-
Notifications
You must be signed in to change notification settings - Fork 21
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
UI component, routing, issue templates and biolink (#634)
* Update issue templates Removed "outdated ontology" tag from Bug report. * Update issue templates Template for documentation related issues. * - Update build widget script * - Add README.md * - Update package version * - Update README.md * Add routing support for ebi-lookup service (#631) * - Add routing for ebi lookup service * - Fix URL routing with env variable * - Add console log - Try diff caddy config * - REVERT - Add console log - REVERT - Try diff caddy config * Add biolink (#632) * Add biolink * fix typo --------- Co-authored-by: haider <[email protected]> Co-authored-by: Haider Iqbal <[email protected]> Co-authored-by: jamesamcl <[email protected]>
- Loading branch information
1 parent
a708823
commit 7e1b1d3
Showing
8 changed files
with
111 additions
and
20 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
18 changes: 18 additions & 0 deletions
18
.github/ISSUE_TEMPLATE/incorrect-or-insufficient-documentation-.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| --- | ||
| name: 'Incorrect or insufficient documentation ' | ||
| about: 'Used to report documentation related deficiencies ' | ||
| title: '' | ||
| labels: documentation | ||
| assignees: '' | ||
|
|
||
| --- | ||
|
|
||
| **Describe the documentation deficiency** | ||
|
|
||
| **Url to existing documentation if applicable** | ||
|
|
||
| **What are you trying to do?** | ||
| 1. Name of ontology you are trying to access, if applicable: | ||
| 2. URL of term you trying to access, if applicable: | ||
| 3. Search criteria you are trying to search for: | ||
| 4. Anything else? |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,71 @@ | ||
| # OLS4 Widgets | ||
|
|
||
| OLS4 Widgets is a library for various ols components. At the moment only one component | ||
| is exposed called `entityTree` which is ideal for seamless ontology visualisations. | ||
|
|
||
| ## Installation | ||
|
|
||
| You can install OLS4 Widgets using npm: | ||
|
|
||
| ```bash | ||
| npm i @ebi-ols/ols4-widgets | ||
| ``` | ||
|
|
||
| This command installs the latest version of OLS4 widgets and saves it as a dependency in your project's `package.json` file. | ||
|
|
||
| ## Usage | ||
|
|
||
| After installation, you can use OLS4 Widgets in your project by including the necessary files and | ||
| initializing the widget with a simple javaScript command. Here's a quick example of | ||
| how to display the chebi tree in a **React** application: | ||
|
|
||
| 1. Import the dependencies in the js file you want to render the component: | ||
|
|
||
| ```javascript | ||
| import '@ebi-ols/ols4-widgets/treestyles.css' | ||
| import { useEffect, useRef } from 'react'; | ||
| import { createEntityTree } from '@ebi-ols/ols4-widgets/ols4_widgets'; | ||
| ``` | ||
|
|
||
| 2. Create the function to render the tree: | ||
|
|
||
| ```javascript | ||
| function EntityTree() { | ||
|
|
||
| let div = useRef() | ||
|
|
||
| useEffect(() => { | ||
| if(div.current) { | ||
| createEntityTree({ | ||
| ontologyId: "chebi", | ||
| apiUrl: "https://www.ebi.ac.uk/ols4/" | ||
| }, div.current); | ||
| } | ||
| }, [div]) | ||
|
|
||
| return <div ref={div}></div> | ||
| } | ||
|
|
||
| ``` | ||
| **NOTE:** The main point to notice here is the ontologyId and the apiUrl. The ontologyId is the id of the ontology you want to display and the apiUrl is the base url of the OLS4 API. | ||
|
|
||
| 3. Add the element where you want the tree to appear in your HTML file: | ||
|
|
||
| ```javascript | ||
| function App() { | ||
| return ( | ||
| <div className="App"> | ||
| <EntityTree /> | ||
| </div> | ||
| ); | ||
| } | ||
| ``` | ||
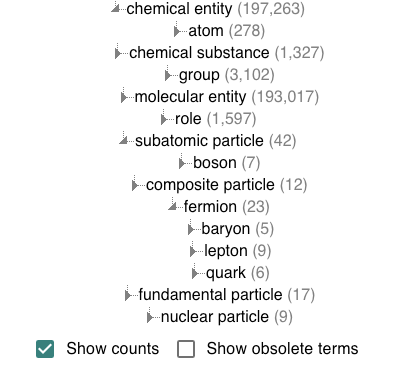
| ### Example of the rendered tree | ||
|
|
||
|  | ||
|
|
||
|
|
||
| ## Features | ||
|
|
||
| - Easy to integrate with any web application. | ||
| - Lightweight and fast. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,11 +1,6 @@ | ||
|
|
||
| declare global { | ||
| interface OLSWidgets { | ||
| createEntityTree:(props:{ | ||
| iri?:string, | ||
| ontologyId:string, | ||
| apiUrl:string | ||
| }, target:Element)=>void | ||
| } | ||
| } | ||
| export function createEntityTree(props:{ | ||
| iri?:string, | ||
| ontologyId:string, | ||
| apiUrl:string | ||
| }, target:Element); | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,6 +1,7 @@ | ||
| { | ||
| "name": "ols4-widgets", | ||
| "version": "1.0.0", | ||
| "main": "ols4_widgets.min.js", | ||
| "name": "@ebi-ols/ols4-widgets", | ||
| "version": "1.0.2", | ||
| "type": "module", | ||
| "main": "ols4_widgets.js", | ||
| "types": "manually_maintained_types.d.ts" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,8 +1,8 @@ | ||
|
|
||
| import { createEntityTree } from "./EntityTreeWidget" | ||
|
|
||
| window['OLSWidgets'] = { | ||
| createEntityTree | ||
| } | ||
| // window['OLSWidgets'] = { | ||
| // createEntityTree | ||
| // } | ||
|
|
||
| export { createEntityTree } |