This template includes Vue3, Tailwind, PrimeVue, Router, and Pinia Store. Terminal (WIP with node Traversal). Composition Functions for using Modals and Toasts from PrimeVue. Initial setup in place for Node API server. Readme Renderer as well. This repo is hosted on Replit and constantly improving. View Live Demo
- Tailwind CSS
- PrimeVue
- PrimeFlex
- Deno Server (Work In Progress)
- Markdown Renderer
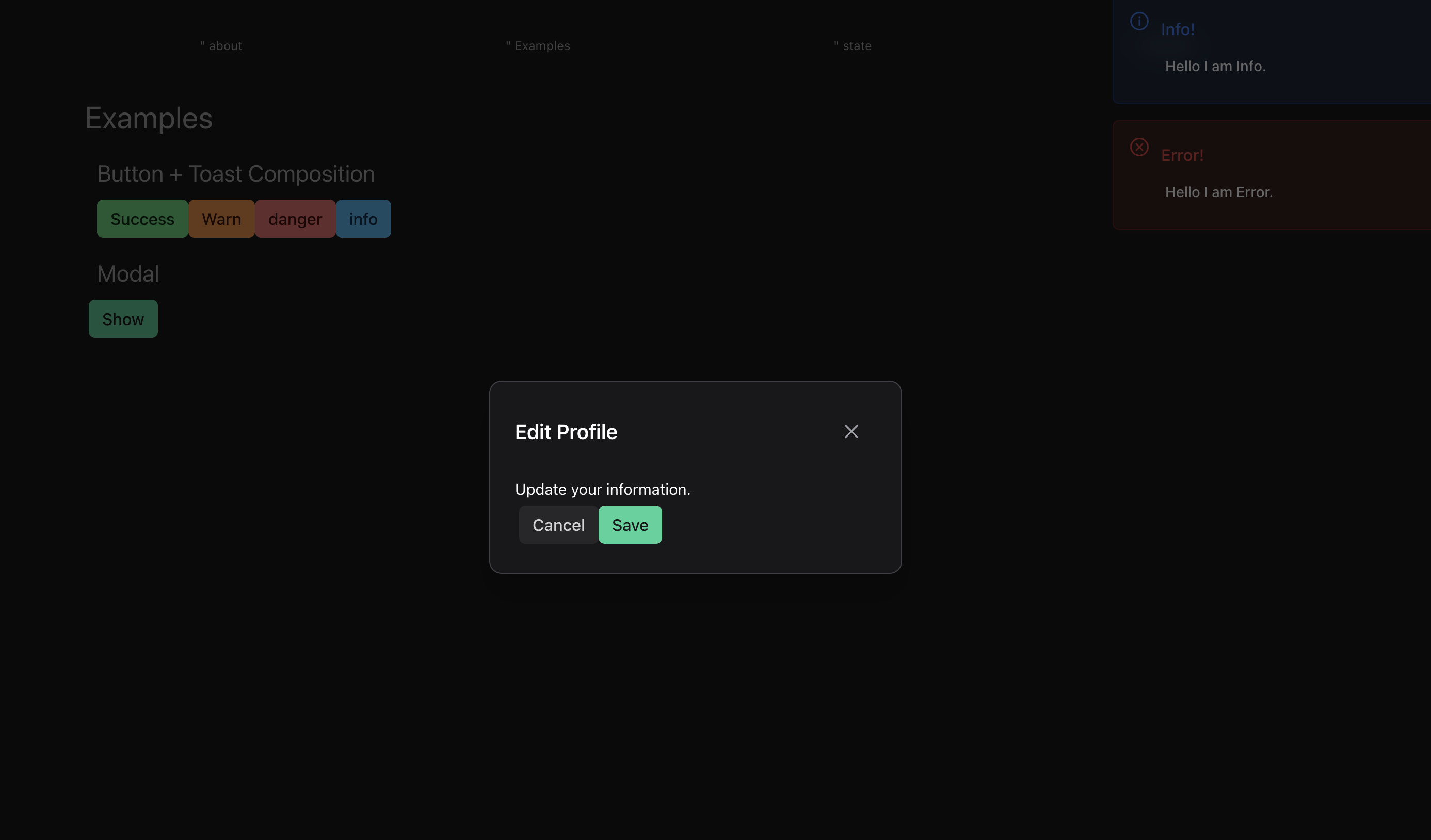
- Dialog/ Modal Composition
- Toast Composition Functions
- local storage caching
See Vite Configuration Reference.
Switch to the shell and run the following to install the packages manually (replit by default will do this for you every time you press the run button).
$ npm installPressing the run button will start your project with hot-reload for development by using the following command.
$ npm run devRun Unit Tests with Vitest
Switch to shell and run the following command to run the unit tests.
$ npm run test:unitRun End-to-End Tests with Cypress
Switch to shell and run the following commands to run the Cypress end-to-end tests.
$ npm run build
$ npm run test:e2eLint with ESLint
Linting will ensure your code style is consistent.
You can configure all the preferred styles in .eslintrc.cjs
Run the following command in the shell to lint your code.
$ npm run lint- Open the
.replitfile. If you do not see this in your files list. Then in your browser's URL, after the#remove everything and type.replit, it will look something like thishttps://replit.com/@username/replname#.replit. - In the
.replitfile, modify therunconfiguration fromnpm run devtonpm run build && npm run preview. - After this, go to the secrets tab and add a new secret, name this new secret
NODE_ENVand set its value toproduction.
Now, pressing the run button will generate a new production build and host the app in production mode. Enable Always-On for an even better hosting experience.