| page_type | description | products | languages | extensions | urlFragment | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
This sample app demonstrates sending change notifications to user presence in Teams based on user presence status. The notifications are sent to user through bot in teams. |
|
|
|
officedev-microsoft-teams-samples-graph-change-notification-csharp |
Bot Framework v4 ChangeNotification sample.
This sample app demonstrates sending change notifications to user presence in Teams based on user presence status.
- Bots
- Graph API
- Change Notifications
- Microsoft Teams is installed and you have an account
- .NET Core SDK version 3.1
- ngrok or equivalent tunnelling solution
- M365 developer account or access to a Teams account with the appropriate permissions to install an app.
-
Clone the repository
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
-
Run ngrok - point to port 3978
ngrok http 3978 --host-header="localhost:3978" -
Setup App Registration This step will create an AAD app, it will be reused wherever it needs AAD throughout this sample to simpler the steps.
-
Navigate to Azure App Registration Blade
-
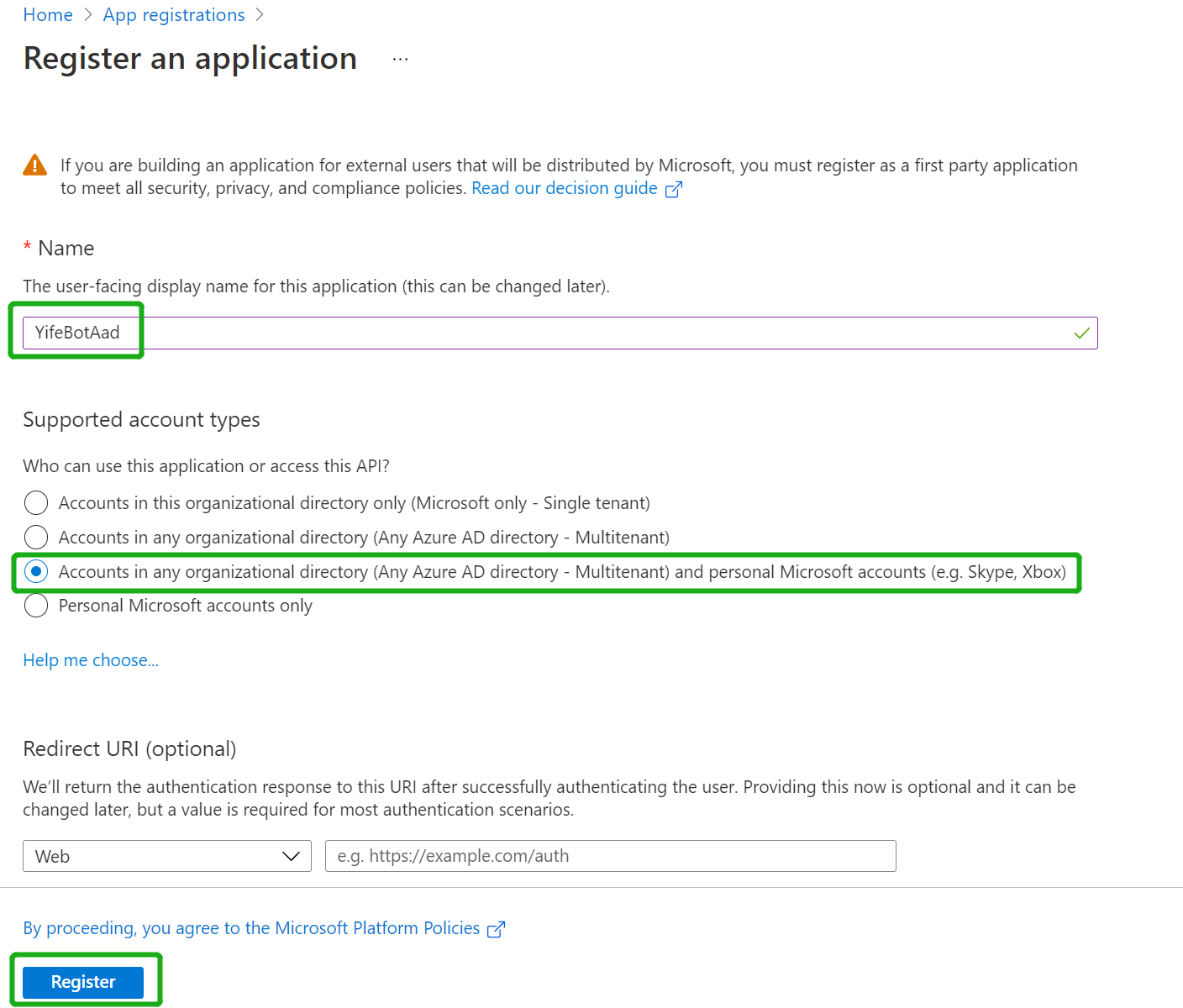
Click "New Registration" on the upper left corner
-
Fill out name and select third option for supported account type
-
Set Redirect Uri to "https://token.botframework.com/.auth/web/redirect" and click "Register":
-
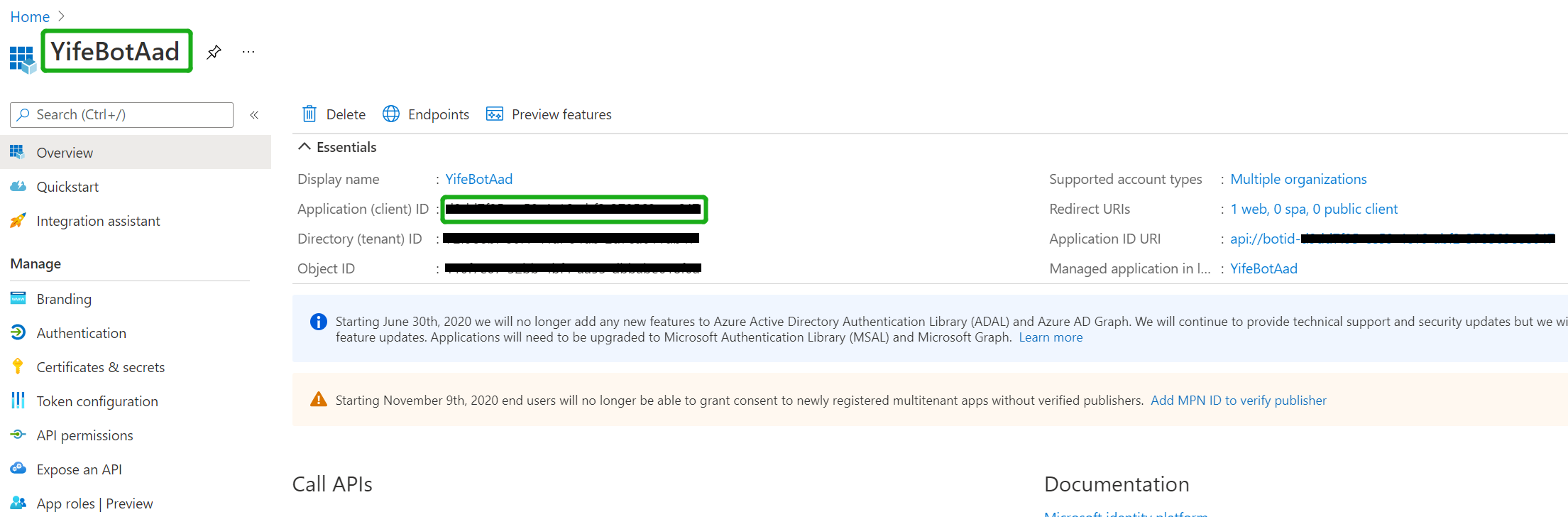
Navigate to the AAD app you just created, copy and paste the Application ID(will referred as AppId in this document) somewhere safe. You'll need it in a future step:

-
-
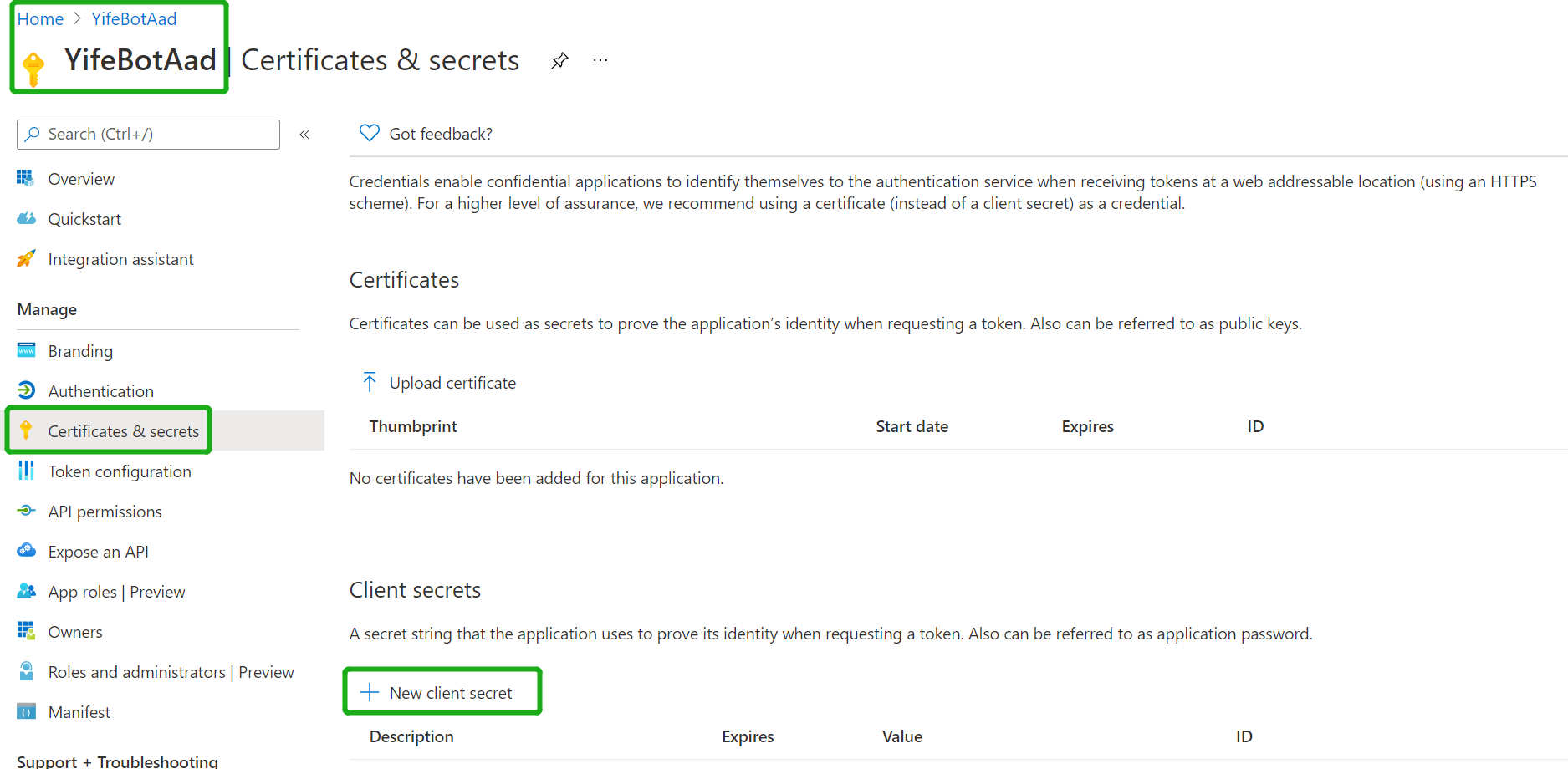
Create Client Secret
- Navigate to the "Certificates & secrets" blade and add a client secret by clicking "New Client Secret"
- Copy and paste the secret value somewhere safe. You'll need it in a future step
-
Expose API endpoint
-
Click "Expose an API" in the left rail
-
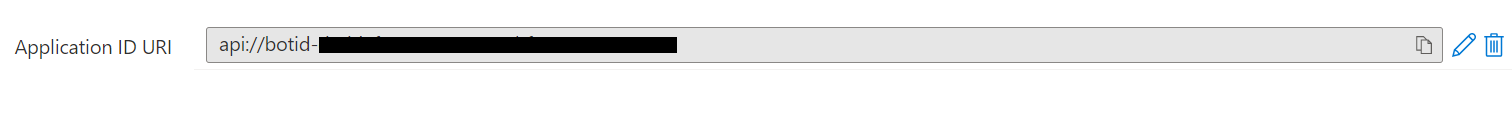
Set your Application ID URL to include your bot id - api://botid-, where is the id of the bot that will be making the SSO request and found in your Teams Application Manifest, which is the same you create and saved in step1.1:

-
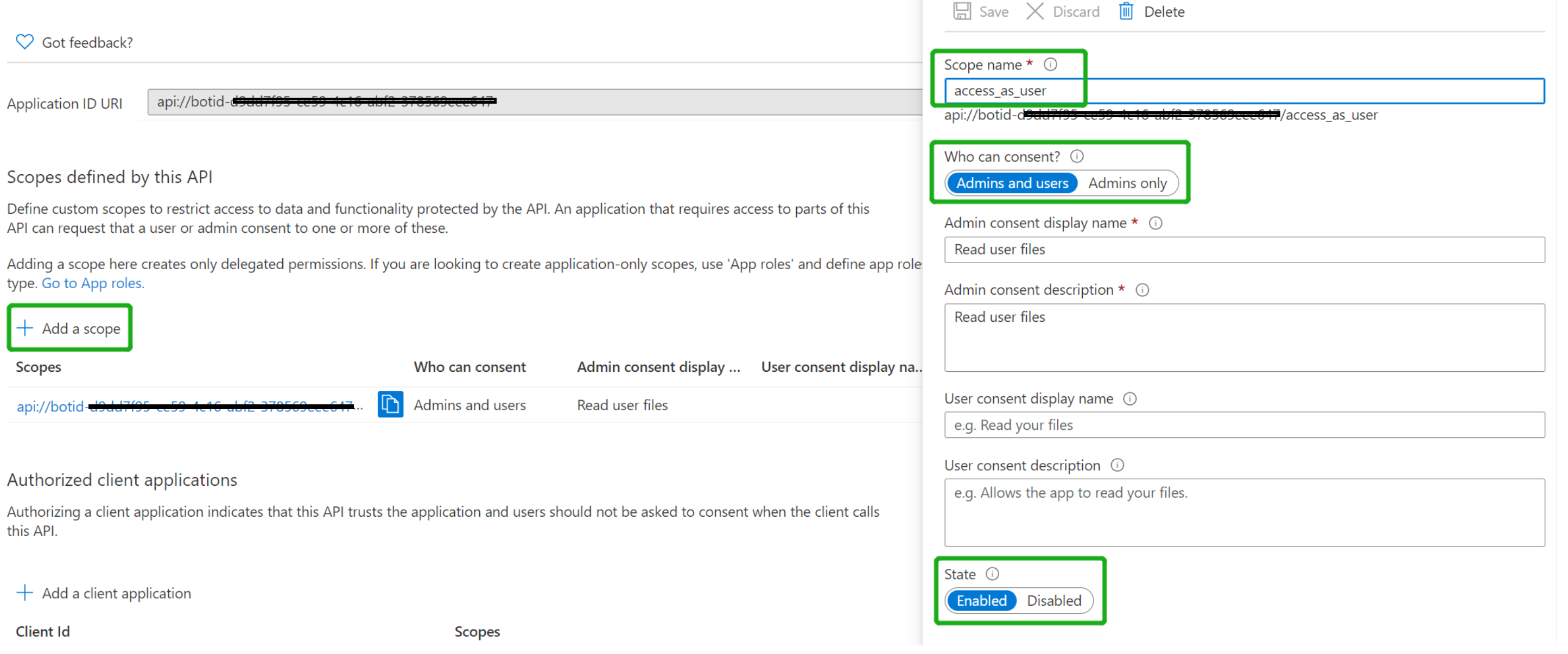
Click "Add a scope"
-
access_as_user as the Scope name.
-
Set Who can consent? to Admins and users
-
Fill in the fields for configuring the admin and user consent prompts with values that are appropriate for the access_as_user scope. Suggestions:
-
Admin consent display name: Teams can access the user’s profile
-
Admin consent description: Allows Teams to call the app’s web APIs as the current user.
-
User consent display name: Teams can access your user profile and make requests on your behalf
-
User consent description: Enable Teams to call this app’s APIs with the same rights that you have
-
-
Ensure that State is set to Enabled
-
Click on Add scope button (Note: The domain part of the Scope name displayed just below the text field should automatically match the Application ID URI set in the previous step, with /access_as_user appended to the end)
-
-
-
-
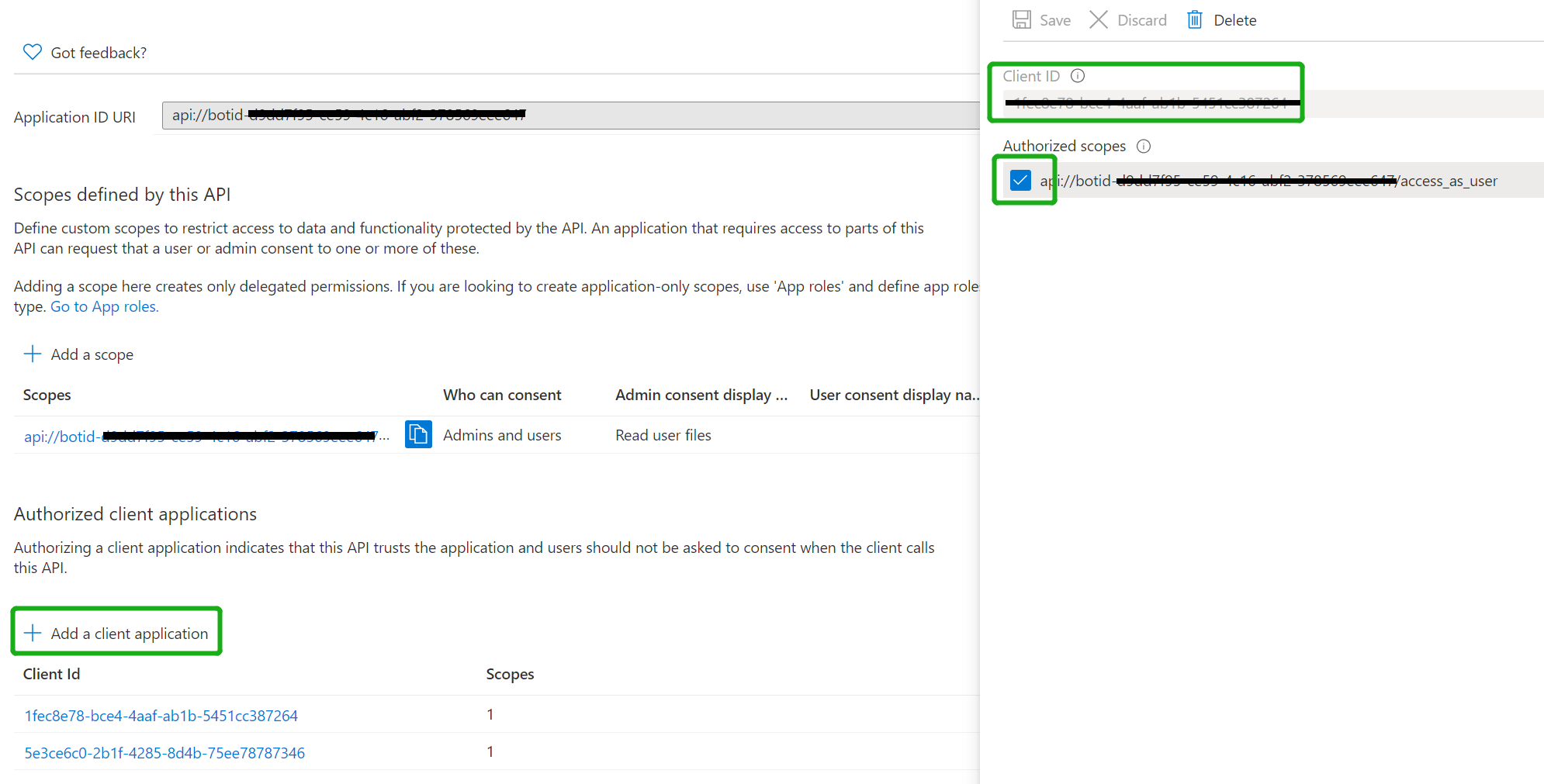
Authorize client applications Add the following Ids as authorized clients for your application
- 1fec8e78-bce4-4aaf-ab1b-5451cc387264 (Teams mobile/desktop application) - 5e3ce6c0-2b1f-4285-8d4b-75ee78787346 (Teams web application)
-
Add required Graph API permissions:
-
Enable implicit grant
-
Navigate to "Authentication"
-
Check the Access tokens and ID tokens boxes and click on Save button.
-
-
Register a bot with Azure Bot Service, following the instructions here.
- Ensure that you've enabled the Teams Channel
- While registering the bot, use
https://<your_ngrok_url>/api/messagesas the messaging endpoint.
NOTE: When you create your bot you will create an App ID and App password - make sure you keep these for later.
-
Instruction on setting connection string for bot authentication on the behalf of user
-
Setup Bot Service Connection (TokenStore)
a. Enter a name for the connection. You'll use this name in your bot in the appsettings.json file. For example BotTeamsAuthADv1.
b. Service Provider: select Azure Active Directory. Once you select this, the Azure AD-specific fields will be displayed.
c. Client id: enter the Application (client) ID that you recorded for your Azure identity provider app in the steps above.
d. Client secret: enter the secret that you recorded for your Azure identity provider app in the steps above.
e. Grant Type:
authorization_codef. Login URL: https://login.microsoftonline.com
g. Tenant ID, enter the Directory (tenant) ID that you recorded earlier for your Azure identity app or common depending on the supported account type selected when you created the identity provider app.
h. Resource URL: https://graph.microsoft.com/
-
Open the code in Visual Studio
- Launch Visual Studio code
- File -> Open Folder
- Navigate to
samples/graph-change-notification/csharpfolder - Select
ChangeNotification.slnand open it in Visual Studio
-
Setup and run the bot from Visual Studio: Modify the
appsettings.jsonfile with the following details:- Provide MicrosoftAppId and MicrosoftAppPassword in the appsetting that is created in Azure while doing AAD app registration.
- Provide ConnectionName in appsetting that is created in Azure wile creating connect for your Azure bot.
- Provide the ngrok url as "BaseUrl" in appsetting on which application is running on like URL: https://xxxx.ngrok-free.app
- Press
F5to run the project
-
This step is specific to Teams.
- Edit the
manifest.jsonfile contained in theManifestfolder to replace your Microsoft App Id (that was created when you registered your AAD app registration earlier) everywhere you see the place holder string<<app id>>(depending on the scenario the Microsoft App Id may occur multiple times in themanifest.json) [Your Ngrok Domain]with base Url domain. E.g. if you are using ngrok it would behttps://1234.ngrok-free.appthen your domain-name will be1234.ngrok-free.app.- Zip up the contents of the
teamsAppManifestfolder to create amanifest.zip - Upload the
manifest.zipto Teams (in the Apps view click "Upload a custom app")
- Edit the
Note: If you are facing any issue in your app, please uncomment this line and put your debugger for local debug.