Detox is built from the ground up for native mobile and has deep first-class support for React Native apps.
Designed most specifically for React Native, speed and stability, knows when the app is idle (special support for React Native idle synchronization)
Detox only supports running tests on iOS simulators. Physical iOS devices are not supported (Ref-1 Ref-2)
beforeEach(async () => {
await device.launchApp({ newInstance: true });
});
it("First test", async () => {
await element(by.id("screen1")).tap();
await expect(element(by.id("itemInScreen1"))).toBeVisible();
});
it("Second test", async () => {
await element(by.id("screen2")).tap();
await expect(element(by.id("itemInScreen2"))).not.toBeVisible();
});restart the app before every test, and don’t worry about cleaning up or getting to a specific state at every test’s ending. As a rule of thumb, end every test with an expect line.
Detox Pros
- made by Wix for React Native
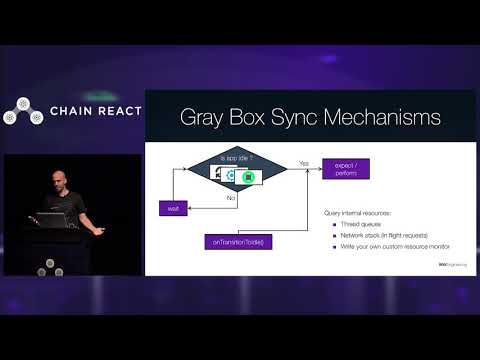
- Detox is way faster than Appium or any other third-party tool as it syncs with the app (gray box testing - connection between tests and internal processes)
Gray box drivers are developed by Google — EarlGrey for iOS and Espresso for Android.
-
works in sync with the app. Not so flaky.
-
integrated easily in any React Native app.
-
The initial cost and efforts are much less than any other tools.
-
parallel test execution on both iOS and Android Run multiple instances of a single AVD concurrently
-
supports WebViews on Android 18.7.0
Detox Cons
- No Real Testing for iOS (can't currently use AWS Device Farm)
- Taking a screenshot, once, and manually verifying it, visually.
- Storing it as an e2e-test asset (i.e. the snapshot).
- Using it as the point-of-reference for comparison against screenshots taken in consequent tests, from that point on.
const { execSync } = require("child_process");
const SCREENSHOT_OPTIONS = {
timeout: 10000,
killSignal: "SIGKILL",
};
let screenshotIndex = 0;
export const takeScreenshot = () => {
screenshotIndex += 1;
const fileName = `screenshot-${screenshotIndex}.png`;
if (device.getPlatform() === "android") {
const fileAddress = `/sdcard/${fileName}`;
execSync(`adb shell screencap ${fileAddress}`, SCREENSHOT_OPTIONS);
execSync(
`adb pull ${fileAddress} $(pwd)/android/fastlane/metadata/android/en-US/images/phoneScreenshots/`,
SCREENSHOT_OPTIONS
);
} else {
const fileAddress = `$(pwd)/ios/screenshots/${fileName}`;
execSync(
`xcrun simctl io booted screenshot ${fileAddress}`,
SCREENSHOT_OPTIONS
);
}
};Detox Recorder is a utility for recordings steps for a Detox test as you use your app in Simulator. After recording the test, add expectations that check if interface elements are in the expected state.
Perfecto Detox Integration
Perfecto Detox Samle
Repository Operations Perfecto integrations with fastlane
fastlane add_plugin perfecto
perfecto(
perfecto_cloudurl: ENV["PERFECTO_CLOUDURL"],
perfecto_token: ENV["PERFECTO_TOKEN"],
perfecto_media_location: ENV["PERFECTO_MEDIA_LOCATION"],
file_path: ENV['GRADLE_APK_OUTPUT_PATH']
)[PerfectoMobileSA/fastlane-plugin-perfecto)(https://github.com/PerfectoMobileSA/fastlane-plugin-perfecto)
testID React-Native and unique identifiers
if (Platform.OS === "ios") {
return { testID: id };
}
return { accessibilityLabel: id };Used to locate this view in end-to-end tests.
This disables the 'layout-only view removal' optimization for this view!
it's a view that's declared in JSX but doesn't actually show on screen and doesn't manipulate rendering of other views and thus can be flattened (removed from the native view hierarchy) to improve performance
accessibilityLabel (Android)
//so all the elements are findable by Appium
accessible = { false };Help QA replace manual testing
Pros
- Real user experience (close as possible)
- Easy to setup
- Easy to write
- High confidence
Cons
- Flaky
- Slow
- Hard to maintain
Pros
- Closer to code (stable environment)
- Easy to maintain
Cons
- Hard to setup
- Hard to write
Appium
- QA is writing the tests
- Write tests in a language that might not be JavaScript
- Test on real devices (Detox can test on real Android's, not yet on iOS)
Detox
- Engineers are writing the tests
- Speed and idle sychronization
- Tight integration between the React Native workflow and your tests
Engineers - unit tests, mocked E2E
QA - production E2E, scenarios
Testing React Native Apps with Appium
React Native and Appium – Introduction to Test Automation
Detox: Writing Stable Test Suites
Detox: The Unobtainable Test Stability (or is it?)
End-to-end testing in React Native with Detox
Testing mobile apps across hundreds of real devices with Appium, Node.js, and AWS Device Farm
Detox vs. Appium: automated UI tests in React Native
Detox vs. Appium – a comparison of React Native testing frameworks
Detox and Appium complete comparison
Detox: Gray Box End to End Testing Framework for Mobile Apps
Detox: End-to-End Mobile UI Testing
End-to-end testing in React Native with Detox
Take screenshots during Detox tests on CI and send them (embed the screenshots in html) to Percy for pixel diffs.