-
Notifications
You must be signed in to change notification settings - Fork 1.4k
Override loading progress UI
Originally posted on by blog: Android Image Cropper async support and custom progress UI.
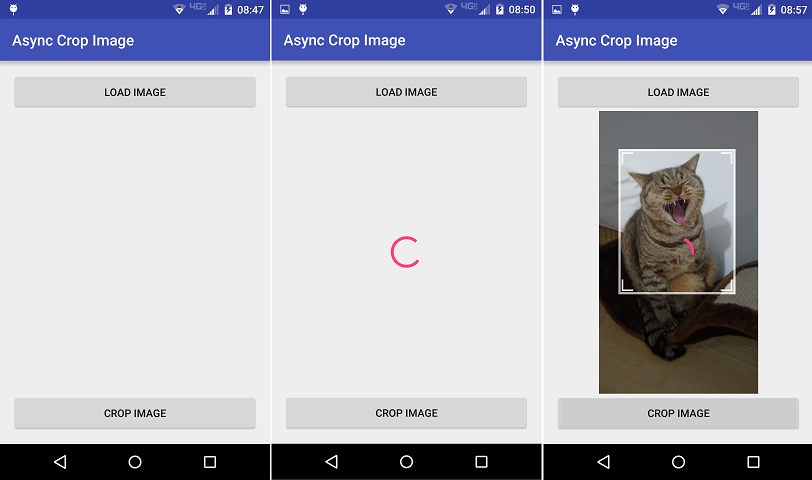
By default the a simple progress bar will be shown in the center of the cropper widget.
It will be shown, using the default color scheme of the project, when image is set and cropped using asynchronous methods (async suffix).

Default progress bar UI, small progress bar widget center to cropper view.
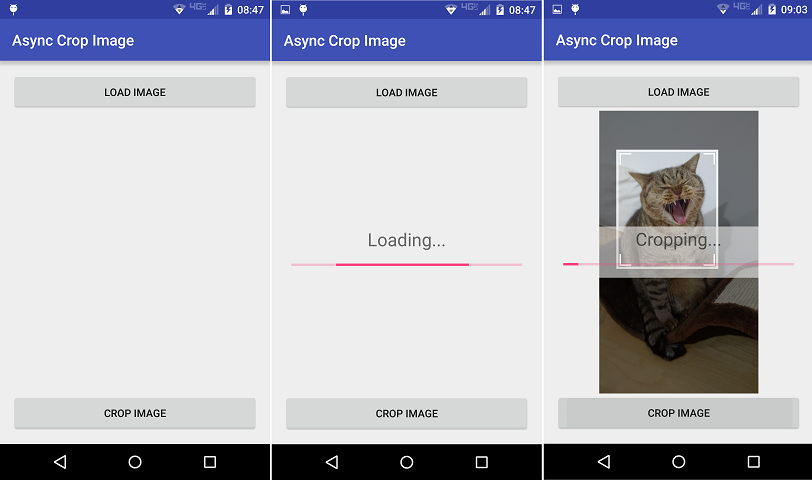
To change the default, first we need to disable it using cropShowProgressBar="false" custom attribute. Then we add our custom widgets as sibling to CropImageView and adding FrameLayout as parent so our custom progress UI can be center and on top of the cropper widget.
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<com.theartofdev.edmodo.cropper.CropImageView
android:id="@+id/CropImageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:cropShowProgressBar="false"/>
<!-- <color name="color">#99EEEEEE</color> (in styles.xml) -->
<LinearLayout
android:id="@+id/ProgressView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="@color/color"
android:orientation="vertical"
android:visibility="invisible">
<TextView
android:id="@+id/ProgressViewText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="24dp"/>
<ProgressBar
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:indeterminate="true"/>
</LinearLayout>
</FrameLayout> Next we need to show our custom UI before starting asynchronous operation and hide it when it completes by using listeners.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == Activity.RESULT_OK) {
Uri imageUri = CropImage.getPickImageResultUri(this, data);
mCropImageView.setImageUriAsync(imageUri);
mProgressViewText.setText("Loading...");
mProgressView.setVisibility(View.VISIBLE);
}
}
public void onCropImageClick(View view) {
mCropImageView.getCroppedImageAsync();
mProgressViewText.setText("Cropping...");
mProgressView.setVisibility(View.VISIBLE);
}
@Override
public void onSetImageUriComplete(CropImageView cropImageView, Uri uri, Exception error) {
mProgressView.setVisibility(View.INVISIBLE);
if (error != null) {
Log.e("Crop", "Failed to load image for cropping", error);
Toast.makeText(this, "Something went wrong, try again", Toast.LENGTH_LONG).show();
}
}
@Override
public void onGetCroppedImageComplete(CropImageView view, Bitmap bitmap, Exception error) {
mProgressView.setVisibility(View.INVISIBLE);
if (error == null) {
if (bitmap != null) {
mCropImageView.setImageBitmap(bitmap);
}
} else {
Log.e("Crop", "Failed to crop image", error);
Toast.makeText(this, "Something went wrong, try again", Toast.LENGTH_LONG).show();
}
}
Custom progress bar UI, horizontal progress bar with text with fade background over cropper view.
