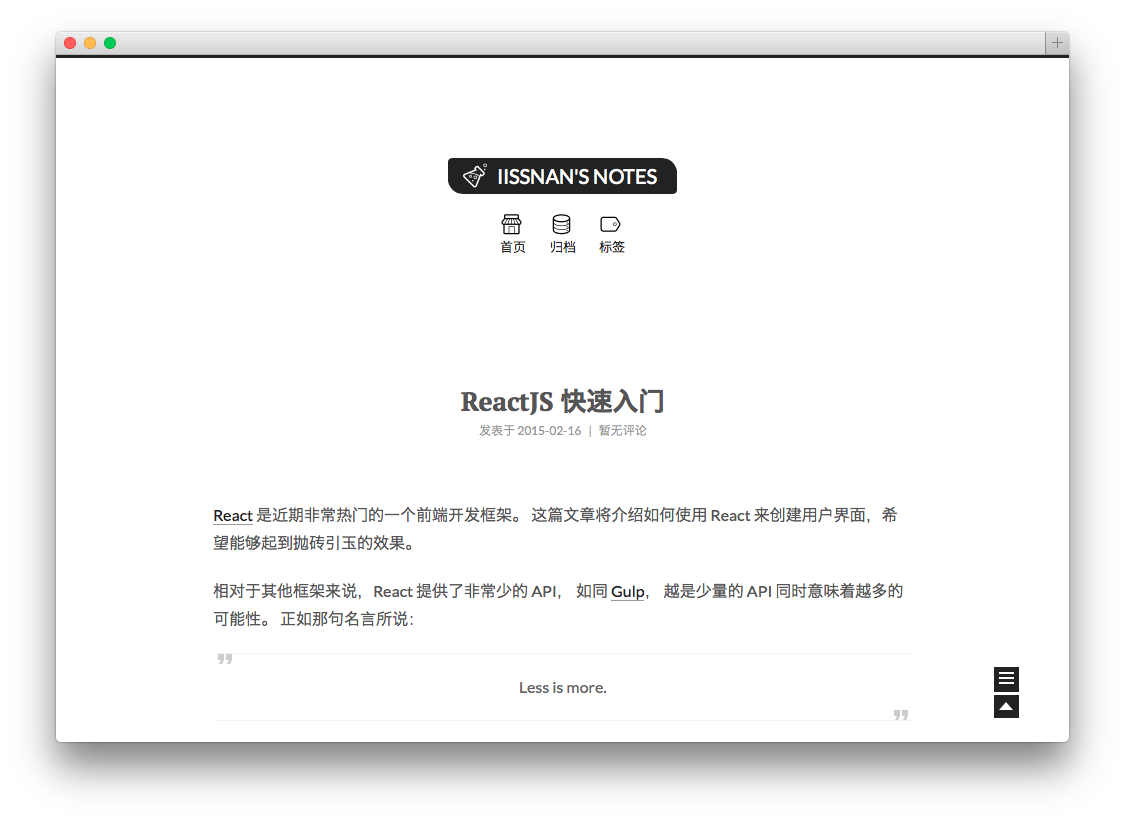
NexT is a high quality elegant Hexo theme. It is crafted from scratch, with love.
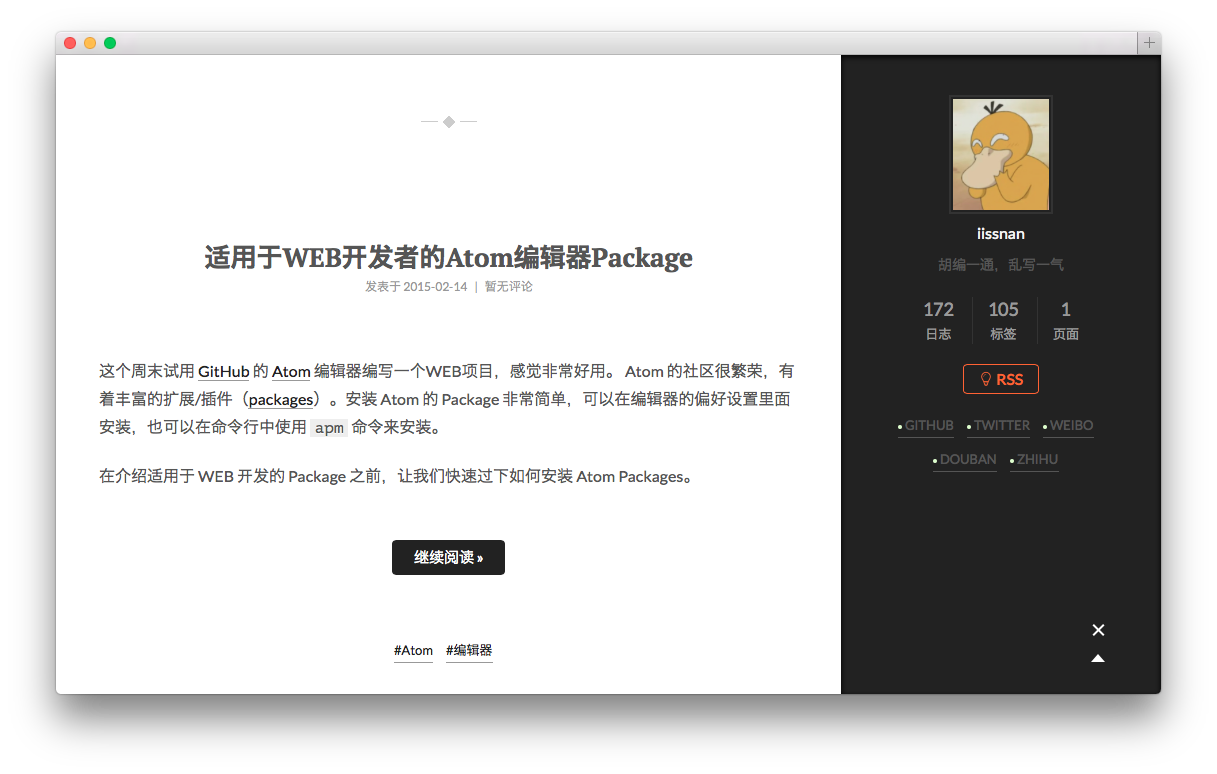
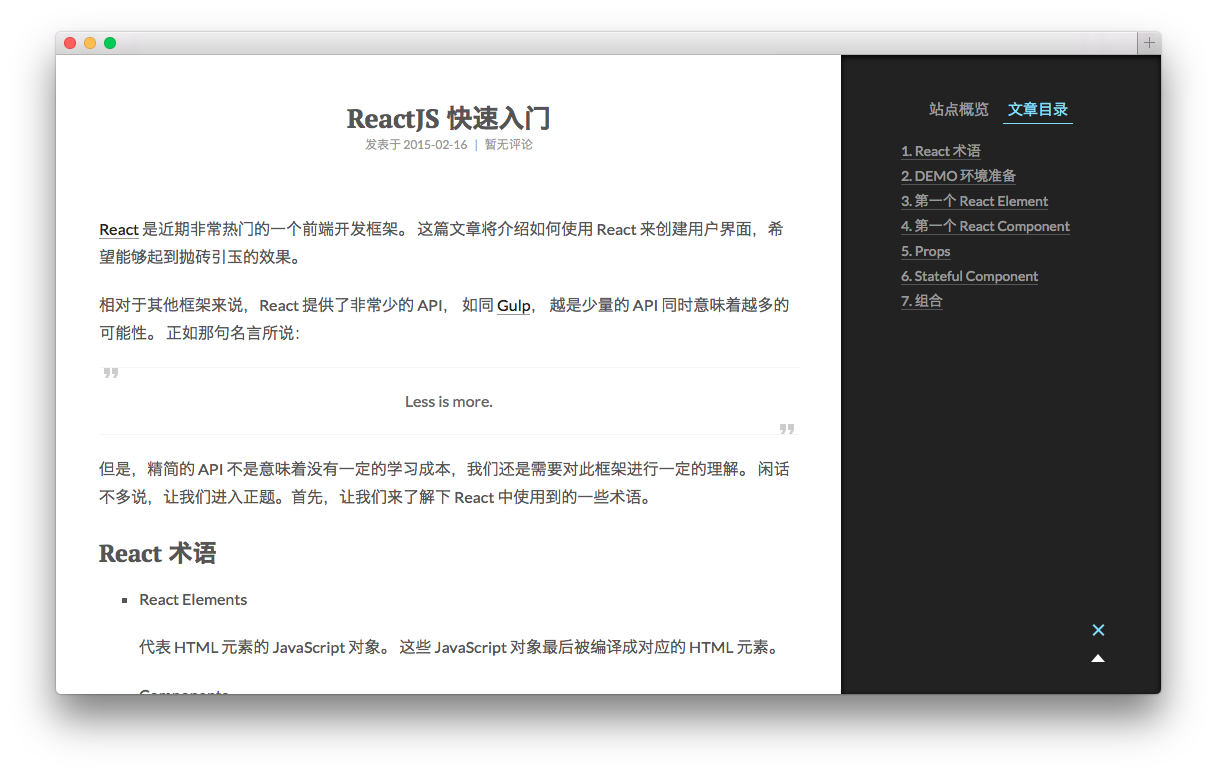
- Sidebar (Post details page)
- Mobile
-
Get it from GitHub
$ git clone https://github.com/iissnan/hexo-theme-next themes/next -
Add it to
_config.ymltheme: next
cd themes/next
git pullTheme configurations using Hexo data files #328
Currently, it is not smooth to update NexT theme from pulling or downloading new releases. It is quite often running into conflict status when updating NexT theme via git pull, or need to merge configurations manually when upgrading to new releases.
At present, NexT encourages users to store some options in site's _config.yml and other options in theme's _config.yml. This approach is applicable, but has some drawbacks:
- Configurations are splited into two pieces
- Users maybe confuse which place should be for options
In order to resolve this issue, NexT will take advantage of Hexo Data files. Because Data files is introduced in Hexo 3, so you need upgrade Hexo to 3.0 (or above) to use this feature.
If you prefer Hexo 2.x, you can still use the old approach for configurations. NexT is still compatible with Hexo 2.x.
With this feature, now you can put all your configurations into one place (source/_data/next.yml), you don't need to touch next/_config.yml. If there are any new options in new releases, you just need to copy those options from next/_config.yml, paste into _data/next.yml and set their values to whatever you want.
- Please ensure you are using Hexo 3 (or above)
- Create an file named
next.ymlin site'ssource/_datadirectory (create_datadirectory if it did not exist) - Copy NexT theme options both in site's
_config.ymland theme's_config.ymlintonext.yml.
Multiple languages support, including: English / Russian / French / German / Simplified Chinese / Traditional Chinese.
Default language is English.
language: en
# language: zh-Hans
# language: fr-FR
# language: zh-hk
# language: zh-tw
# language: ru
# language: deSet language field as following in site _config.yml to change to Chinese.
language: zh-HansNexT has native support for DuoShuo and Disqus comment systems.
Add the following snippets to your _config.yml:
duoshuo:
enable: true
shortname: your-duoshuo-shortnameOR
disqus_shortname: your-disqus-shortnameAdd a tags page contains all tags in your site.
-
Create a page named
tagshexo new page "tags" -
Edit tags page, set page type to
tags.title: All tags date: 2014-12-22 12:39:04 type: "tags" -
Add
tagsto theme_config.yml:menu: home: / archives: /archives tags: /tags
Add a categories page contains all categories in your site.
-
Create a page named
categorieshexo new page "categories" -
Edit categories page, set page type to
categories.title: All categories date: 2014-12-22 12:39:04 type: "categories" -
Add
categoriesto theme_config.yml:menu: home: / archives: /archives categories: /categories
NexT can automatically add links to your Social Media accounts:
social:
GitHub: your-github-url
Twitter: your-twitter-url
Weibo: your-weibo-url
DouBan: your-douban-url
ZhiHu: your-zhihu-urlShow a feed link.
Set rss field in theme's _config.yml, as the following value:
-
rss: falsewill totally disable feed link. -
rss:use sites' feed link. This is the default option.Follow the installation instruction in the plugin's README. After the configuration is done for this plugin, the feed link is ready too.
-
rss: http://your-feed-urlset specific feed link.
NexT uses Tomorrow Theme with 5 themes for you to choose from.
Next use normal by default. Have a preview about normal and night:
Head over to Tomorrow Theme for more details.
NexT comes with few configurations.
# Menu configuration.
menu:
home: /
archives: /archives
# Favicon
favicon: /favicon.ico
# Avatar (put the image into next/source/images/)
# can be any image format supported by web browsers (JPEG,PNG,GIF,SVG,..)
avatar: /default_avatar.png
# Code highlight theme
# available: normal | night | night eighties | night blue | night bright
highlight_theme: normal
# Fancybox for image gallery
fancybox: true
# Specify the date when the site was setup
since: 2013
Contribution is welcome, feel free to open an issue and fork. Waiting for your pull request.