diff --git a/.changeset/docs-button-text.md b/.changeset/docs-button-text.md
new file mode 100644
index 0000000000..7bd176c023
--- /dev/null
+++ b/.changeset/docs-button-text.md
@@ -0,0 +1,5 @@
+---
+"@nl-design-system-unstable/nlds-design-tokens": minor
+---
+
+Richtlijnen voor buttonteksten gelijkgetrokken met hoe ze in meerstappenformulieren gebruikt gaan worden.
diff --git a/docs/richtlijnen/formulieren/button/4-text/_guideline.md b/docs/richtlijnen/formulieren/button/4-text/_guideline.md
index 14b2b5063e..24db411d68 100644
--- a/docs/richtlijnen/formulieren/button/4-text/_guideline.md
+++ b/docs/richtlijnen/formulieren/button/4-text/_guideline.md
@@ -4,12 +4,12 @@
Geef buttons een duidelijke tekst, die beschrijft wat er gaat gebeuren.
-- Liever niet "Verstuur", maar bijvoorbeeld “Meld je aan”, "Aanmelden", “Geef je op”, “Verstuur uw klacht” of "Registreer".
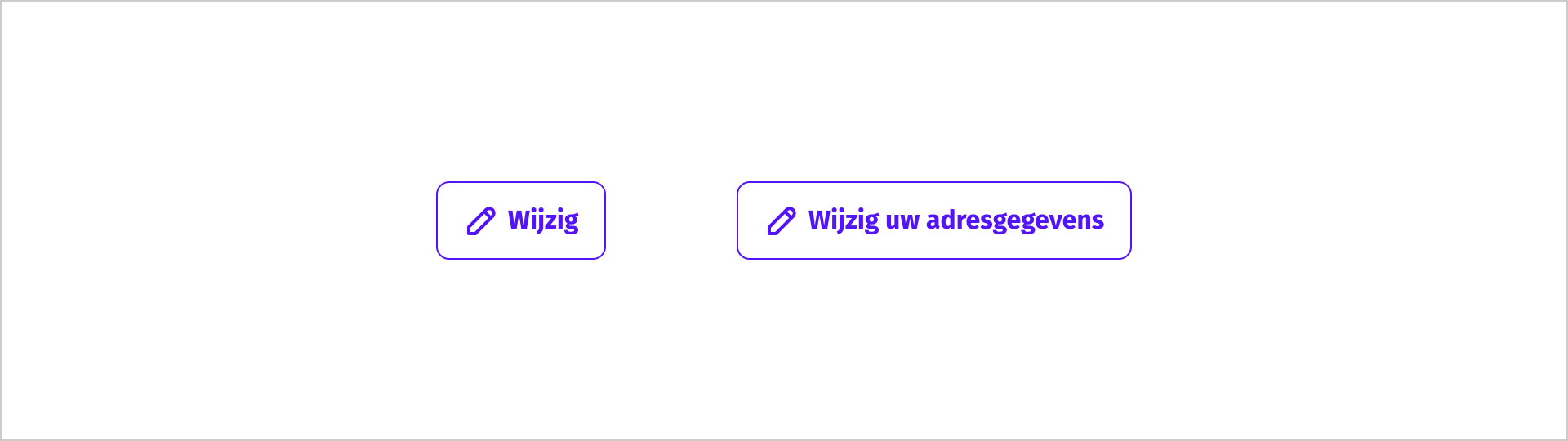
-- Liever niet “Wijzig”, maar bijvoorbeeld “Wijzig uw adresgegevens”.
-- Liever niet “Volgende”, maar bijvoorbeeld “Naar stap 2, je gegevens invullen”.
-- Liever niet “Volgende”, maar bijvoorbeeld “Naar stap 3, uw gegevens controleren”.
+- Liever niet 'Verstuur', maar bijvoorbeeld 'Meld je aan', 'Aanmelden', 'Geef je op', 'Verstuur uw klacht' of 'Registreer'.
+- Liever niet 'Wijzig', maar 'Wijzig uw adresgegevens'.
+- Liever niet 'Volgende', maar 'Volgende stap'.
+- Liever niet 'Vorige', maar 'Vorige stap'.
-Dit is geruststellend en duidelijk. De gebruiker weet wat er gaat gebeuren en zal minder onzeker zijn om een formulier in te vullen en te versturen. Bij “Volgende” kan er tenslotte van alles gebeuren.
+Dit is geruststellend en duidelijk. De gebruiker weet wat er gaat gebeuren en zal minder onzeker zijn om een formulier in te vullen en te versturen. Bij 'Volgende' kan er tenslotte van alles gebeuren.

@@ -17,8 +17,16 @@ Buttons kunnen tekst bevatten, een icoontje en een combinatie van beide. Uit geb
> Het begrijpen van een icoon is gebaseerd op eerdere ervaringen. Omdat de meeste iconen geen vaste betekenis hebben, zijn tekstlabels nodig om de betekenis eenduidig over te brengen.
-Deze richtlijn is een aanbevolen werkwijze, gebaseerd op gebruikersonderzoek:
+## Gebruikersonderzoek
-- [Wat overheden kunnen leren van de ideale webshop](https://www.ncdt.nl/programma/wat-overheden-kunnen-leren-van-de-ideale-webshop), presentatie van Anouk Butterlin.
+Deze richtlijn is een aanbevolen werkwijze, gebaseerd op gebruikersonderzoek.
+Lees hiervoor de inzichten uit ons gebruikersonderzoek: ['Volgende stap' actie binnen een meerstappenformulier](https://www.nldesignsystem.nl/voorbeelden/patronen/formulieren/volgende-stap).
+En lees de [disussie over het Meerstappenformulier](https://github.com/orgs/nl-design-system/discussions/364) op GitHub.
+
+## Gerelateerde links:
+
+- Het NL Design System [Figma Template meerstappenformulier](https://www.figma.com/design/taAnsV55PVP0cmw18BnMDk/NLDS---Voorbeeld---Templates?node-id=1528-3874)
+- [Wat overheden kunnen leren van de ideale webshop](https://www.ncdt.nl/vorige-edities/2023/wat-overheden-kunnen-leren-van-de-ideale-webshop2/), presentatie van Anouk Butterlin.
- [Why Your Form Buttons Should Never Say 'Submit'](https://uxmovement.com/forms/why-your-form-buttons-should-never-say-submit/), UX Movement.
-- [3 common examples of button text that degrades UX and how to rewrite them so they’re clear](https://adamsilver.io/blog/3-common-examples-of-button-text-that-degrades-ux-and-how-to-rewrite-them-so-theyre-clear/), Adam Silver.
+- [3 common examples of button text that degrades UX and how to rewrite them so they’re clear](https://adamsilver.io/blog/3-common-examples-of-button-text-that-degrades-ux-and-how-to-rewrite-them-so-theyre-clear/), van Adam Silver.
+- [Where to put buttons on forms](https://adamsilver.io/blog/where-to-put-buttons-on-forms/) van Adam Silver.