, title, content, width, visible)
- .keyListner(str, key)
- .getContent() ⇒
PageBuilder - .setContent(newContent) ⇒
CustomPopup - .setWidth(newWidth) ⇒
CustomPopup - .show() ⇒
CustomPopup - .hide() ⇒
CustomPopup - .isVisible() ⇒
boolean - .manageInput() ⇒
CustomPopup - .unManageInput() ⇒
CustomPopup - .drawLine(line) ⇒
void - .draw() ⇒
CustomPopup
new CustomPopup(id, title, content, width, visible)
This class is used to create a popup with a free content built- "data" when the user send custom event - the data is an object with the data and the event name
| Param | Type | Description |
|---|---|---|
| id | string |
The id of the popup. |
| title | string |
The title of the popup. |
| content | PageBuilder |
The content of the popup. |
| width | number |
The width of the popup. |
| visible | boolean |
If the popup is visible. Default is false (make it appears using show()). |
Example
const popup = new CustomPopup("popup1", "Choose the number", selectedNumber, true).show().on("confirm", (value) => { console.log(value) }) // show the popup and wait for the user to confirmcustomPopup.keyListner(str, key)
This function is used to make the ConsoleManager handle the keInside this function are defined all the keys that can be pressed and the actions to do when they are pressed.
Kind: instance method of CustomPopup
| Param | Type | Description |
|---|---|---|
| str | string |
The string of the input. |
| key | Object |
The key object. |
customPopup.getContent() ⇒ PageBuilder
This function is used to get the content of the popup.
Kind: instance method of CustomPopup
Returns: PageBuilder - The content of the popup.
customPopup.setContent(newContent) ⇒ CustomPopup
This function is used to change the content of the popup. It also refresh the ConsoleManager.
Kind: instance method of CustomPopup
Returns: CustomPopup - The instance of the CustomPopup.
| Param | Type | Description |
|---|---|---|
| newContent | PageBuilder |
The new content of the popup. |
customPopup.setWidth(newWidth) ⇒ CustomPopup
This function is used to change the popup width. It also refresh the ConsoleManager.
Kind: instance method of CustomPopup
Returns: CustomPopup - The instance of the CustomPopup.
| Param | Type | Description |
|---|---|---|
| newWidth | number |
The new width of the popup. |
customPopup.show() ⇒ CustomPopup
This function is used to show the popup. It also register the key events and refresh the ConsoleManager.
Kind: instance method of CustomPopup
Returns: CustomPopup - The instance of the CustomPopup.
customPopup.hide() ⇒ CustomPopup
This function is used to hide the popup. It also unregister the key events and refresh the ConsoleManager.
Kind: instance method of CustomPopup
Returns: CustomPopup - The instance of the CustomPopup.
customPopup.isVisible() ⇒ boolean
This function is used to get the visibility of the popup.
Kind: instance method of CustomPopup
Returns: boolean - The visibility of the popup.
customPopup.manageInput() ⇒ CustomPopup
This function is used to add the CustomPopup key listener callback to te ConsoleManager.
Kind: instance method of CustomPopup
Returns: CustomPopup - The instance of the CustomPopup.
customPopup.unManageInput() ⇒ CustomPopup
This function is used to remove the CustomPopup key listener callback to te ConsoleManager.
Kind: instance method of CustomPopup
Returns: CustomPopup - The instance of the CustomPopup.
customPopup.drawLine(line) ⇒ void
This function is used to draw a single line of the layout to the screen. It also trim the line if it is too long.
Kind: instance method of CustomPopup
| Param | Type | Description |
|---|---|---|
| line | Array.<object> |
the line to be drawn |
customPopup.draw() ⇒ CustomPopup
This function is used to draw the CustomPopup to the screen in the middle.
Kind: instance method of CustomPopup
Returns: CustomPopup - The instance of the CustomPopup.
CM : ConsoleManager
the instance of ConsoleManager (singleton)
Kind: global constant