2025 | 2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018
367: code [Py.Processing]
366: code [Py.Processing]
365: code [Py.Processing]
364: code [Py.Processing]
363: code [Py.Processing]
362: code [Py.Processing]
361: code [Py.Processing]
360: code [Py.Processing]
359: code [Py.Processing]
358: code [Py.Processing]
... in preparation for something...
357: code [Py.Processing]
Back to ideas from 322...
356: code [Py.Processing]
355: code [Py.Processing]
354: code [Py.Processing]
353: code [Py.Processing]
352: code [Py.Processing]
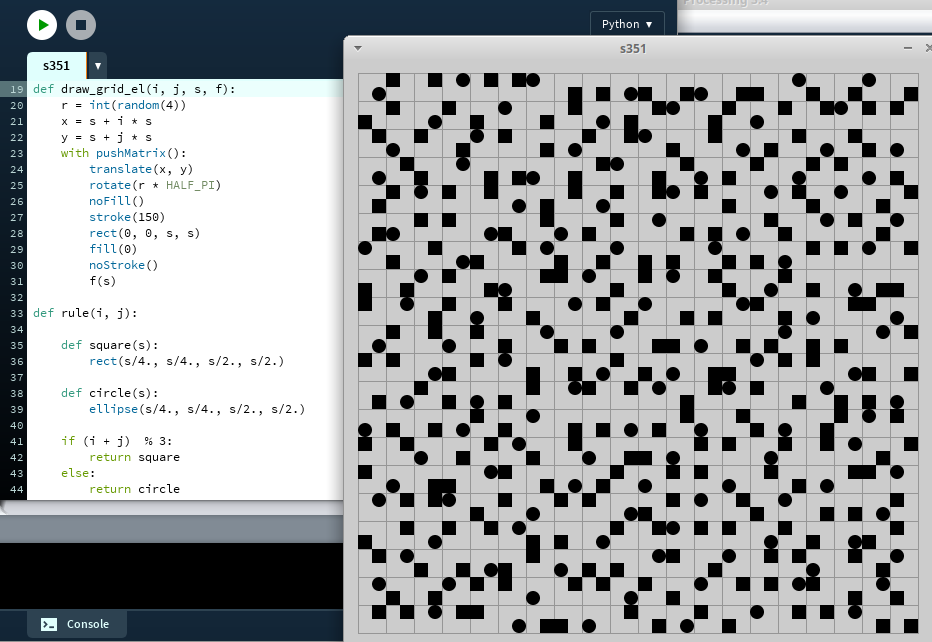
351: code [Py.Processing]
350: code [Py.Processing]
349: code [Py.Processing]
348: code [Py.Processing]
347: code [Py.Processing]
346: code [Py.Processing]
345: code [Py.Processing]
344: code [Py.Processing]
343: code [Py.Processing]
342: code [Py.Processing]
341: code [Py.Processing]
340: code [Py.Processing]
339: code [Py.Processing]
 338: code [Py.Processing]
338: code [Py.Processing]
337: code [Py.Processing]
336: code [Py.Processing]
335: code [Py.Processing]
334: code [Py.Processing]
333: code [Py.Processing]
332: code [Py.Processing]
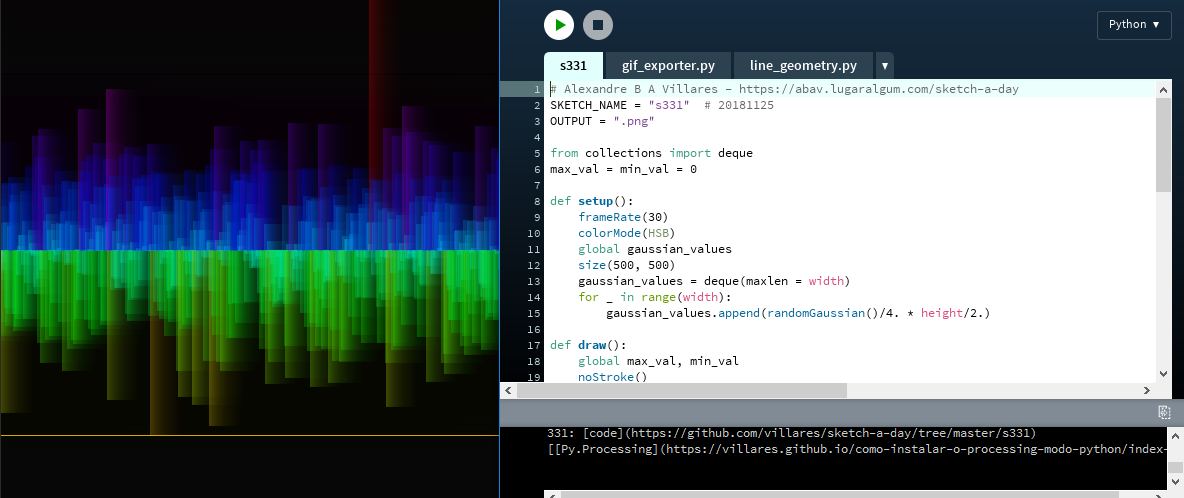
331: code [Py.Processing]
330: code [Py.Processing]
329: code [Py.Processing]
328: code [Py.Processing]
327: code [Py.Processing]
326: code [Py.Processing]
325: code [Py.Processing]
324: code [Py.Processing]
323: code [Py.Processing]
322: code [Py.Processing]
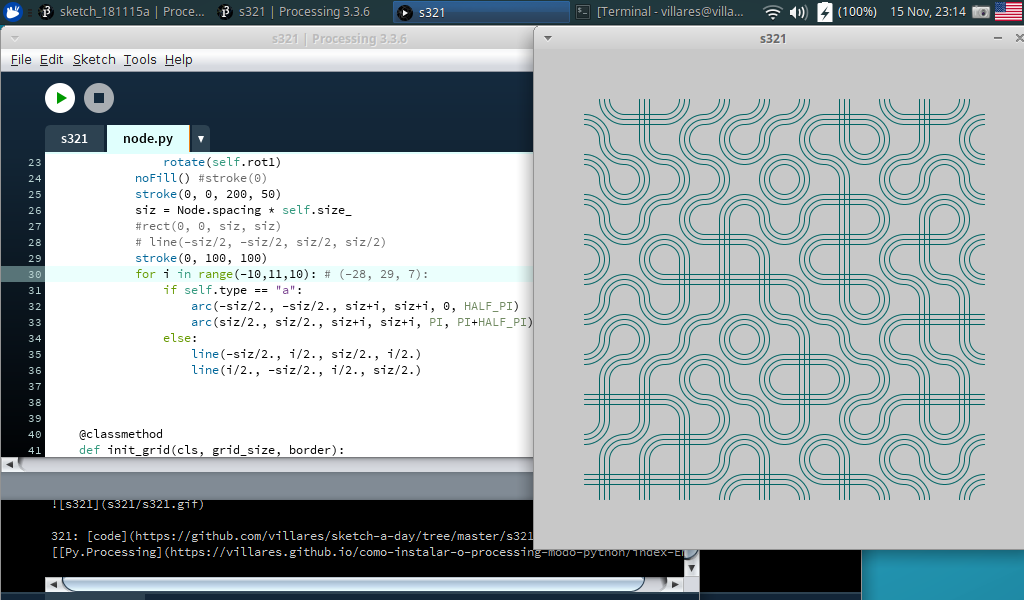
321: code [Py.Processing]
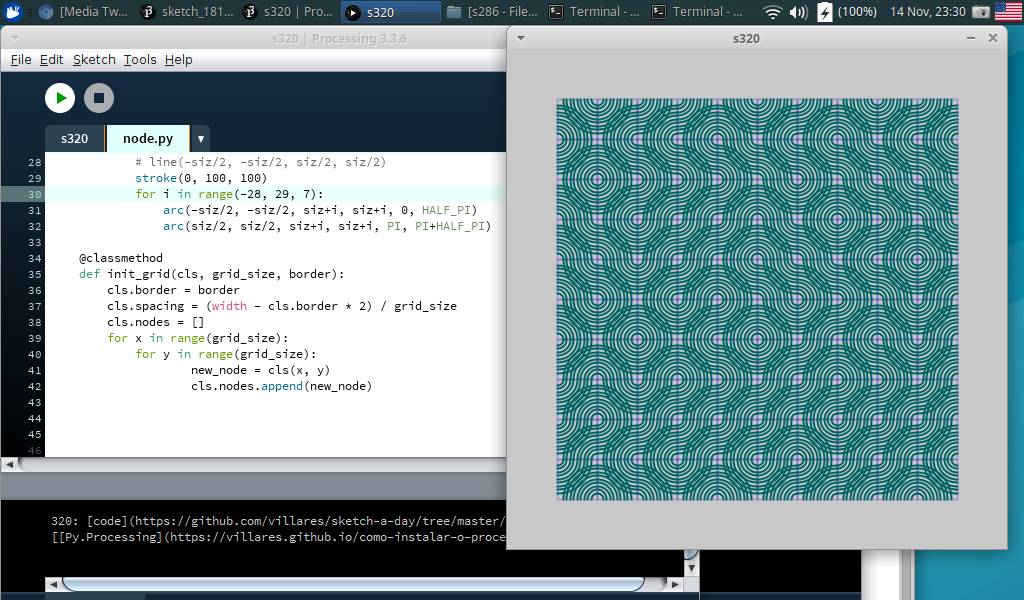
320: code [Py.Processing]
319: code [Py.Processing]
318: code [Py.Processing]
317: code [Py.Processing]
316: code [Py.Processing]
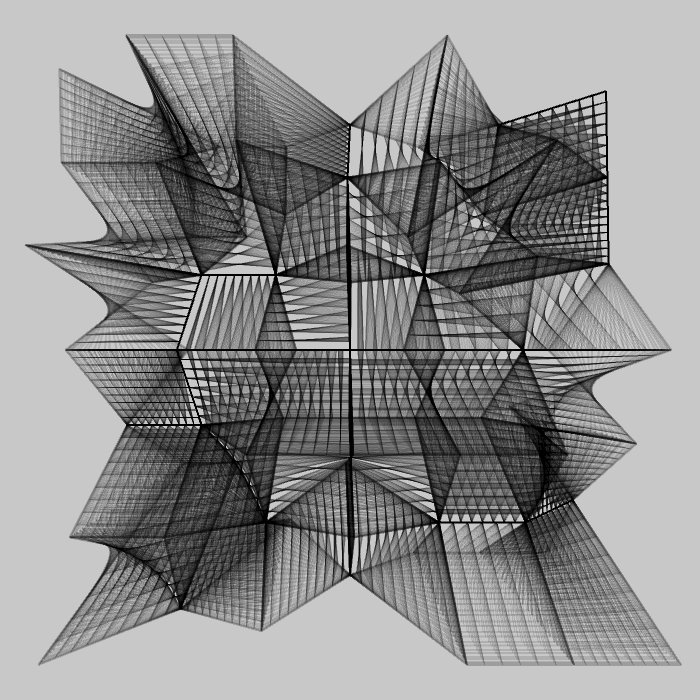
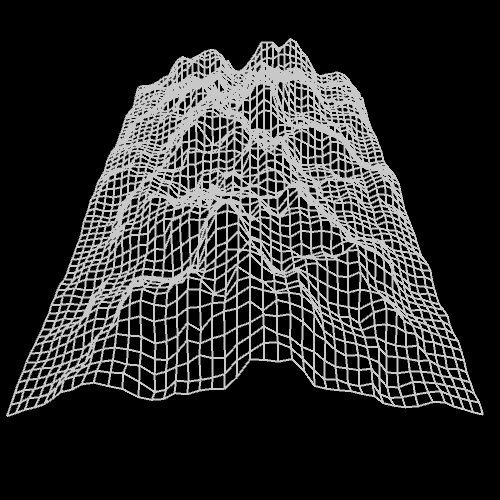
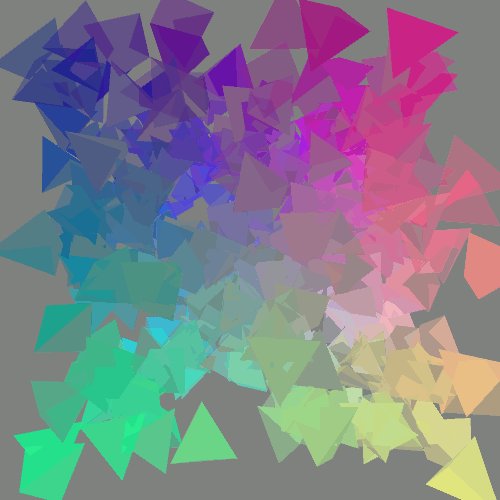
A 3D take on 314
315: GIF code [Py.Processing]
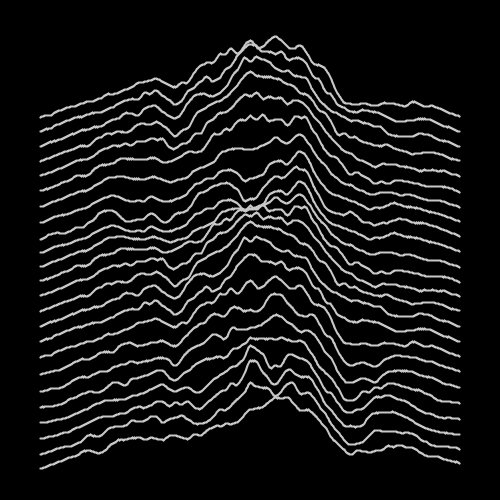
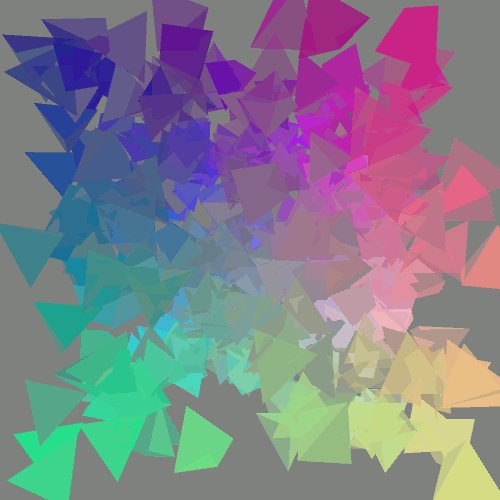
Horizontaly connected 314
314: code [Py.Processing]
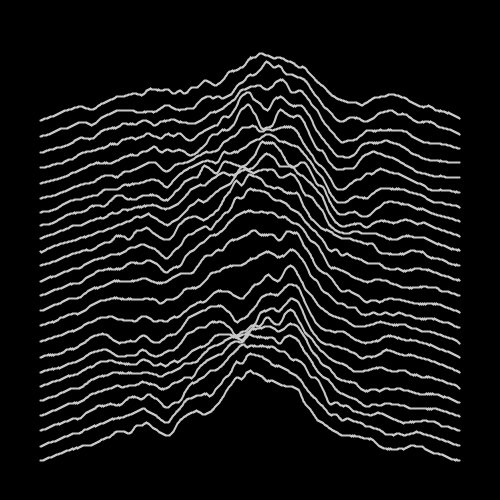
Isolating elements from 313
313: code [Py.Processing]
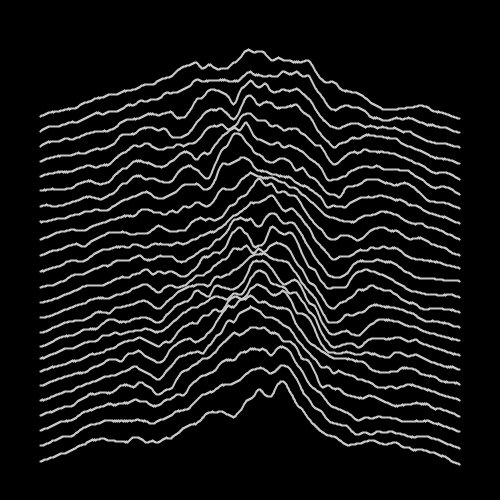
312: code [Py.Processing]
311: code [Py.Processing]
310: code [Py.Processing]
309: code [Py.Processing]
308: code [Py.Processing]
307: code [Py.Processing]
306: code [Py.Processing]
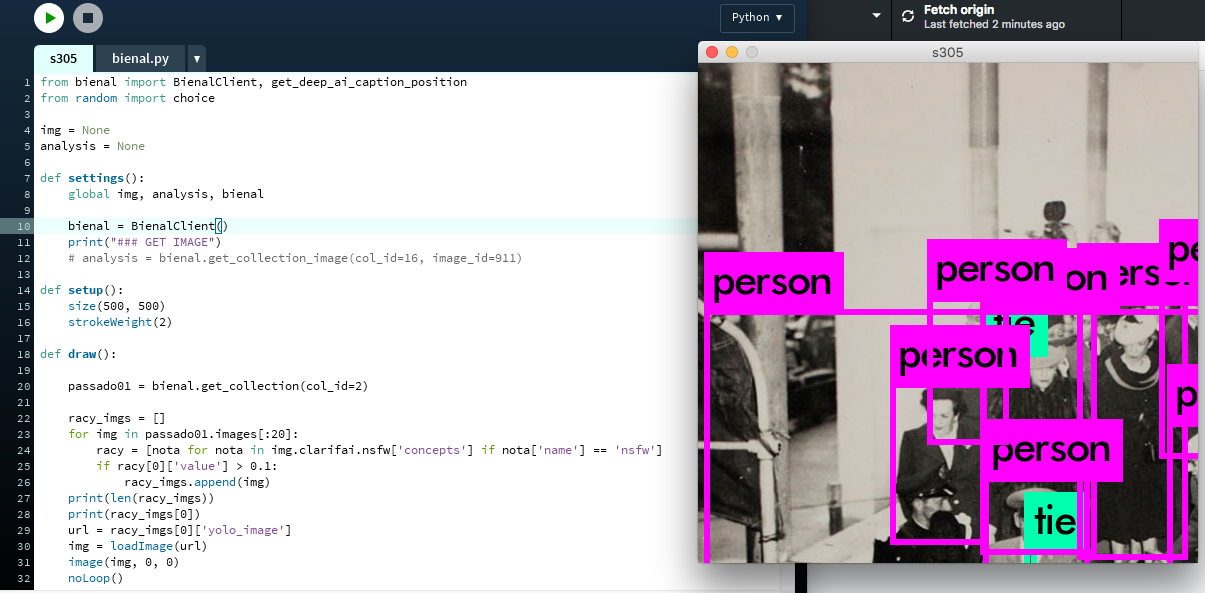
305: code [Py.Processing]
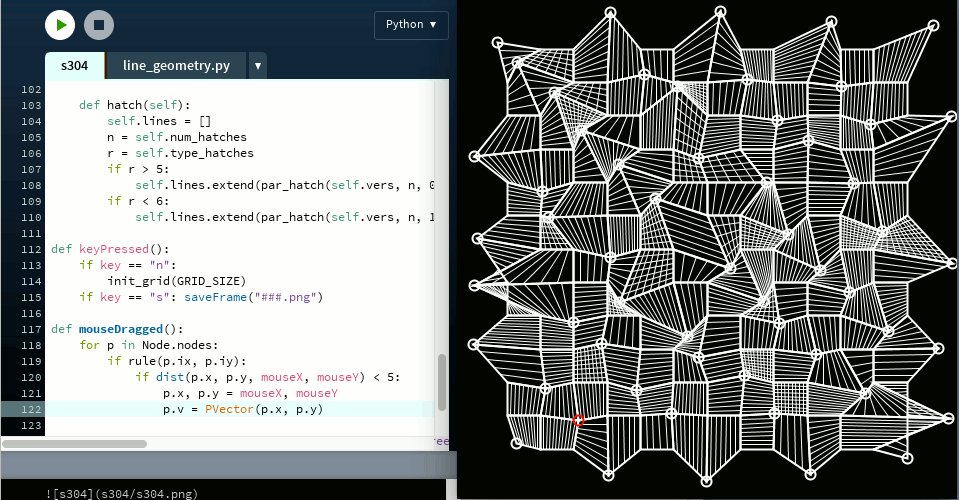
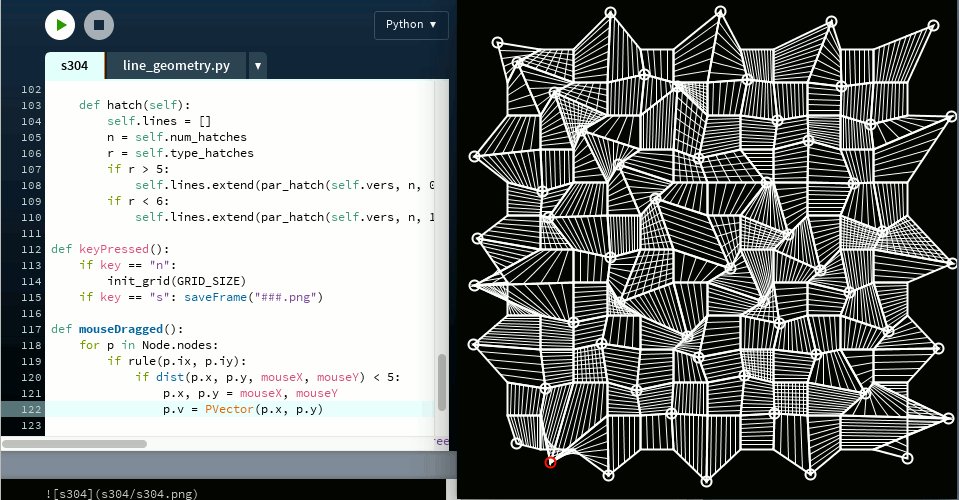
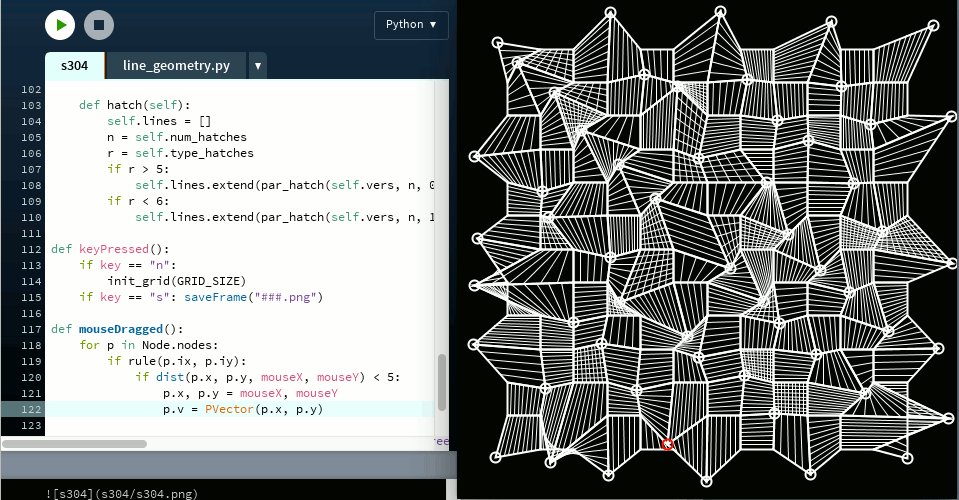
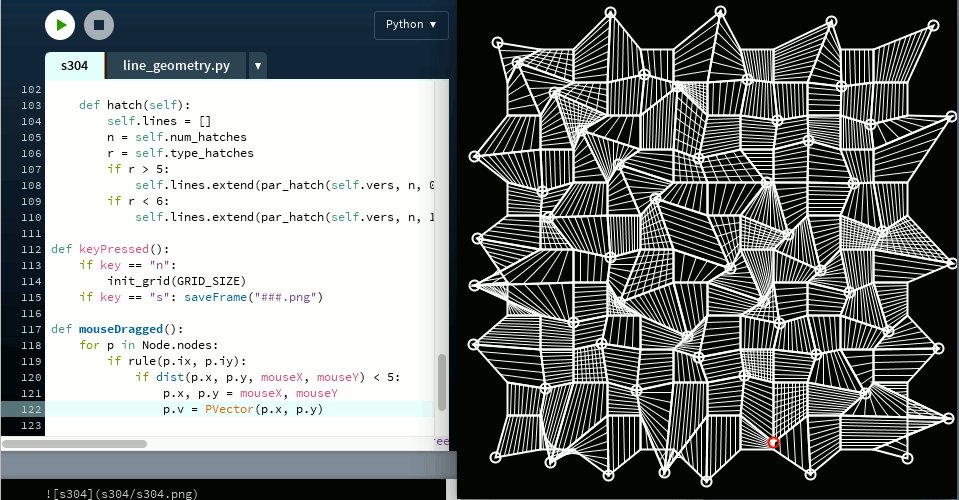
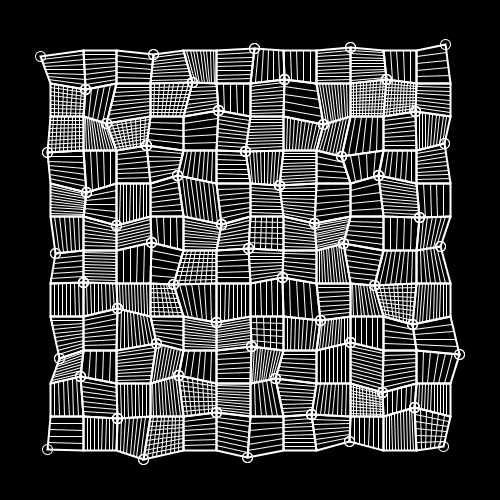
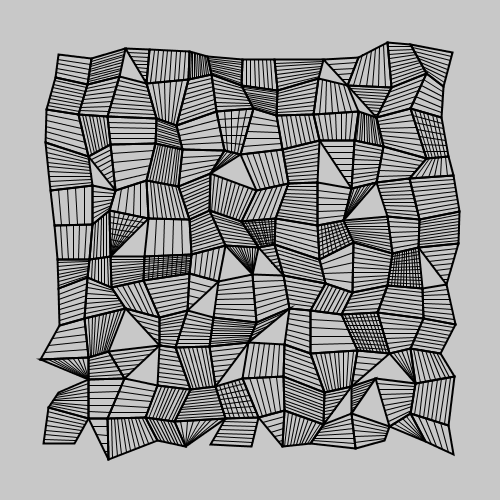
304: code [Py.Processing]
303: code [Py.Processing]
302: code [Py.Processing]
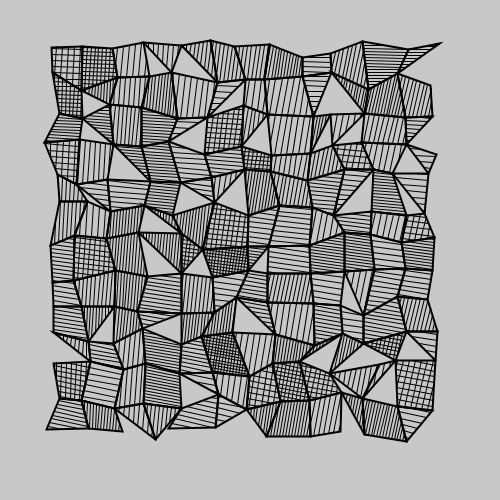
Hatches parallel to opposed sides.
301: code [Py.Processing]
Tried to supress some vertices from the hatch grid.
300: code [Py.Processing]
Cross hatch and, a simplified "cell" polygon drawing and selective non-random verticies (if pos % 3 == 0)
299: code [Py.Processing]
Inclined hatches
298: code [Py.Processing]
First hatch attempt on a random "cell" grid. Each cell has 4 "node" vertices
297: code [Py.Processing]
Changed my internal point grid to "pixels"
296: code [Py.Processing]
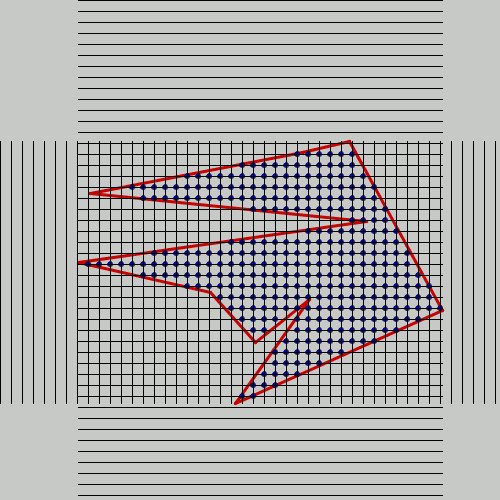
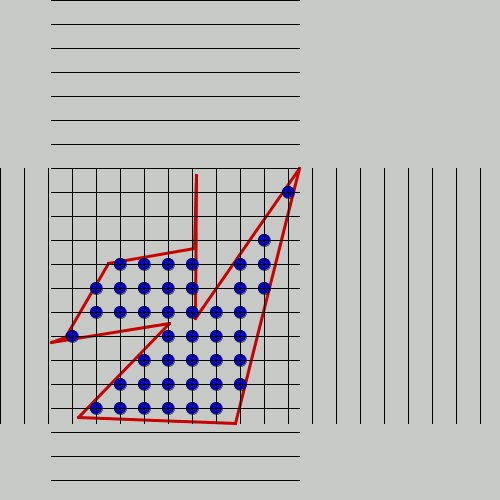
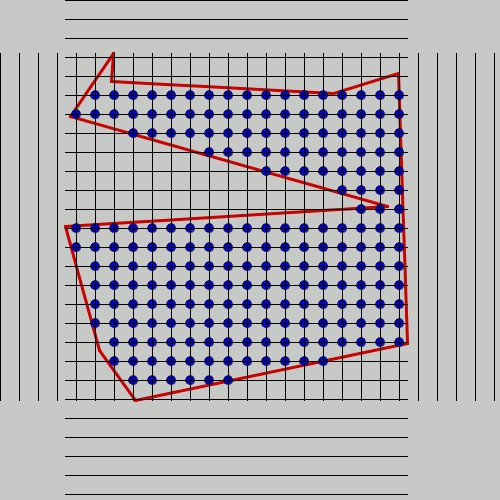
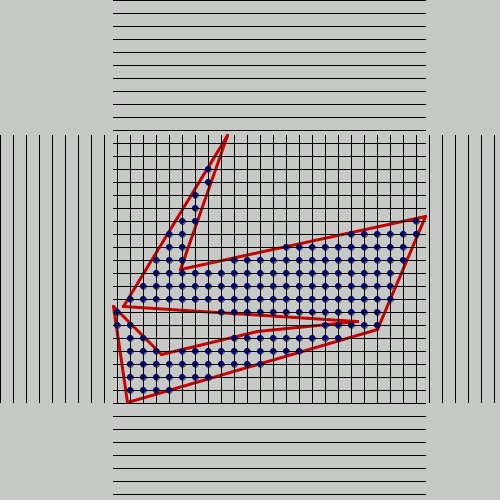
Demo of how the "inside poly" test works from from my lines intersecting poly function.
295: code [Py.Processing]
Testing if a point is inside a poly to make a grid/retucule. Advancing from my lines intersecting poly function.
294: code [Py.Processing]
Playing with my code for lines intersecting polygons.
293: code [Py.Processing]
The polygons now are non-self-intersecting, and the hatches are kept inside :) White lines in the background are from discarded random polys that self-intersected.
292: code [Py.Processing]
291: code [Py.Processing]
290: code [Py.Processing]
289: code [Py.Processing]
True arcs and lines
288: code [Py.Processing]
Ellipse arcs
287: code [Py.Processing]
286: code [Py.Processing]
285: code [Py.Processing]
284: code [Py.Processing]
283: code [Py.Processing]
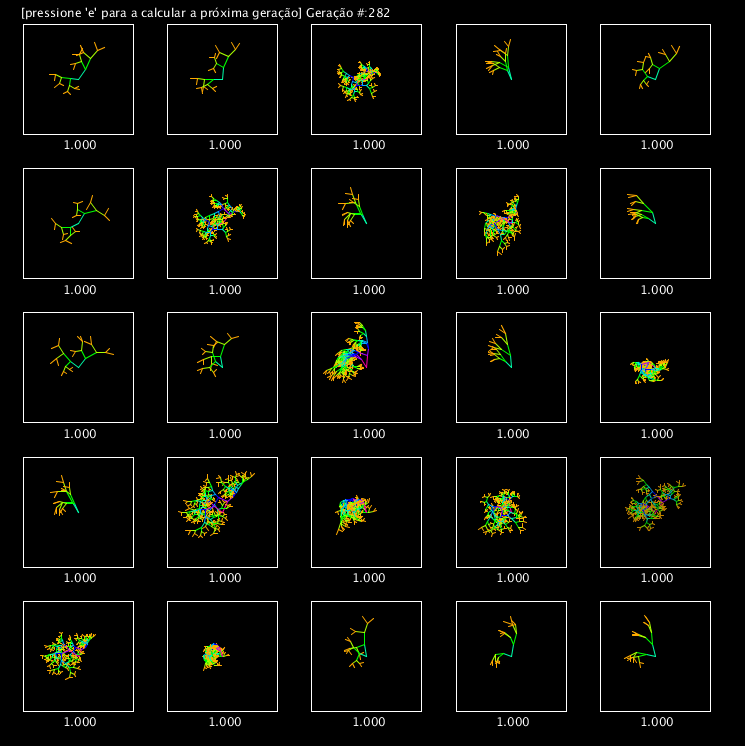
282: code [Py.Processing]
First attempt at joining rectangular cells into bigger polygonal faces.
281: code [Py.Processing]
280: code [Py.Processing]
279: code [Py.Processing]
278: code [Py.Processing]
277: code [Py.Processing]
276: code [Py.Processing]
275: code [Py.Processing]
274: code [Py.Processing]
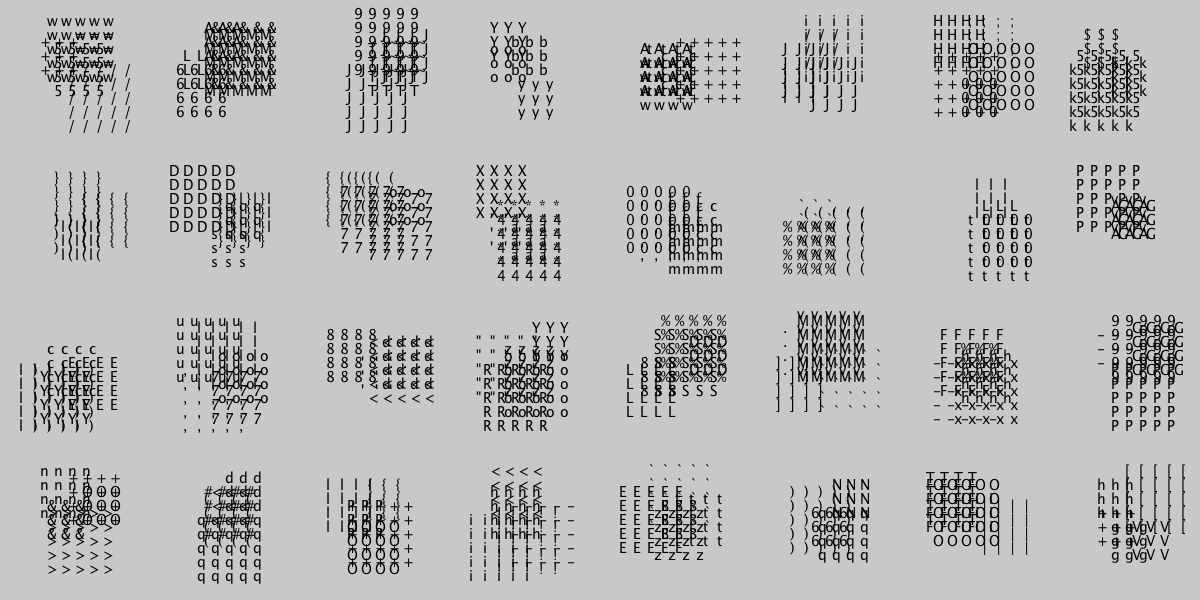
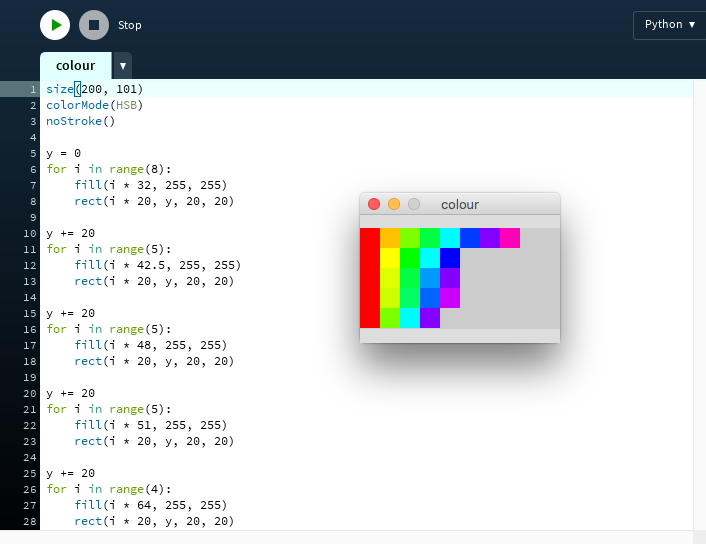
273: code [Py.Processing]
This sorts a gliph sequence from lighter to darker
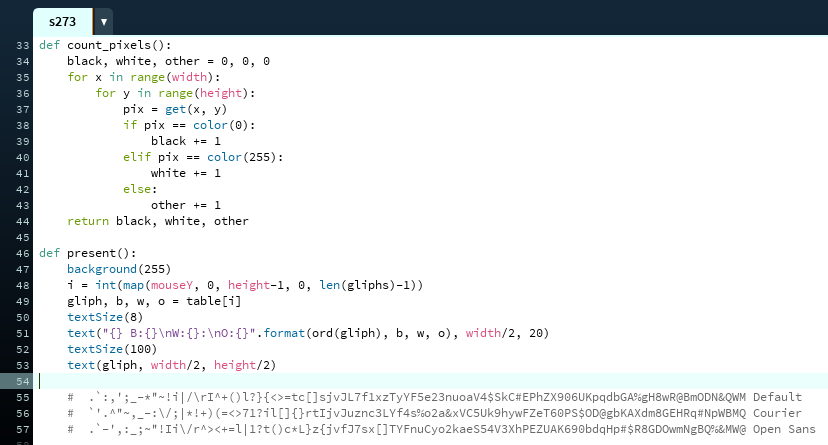
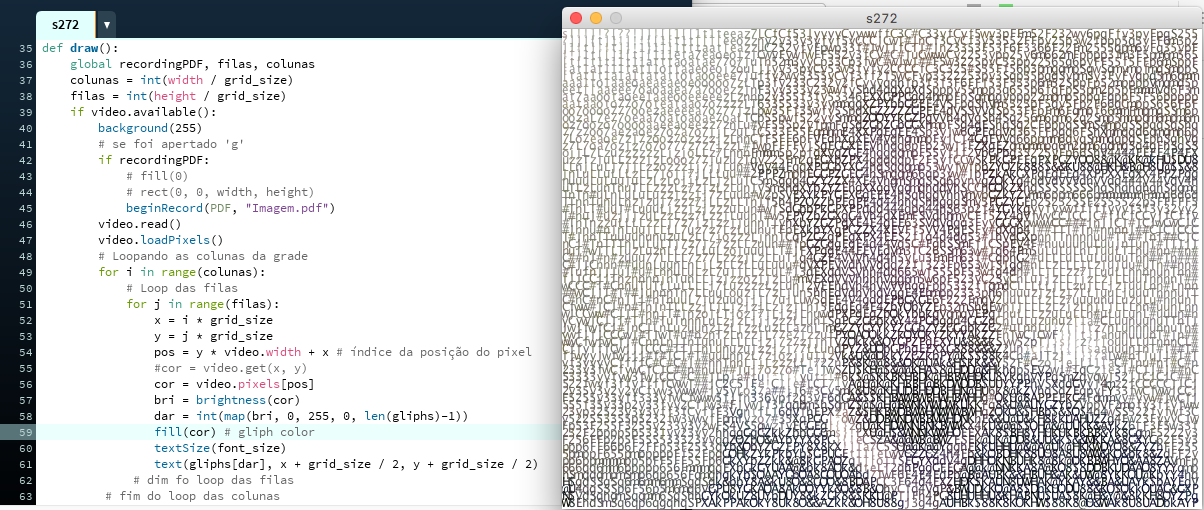
272: code [Py.Processing]
271: code [Py.Processing]
270: code [Py.Processing]
269: code [Py.Processing]
268: code[Py.Processing] & code[Pygame]
 267: code [Py.Processing]
267: code [Py.Processing]
 266: code [Py.Processing]
266: code [Py.Processing]
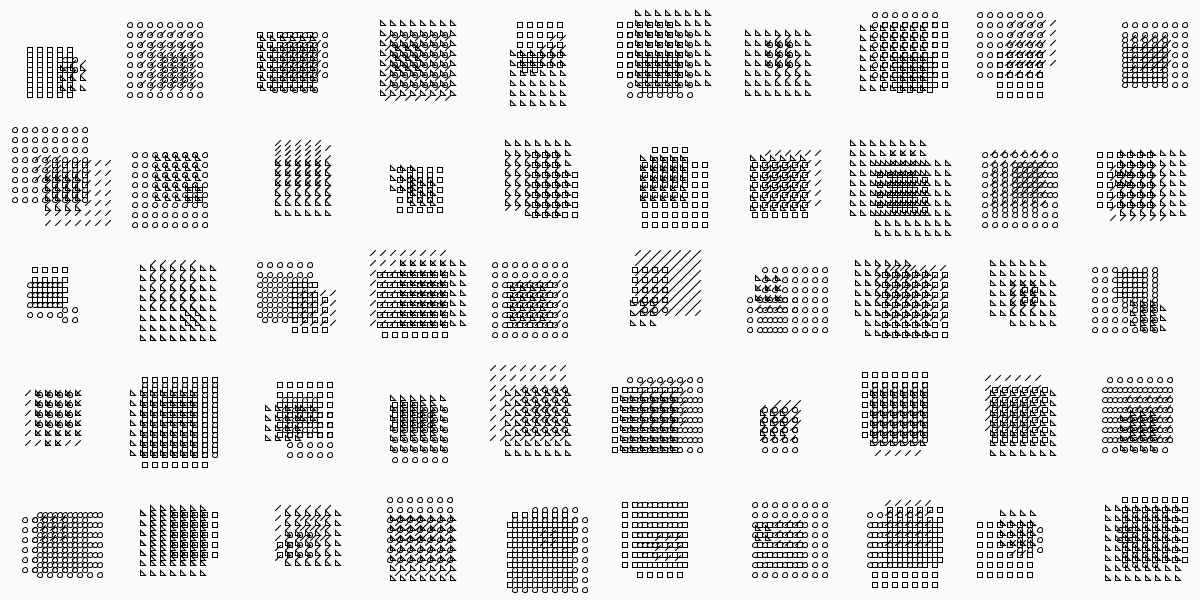
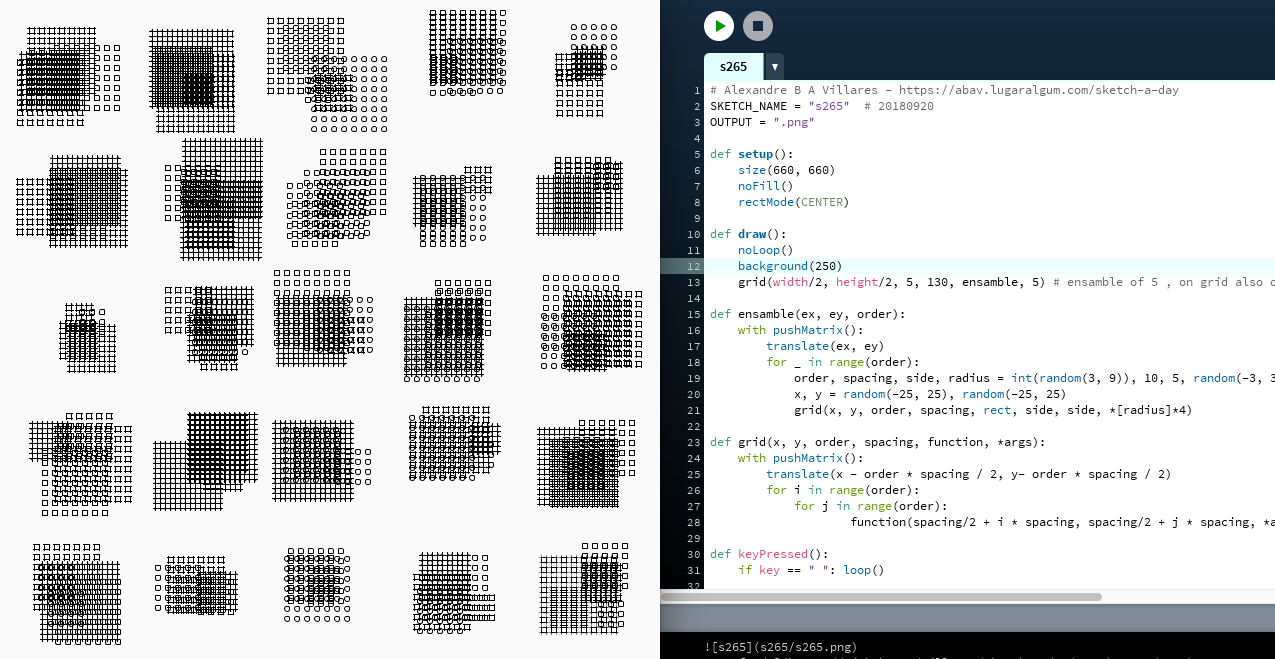
 265: code [Py.Processing]
265: code [Py.Processing]
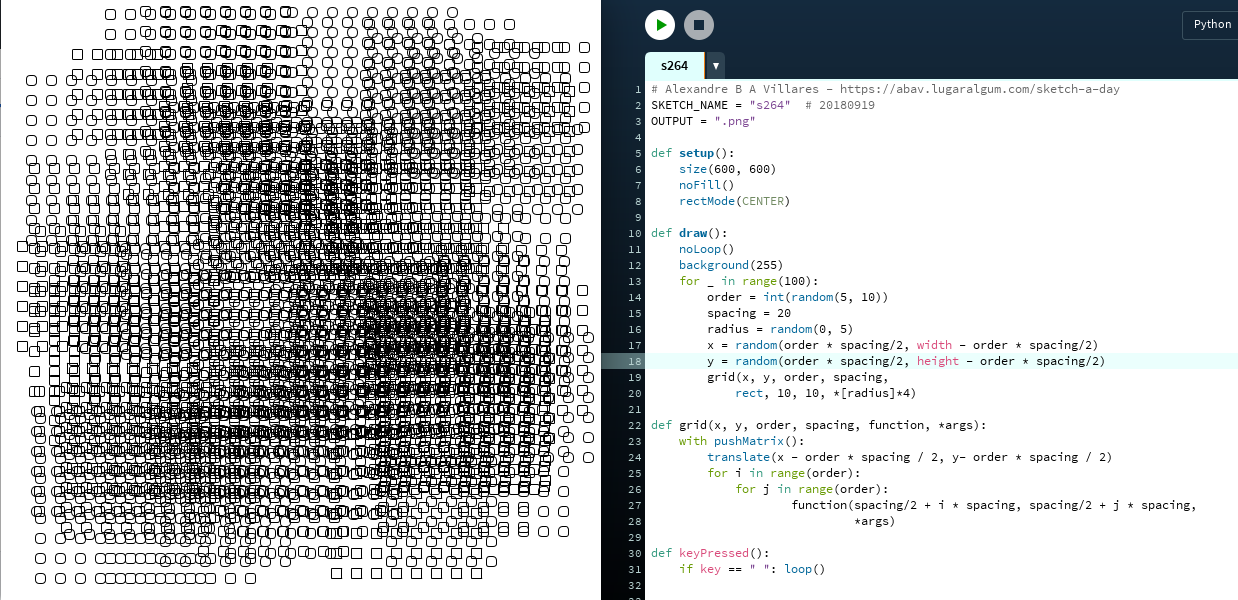
 264: code [Py.Processing]
264: code [Py.Processing]
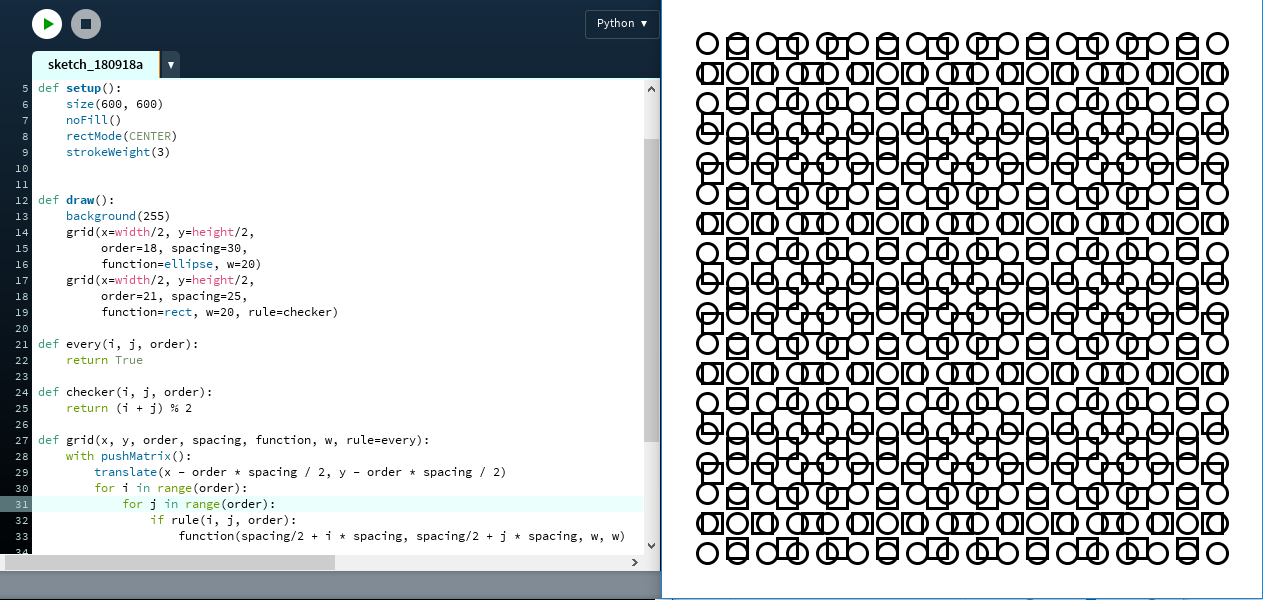
 263: code [Py.Processing]
263: code [Py.Processing]
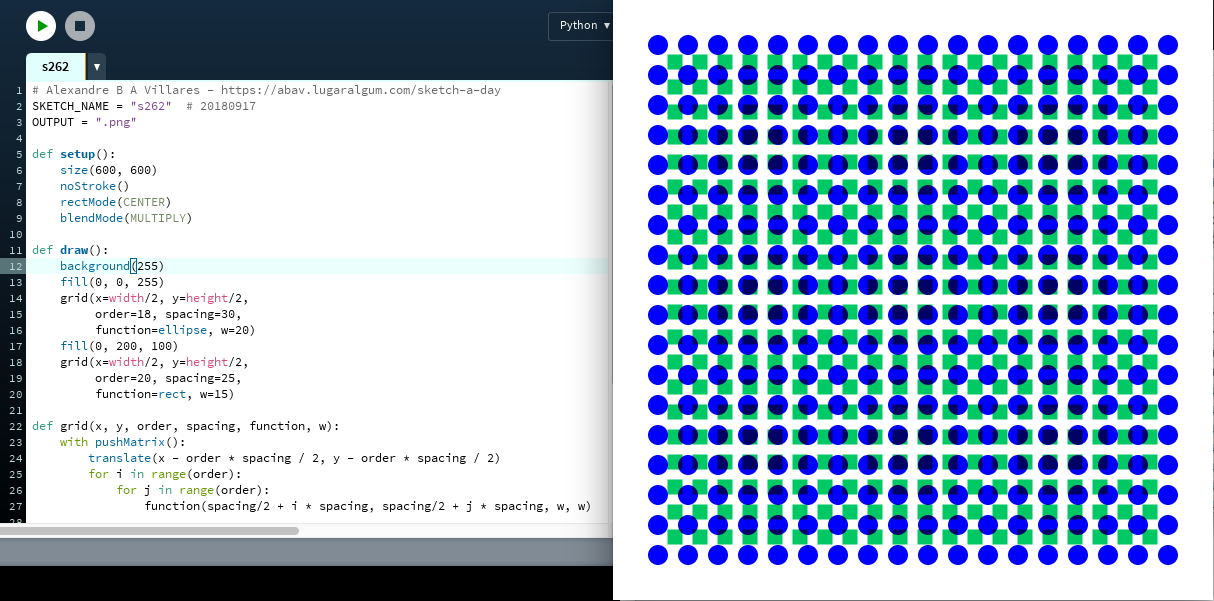
262: code [Py.Processing]
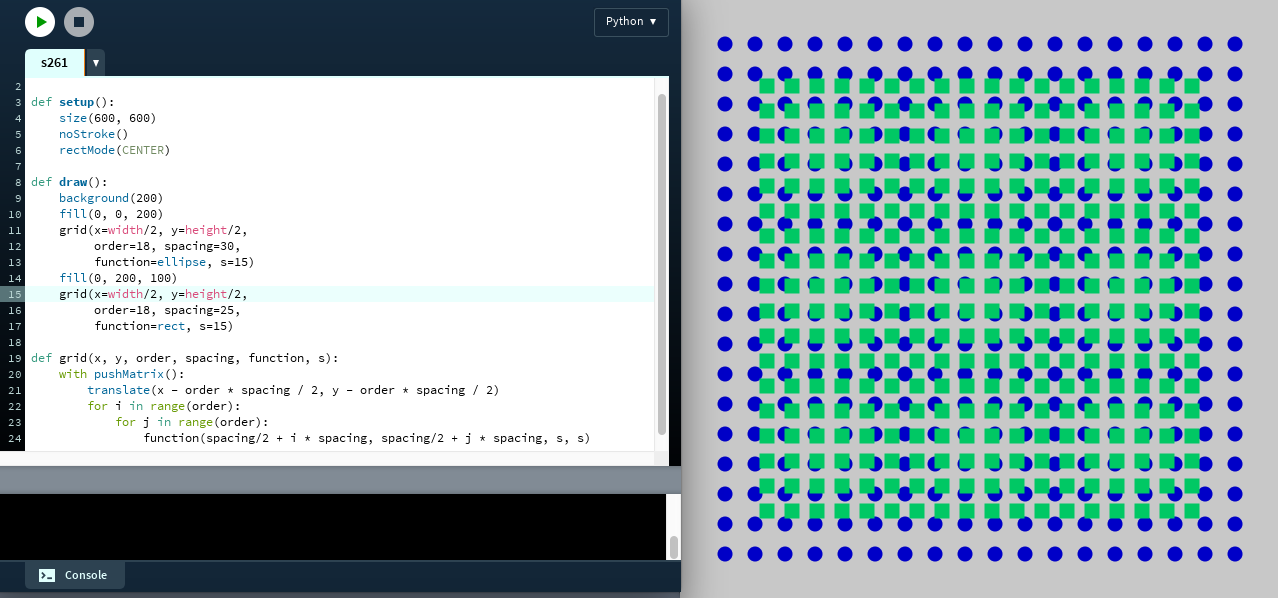
261: code [Py.Processing]
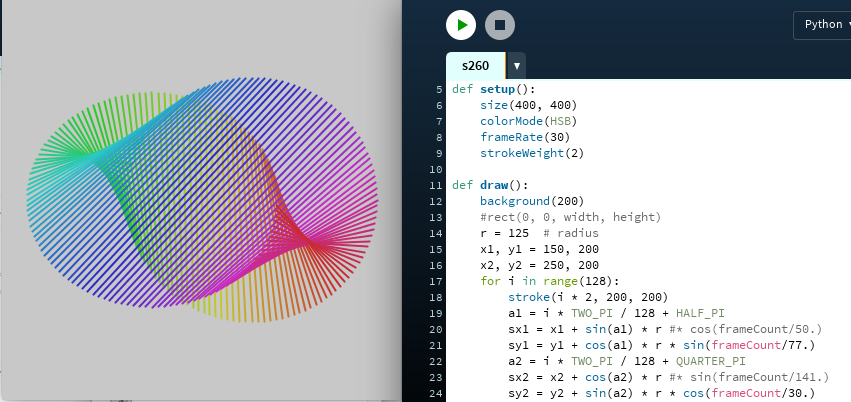
260: code [Py.Processing]
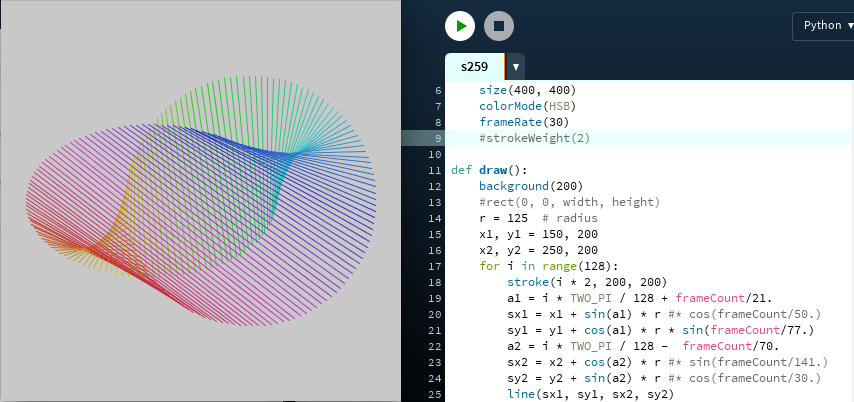
259: code [Py.Processing]
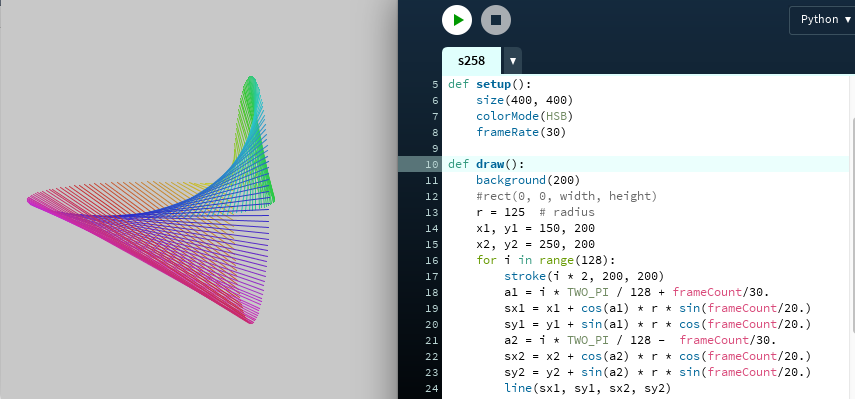
258: code [Py.Processing]
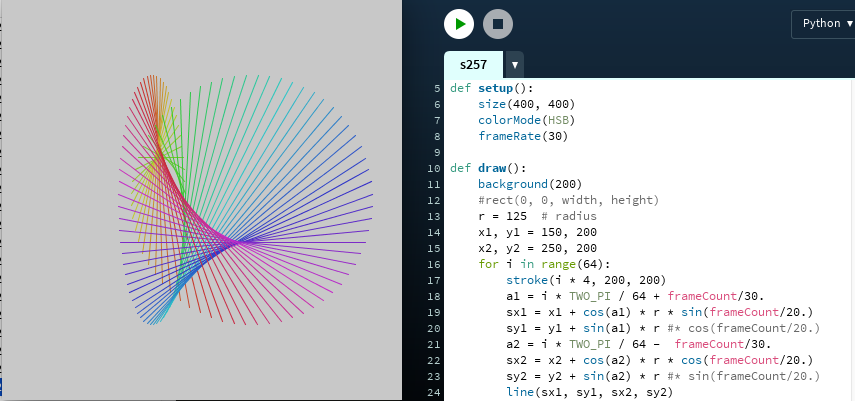
257: code [Py.Processing]
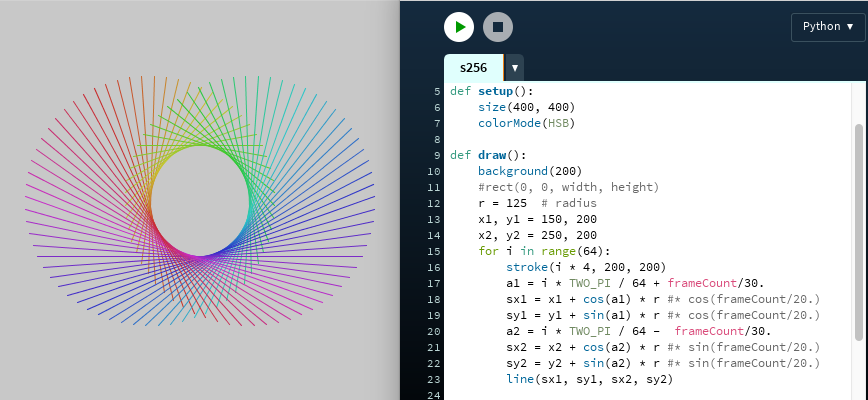
256: code [Py.Processing]
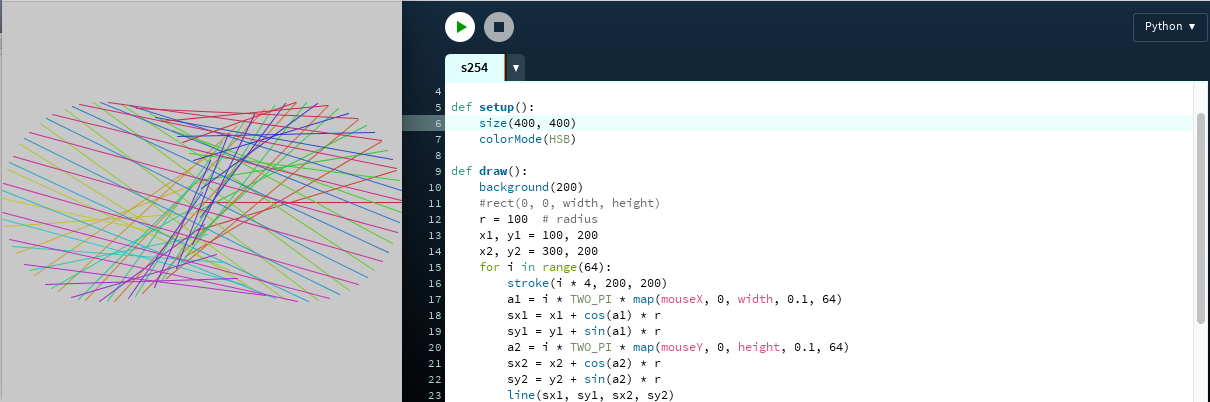
254: code [Py.Processing]
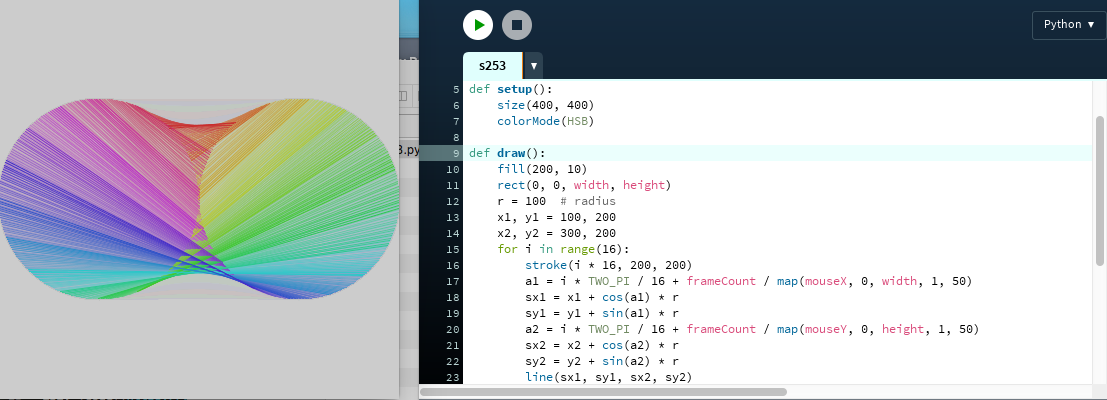
253: code [Py.Processing]
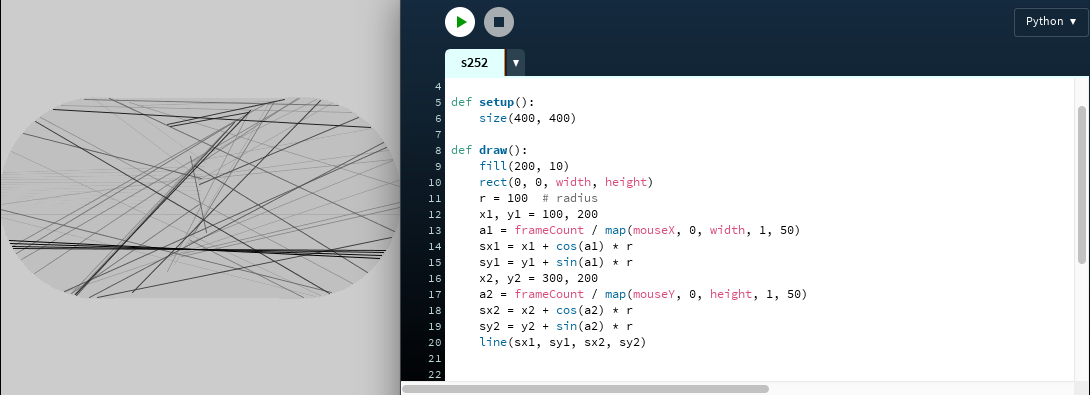
252: code [Py.Processing]
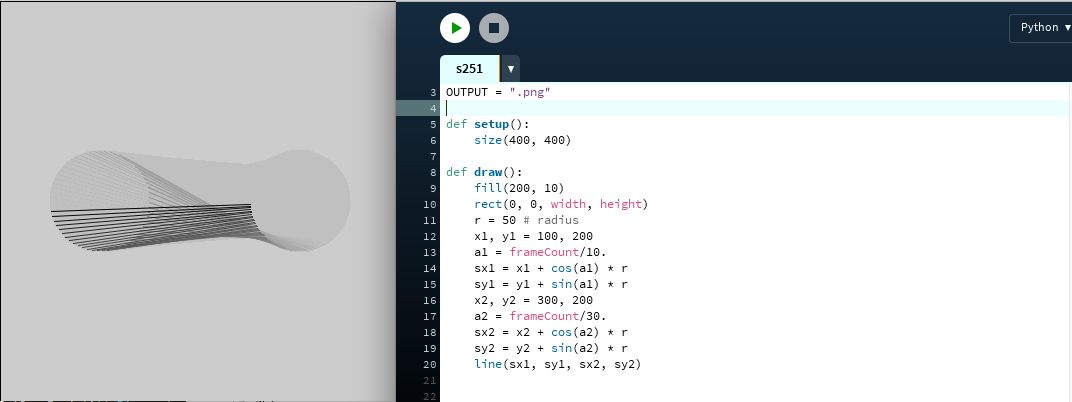
251: code [Py.Processing]
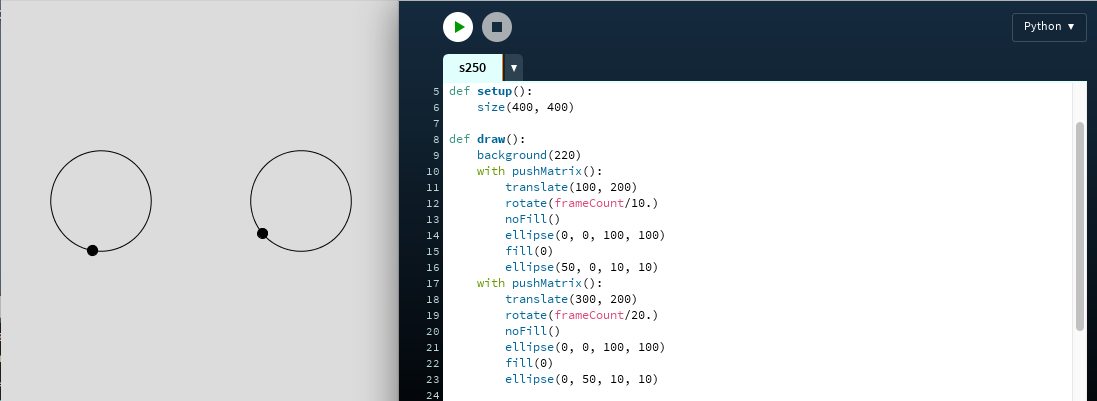
250: code [Py.Processing]
This was kind of a dead end. It's easy to rotate stuff with pushMatrix(), transtlate() and rotate(), but it doesn't work inside beginShape() as I found out the next day.
249: code [Py.Processing]
248: code [Py.Processing]
Animation
247: code [Py.Processing]
246: code [Py.Processing]
245: code [Py.Processing]
244: code [Py.Processing]
243: code [Py.Processing]
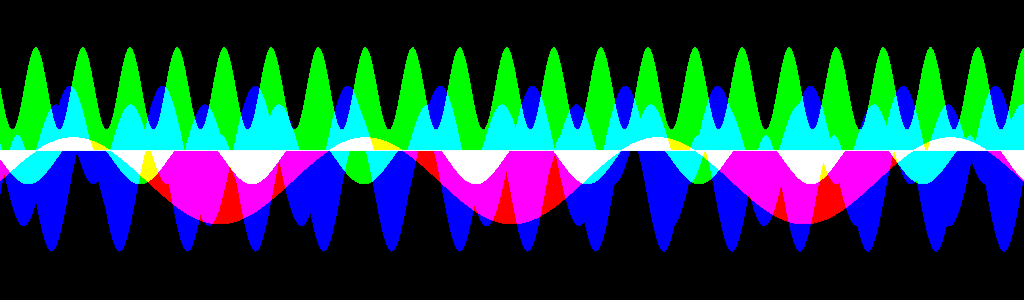
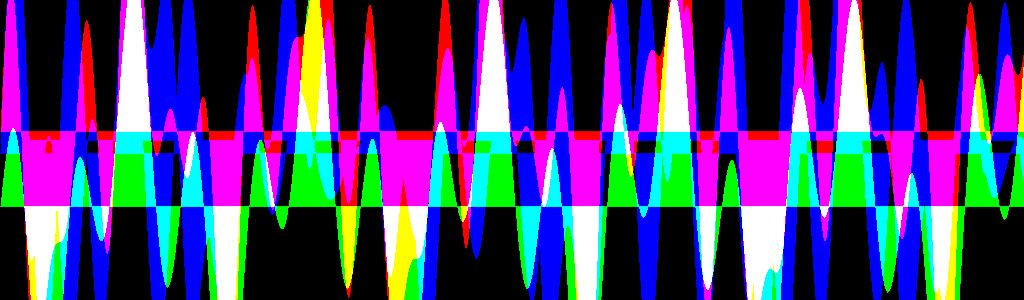
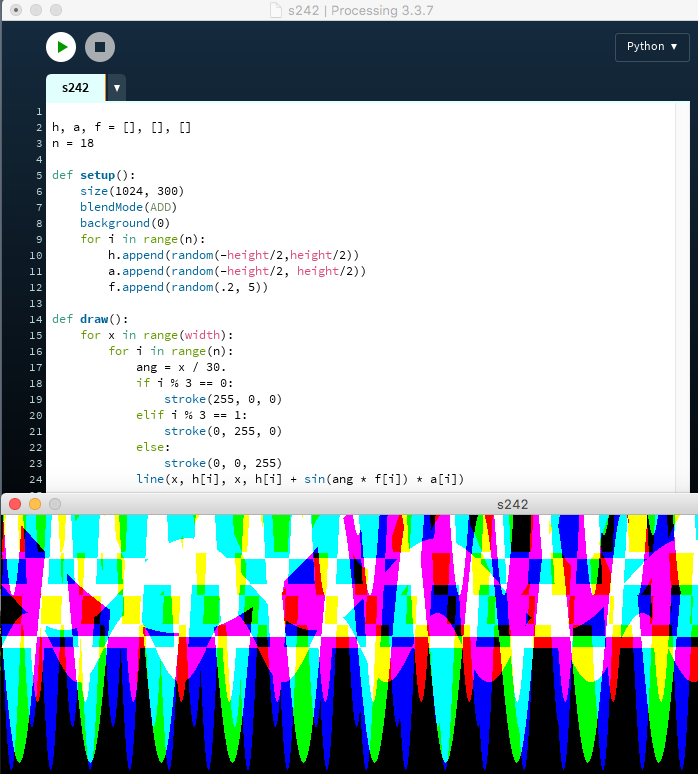
242: code [Py.Processing]
241: code [Py.Processing]
240: code [Py.Processing]
239: code [Py.Processing]
238: code [Py.Processing]
237: code [Py.Processing]
236: code [Py.Processing]
235: code [Py.Processing]
234: code [Py.Processing]
233: code [Py.Processing]
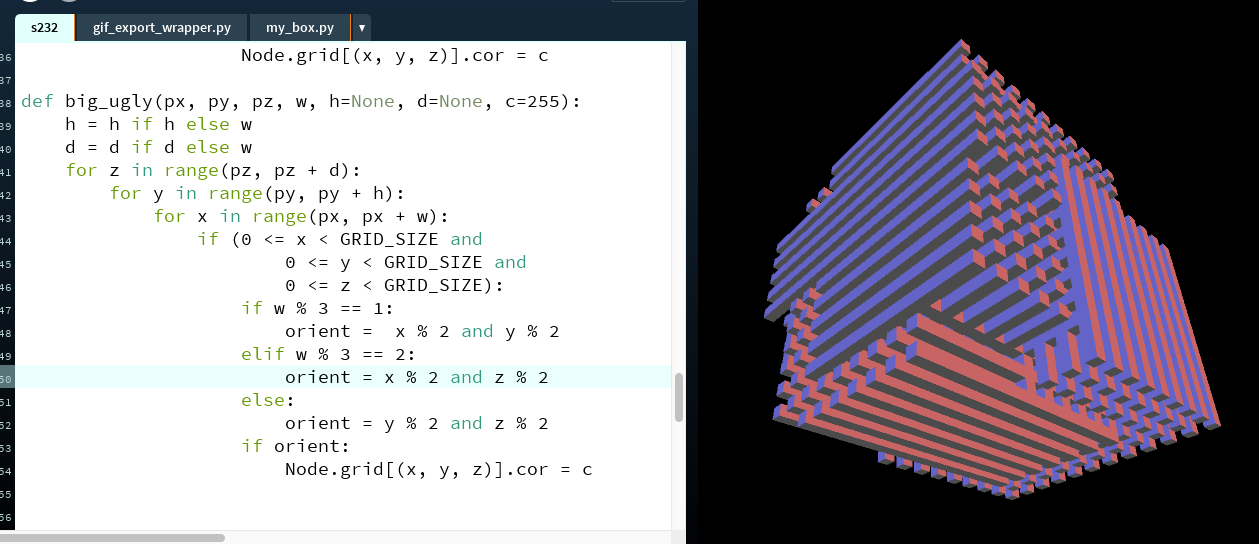
232: code [Py.Processing]
231: code [Py.Processing]
230: code [Py.Processing]
229: code [Py.Processing]
228: code [Py.Processing]
227: code [Py.Processing]
226: code [Py.Processing]
225: code [Py.Processing]
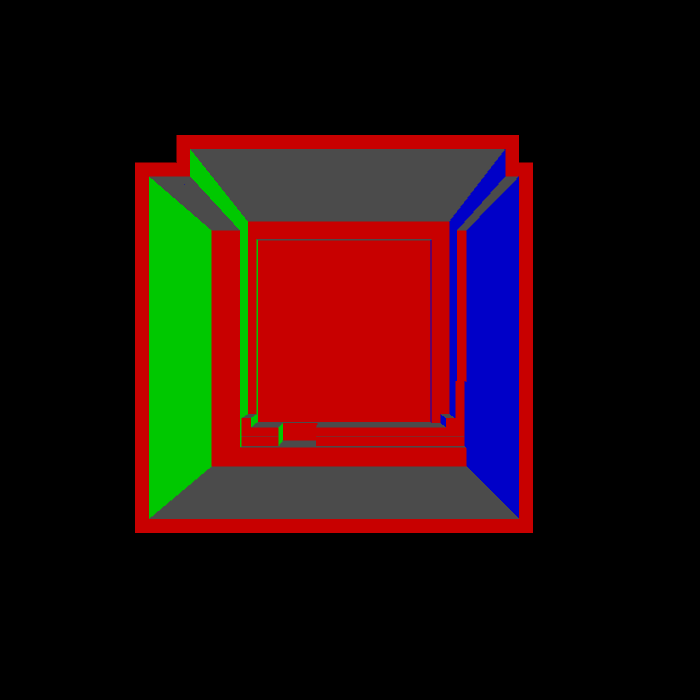
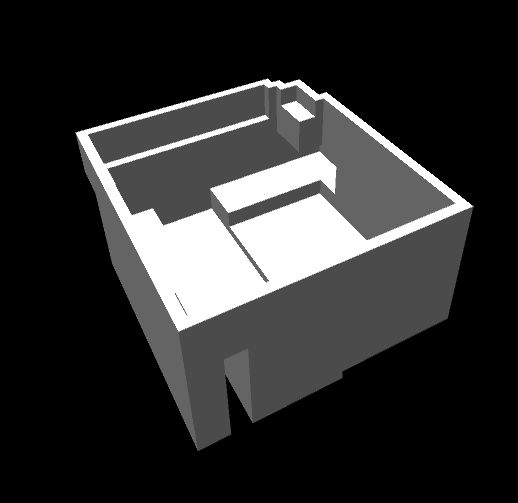
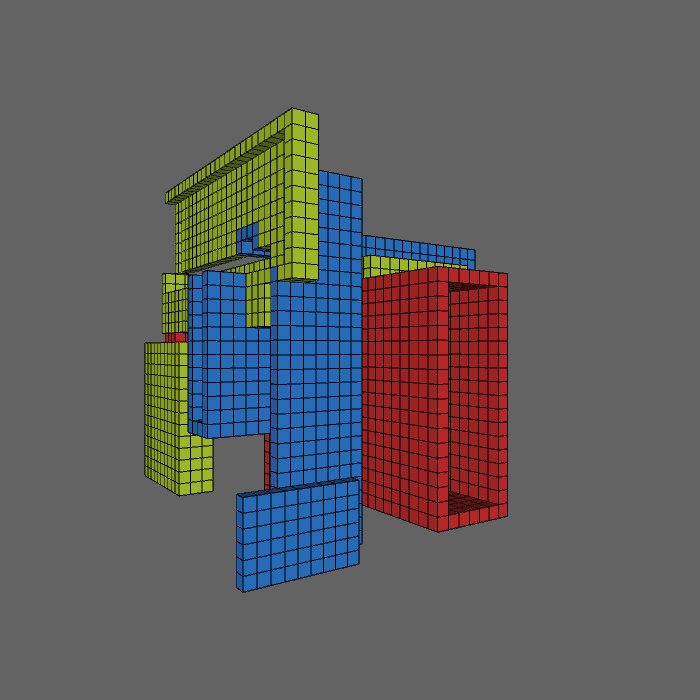
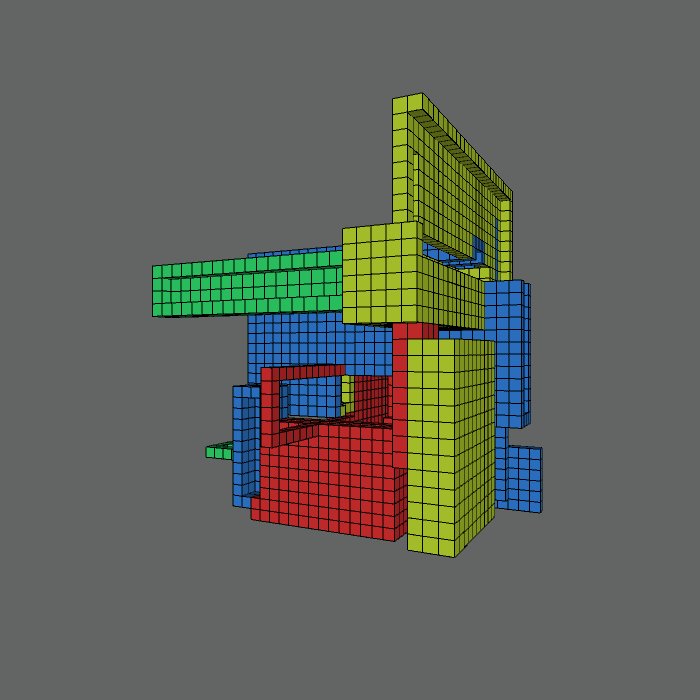
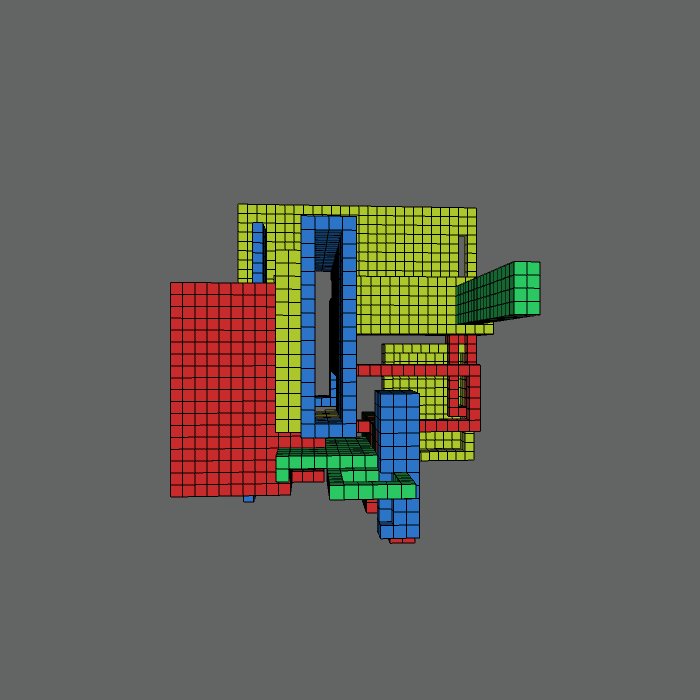
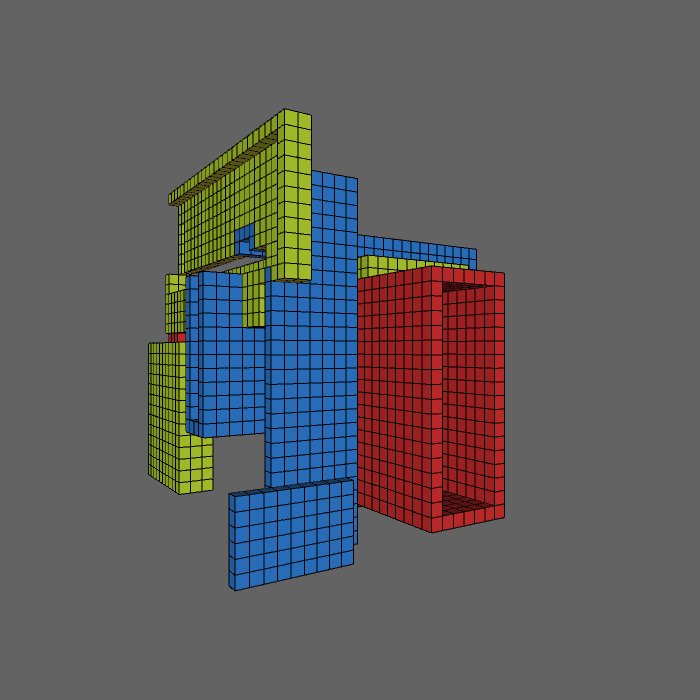
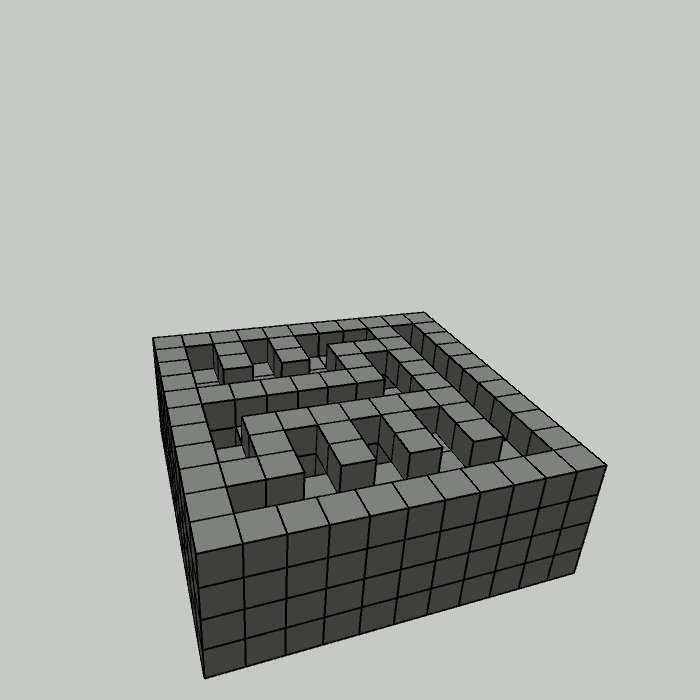
Now (hollow) boxes, and a cutting-plane controlled by the keyboard.
224: code [Py.Processing]
Tubes! Solid boxes hollowed in one of three directions.
223: code [Py.Processing]
222: code [Py.Processing]
221: code [Py.Processing]
220: code [Py.Processing]
219: code [Py.Processing]
218: code [Py.Processing]
217: code [Py.Processing]
216: code [Py.Processing]
215: code [Py.Processing]
214: code [Py.Processing]
213: code [Py.Processing]
212: code [Py.Processing]
211: code [Py.Processing]
210: code [Py.Processing]
209: code [Py.Processing]
208: code [Py.Processing]
207: code [Py.Processing]
206: code [Py.Processing]
205b: code [Py.Processing]
Two layer version. Added rotateX(rot).
205: code [Py.Processing]
One layer version, I'll use it to test some ideas another day.
204: code [Py.Processing]
At each cycle, it starts on the next node.
203: code [Py.Processing]
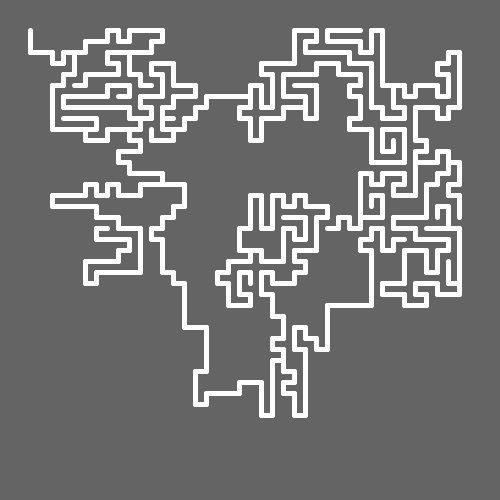
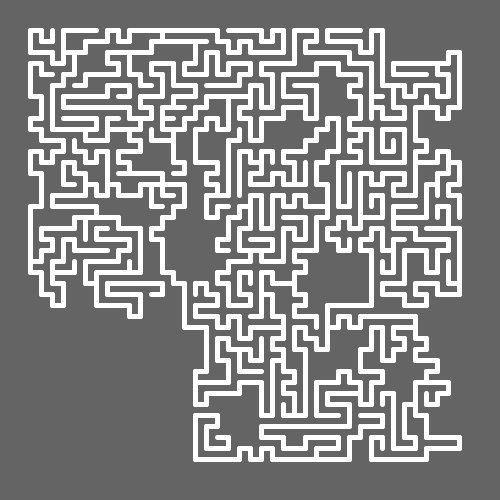
A big one, animated the maze generation process.
202: code [Py.Processing]
A bigger one
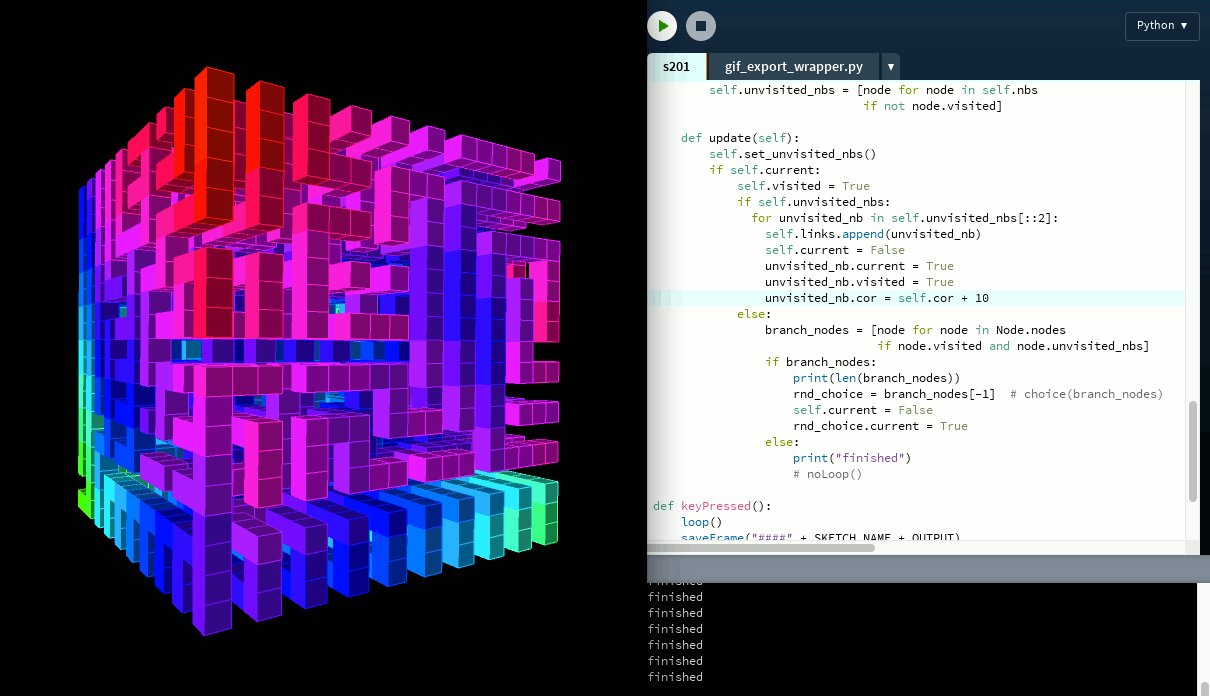
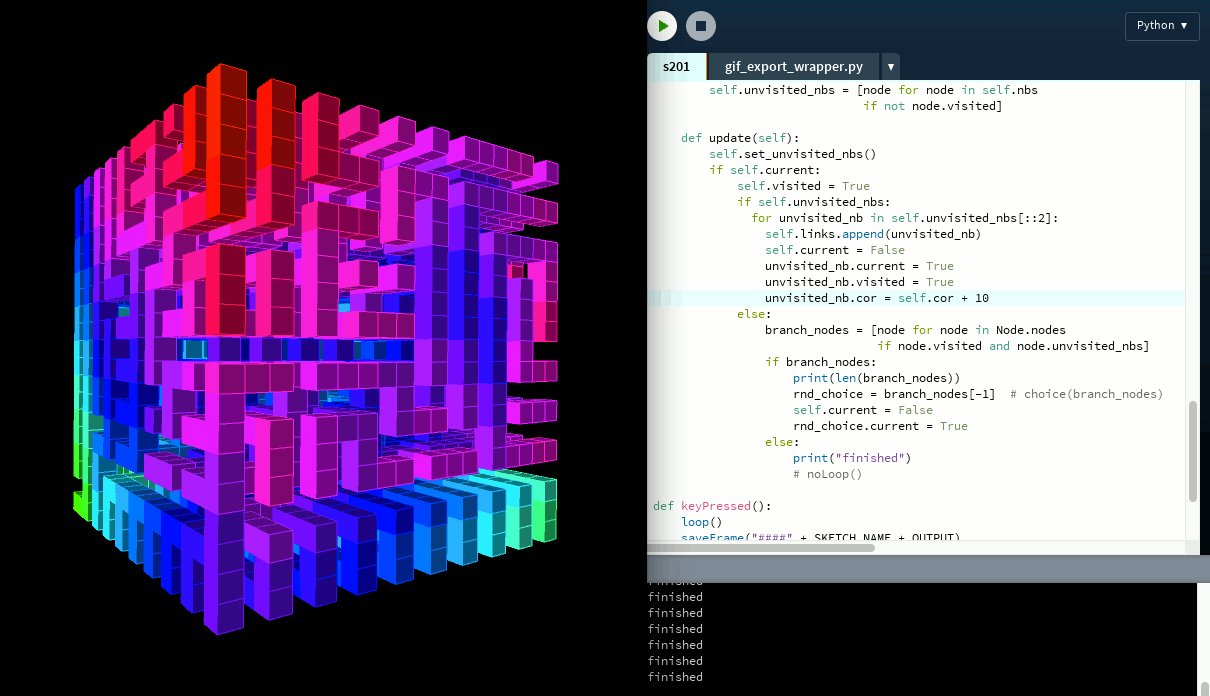
201: code [Py.Processing]
200: code [Py.Processing]
199: code [Py.Processing]
198: code [Py.Processing]
197: code [Py.Processing]
196: code [Py.Processing]
195: code [Py.Processing]
194: code [Py.Processing]
193: code [Py.Processing]
192: code [Py.Processing]
191: code [Py.Processing]
190: code [Py.Processing]
189: code [Py.Processing]
188: code [Py.Processing]
187: code [Py.Processing]
186: code [Py.Processing]
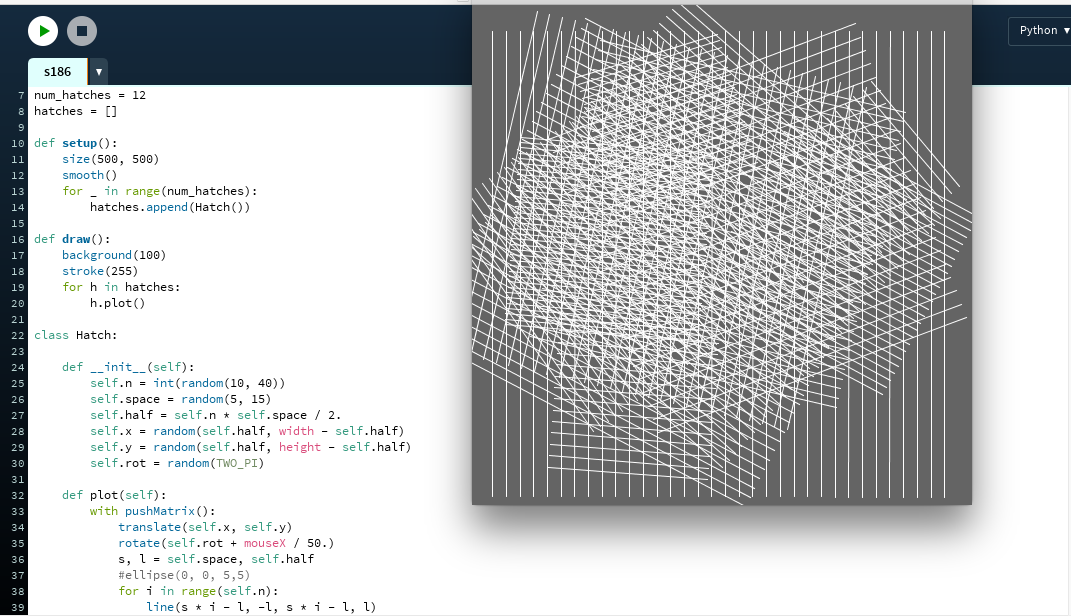
185: code [Processing Java]
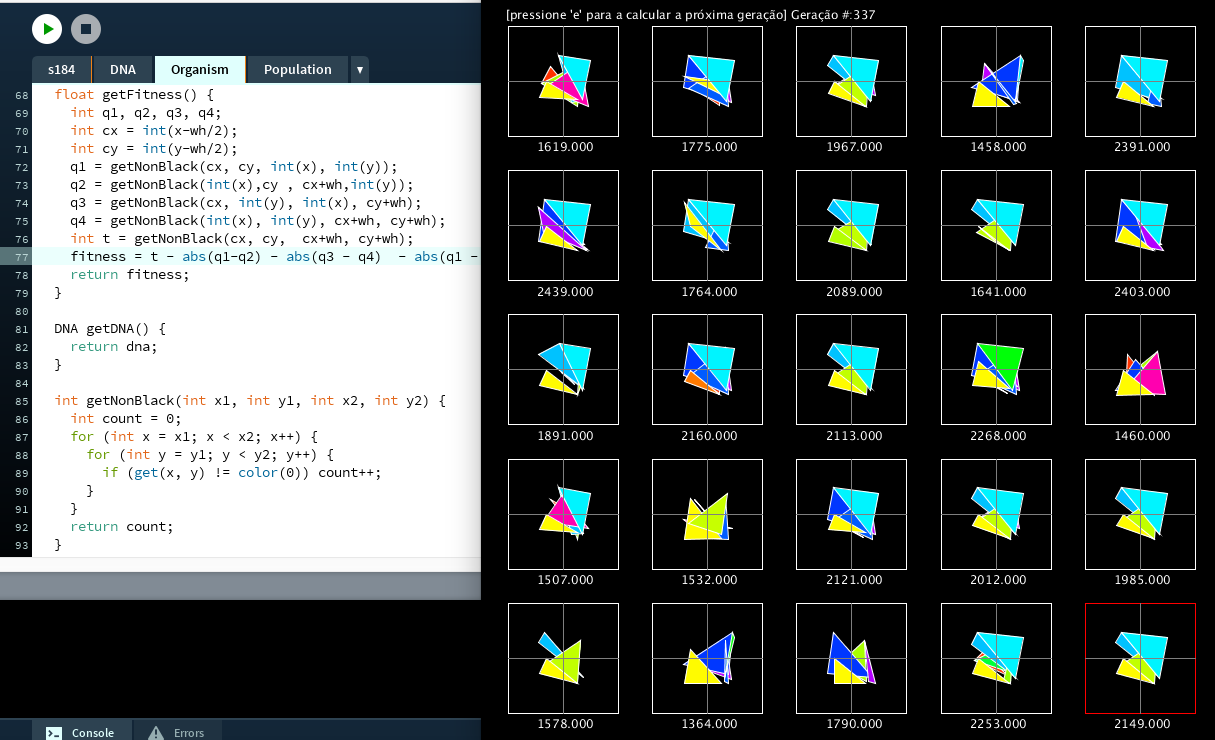
184: code [Processing Java]
183: code [Processing Java]
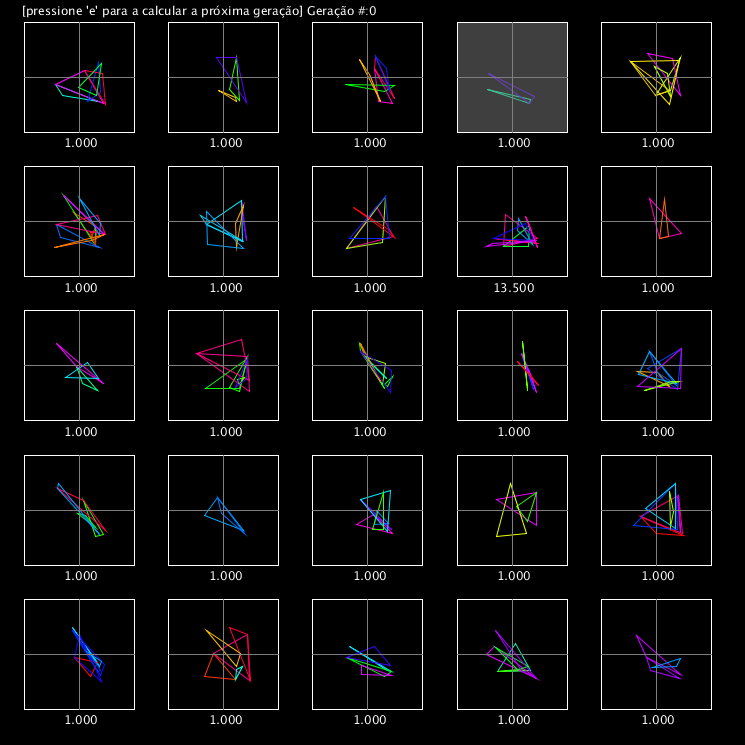
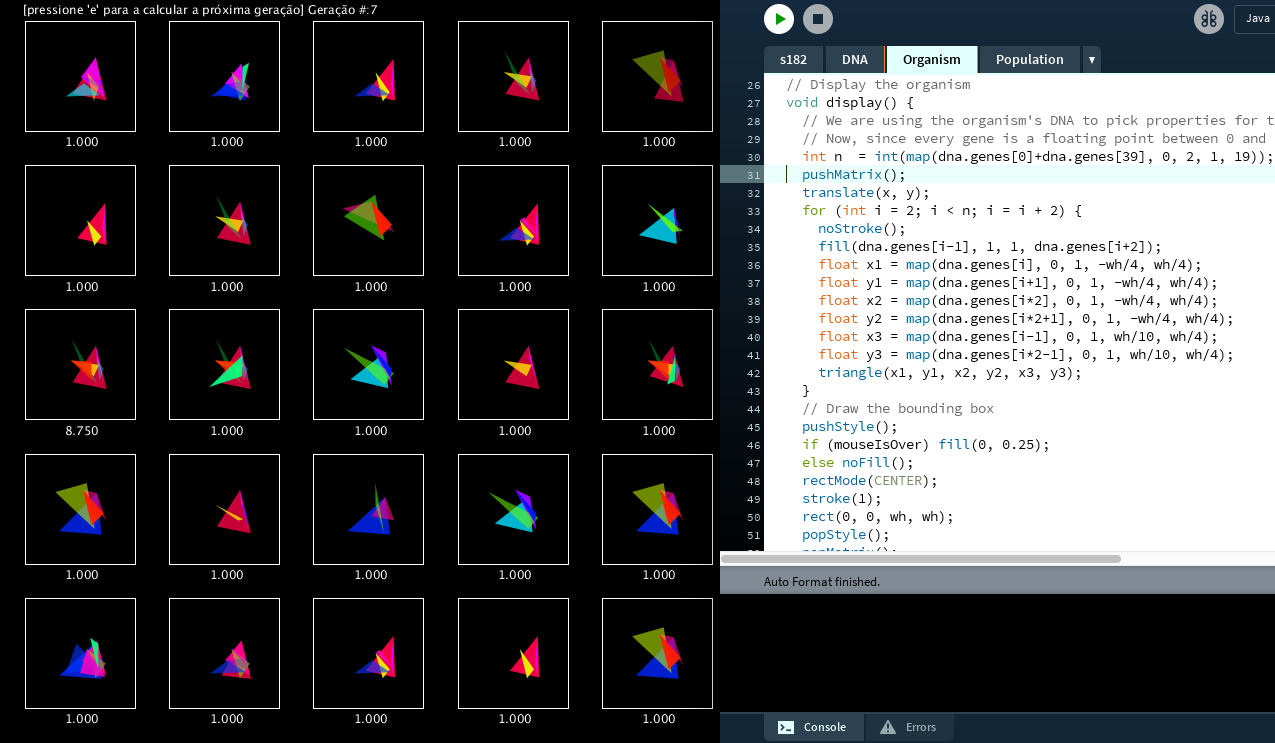
182: code [Processing Java]
181: code [Processing Java]
def set_nbs(self):
self.nbs, self.unvisited_nbs = [], []
for node in Node.nodes:
if node != self and dist(node.x, node.y, node.z,
self.x, self.y, self.z) <= Node.spacing * 1.1:
self.nbs.append(node)
self.unvisited_nbs.append(node)
if node != self and dist(node.x, node.y, node.z,
self.x, self.y, self.z) <= Node.spacing * 1.5:
180: code [Py.Processing]
179: code [Py.Processing]
178: code [Py.Processing]
177: code [Py.Processing]
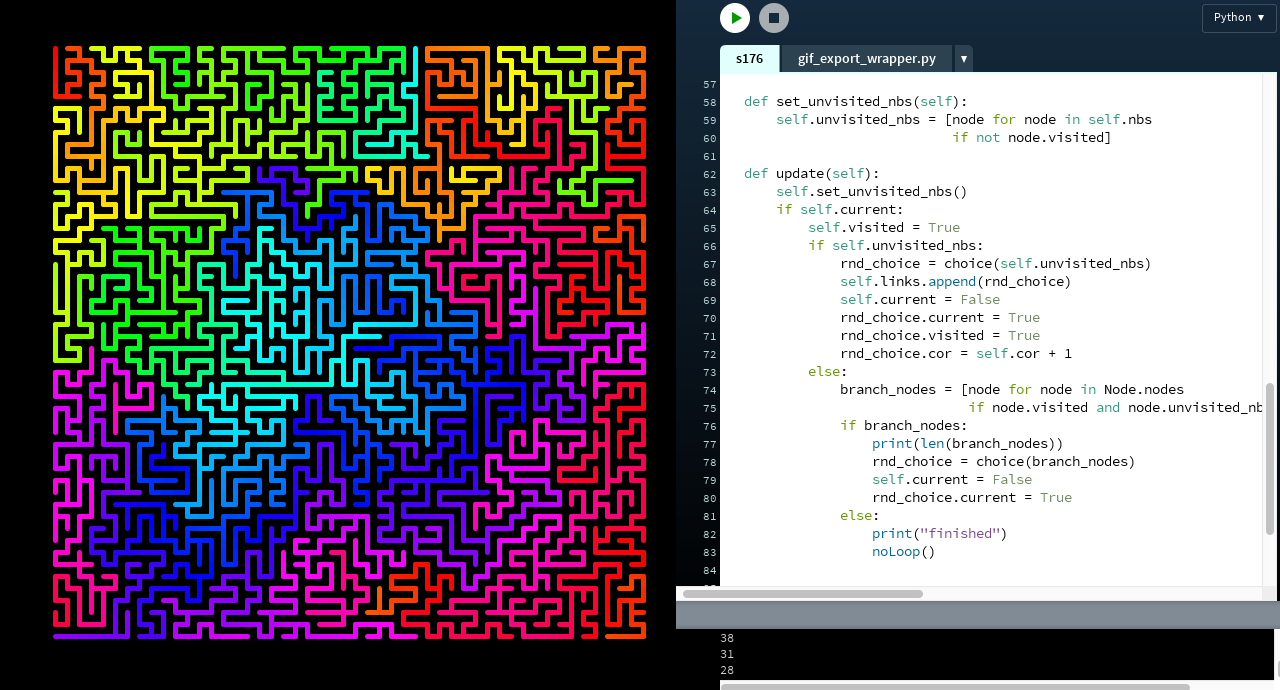
176: code [Py.Processing]
175: code [Py.Processing]
174: code [Py.Processing]
173: code [Py.Processing]
172: code [Py.Processing]
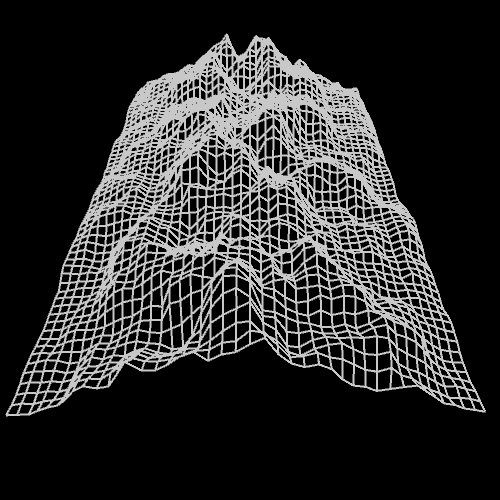
171:Java code[Processing Java] & Python code [Py.Processing]
170:code [Py.Processing]
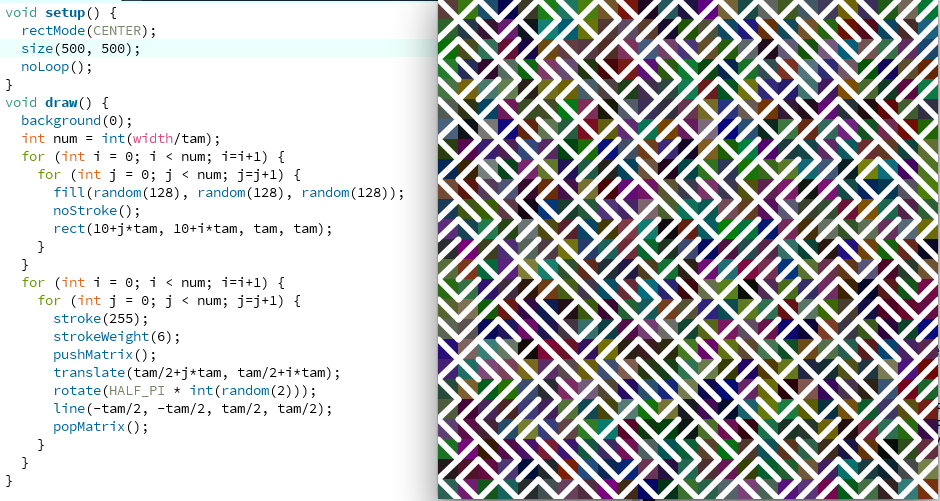
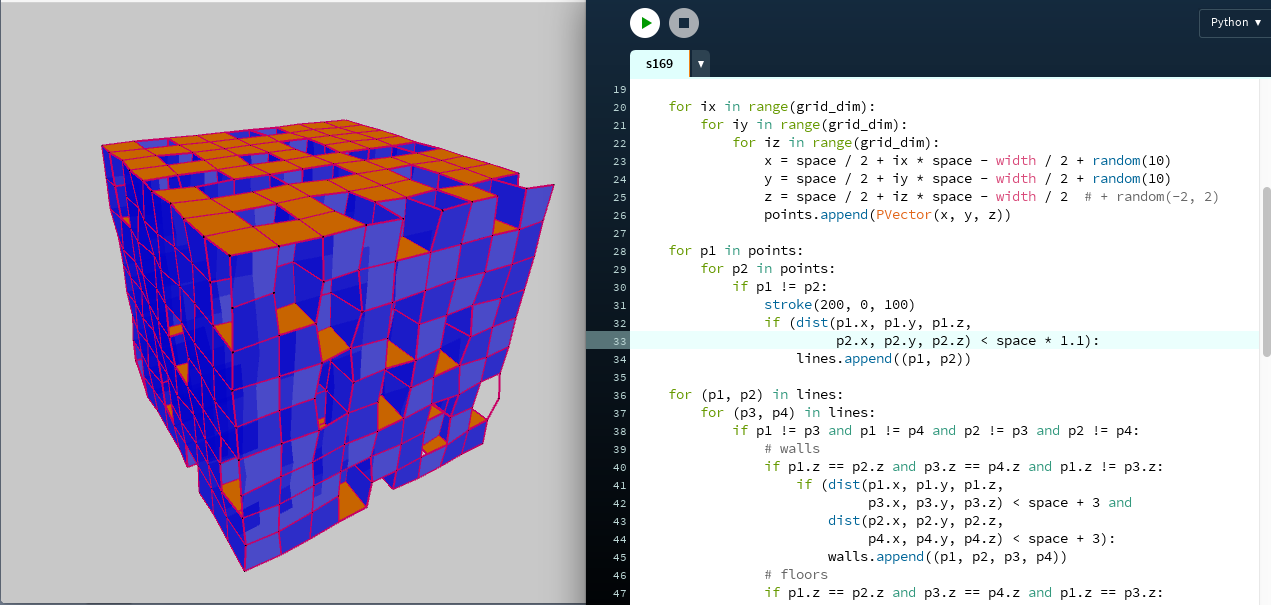
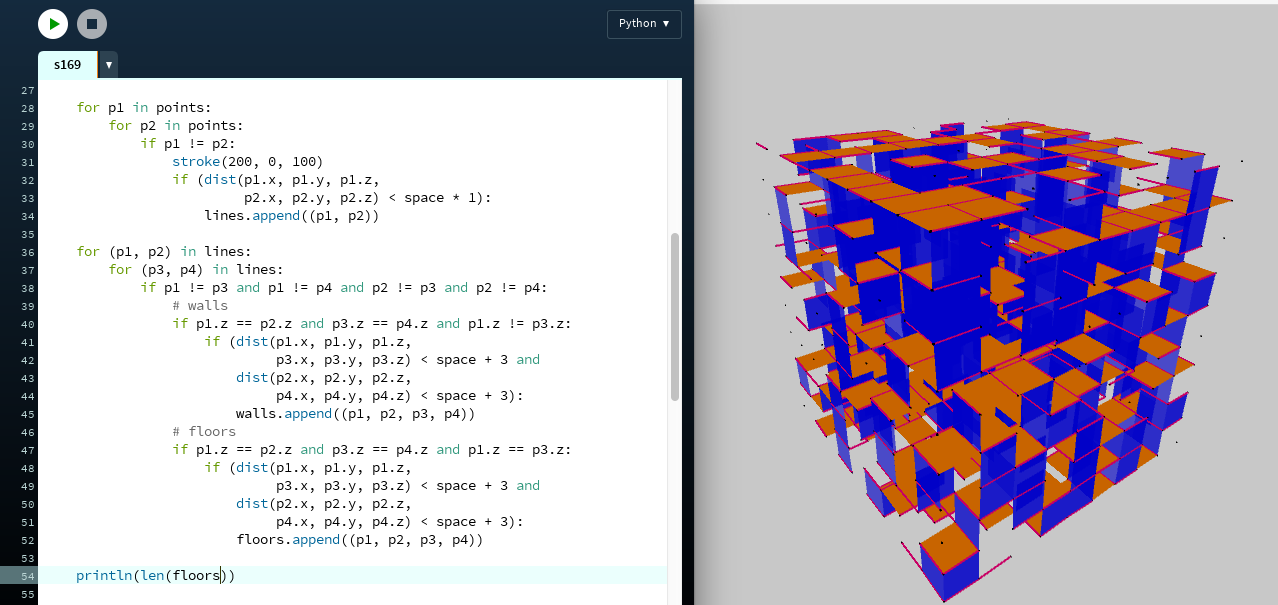
169:code [Py.Processing]
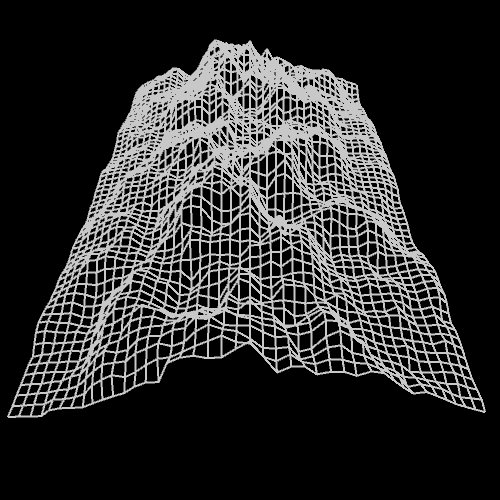
Now same Z lines can form floors.
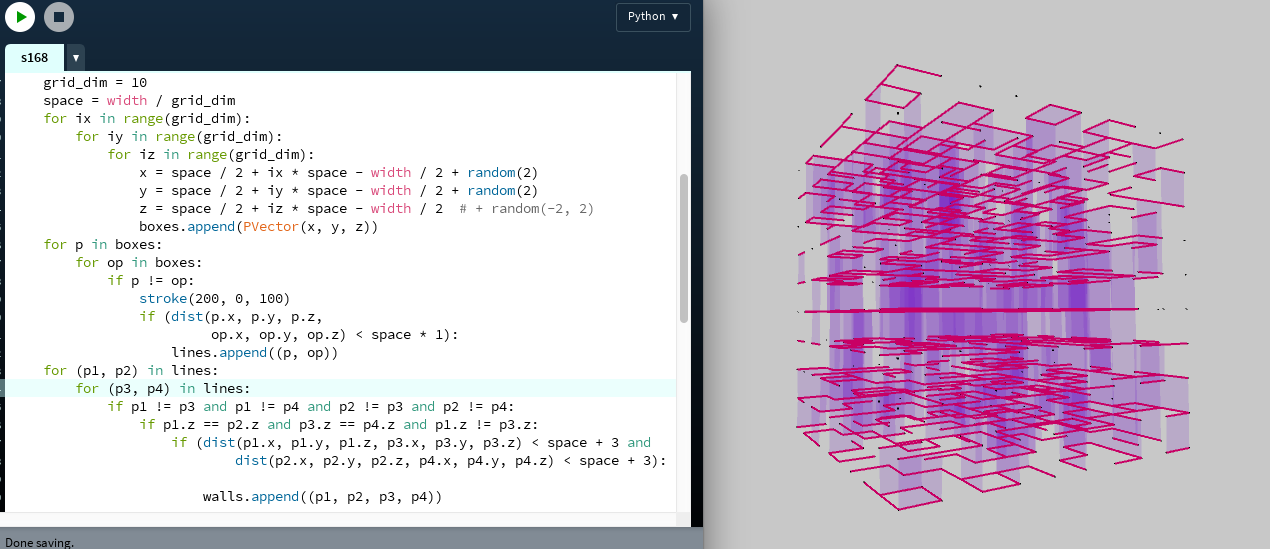
168:code [Py.Processing]
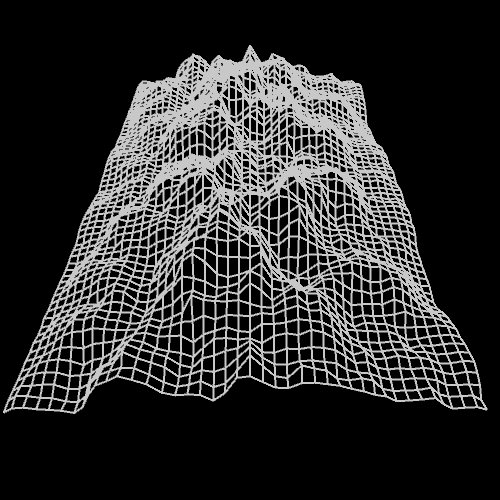
No random movement in Z so no line connections between different (Z) levels. Comparing lines with different Zs to create translucent 'walls'.
167: Java code [Processing Java] & Python code [Py.Processing]
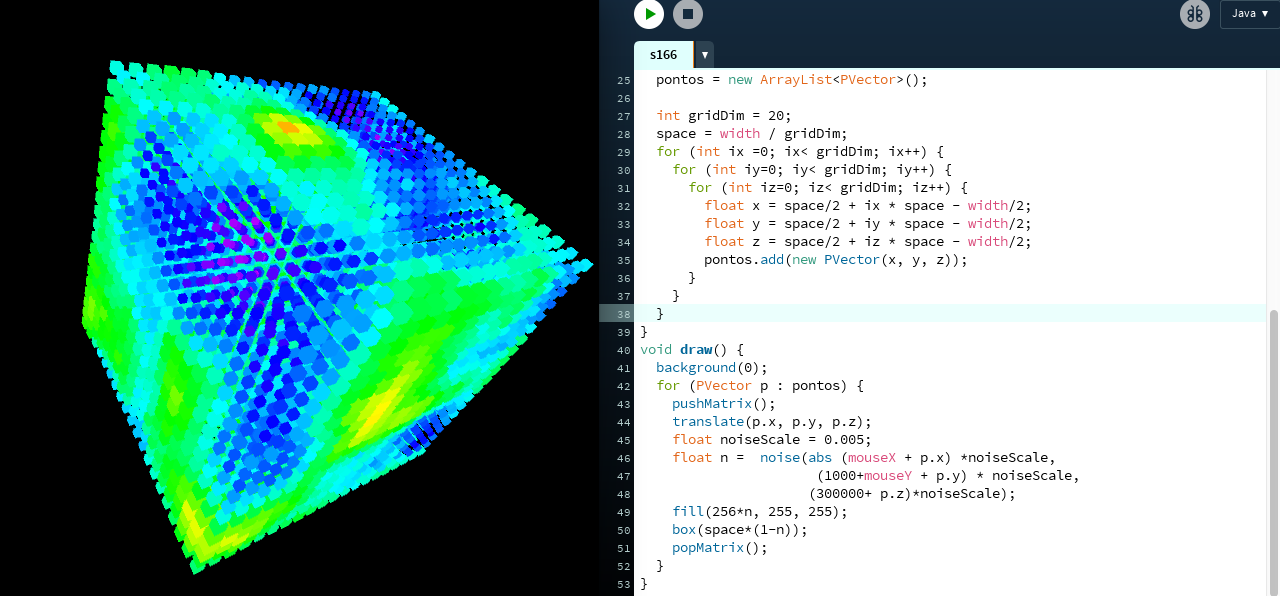
166: code [Py.Processing]
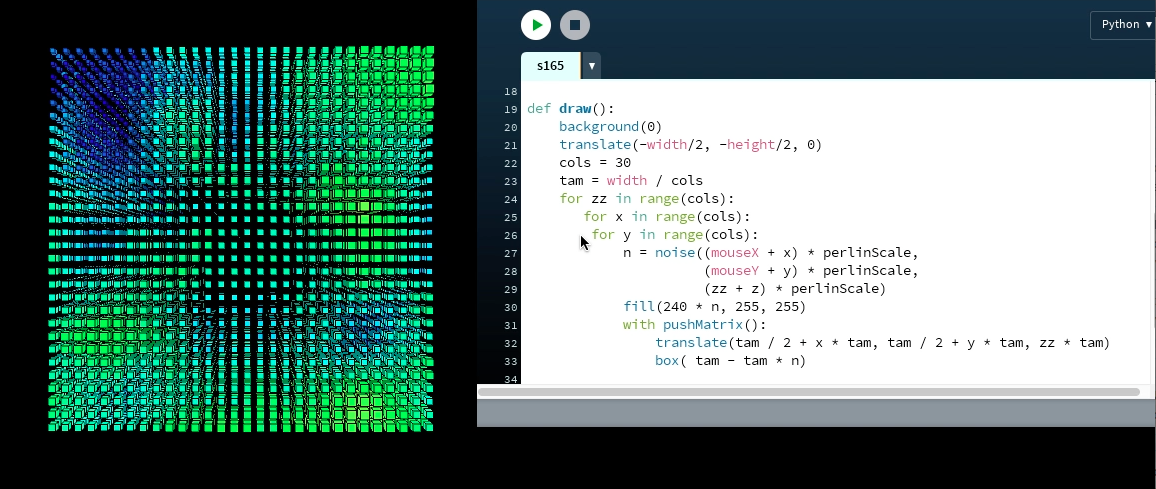
165: code [Py.Processing]
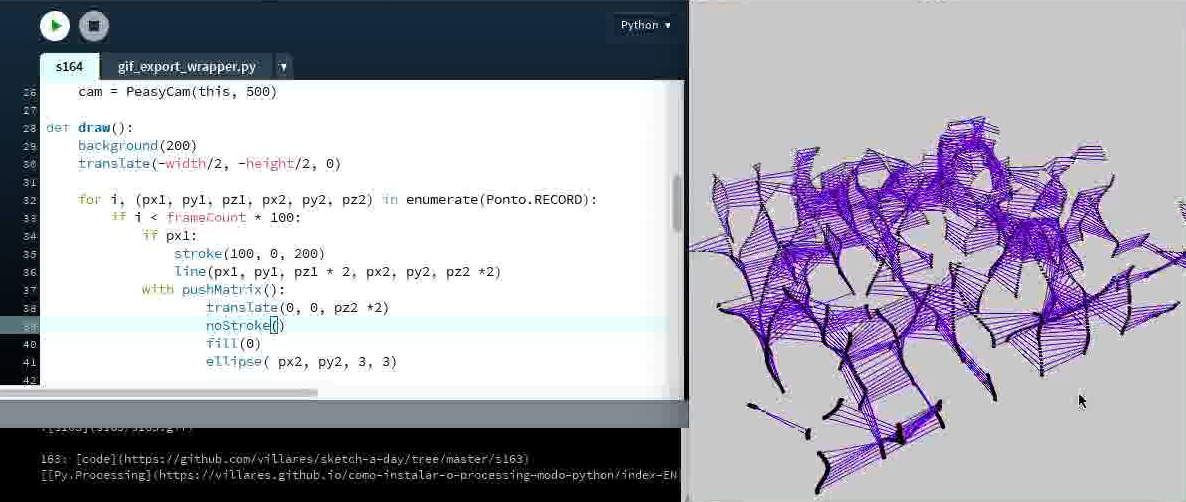
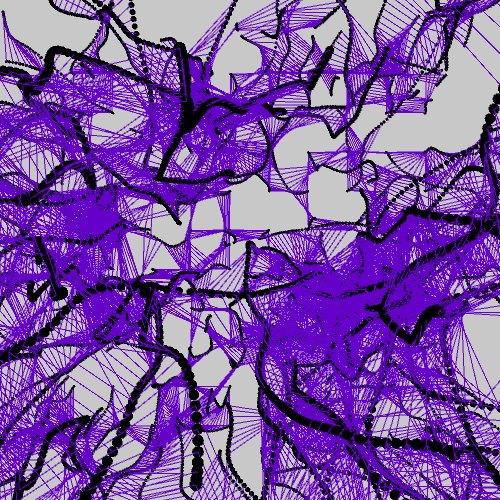
164: code [Py.Processing]
163: code [Py.Processing]
(#152 revisited in 3D :)
162: code [Processing Java]
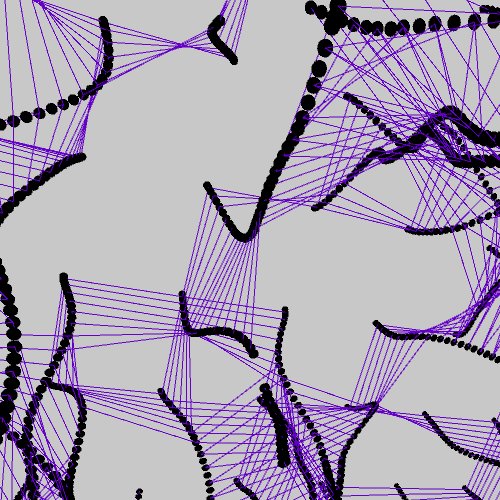
Perlin Noise "walker" + ?
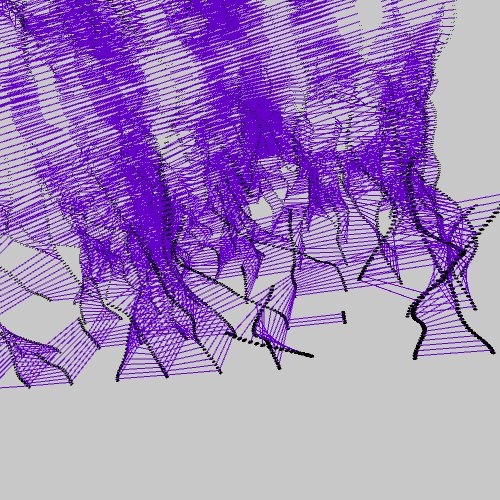
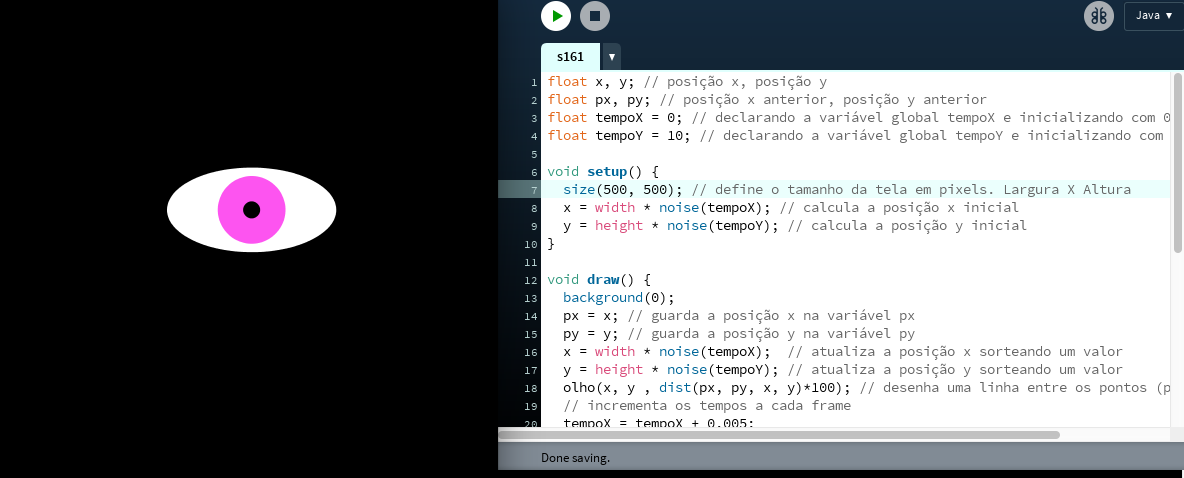
161: code [Processing Java]
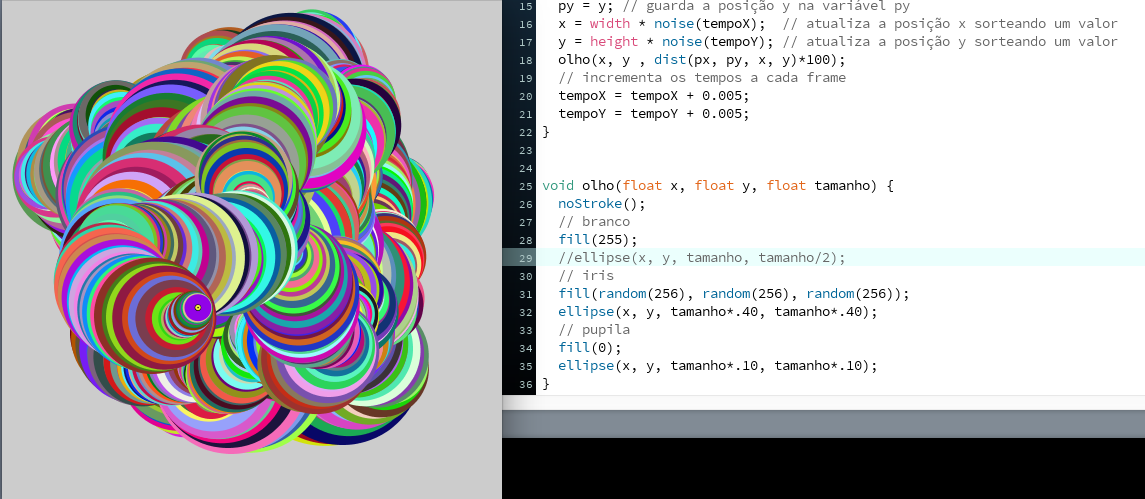
Perlin Noise "walker" + eye
160: code [Processing Java]
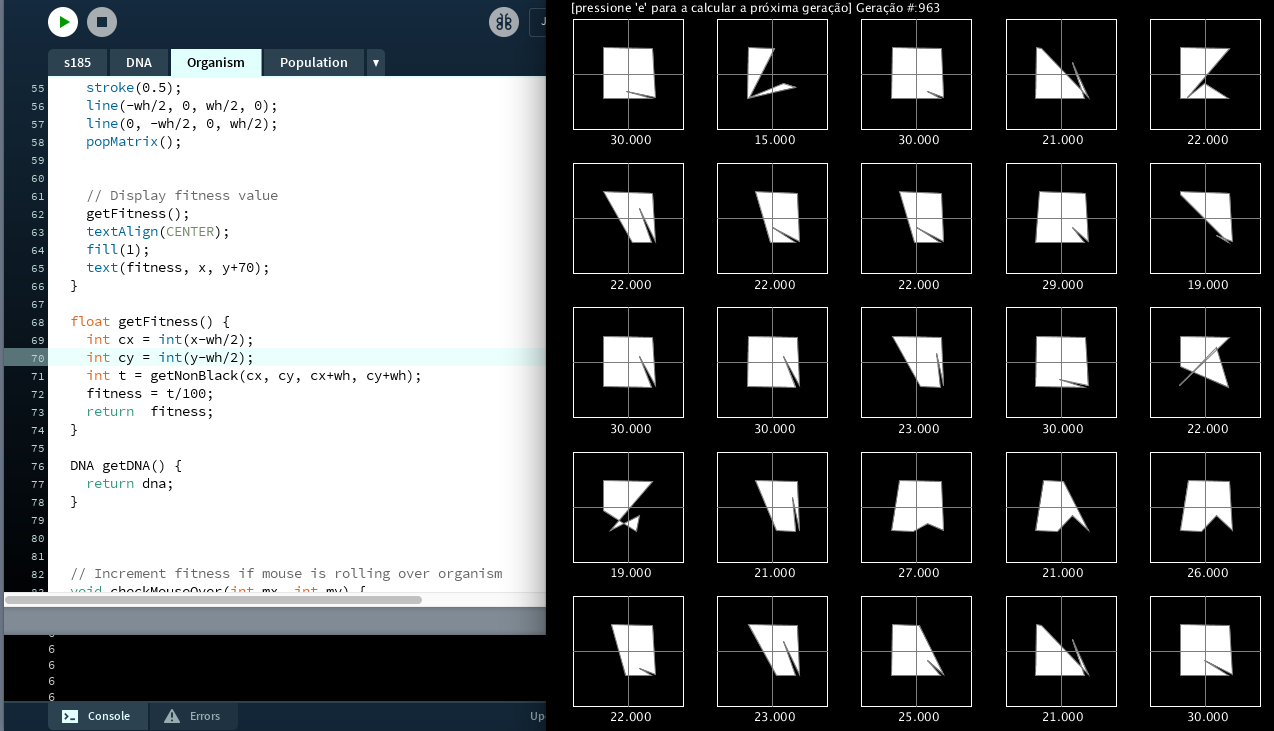
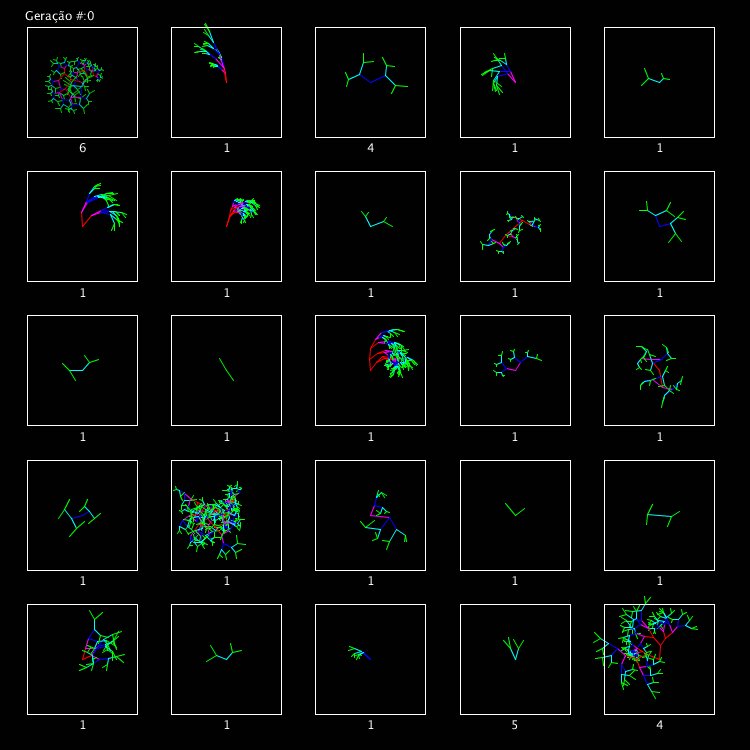
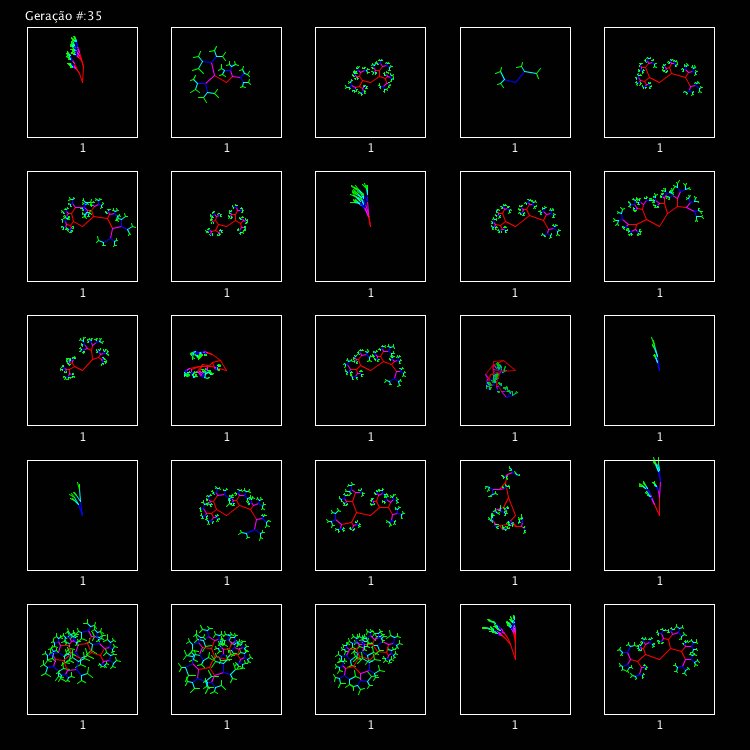
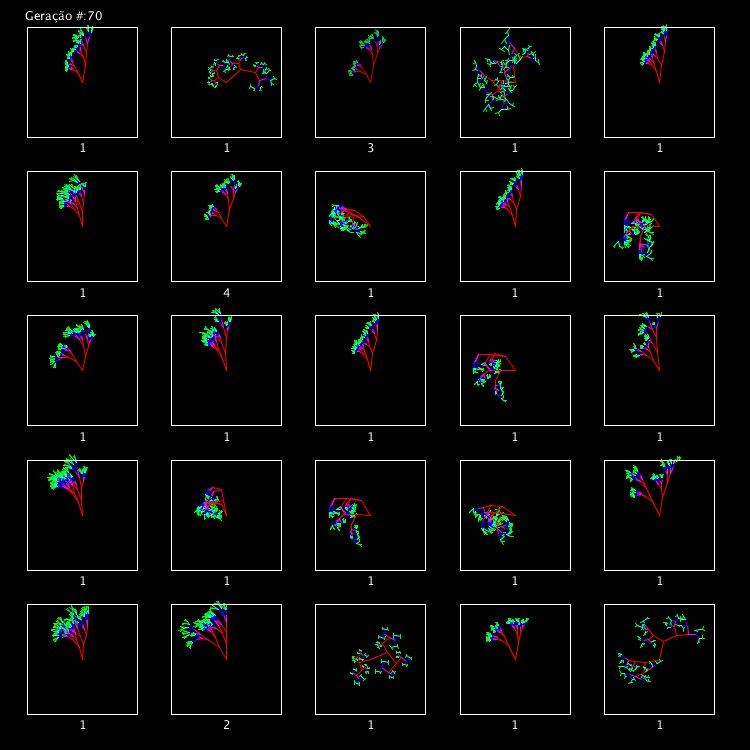
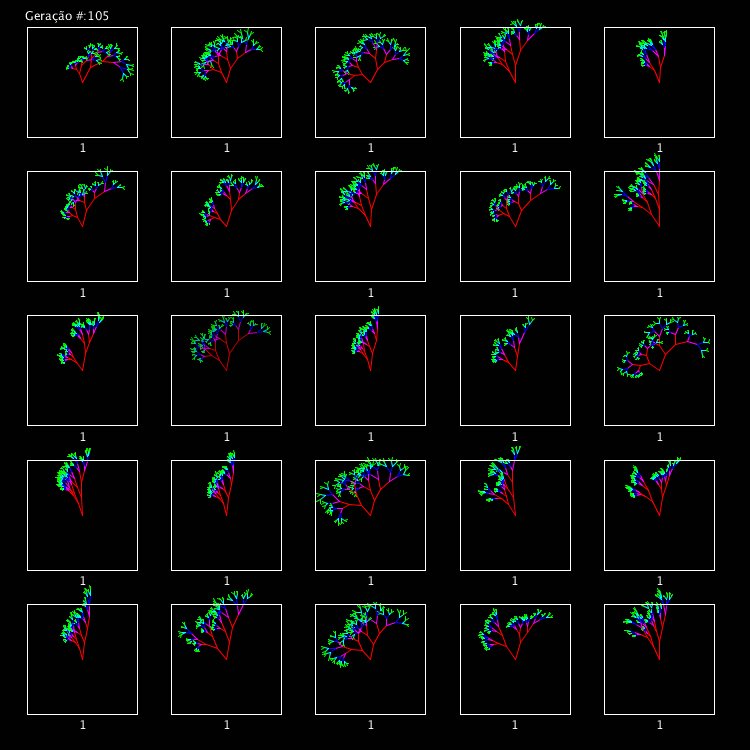
Interactive genetic algorithm
159: code [Processing Java]
158: code [Py.Processing]
157: code [Py.Processing]
156: code [Py.Processing]
155: code [Py.Processing]
154: code [Py.Processing]
153: code [Py.Processing]
152: code [Py.Processing]
151: code [Py.Processing]
150: code [Py.Processing]
149b: code [Py.Processing]
149: code [Py.Processing]
148: code [Py.Processing]
147: code [Py.Processing]
146: code [Py.Processing]
145: code [Py.Processing]
144: code [Py.Processing]
143: code [Py.Processing]
140 + 141 + 142 code [Py.Processing]
142: code [Py.Processing]
141: code [Py.Processing]
s140: code [Py.Processing]
s139: code [Py.Processing]
138: code [Py.Processing]
Revisiting ideas of recursion from s071
Heavy animated GIF: s138.gif
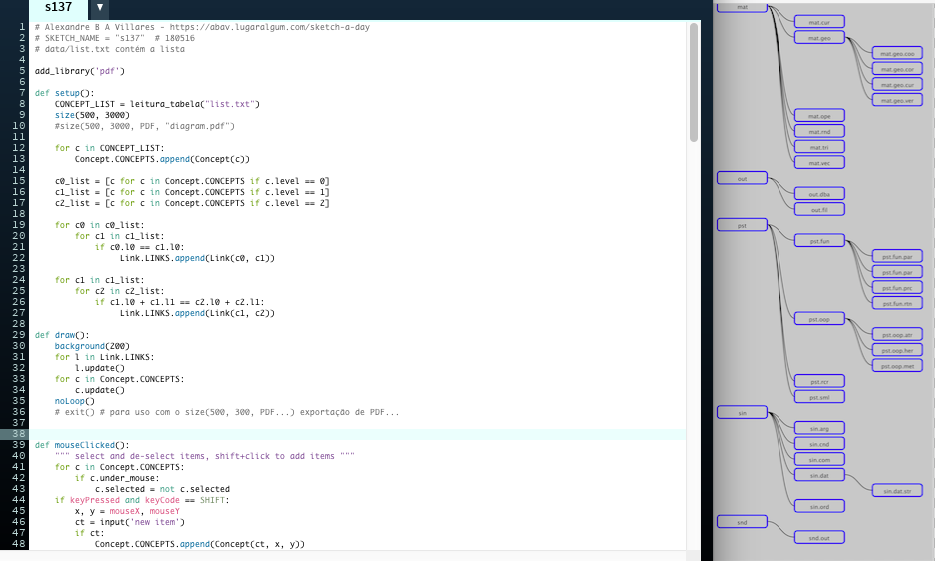
s137: code [Py.Processing]
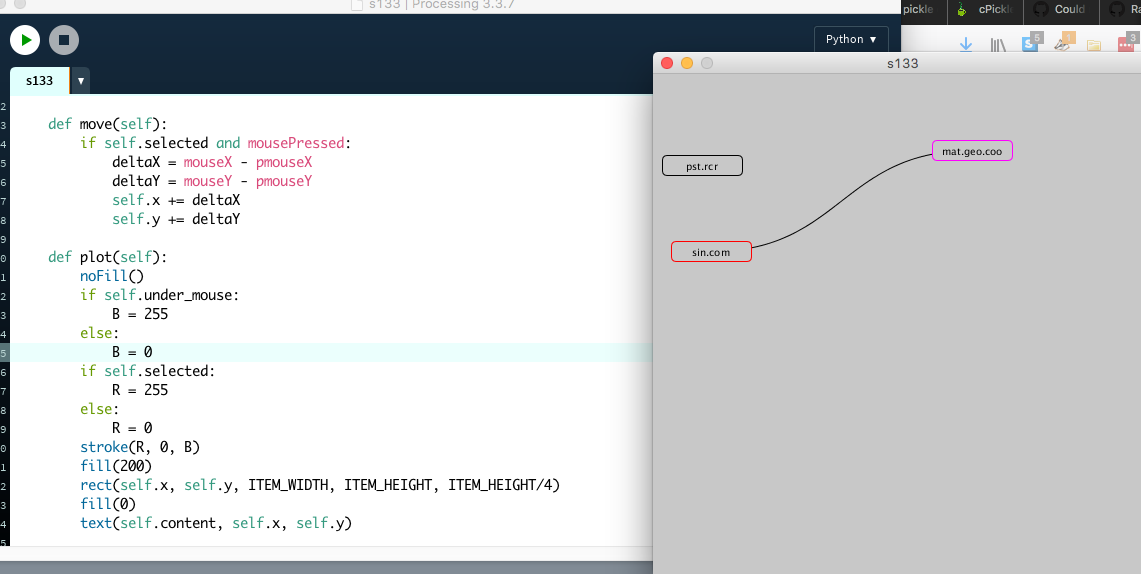
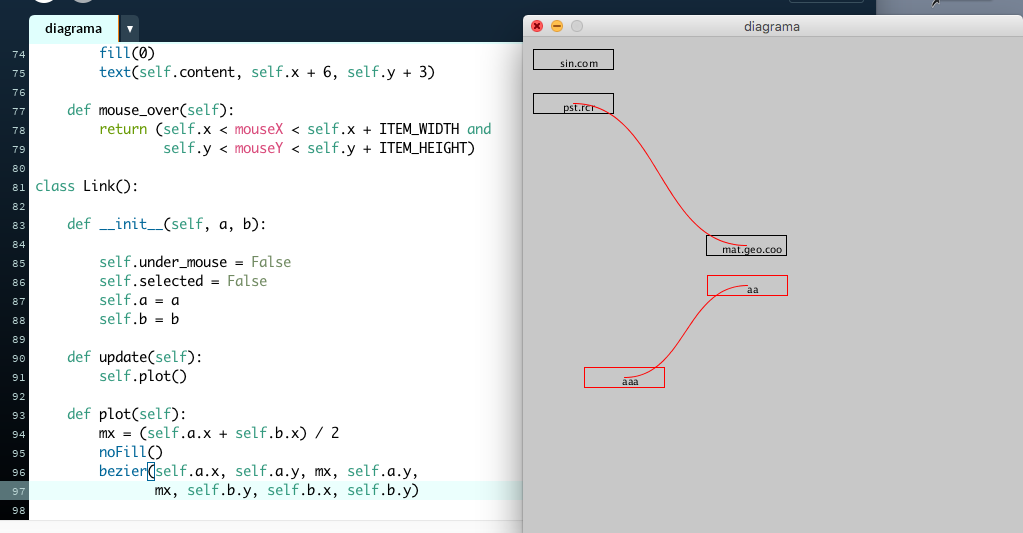
PDF: diagram.pdf
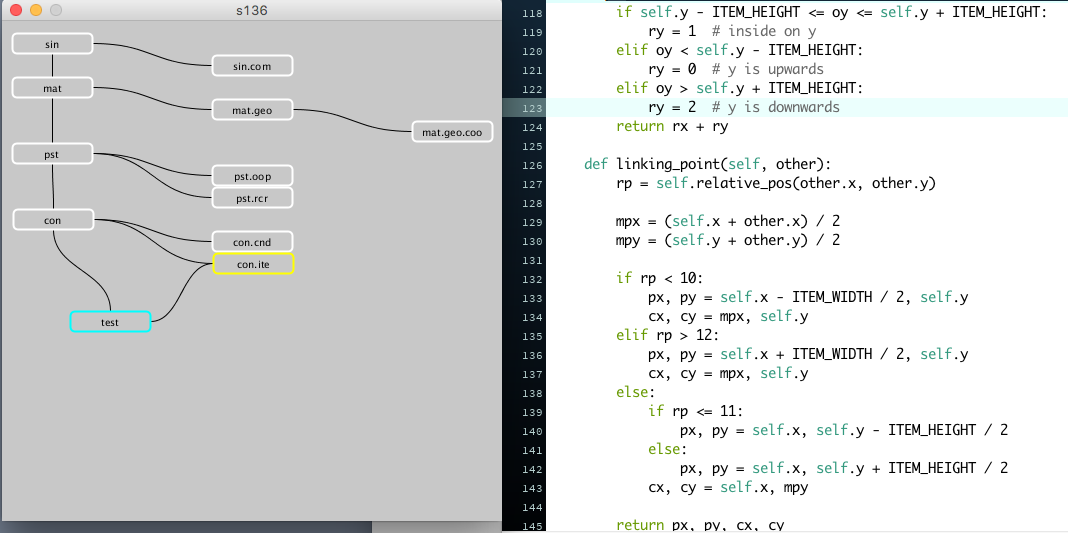
136: code [Py.Processing]
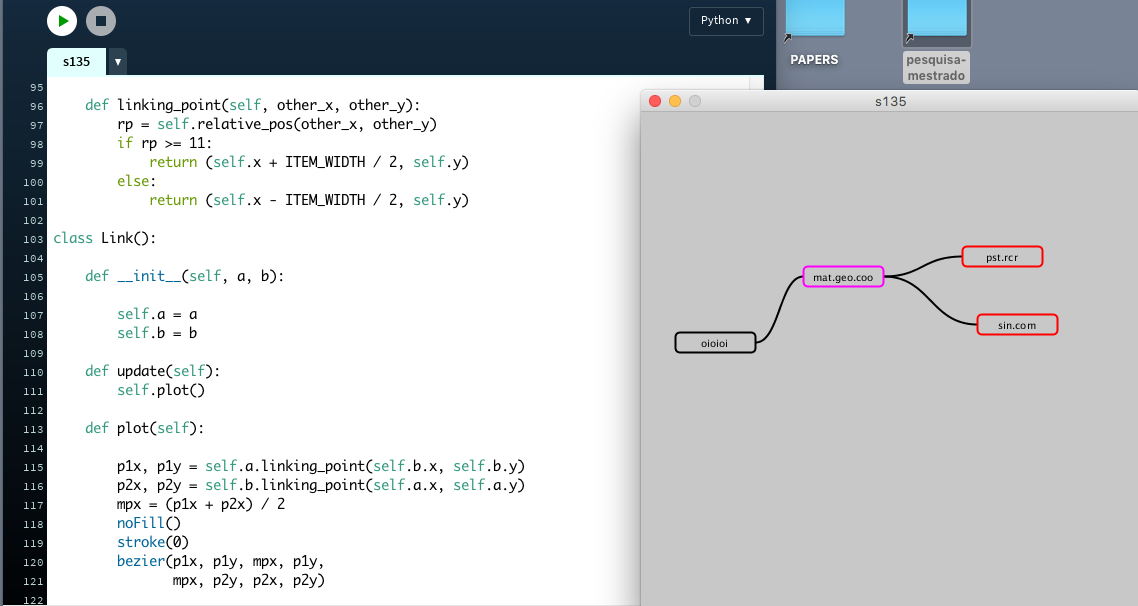
135: code [Py.Processing]
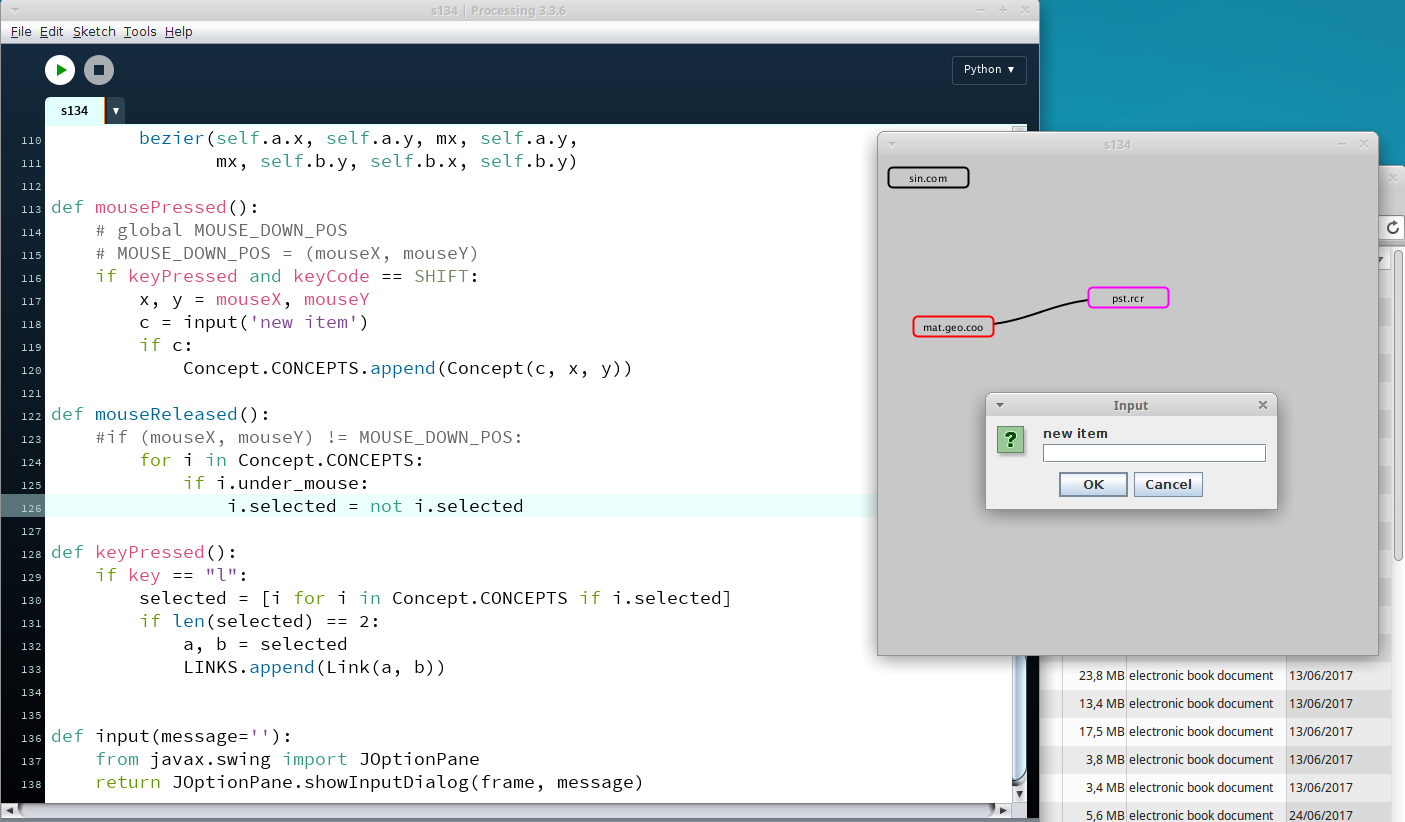
134: code [Py.Processing]
133: code [Py.Processing]
132: code [Py.Processing]
131: code [Py.Processing]
130: code [Py.Processing]
129: code [Py.Processing]
Maybe I fixed it, I guess, not sure…
128: code [Py.Processing]
BROKEN!
127: code [Py.Processing]
126: code [Py.Processing]
125: code [Py.Processing]
124: code [Py.Processing]
123: code [Py.Processing]
122: code [Py.Processing]
121: code [Py.Processing]
120: code [Py.Processing]
To be brutally honest, I had no idea that reversing the second random grid would bring me this result!
119: code [Py.Processing]
118: code [Py.Processing]
117: code [Py.Processing]
116: code [Py.Processing]
115: code [Py.Processing]
114: code [Py.Processing]
113: code [Py.Processing]
112: code [Py.Processing]
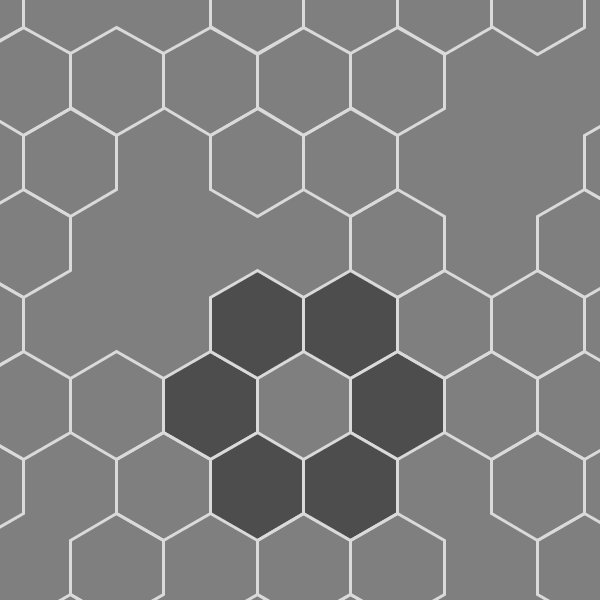
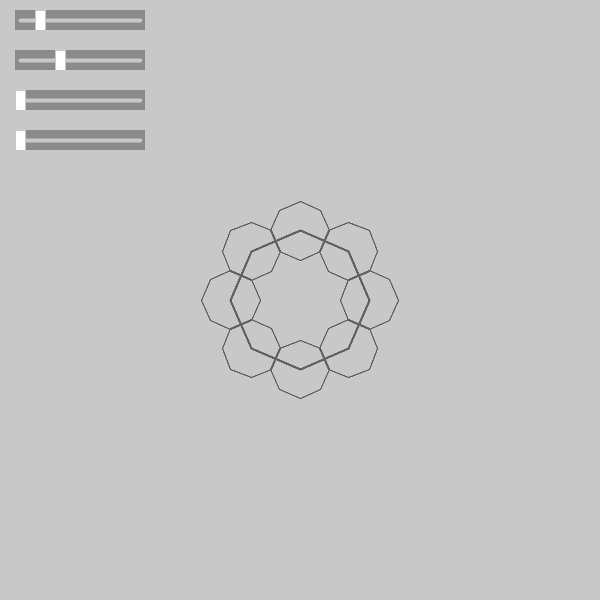
Hexagons!
```python def hexagon(x, y, r): with pushMatrix(): translate(x, y) beginShape() for i in range(6): vx = cos(i * TWO_PI /6) * r vy = sin(i * TWO_PI /6) * r vertex(vx, vy) endShape(CLOSE)
----
### s111

111: [code](https://github.com/villares/sketch-a-day/tree/master/2018/s111) [[Py.Processing](https://villares.github.io/como-instalar-o-processing-modo-python/index-EN)]
Now I 'fixed' the rotation with propper pushMatrix() and translate()
```python
with pushMatrix():
translate(x0,y0)
rotate(fs0)
stroke(st0)
equilateral(0, 0, fs0)
with pushMatrix():
translate(x1,y1)
rotate(fs1)
stroke(st1)
equilateral(0, 0, fs1)
with pushMatrix():
translate(x2,y2)
rotate(fs2)
stroke(st2)
equilateral(0, 0, fs2)
110: code [Py.Processing]
Just added some rotations to mess things up. It's "wrong", but I like it!
rotate(fs0)
stroke(st0)
equilateral(x0, y0, fs0)
stroke(st1)
rotate(fs1)
equilateral(x1, y1, fs1)
stroke(st2)
rotate(fs2)
equilateral(x2, y2, fs2)109: code [Py.Processing]
colorMode(HSB)
...
C = color(map(final_size,-63 , 63, 0, 255), 255, 255)
108: code [Py.Processing]
colorMode(HSB)
...
C = color(map(abs(final_size), 0, 63, 0, 255), 255, 255)107: code [Py.Processing]
Inverting odd rows
v = spac_size * 1.5
h = spac_size * sqrt(3)
for ix in range(-1, grid_elem + 1):
for iy in range(-1, grid_elem + 1):
if iy % 2:
x = ix * h + h / 4
es = elem_size
else:
x = ix * h - h / 4
es = -elem_size
y = iy * v
for i in range(3):
final_size = es * (i + 0.5)
C = map(final_size, 0, 63, 0, 255)
oX = rand_posi * random(-1, 1)
oY = rand_posi * random(-1, 1)
ELEMENTS.append((C, x + oX, y + oY, final_size))106: code [Py.Processing]
Lazy triangles
def equilateral(x, y, r):
with pushMatrix():
translate(x, y)
triangle(-0.866 * r, -0.5 * r,
0.866 * r, -0.5 * r,
0.000 * r, 1.0 * r)
# I know... 0 * r and 1 * r...105: code [Py.Processing]
Layers now have different "base" sizes (0.5, 1.5 and 2.5 times base size). Removed lines for now.
104: code [Py.Processing]
Back to stroke variation
103: code [Py.Processing]
Layers but only black strokes
spac_size = width / (grid_elem + 1)
v = spac_size * 1.5
h = spac_size * sqrt(3)
for ix in range(-1, grid_elem + 1):
for iy in range(-1, grid_elem + 1):
if iy % 2:
x = ix * h + h / 4
else:
x = ix * h - h / 4
y = iy * v
for i in range(3):
final_size = elem_size + rand_size * random(-1, 1)
ELEMENTS.append((x, y, final_size))
# three layers of elements
for i in range(3):
offsetX = rand_posi * random(-1, 1)
offsetY = rand_posi * random(-1, 1)
for elem in ELEMENTS[i::3]:
x, y, es = elem
ellipse(x + offsetX, y + offsetY, es, es)
for _ in range(grid_elem):
x1, y1, es1 = rnd_choice(ELEMENTS)
x2, y2, es2 = rnd_choice(ELEMENTS)
line(x1, y1, x2, y2)102: code [Py.Processing]
spac_size = width / (grid_elem + 1)
v = spac_size * 1.5
h = spac_size * sqrt(3)
for ix in range(-1, grid_elem + 1):
for iy in range(-1, grid_elem + 1):
if iy % 2:
x = ix * h + h / 4
else:
x = ix * h - h / 4
y = iy * v
final_size = elem_size + rand_size * random(-1, 1)
offsetX = rand_posi * random(-1, 1)
offsetY = rand_posi * random(-1, 1)
C = map(final_size, 0, 63, 0, 255)
ELEMENTS.append((C,
x + offsetX,
y + offsetY,
final_size
))
for elem in ELEMENTS:
stroke1, x1, y1, es1 = elem
ellipse(x1, y1, es1, es1)
for _ in range(grid_elem):
stroke1, x1, y1, es1 = rnd_choice(ELEMENTS)
stroke2, x2, y2, es2 = rnd_choice(ELEMENTS)
stroke(stroke2)
line(x1, y1, x2, y2)101: code [Py.Processing]
for _ in range(grid_elem * 2):
stroke1, x1, y1, es1 = rnd_choice(ELEMENTS)
stroke(stroke1)
ellipse(x1, y1, es1, es1)
stroke2, x2, y2, es2 = rnd_choice(ELEMENTS)
stroke(stroke2)
# line
ellipse(x2, y2, es2, es2)
line(x1, y1, x2, y2)100: code [Py.Processing]
spac_size = int(width / (grid_elem + 1))
for _ in range(2):
for x in range(spac_size / 2, width, spac_size):
for y in range(spac_size / 2, width, spac_size):
final_size = elem_size + rand_size * random(-1, 1)
offsetX = rand_posi * random(-1, 1)
offsetY = rand_posi * random(-1, 1)
C = map(final_size, 0, 63, 0, 255)
ELEMENTS.append((C,
x + offsetX,
y + offsetY,
final_size
))
for stroke_c, x, y, el_size in ELEMENTS:
stroke(stroke_c)
ellipse(x, y, el_size, el_size)
for _ in range(grid_elem):
stroke_c, x1, y1, _ = rnd_choice(ELEMENTS)
________, x2, y2, _ = rnd_choice(ELEMENTS)
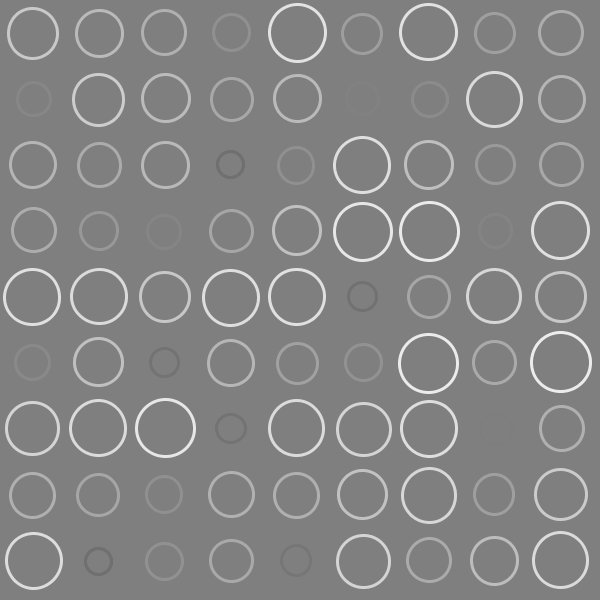
stroke(stroke_c)
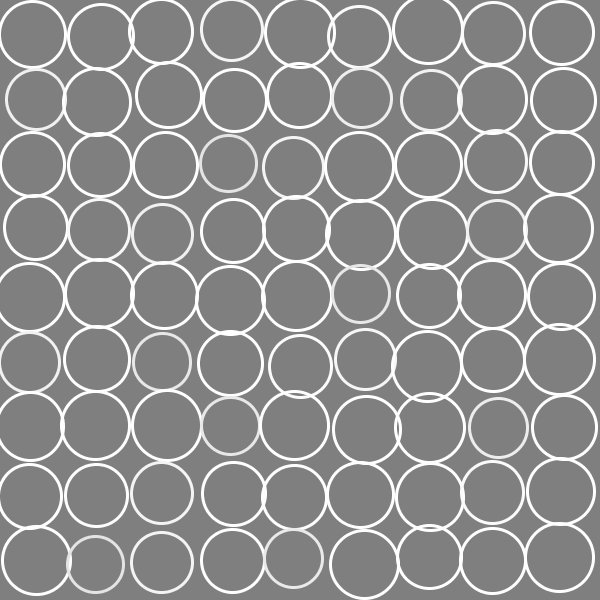
line(x1, y1, x2, y2)099: code [Py.Processing]
spac_size = int(width / (grid_elem + 1))
for x in range(spac_size / 2, width, spac_size):
for y in range(spac_size / 2, width, spac_size):
final_size = elem_size + rand_size * random(-1, 1)
offsetX = rand_posi * random(-1, 1)
offsetY = rand_posi * random(-1, 1)
GREY = map(final_size, 0, 63, 0, 255)
stroke(GREY)
ellipse(x + offsetX, # desenha um círculo
y + offsetY,
final_size,
final_size)098: code [Py.Processing]
spac_size = int(width / (grid_elem + 1))
for x in range(spac_size / 2, width, spac_size):
for y in range(spac_size / 2, width, spac_size):
square_size = elem_size + rand_size * random(-1, 1)
offsetX = rand_posi * random(-1, 1)
offsetY = rand_posi * random(-1, 1)
HUE = map(offsetX + offsetY, -128, 127, 0, 255)
SAT = map(square_size, 0, 63, 0, 255)
fill(HUE, SAT, 255, 200)
rect(x + offsetX, # desenha um quadrado
y + offsetY,
square_size,
square_size)097: code [Py.Processing]
spac_size = int(width / (grid_elem + 1))
for x in range(spac_size / 2, width, spac_size):
for y in range(spac_size / 2, width, spac_size):
# sorteia um tamanho (se o rand_size > 0)
square_size = elem_size + rand_size * random(-1, 1)
rect(x + rand_posi * random(-1, 1), # desenha um quadrado
y + rand_posi * random(-1, 1),
square_size,
square_size)096: code [Py.Processing]
More 'Inputs' helper changes (WASD & arrows for sliders). New GIF export helper actually works now! More lone nodes and edge creation changes...
095: code [Py.Processing]
Complete rewrite of the 'Inputs' helper
# Ask user for Arduino port, uses slider if none is selected, use on `setup()`
global input
input = Input(Arduino)
# on `draw()`read analog pins 1, 2, 3, 4 or sliders
pot1 = input.analog(1)
pot2 = input.analog(2)
pot3 = input.analog(3)
pot4 = input.analog(4)
tilt = input.digital(13) # also triggered by [space bar]
# When on sliders, this draws them and checks mouse dragging / keystrokes
input.update()
094: code [Py.Processing]
Connection 'rate' can be less than 1, prevents less than 2 nodes
093: code [Py.Processing]
Nodes without connection are now removed
COM_ARESTAS = set() # para guardar pontos com aresta
for aresta in Aresta.ARESTAS:
if (aresta.p1 not in Ponto.SET) or (aresta.p2 not in Ponto.SET)\
or (aresta.p1 is aresta.p2): # arestas degeneradas
Aresta.ARESTAS.remove(aresta) # remove a aresta
else: # senão, tudo OK!
aresta.desenha() # desenha a linha
aresta.puxa_empurra(TAM_ARESTA) # altera a velocidade dos pontos
# Adiciona ao conjunto de pontos com aresta
COM_ARESTAS.update([aresta.p1, aresta.p2])
Ponto.SET = COM_ARESTAS # isto remove pontos sem nenhuma aresta
092: code [Py.Processing]
Dynamic change of connection rate
if NUM_PONTOS * NUM_CONNECT > len(Aresta.ARESTAS):
rnd_choice(list(Ponto.SET)).cria_arestas()
elif NUM_PONTOS * NUM_CONNECT < len(Aresta.ARESTAS):
Aresta.ARESTAS.remove(rnd_choice(Aresta.ARESTAS))
091: code [Py.Processing]
Major rethink of my Arduino/Firmata code. I can now choose on start between sliders and potentiometers.
090: code [Py.Processing]
Opaque strokes, no fill, randomized colours by column.
089: code [Py.Processing]
X stroke now is translucent and grid elements have random colour inside grids.
088: code [Py.Processing]
Filled rects, ellipses and losangles (without sktroke) and Xs
087: code [Py.Processing]
No fill again, less colours. Variable/random number of elements per grid.
086: code [Py.Processing]
Translucent fill & some stroke weight
085: code [Py.Processing]
Some colour, and some crazy meddling with the Slider class...
084: code [Py.Processing]
Make the grid's position/origin align based on the spacing size (super- grid)
083: code [Py.Processing]
Xs and rotated rectangles
082: code [Py.Processing]
Squares and ellipses
081: code [Py.Processing]
Let's try some grids
080: code [Py.Processing]
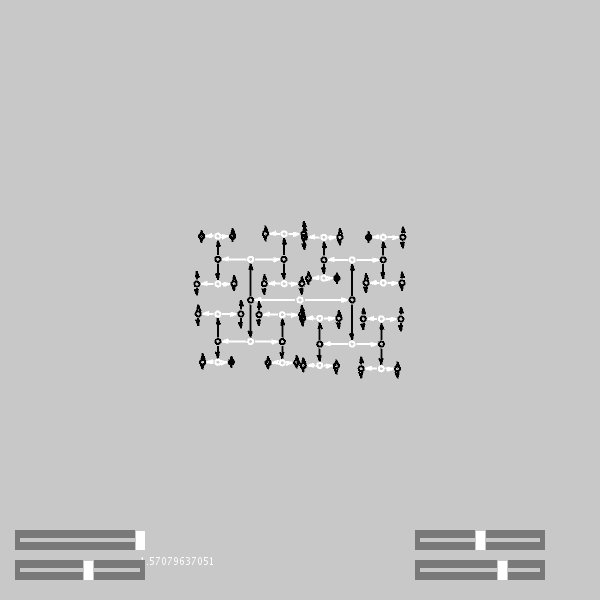
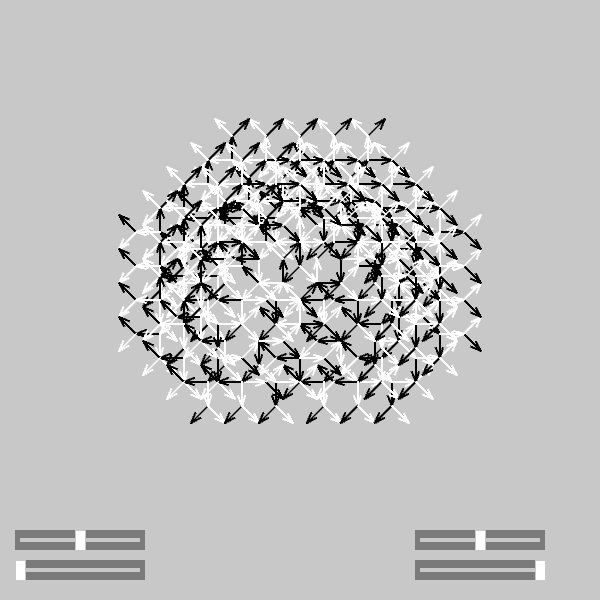
More arrows (black and white alternate by generation)
079: code [Py.Processing]
Arrows (right black, left white)
078: code [Py.Processing]
Color
077: code [Py.Processing]
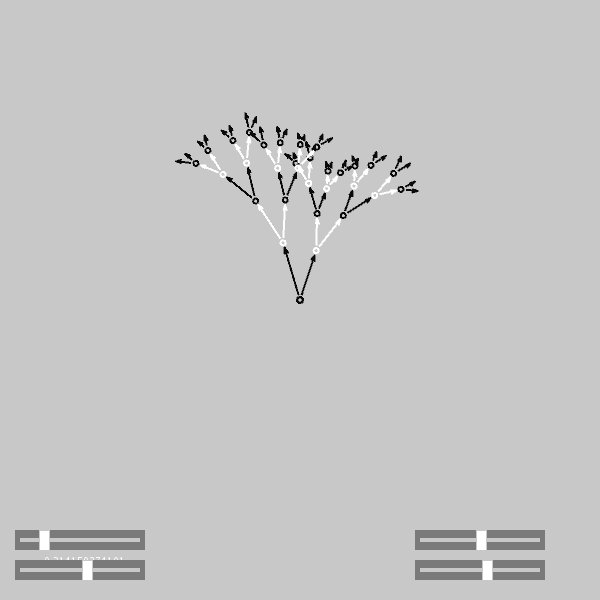
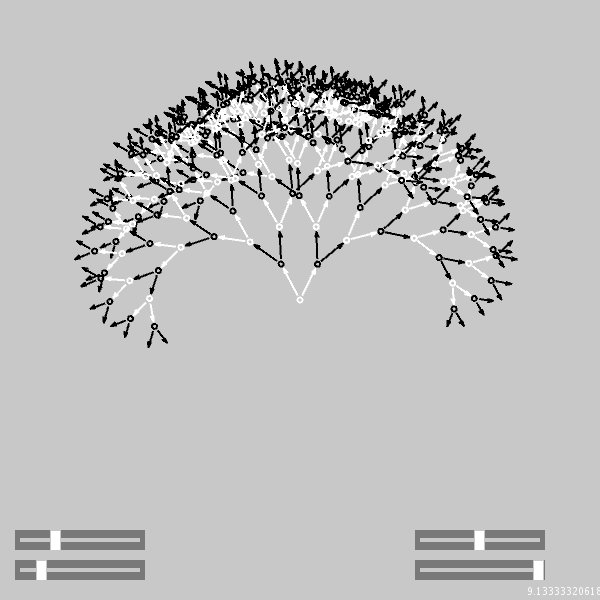
Random branch reduction is now less simmetric, and random seed changes on depth change.
076: code [Py.Processing]
Stroke weight and some transparency
075: code [Py.Processing]
... and slightly different parameters and recursion level control instead of lenght
074: code [Py.Processing]
Adaptomg Shiffmans recusive Tree, with sliders or Pots...
073: code [Py.Processing]
The code remains ugly :(
072: code [Py.Processing]
Let's mix some arrows?
071: code [Py.Processing]
Thicker and with a saturation slider (no more scale offset)
070: code [Py.Processing]
Thicker and with a saturation slider (no more scale offset)
069: code [Py.Processing]
Added rotation.
068: code [Py.Processing]
... and with sliders (by Peter Farell)
067: code [Py.Processing]
Something else.
066: code [Py.Processing]
Arrow grid networks can be sized and placed...
065: code [Py.Processing]
Arrow grid networks are now objects...
064: code [Py.Processing]
Revisiting yet an older graph, adding arrows...
063: code [Py.Processing]
Revisiting an older graph adding arrows...
062: code [Py.Processing]
+ and - keys control the distange/range of targes in 0.5 * SPACING increments
061: code [Py.Processing]
Sometimes we have multiple arrows now out of each node...But I reduced the range (distance) they can point to.
060: code [Py.Processing]
Complete Object Oriented refactor...
059: code [Py.Processing]
Back to a list of points, now every point of the grid has a node. Limited points_to random each.
058: code [Py.Processing]
Now with some deepcopy of changeable imutable namedtuples (containing mutable lists), and some lerp()
057: code [Py.Processing]
Revisited 54 and now I'm re-selecting random points_to nodes...
056: code [Py.Processing]
Arrow grid moving in HSB colour space
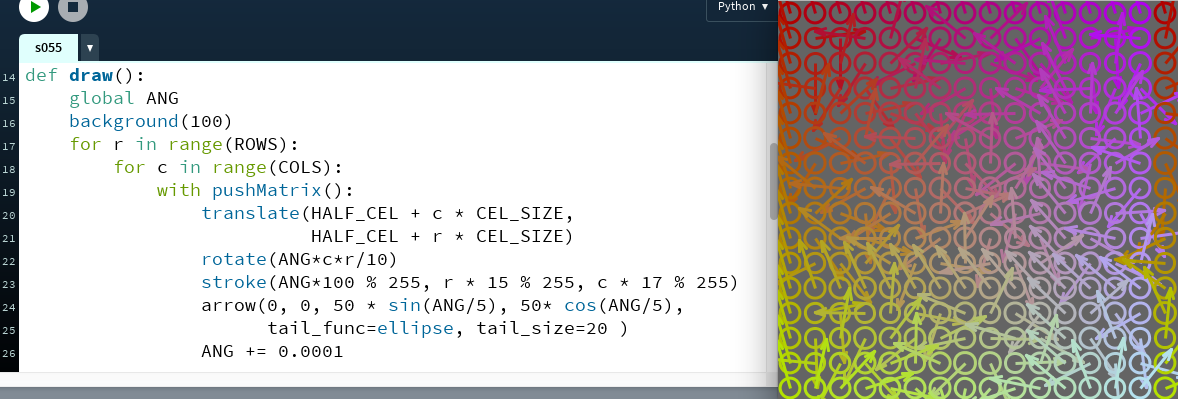
055: code [Py.Processing]
Grid revisited
054: code [Py.Processing]
New arrows! With a "Tail" parameter...
053: code [Py.Processing]
Big invisible refactor (no more point-grid to select from, now a list of possible X and Y positons to choose). On the visible side, fewer elements, and non-pointing elements redrawn in red on top.
052: code [Py.Processing]
White lines first, black arrows on top.
051: code [Py.Processing]
Points now on a grid.
050: code [Py.Processing]
Arrows now...
049: code [Py.Processing] Yet more graphs
048: code [Py.Processing] Yet more graphs
047: code [Py.Processing] Yet more graphs
046: code [Py.Processing] Yet more graphs
045: code [Py.Processing] Yet more graphs
044: code [Py.Processing] More graphs
043: code [Py.Processing] More graphs
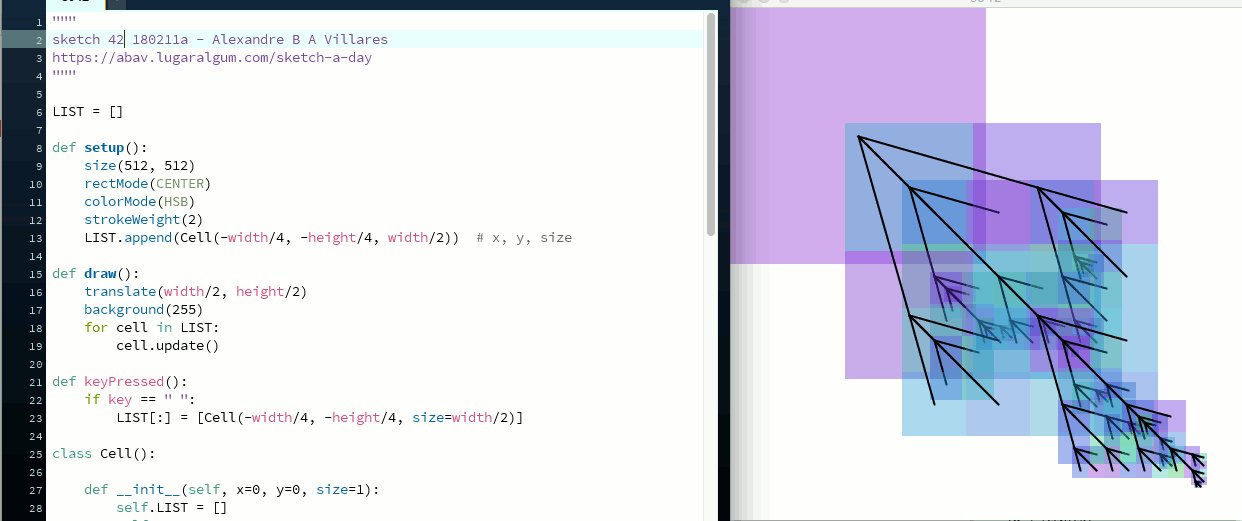
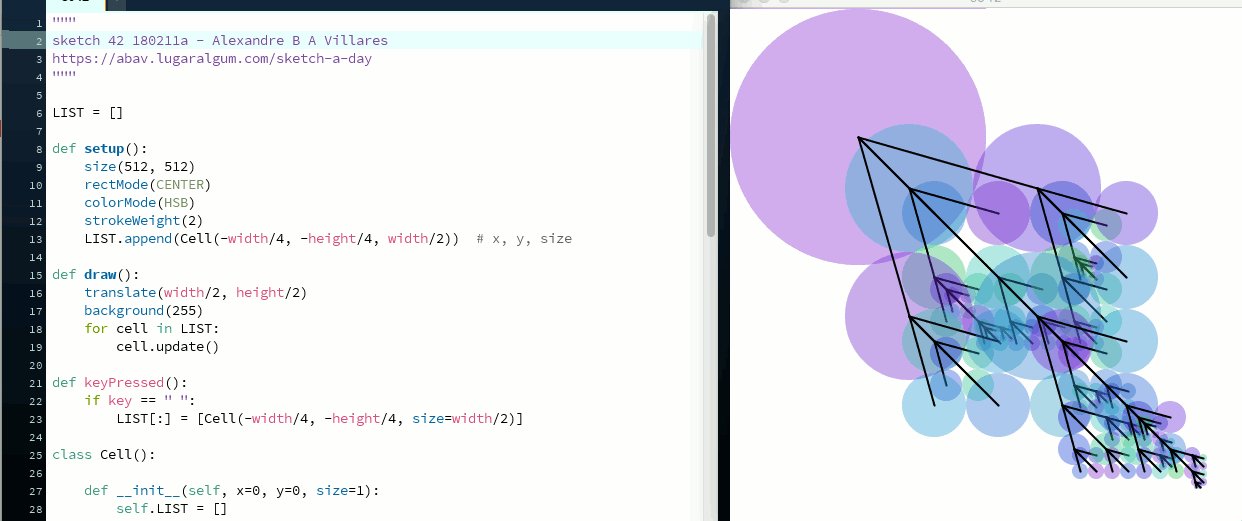
042: code [Py.Processing] Yet another interactive recursive thingy, the image on the right is shown with a key pressed
041: code [Py.Processing] Yet another interactive recursive thingy, the image on the right is shown with a key pressed
040: sketch_180209a [Py.Processing] More recursion
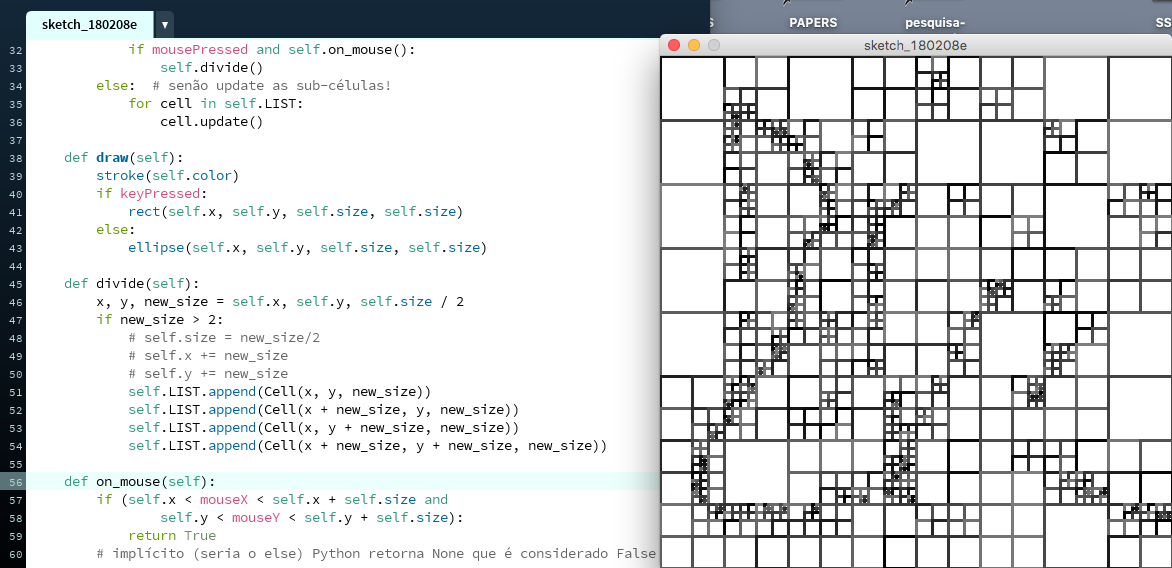
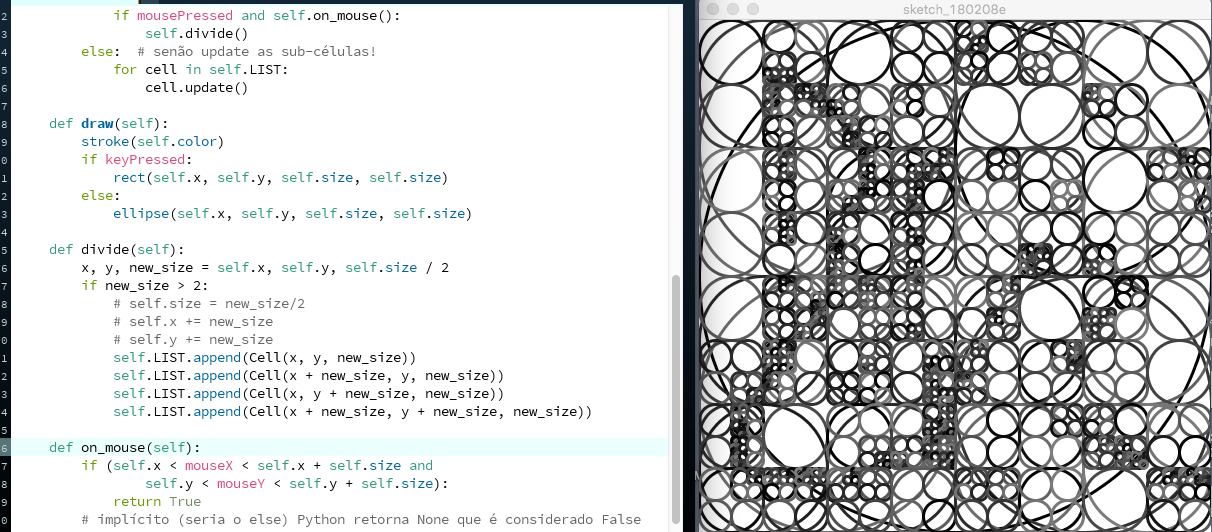
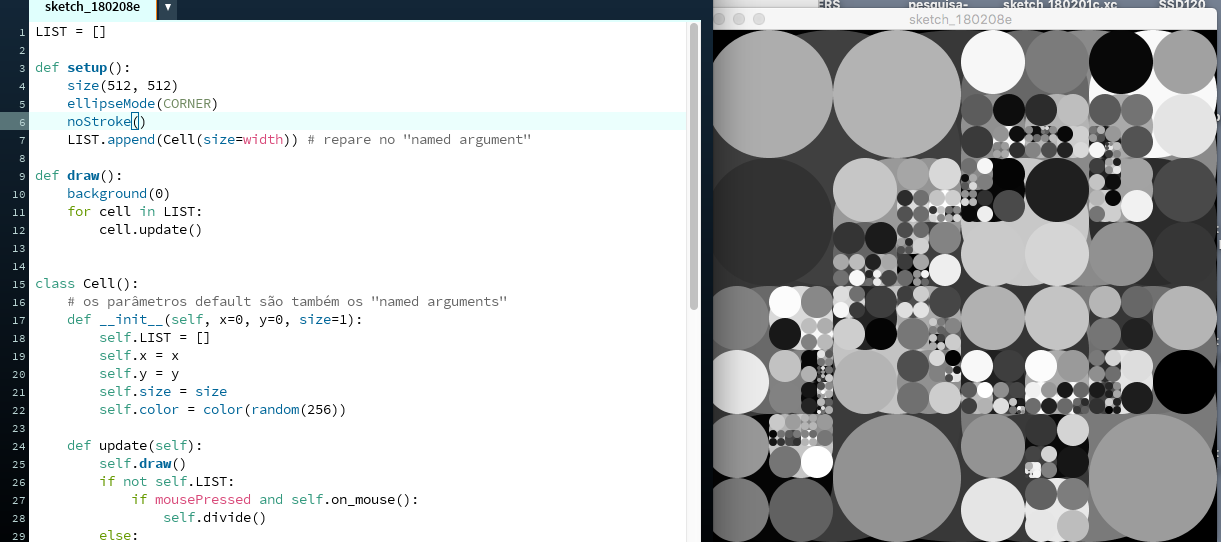
039: sketch_180208e [Py.Processing] Manoloide inspired recursion
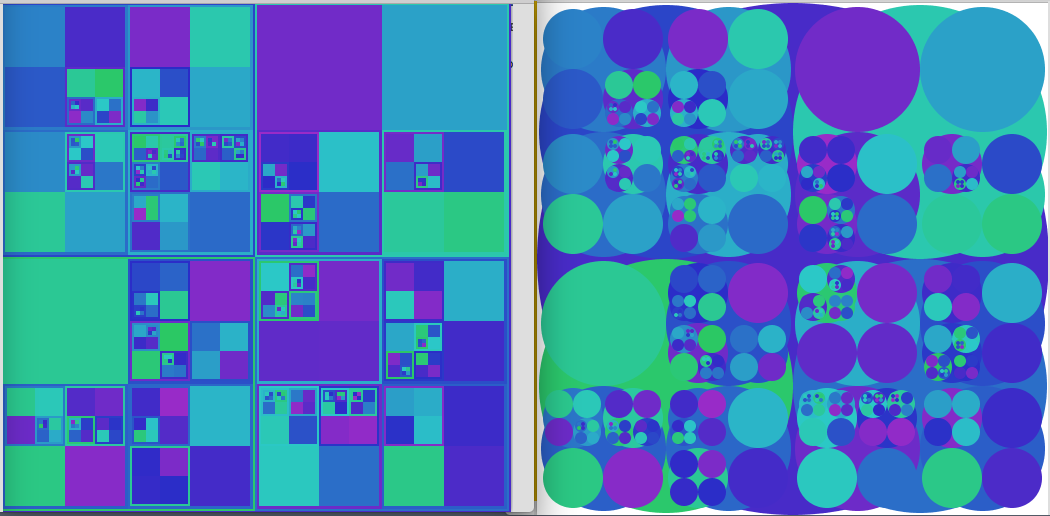
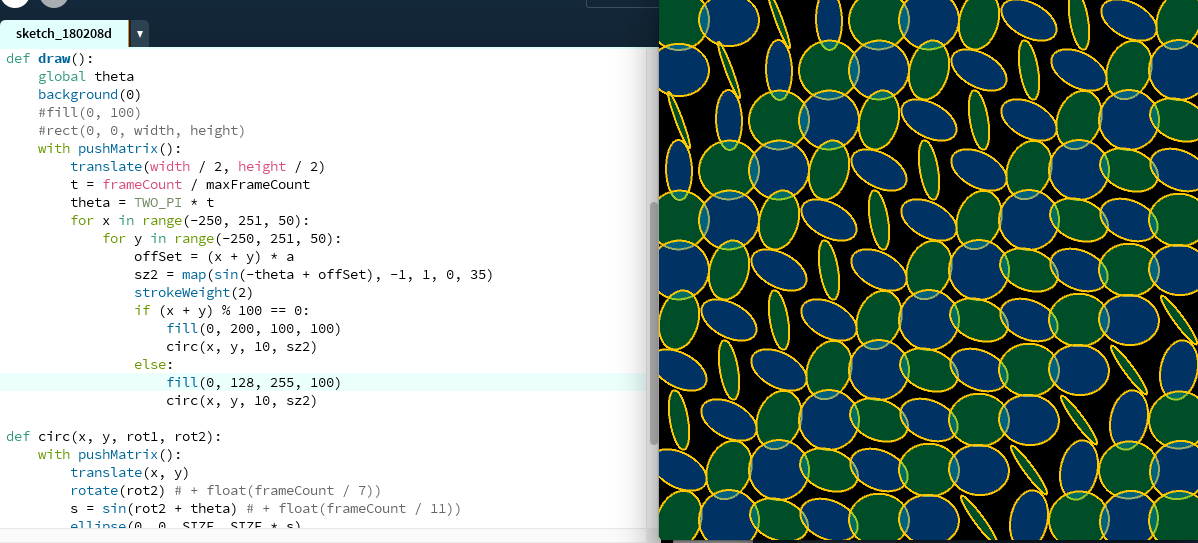
038: sketch_180208d [Py.Processing] Saskia Freeke inspired grid
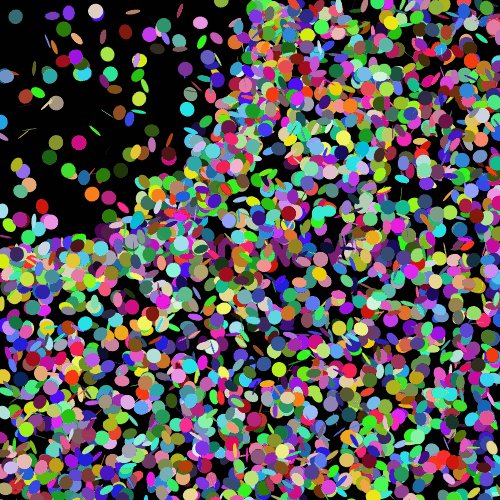
037: sketch_180206b [Py.Processing] "Carnahacking is near!"
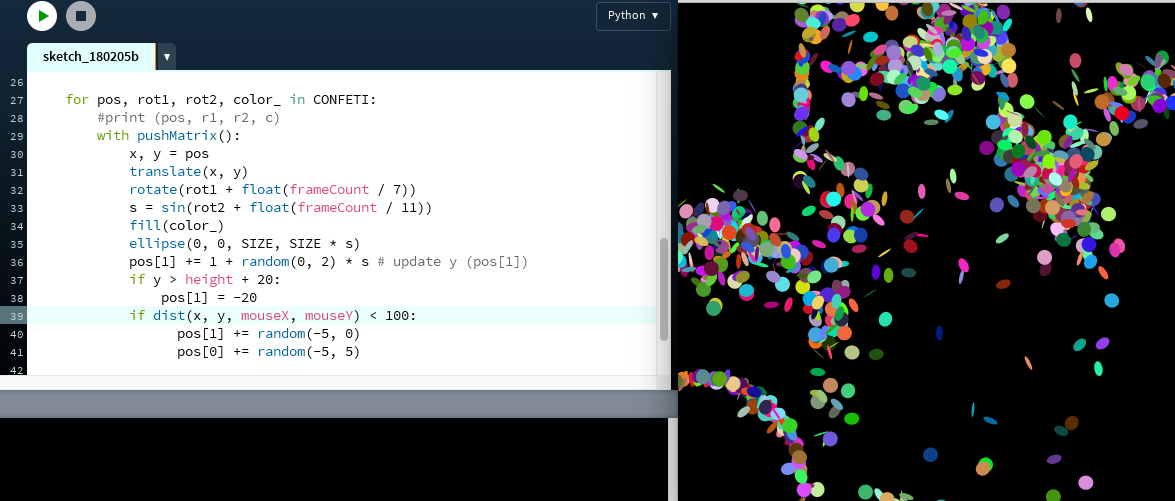
036: sketch_180205b [Py.Processing] Added some mouse disturbance
035: sketch_180204b [Py.Processing] Preparing for "Carnahacking"
034: sketch_180203c [Py.Processing] Like 33 but again with "w squared" circles
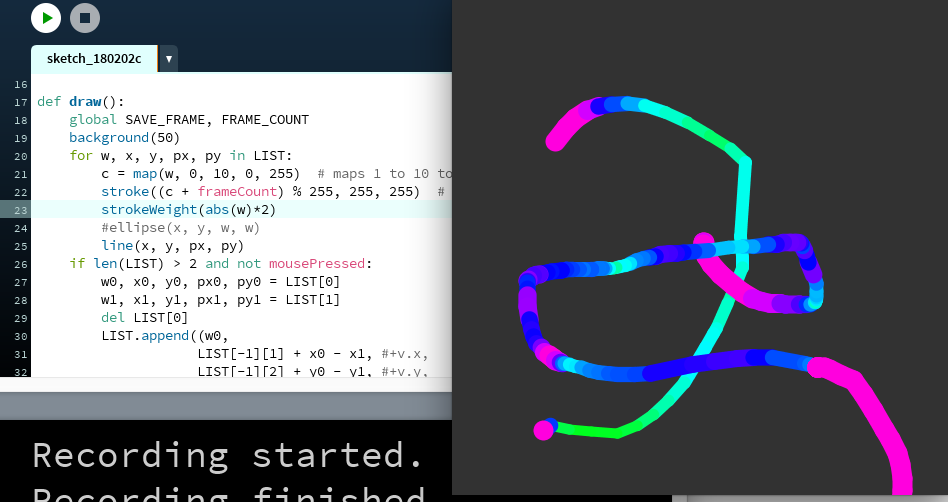
033: sketch_180202c [Py.Processing] Like 32 but again with lines
032: sketch_180201c [Py.Processing] Like 29 but with moving points after the gesture is done
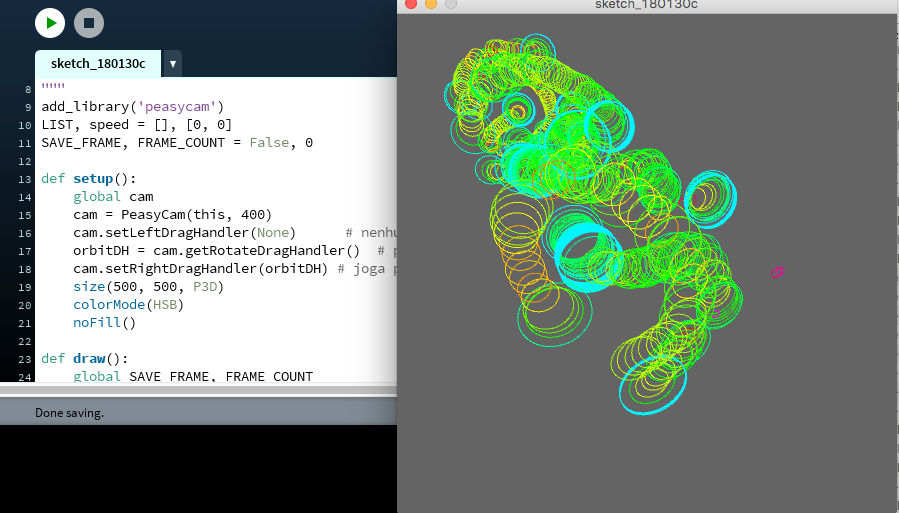
031: sketch_180130c [Py.Processing] Like 29 but with moving points after the gesture is done
030: sketch_180130c [Py.Processing] Like 29 but with 3D and PeasyCam orbit...
029: sketch_180129c [Py.Processing] Like 27 but with circles
028: sketch_180128c [Py.Processing] Like 27 but on grayscale
027: sketch_180127c [Py.Processing]YouTube
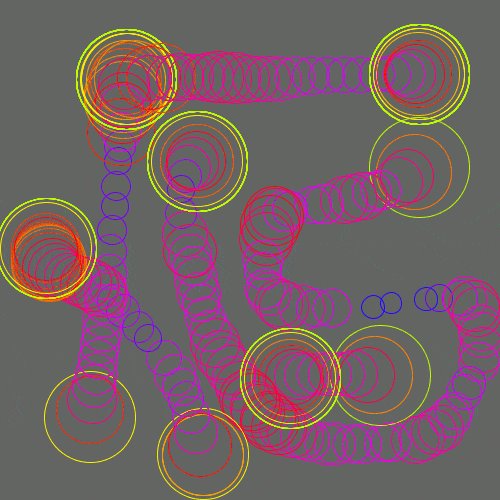
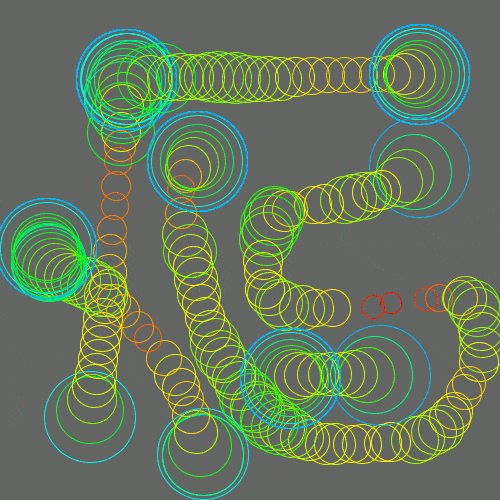
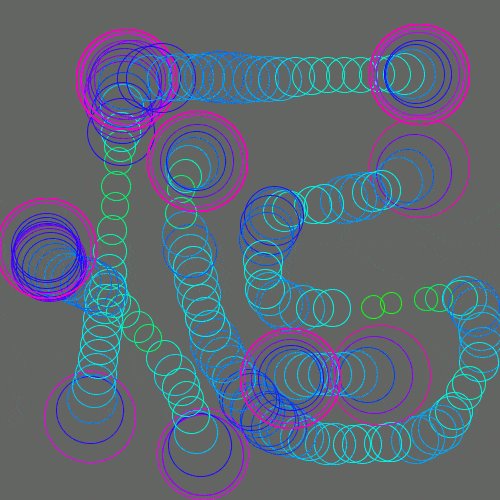
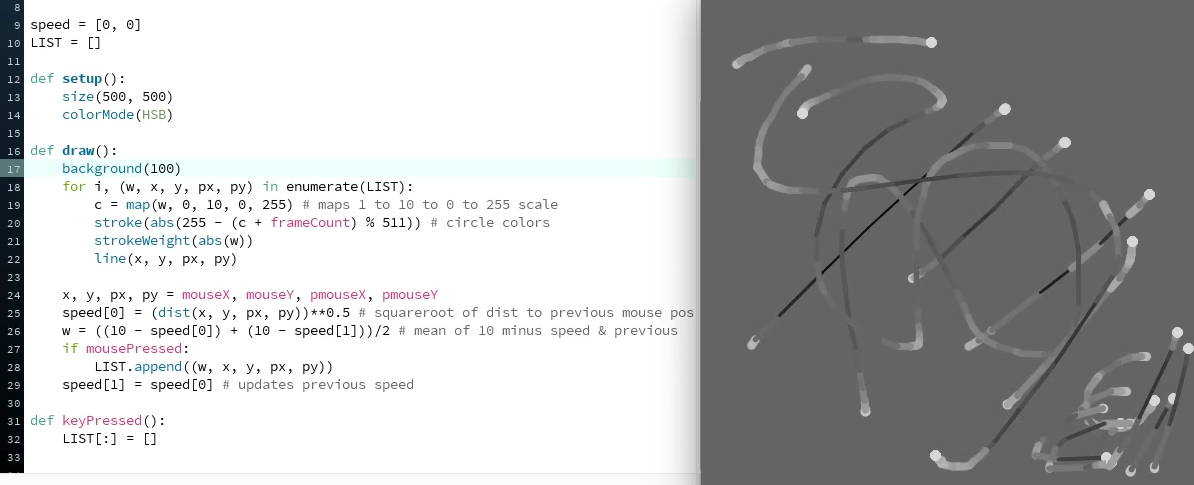
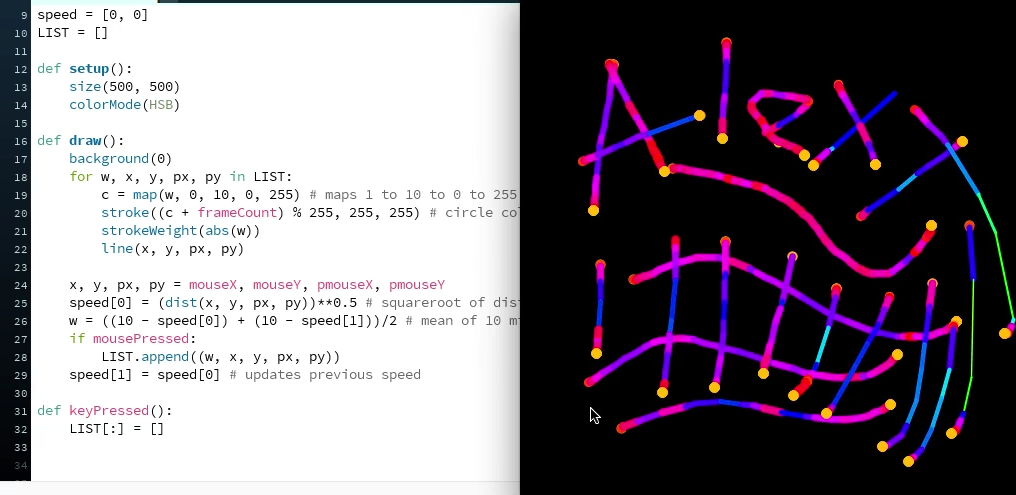
Saving a list of points to animate colour... Mouse speed changes recorded colour & strokeWeight()
026: sketch_180126c [Py.Processing] Mouse speed changing colour & strokeWeight()
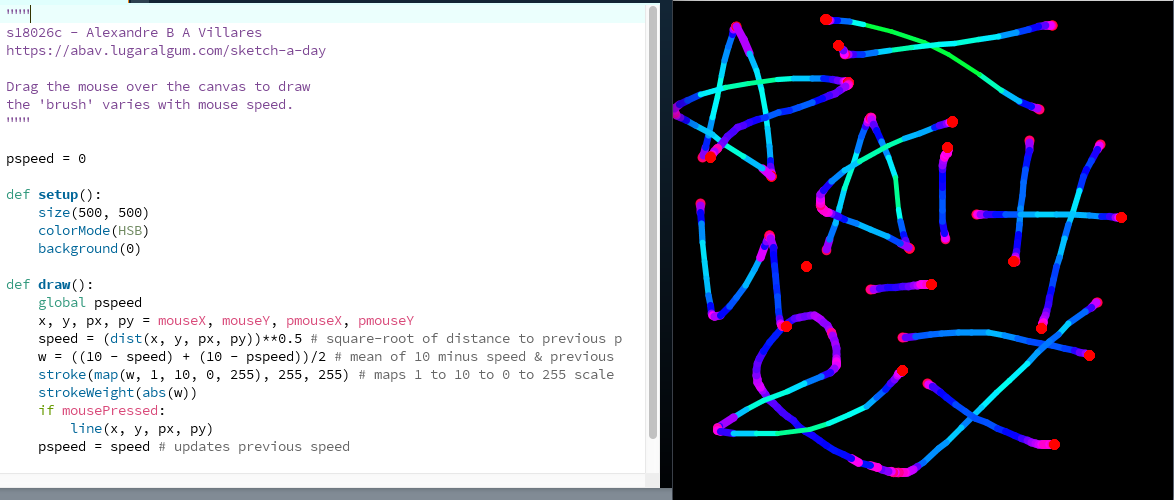
025c: sketch_180125b [Py.Processing] Mouse speed changing strokeWeight()
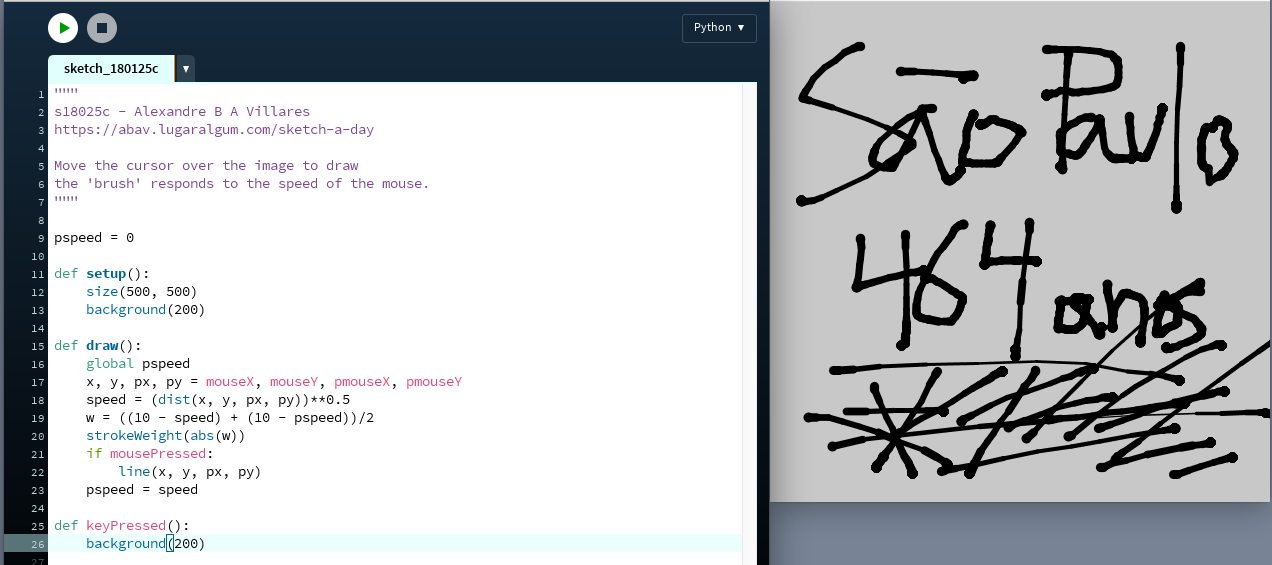
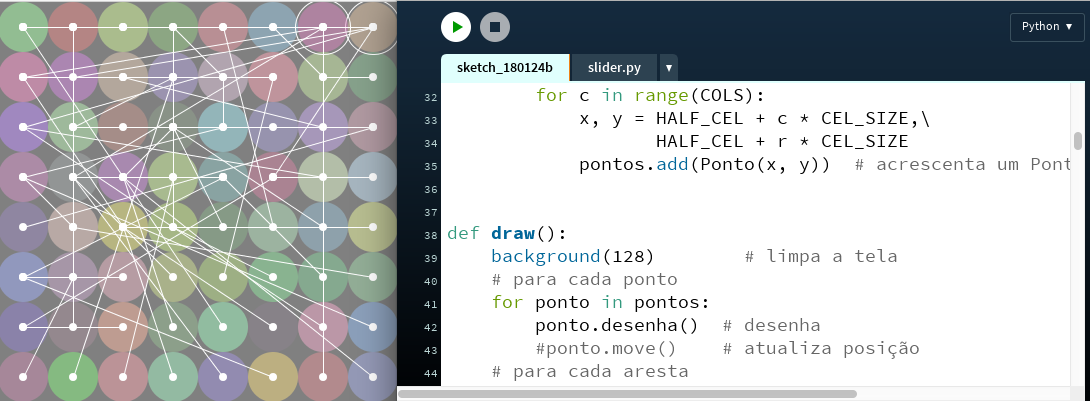
024b: sketch_180124b [Py.Processing] Maybe tomorrow I'll try adding some sliders & movement to this graph ? [nah...]
023b: sketch_180123b [Py.Processing] Farrel's Sliders adding random displacement
022: missed :(
021b: sketch_180121b [Py.Processing] Playing with Peter "Hacking Math Class" Farrel's Sliders!
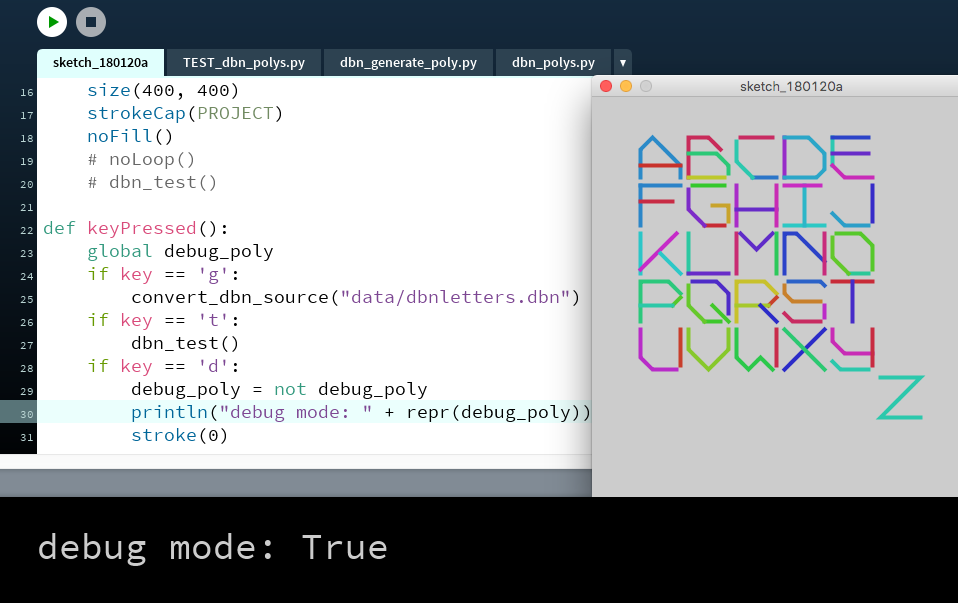
020b: sketch_180120b [Py.Processing] I was stuck on my DBN conversion sketch 20a, so this HSB shape play is 20b...
020a: sketch_180120a [Py.Processing] Refactored the code generation, removed most of the repeated vertices... C D E G O R not nice yet…
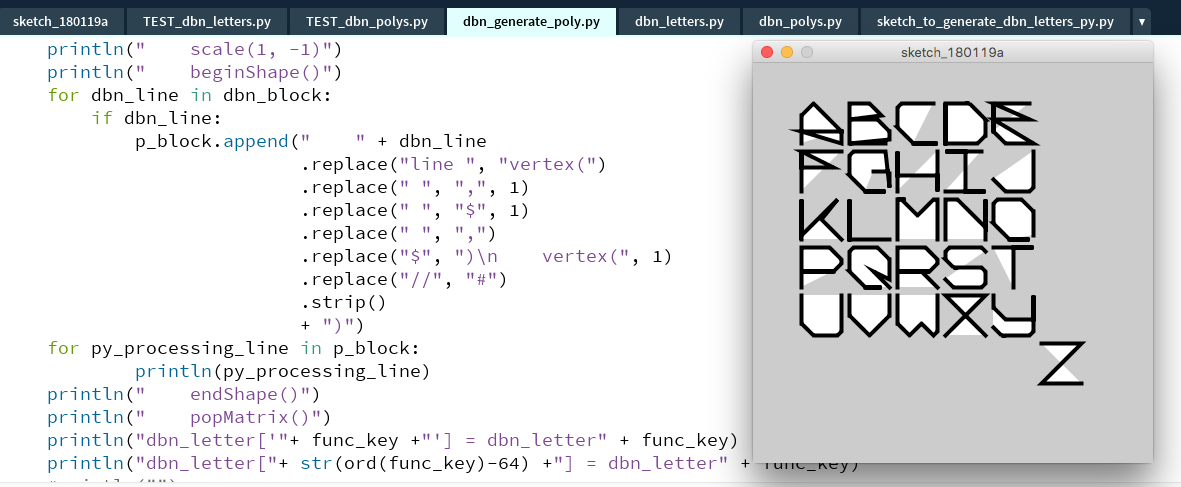
019: sketch_180119a [Py.Processing] DBN Letters: Now working on a new approach, generating vertex/Shape code, not there yet...
018: sketch_180118a [Py.Processing] DBN Color font? Nah…
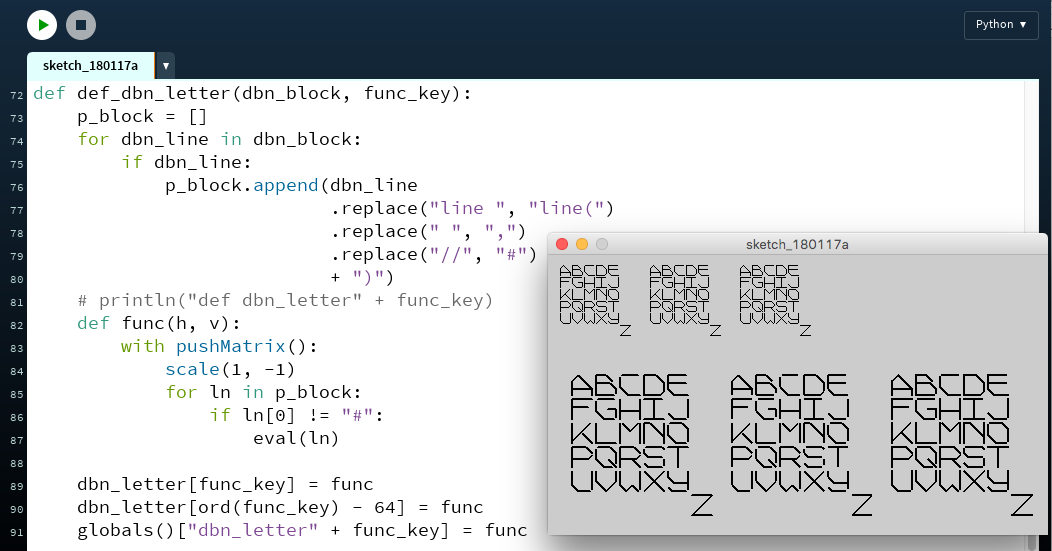
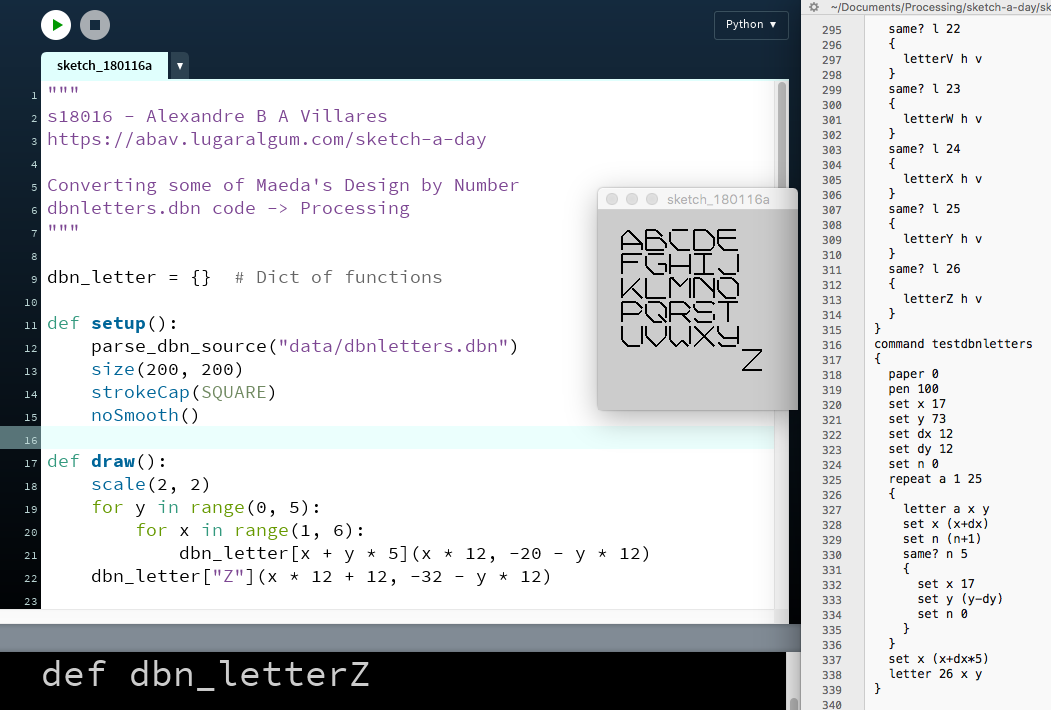
017: sketch_180117a [Py.Processing] John Maeda's dbnletters.dbn code from Design by Numbers on Processing Python Mode
016: 16a [Py.Processing] Converting some Typography code from Design by Numbers, almost there!
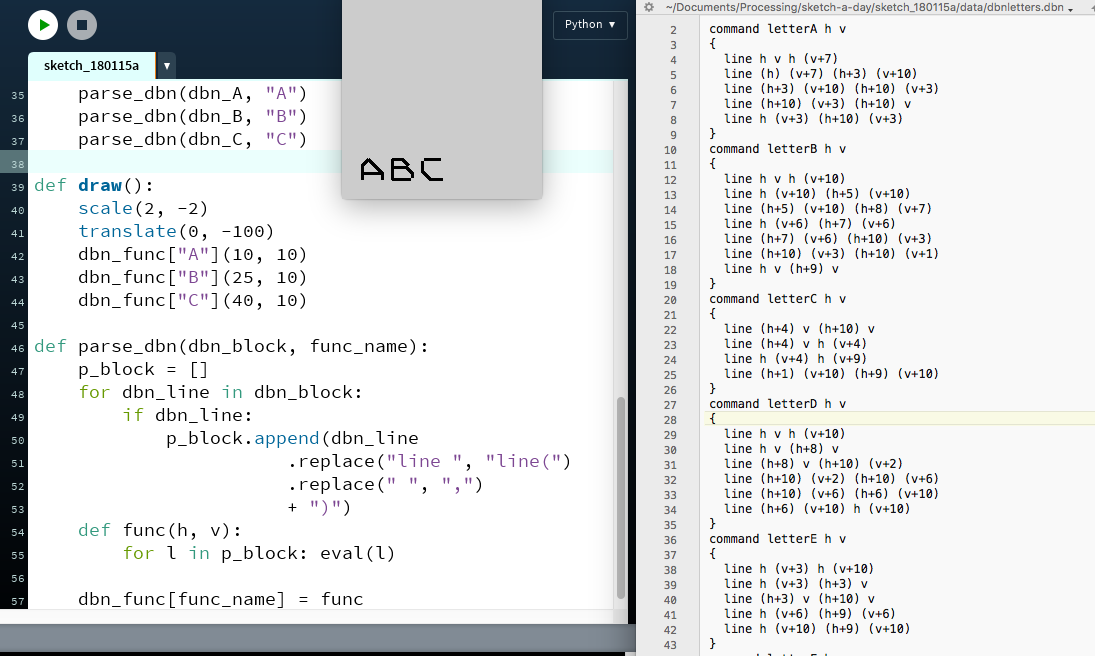
015: sketch_180115a [Py.Processing] Converting some Typography code from Design by Numbers, first trials
014: sketch_180114a [Py.Processing] Another 3D Graph
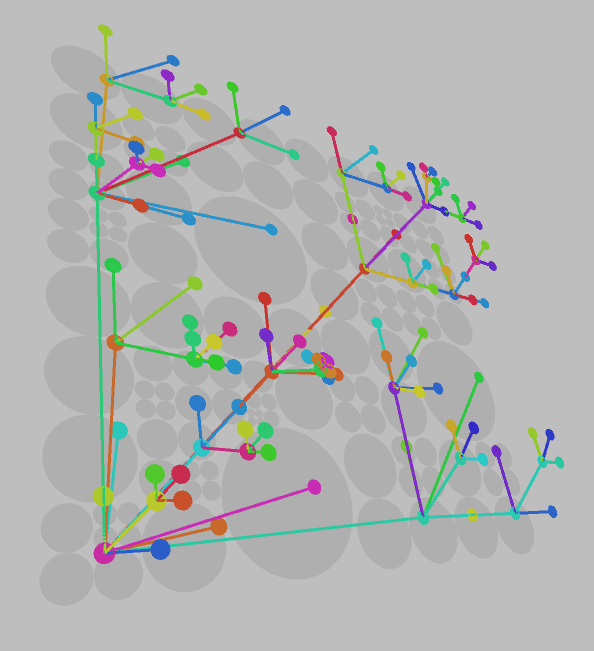
013: s180113 [Py.Processing] 3D Graph
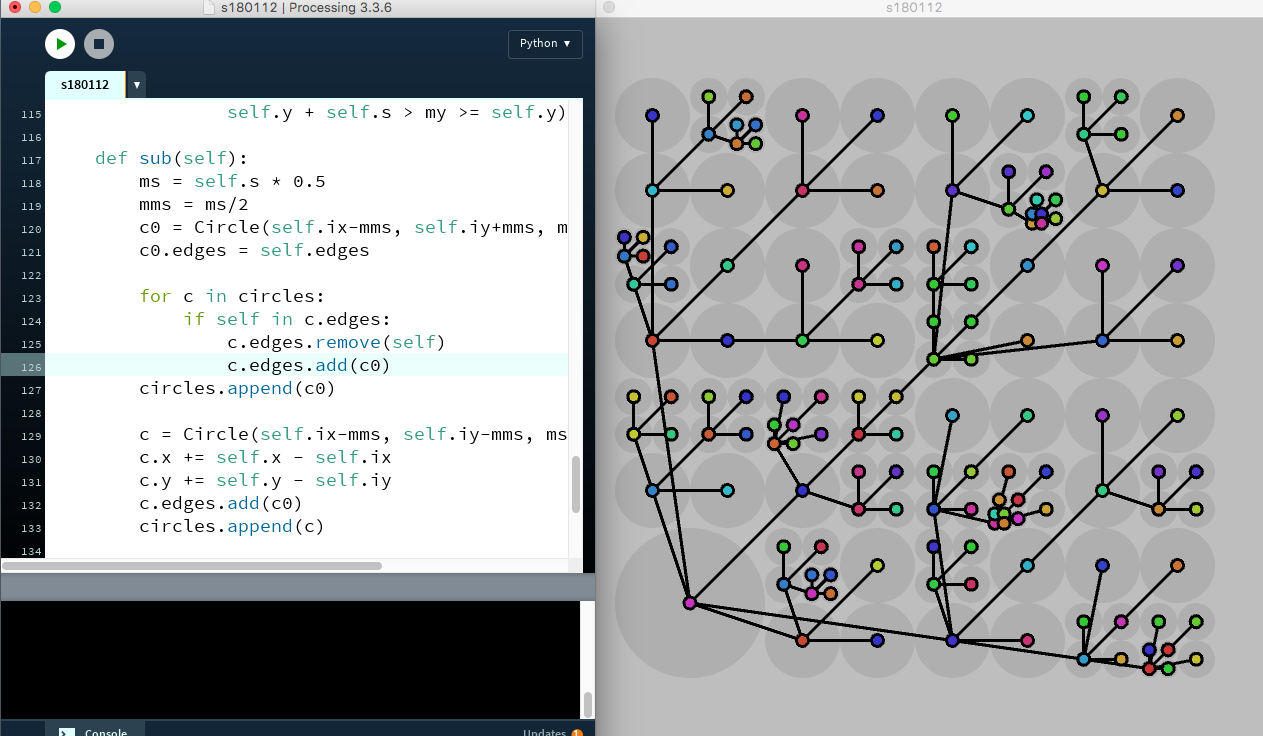
012: s180112 [Py.Processing] Another Graph Take
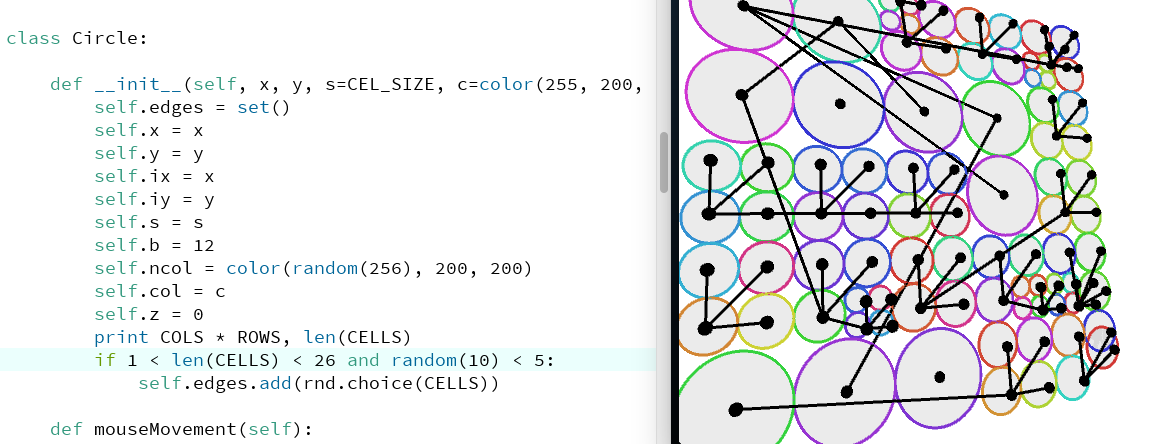
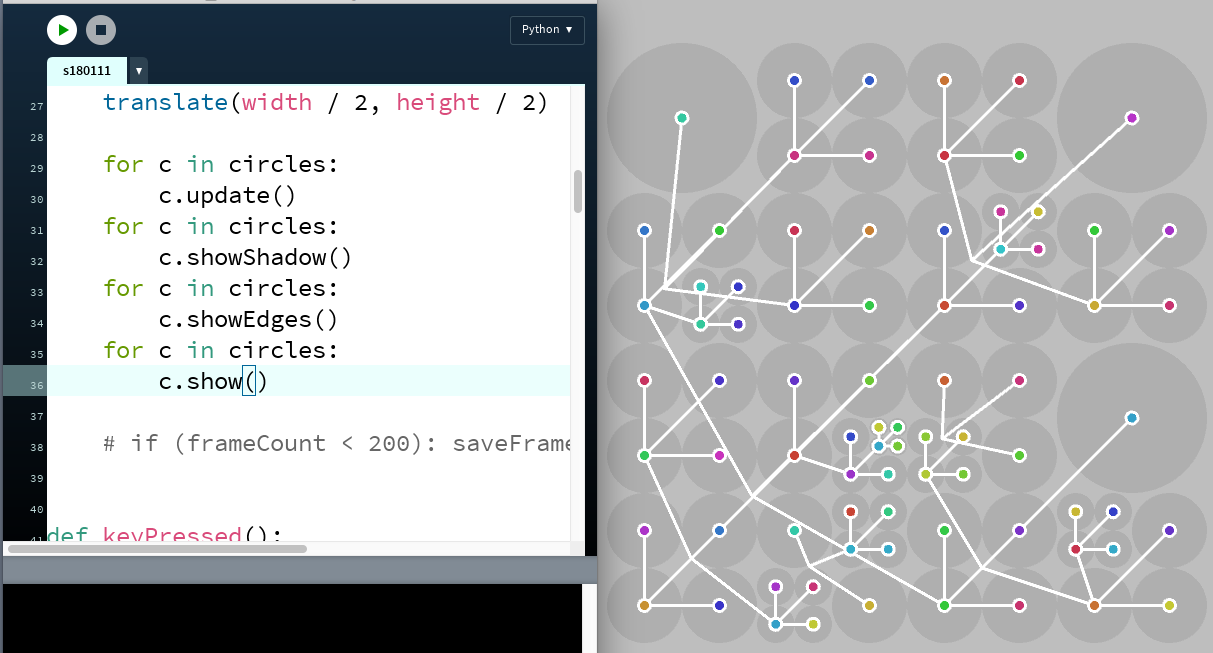
011: s180111 [Py.Processing] A Graph Take
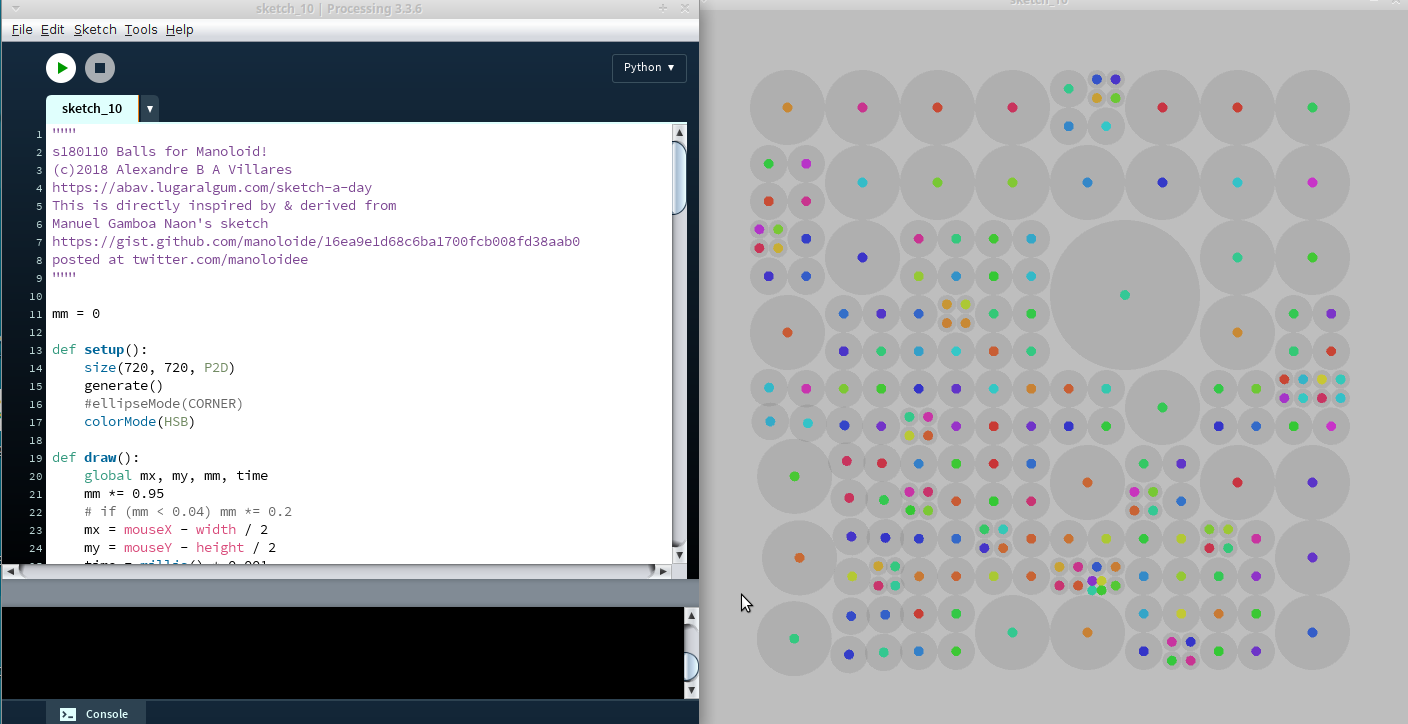
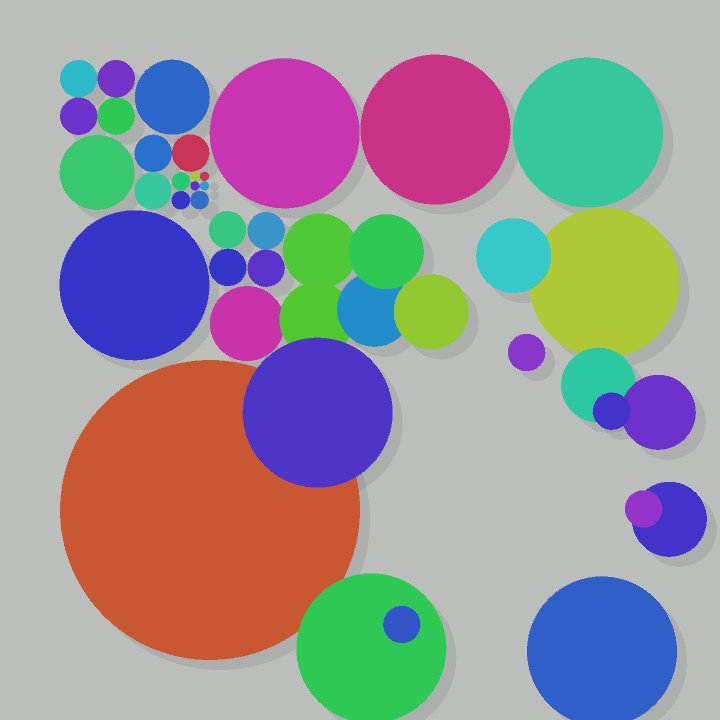
010: s180110 [Py.Processing] More Manoloide inspired balls PNG (derived from a sketch by Manuel Gamboa Naon)
009: s180109 [Py.Processing] Balls for Manoloide GIF (derived from a sketch by Manuel Gamboa Naon)
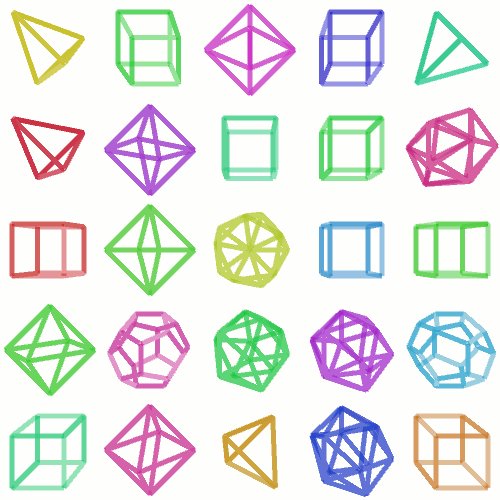
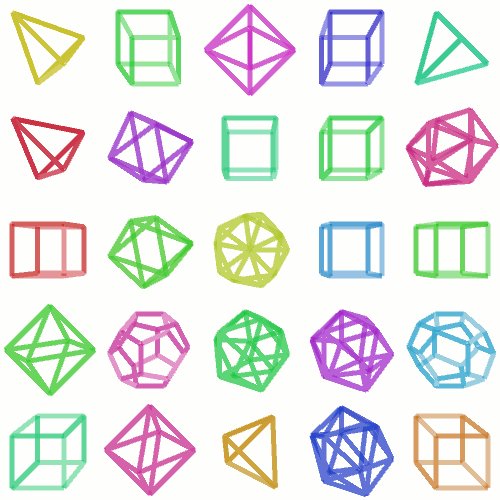
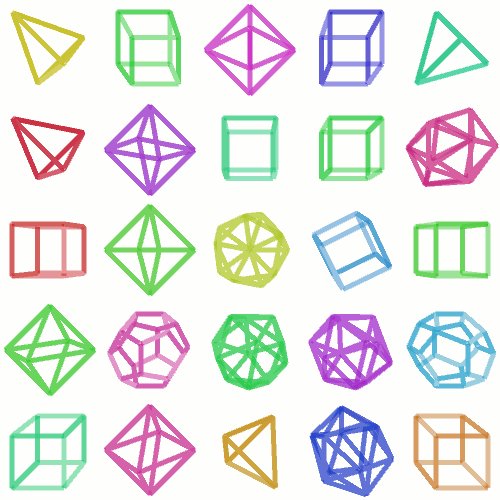
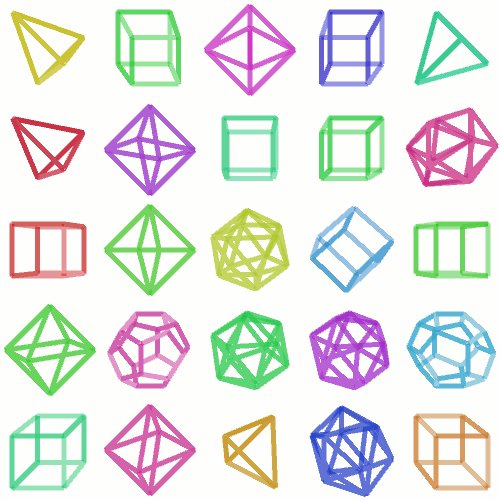
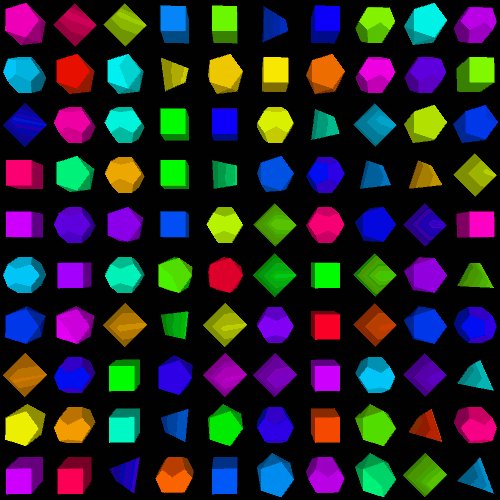
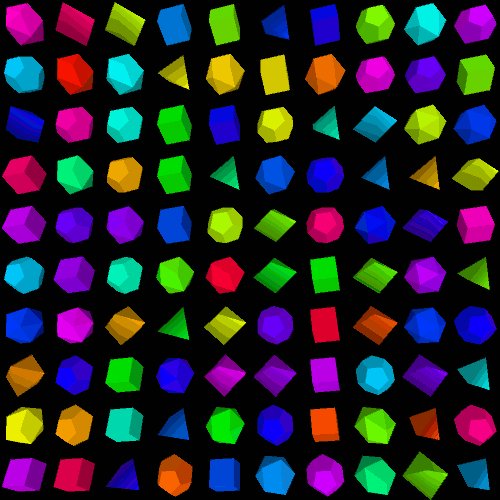
008: s180108 [Py.Processing] Grid of Platonic Solids in Python Mode GIF
007: s180107 [Processing Java] Another grid of Platonic Solids in Java Mode GIF
006: s180106 [Processing Java] Grid of Platonic Solids in Java Mode GIF
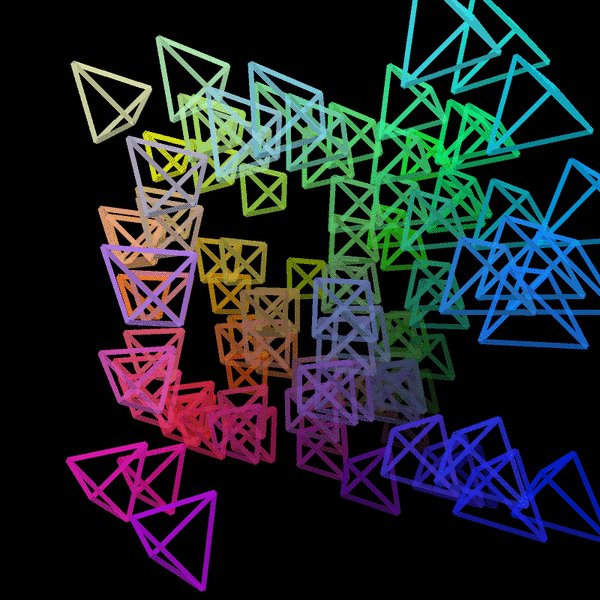
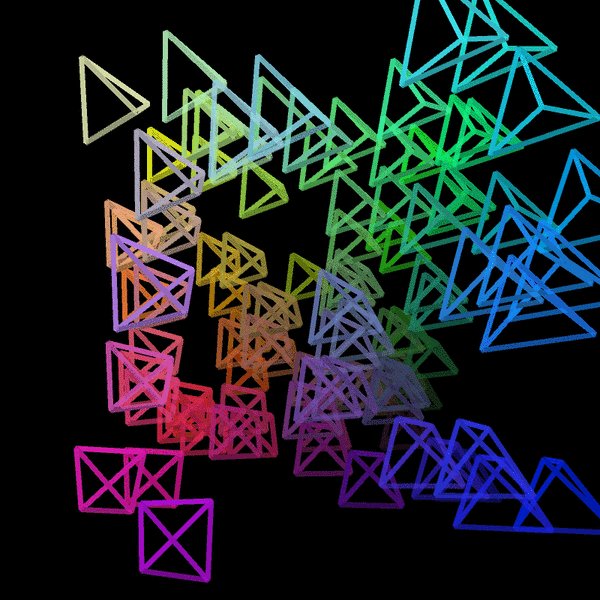
005: s180105 [p5js] Line Tetrahedrons in p5*js - interactive
004: s180104 [Processing Java] Tetrahedrons in Java Mode- GIF
003: s180103 [Py.Processing] Tetrahedrons Python Mode- GIF
002: s180102 [Py.Processing] Many Stars 3D - YouTube
001: s180101[Py.Processing] Many Stars - YouTube (inspired by my own p5js Xmas & New Year card code)
2025 | 2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018
The sketch-a-day project, images and code repository, by Alexandre B A Villares are licensed under Attribution-NonCommercial-NoDerivatives 4.0 International , except if marked/attributed otherwise in a file or code section. Please contact for licensing questions.