diff --git a/readme.md b/readme.md
index 0039633ac..6a2d8279a 100644
--- a/readme.md
+++ b/readme.md
@@ -4,13 +4,16 @@
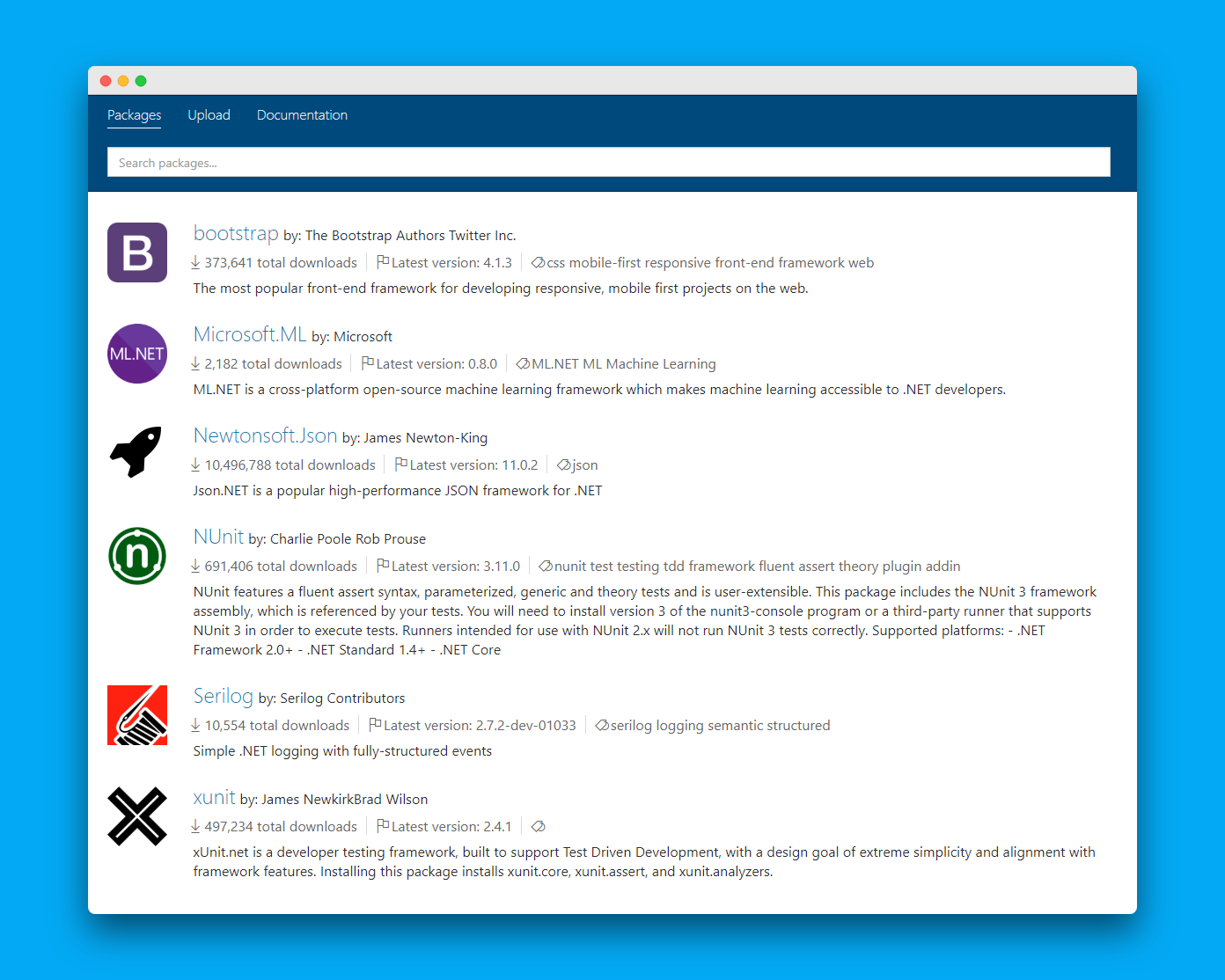
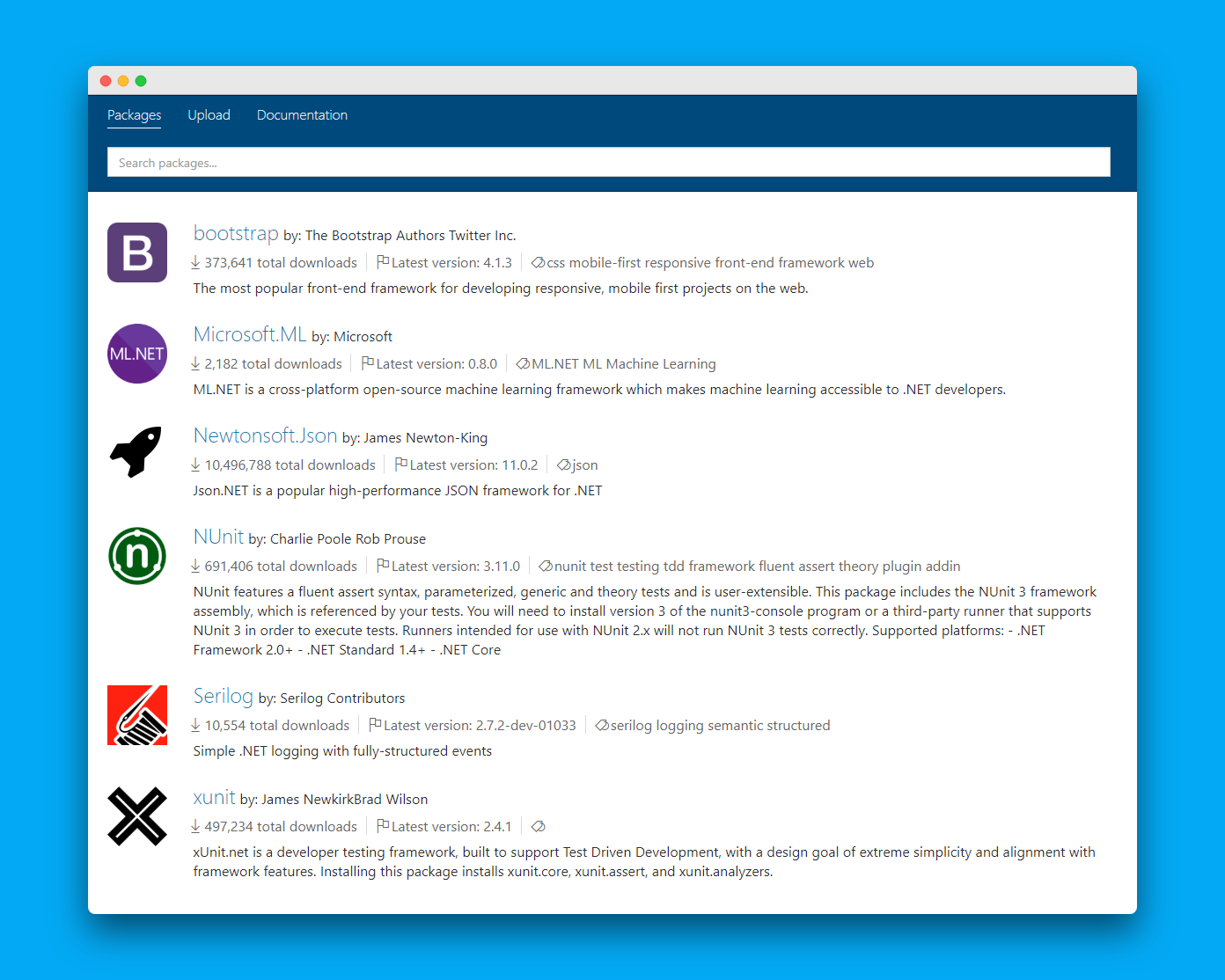
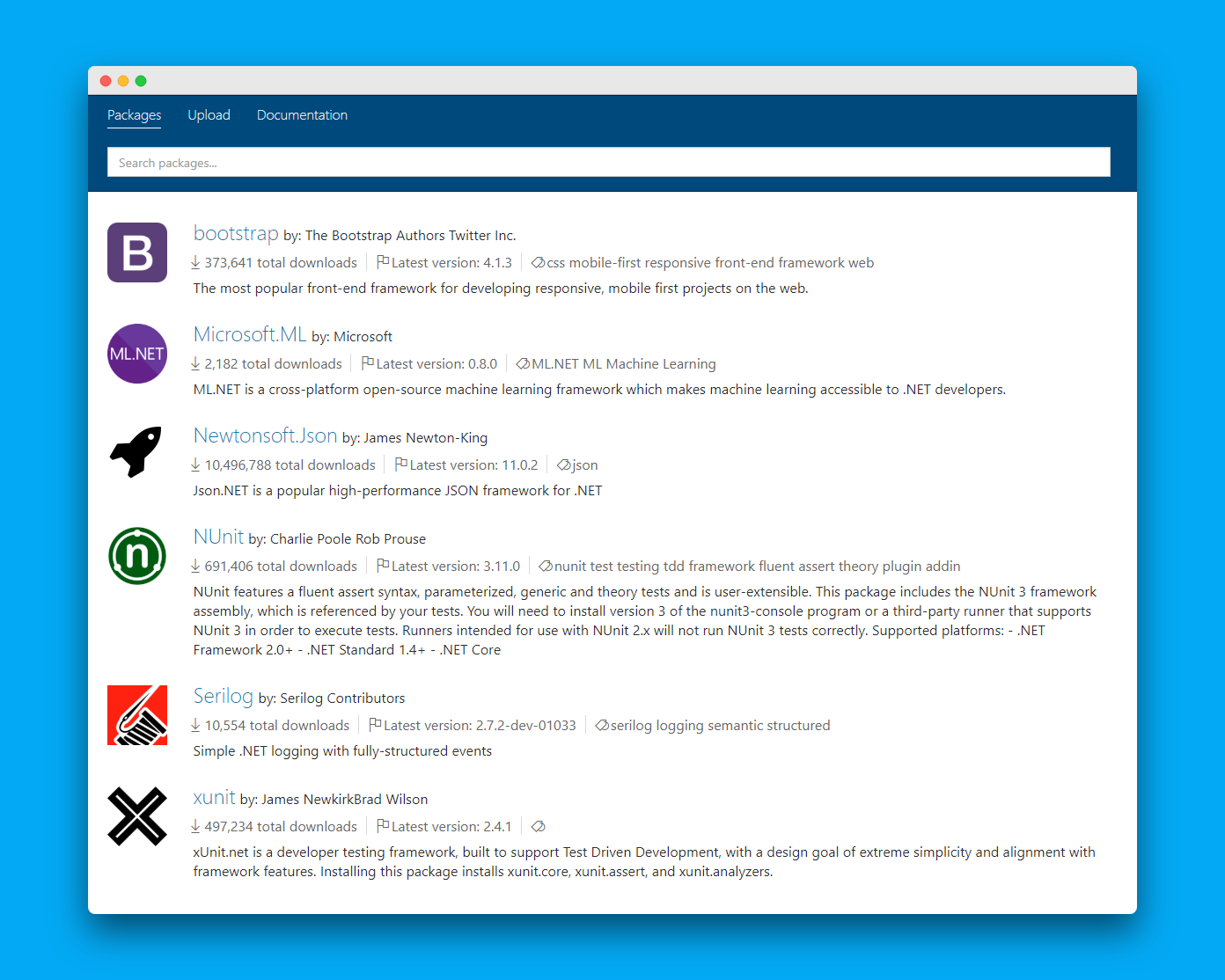
A lightweight [NuGet](https://docs.microsoft.com/en-us/nuget/what-is-nuget) and [Symbol](https://docs.microsoft.com/en-us/windows/desktop/debug/symbol-servers-and-symbol-stores) server.
+
+  +
+
+
## Getting Started
1. Install [.NET Core SDK](https://www.microsoft.com/net/download)
2. Download and extract [BaGet's latest release](https://github.com/loic-sharma/BaGet/releases)
3. Start the service with `dotnet BaGet.dll`
-4. Push your first package using `dotnet nuget push -s http://localhost:5000/v3/index.json newtonsoft.json.11.0.2.nupkg`
-5. Browse `http://localhost:5000/` in your browser
+4. Browse `http://localhost:5000/` in your browser
For more information, please refer to [our documentation](https://loic-sharma.github.io/BaGet/).
@@ -32,4 +35,4 @@ Stay tuned, more features are planned!
2. Run `git clone https://github.com/loic-sharma/BaGet.git`
3. Navigate to `.\BaGet\src\BaGet`
4. Start the service with `dotnet run`
-5. Open the URL `http://localhost:5000/v3/index.json` in your browser
\ No newline at end of file
+5. Open the URL `http://localhost:5000/v3/index.json` in your browser
diff --git a/src/BaGet.UI/package-lock.json b/src/BaGet.UI/package-lock.json
index 4169c6840..9d222af50 100644
--- a/src/BaGet.UI/package-lock.json
+++ b/src/BaGet.UI/package-lock.json
@@ -34,12 +34,23 @@
}
}
},
+ "@microsoft/load-themed-styles": {
+ "version": "1.8.45",
+ "resolved": "https://registry.npmjs.org/@microsoft/load-themed-styles/-/load-themed-styles-1.8.45.tgz",
+ "integrity": "sha512-aA5WX3w3tS4ebd4ySQra0dZHO17q/8Tt6nrPGggjWg8QLvtluse26xXgjXWHqcEuv9mrdvFzEaio6QozpxII9A=="
+ },
"@types/commonmark": {
"version": "0.27.1",
"resolved": "https://registry.npmjs.org/@types/commonmark/-/commonmark-0.27.1.tgz",
"integrity": "sha512-3K97drCi/zJB1nExp2fx0L50FVyOUXqAlrcUwfXr2pCbR6S67iPv2bPplVaN21osWZcVBPHU1dIk5XVC4JNRqQ==",
"dev": true
},
+ "@types/history": {
+ "version": "4.7.2",
+ "resolved": "https://registry.npmjs.org/@types/history/-/history-4.7.2.tgz",
+ "integrity": "sha512-ui3WwXmjTaY73fOQ3/m3nnajU/Orhi6cEu5rzX+BrAAJxa3eITXZ5ch9suPqtM03OWhAHhPSyBGCN4UKoxO20Q==",
+ "dev": true
+ },
"@types/jest": {
"version": "23.3.9",
"resolved": "https://registry.npmjs.org/@types/jest/-/jest-23.3.9.tgz",
@@ -78,6 +89,15 @@
"csstype": "^2.2.0"
}
},
+ "@types/react-copy-to-clipboard": {
+ "version": "4.2.6",
+ "resolved": "https://registry.npmjs.org/@types/react-copy-to-clipboard/-/react-copy-to-clipboard-4.2.6.tgz",
+ "integrity": "sha512-v4/yLsuPf8GSFuTy9fA1ABpL5uuy04vwW7qs+cfxSe1UU/M/KK95rF3N3GRseismoK9tA28SvpwVsAg/GWoF3A==",
+ "dev": true,
+ "requires": {
+ "@types/react": "*"
+ }
+ },
"@types/react-dom": {
"version": "16.0.9",
"resolved": "https://registry.npmjs.org/@types/react-dom/-/react-dom-16.0.9.tgz",
@@ -88,6 +108,77 @@
"@types/react": "*"
}
},
+ "@types/react-router": {
+ "version": "4.4.3",
+ "resolved": "https://registry.npmjs.org/@types/react-router/-/react-router-4.4.3.tgz",
+ "integrity": "sha512-8GmjakEBFNCLJbpg9jtDp1EDvFP0VkIPPKBpVwmB3Q+9whFoHu8rluMUXUE5SoGkEQvVOtgJzWmUsJojNpFMQQ==",
+ "dev": true,
+ "requires": {
+ "@types/history": "*",
+ "@types/react": "*"
+ }
+ },
+ "@types/react-router-dom": {
+ "version": "4.3.1",
+ "resolved": "https://registry.npmjs.org/@types/react-router-dom/-/react-router-dom-4.3.1.tgz",
+ "integrity": "sha512-GbztJAScOmQ/7RsQfO4cd55RuH1W4g6V1gDW3j4riLlt+8yxYLqqsiMzmyuXBLzdFmDtX/uU2Bpcm0cmudv44A==",
+ "dev": true,
+ "requires": {
+ "@types/history": "*",
+ "@types/react": "*",
+ "@types/react-router": "*"
+ }
+ },
+ "@uifabric/icons": {
+ "version": "6.3.0",
+ "resolved": "https://registry.npmjs.org/@uifabric/icons/-/icons-6.3.0.tgz",
+ "integrity": "sha512-jMCa/liL7YCvu0xJRudQsU3oR1O7NuCwkFe392y4ZEXFlTsPpe1LeE4iZr6UbhJLHiEWKw5Uep8pMCuAcCXQdg==",
+ "requires": {
+ "@uifabric/set-version": ">=1.1.3 <2.0.0",
+ "@uifabric/styling": ">=6.35.0 <7.0.0",
+ "tslib": "^1.7.1"
+ }
+ },
+ "@uifabric/merge-styles": {
+ "version": "6.15.0",
+ "resolved": "https://registry.npmjs.org/@uifabric/merge-styles/-/merge-styles-6.15.0.tgz",
+ "integrity": "sha512-VtwdCPhEkfNk8l9qSw2Ix/R7a3/GguvQ2avR5RxLs7jSMmW2Oc3B0CwROB6h4zajwZK7OBR+a6UsiT7H6VN4vg==",
+ "requires": {
+ "@uifabric/set-version": ">=1.1.3 <2.0.0",
+ "tslib": "^1.7.1"
+ }
+ },
+ "@uifabric/set-version": {
+ "version": "1.1.3",
+ "resolved": "https://registry.npmjs.org/@uifabric/set-version/-/set-version-1.1.3.tgz",
+ "integrity": "sha512-IYpwVIuN7MJOeiWzZzr9AmFSvA5zc6gJn4fNHtEFIQnNB8WVWIcYrvx8Tbf7wWj9MvhdHYp70F054zZlHbL/Ag==",
+ "requires": {
+ "tslib": "^1.7.1"
+ }
+ },
+ "@uifabric/styling": {
+ "version": "6.38.0",
+ "resolved": "https://registry.npmjs.org/@uifabric/styling/-/styling-6.38.0.tgz",
+ "integrity": "sha512-aP8LH0pTbcRM+d2dcTzuBtv9jXawiz217J6PuzTELOfpgwzDuDxmWwvZCxjeYSAPFOrX+l6zNnfP+jeW8kc5CQ==",
+ "requires": {
+ "@microsoft/load-themed-styles": "^1.7.13",
+ "@uifabric/merge-styles": ">=6.15.0 <7.0.0",
+ "@uifabric/set-version": ">=1.1.3 <2.0.0",
+ "@uifabric/utilities": ">=6.27.0 <7.0.0",
+ "tslib": "^1.7.1"
+ }
+ },
+ "@uifabric/utilities": {
+ "version": "6.27.0",
+ "resolved": "https://registry.npmjs.org/@uifabric/utilities/-/utilities-6.27.0.tgz",
+ "integrity": "sha512-Kyl51GKvamRXOrb+EfBrwa3HR8aD5uLpiuN/94eVbyuNBuLs6BxIeosqzBTsgu1sqIsiO4f17EvVyrRlHBuadg==",
+ "requires": {
+ "@uifabric/merge-styles": ">=6.15.0 <7.0.0",
+ "@uifabric/set-version": ">=1.1.3 <2.0.0",
+ "prop-types": "^15.5.10",
+ "tslib": "^1.7.1"
+ }
+ },
"abab": {
"version": "1.0.4",
"resolved": "https://registry.npmjs.org/abab/-/abab-1.0.4.tgz",
@@ -2135,6 +2226,14 @@
"resolved": "https://registry.npmjs.org/copy-descriptor/-/copy-descriptor-0.1.1.tgz",
"integrity": "sha1-Z29us8OZl8LuGsOpJP1hJHSPV40="
},
+ "copy-to-clipboard": {
+ "version": "3.0.8",
+ "resolved": "https://registry.npmjs.org/copy-to-clipboard/-/copy-to-clipboard-3.0.8.tgz",
+ "integrity": "sha512-c3GdeY8qxCHGezVb1EFQfHYK/8NZRemgcTIzPq7PuxjHAf/raKibn2QdhHPb/y6q74PMgH6yizaDZlRmw6QyKw==",
+ "requires": {
+ "toggle-selection": "^1.0.3"
+ }
+ },
"core-js": {
"version": "2.5.7",
"resolved": "https://registry.npmjs.org/core-js/-/core-js-2.5.7.tgz",
@@ -3657,13 +3756,11 @@
},
"balanced-match": {
"version": "1.0.0",
- "bundled": true,
- "optional": true
+ "bundled": true
},
"brace-expansion": {
"version": "1.1.11",
"bundled": true,
- "optional": true,
"requires": {
"balanced-match": "^1.0.0",
"concat-map": "0.0.1"
@@ -3676,18 +3773,15 @@
},
"code-point-at": {
"version": "1.1.0",
- "bundled": true,
- "optional": true
+ "bundled": true
},
"concat-map": {
"version": "0.0.1",
- "bundled": true,
- "optional": true
+ "bundled": true
},
"console-control-strings": {
"version": "1.1.0",
- "bundled": true,
- "optional": true
+ "bundled": true
},
"core-util-is": {
"version": "1.0.2",
@@ -3790,8 +3884,7 @@
},
"inherits": {
"version": "2.0.3",
- "bundled": true,
- "optional": true
+ "bundled": true
},
"ini": {
"version": "1.3.5",
@@ -3801,7 +3894,6 @@
"is-fullwidth-code-point": {
"version": "1.0.0",
"bundled": true,
- "optional": true,
"requires": {
"number-is-nan": "^1.0.0"
}
@@ -3814,20 +3906,17 @@
"minimatch": {
"version": "3.0.4",
"bundled": true,
- "optional": true,
"requires": {
"brace-expansion": "^1.1.7"
}
},
"minimist": {
"version": "0.0.8",
- "bundled": true,
- "optional": true
+ "bundled": true
},
"minipass": {
"version": "2.2.4",
"bundled": true,
- "optional": true,
"requires": {
"safe-buffer": "^5.1.1",
"yallist": "^3.0.0"
@@ -3844,7 +3933,6 @@
"mkdirp": {
"version": "0.5.1",
"bundled": true,
- "optional": true,
"requires": {
"minimist": "0.0.8"
}
@@ -3917,8 +4005,7 @@
},
"number-is-nan": {
"version": "1.0.1",
- "bundled": true,
- "optional": true
+ "bundled": true
},
"object-assign": {
"version": "4.1.1",
@@ -3928,7 +4015,6 @@
"once": {
"version": "1.4.0",
"bundled": true,
- "optional": true,
"requires": {
"wrappy": "1"
}
@@ -4034,7 +4120,6 @@
"string-width": {
"version": "1.0.2",
"bundled": true,
- "optional": true,
"requires": {
"code-point-at": "^1.0.0",
"is-fullwidth-code-point": "^1.0.0",
@@ -4409,6 +4494,28 @@
"resolved": "https://registry.npmjs.org/he/-/he-1.2.0.tgz",
"integrity": "sha512-F/1DnUGPopORZi0ni+CvrCgHQ5FyEAHRLSApuYWMmrbSwoN2Mn/7k+Gl38gJnR7yyDZk6WLXwiGod1JOWNDKGw=="
},
+ "history": {
+ "version": "4.7.2",
+ "resolved": "https://registry.npmjs.org/history/-/history-4.7.2.tgz",
+ "integrity": "sha512-1zkBRWW6XweO0NBcjiphtVJVsIQ+SXF29z9DVkceeaSLVMFXHool+fdCZD4spDCfZJCILPILc3bm7Bc+HRi0nA==",
+ "requires": {
+ "invariant": "^2.2.1",
+ "loose-envify": "^1.2.0",
+ "resolve-pathname": "^2.2.0",
+ "value-equal": "^0.4.0",
+ "warning": "^3.0.0"
+ },
+ "dependencies": {
+ "warning": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/warning/-/warning-3.0.0.tgz",
+ "integrity": "sha1-MuU3fLVy3kqwR1O9+IIcAe1gW3w=",
+ "requires": {
+ "loose-envify": "^1.0.0"
+ }
+ }
+ }
+ },
"hmac-drbg": {
"version": "1.0.1",
"resolved": "https://registry.npmjs.org/hmac-drbg/-/hmac-drbg-1.0.1.tgz",
@@ -4419,6 +4526,11 @@
"minimalistic-crypto-utils": "^1.0.1"
}
},
+ "hoist-non-react-statics": {
+ "version": "2.5.5",
+ "resolved": "https://registry.npmjs.org/hoist-non-react-statics/-/hoist-non-react-statics-2.5.5.tgz",
+ "integrity": "sha512-rqcy4pJo55FTTLWt+bU8ukscqHeE/e9KWvsOW2b/a3afxQZhwkQdT1rPPCJ0rYXdj4vNcasY8zHTH+jF/qStxw=="
+ },
"home-or-tmp": {
"version": "2.0.0",
"resolved": "https://registry.npmjs.org/home-or-tmp/-/home-or-tmp-2.0.0.tgz",
@@ -6402,6 +6514,21 @@
"resolved": "https://registry.npmjs.org/obuf/-/obuf-1.1.2.tgz",
"integrity": "sha512-PX1wu0AmAdPqOL1mWhqmlOd8kOIZQwGZw6rh7uby9fTc5lhaOWFLX3I6R1hrF9k3zUY40e6igsLGkDXK92LJNg=="
},
+ "office-ui-fabric-react": {
+ "version": "6.110.2",
+ "resolved": "https://registry.npmjs.org/office-ui-fabric-react/-/office-ui-fabric-react-6.110.2.tgz",
+ "integrity": "sha512-2jVWKcJM+2JUKuweP4WuH1fj5wAXFU57W1zUct8RrDIQfyNcZiQAzzW/LOe+EBNZlDX3GB4H5I13FPJH0qhMYQ==",
+ "requires": {
+ "@microsoft/load-themed-styles": "^1.7.13",
+ "@uifabric/icons": ">=6.3.0 <7.0.0",
+ "@uifabric/merge-styles": ">=6.15.0 <7.0.0",
+ "@uifabric/set-version": ">=1.1.3 <2.0.0",
+ "@uifabric/styling": ">=6.38.0 <7.0.0",
+ "@uifabric/utilities": ">=6.27.0 <7.0.0",
+ "prop-types": "^15.5.10",
+ "tslib": "^1.7.1"
+ }
+ },
"on-finished": {
"version": "2.3.0",
"resolved": "https://registry.npmjs.org/on-finished/-/on-finished-2.3.0.tgz",
@@ -8161,6 +8288,15 @@
"scheduler": "^0.11.2"
}
},
+ "react-copy-to-clipboard": {
+ "version": "5.0.1",
+ "resolved": "https://registry.npmjs.org/react-copy-to-clipboard/-/react-copy-to-clipboard-5.0.1.tgz",
+ "integrity": "sha512-ELKq31/E3zjFs5rDWNCfFL4NvNFQvGRoJdAKReD/rUPA+xxiLPQmZBZBvy2vgH7V0GE9isIQpT9WXbwIVErYdA==",
+ "requires": {
+ "copy-to-clipboard": "^3",
+ "prop-types": "^15.5.8"
+ }
+ },
"react-dev-utils": {
"version": "5.0.3",
"resolved": "https://registry.npmjs.org/react-dev-utils/-/react-dev-utils-5.0.3.tgz",
@@ -8202,6 +8338,33 @@
"resolved": "https://registry.npmjs.org/react-error-overlay/-/react-error-overlay-4.0.1.tgz",
"integrity": "sha512-xXUbDAZkU08aAkjtUvldqbvI04ogv+a1XdHxvYuHPYKIVk/42BIOD0zSKTHAWV4+gDy3yGm283z2072rA2gdtw=="
},
+ "react-router": {
+ "version": "4.3.1",
+ "resolved": "https://registry.npmjs.org/react-router/-/react-router-4.3.1.tgz",
+ "integrity": "sha512-yrvL8AogDh2X42Dt9iknk4wF4V8bWREPirFfS9gLU1huk6qK41sg7Z/1S81jjTrGHxa3B8R3J6xIkDAA6CVarg==",
+ "requires": {
+ "history": "^4.7.2",
+ "hoist-non-react-statics": "^2.5.0",
+ "invariant": "^2.2.4",
+ "loose-envify": "^1.3.1",
+ "path-to-regexp": "^1.7.0",
+ "prop-types": "^15.6.1",
+ "warning": "^4.0.1"
+ }
+ },
+ "react-router-dom": {
+ "version": "4.3.1",
+ "resolved": "https://registry.npmjs.org/react-router-dom/-/react-router-dom-4.3.1.tgz",
+ "integrity": "sha512-c/MlywfxDdCp7EnB7YfPMOfMD3tOtIjrQlj/CKfNMBxdmpJP8xcz5P/UAFn3JbnQCNUxsHyVVqllF9LhgVyFCA==",
+ "requires": {
+ "history": "^4.7.2",
+ "invariant": "^2.2.4",
+ "loose-envify": "^1.3.1",
+ "prop-types": "^15.6.1",
+ "react-router": "^4.3.1",
+ "warning": "^4.0.1"
+ }
+ },
"react-scripts-ts": {
"version": "3.1.0",
"resolved": "https://registry.npmjs.org/react-scripts-ts/-/react-scripts-ts-3.1.0.tgz",
@@ -8837,6 +9000,11 @@
"resolved": "https://registry.npmjs.org/resolve-from/-/resolve-from-3.0.0.tgz",
"integrity": "sha1-six699nWiBvItuZTM17rywoYh0g="
},
+ "resolve-pathname": {
+ "version": "2.2.0",
+ "resolved": "https://registry.npmjs.org/resolve-pathname/-/resolve-pathname-2.2.0.tgz",
+ "integrity": "sha512-bAFz9ld18RzJfddgrO2e/0S2O81710++chRMUxHjXOYKF6jTAMrUNZrEZ1PvV0zlhfjidm08iRPdTLPno1FuRg=="
+ },
"resolve-url": {
"version": "0.2.1",
"resolved": "https://registry.npmjs.org/resolve-url/-/resolve-url-0.2.1.tgz",
@@ -9811,6 +9979,11 @@
}
}
},
+ "toggle-selection": {
+ "version": "1.0.6",
+ "resolved": "https://registry.npmjs.org/toggle-selection/-/toggle-selection-1.0.6.tgz",
+ "integrity": "sha1-bkWxJj8gF/oKzH2J14sVuL932jI="
+ },
"toposort": {
"version": "1.0.7",
"resolved": "https://registry.npmjs.org/toposort/-/toposort-1.0.7.tgz",
@@ -10770,6 +10943,11 @@
"spdx-expression-parse": "^3.0.0"
}
},
+ "value-equal": {
+ "version": "0.4.0",
+ "resolved": "https://registry.npmjs.org/value-equal/-/value-equal-0.4.0.tgz",
+ "integrity": "sha512-x+cYdNnaA3CxvMaTX0INdTCN8m8aF2uY9BvEqmxuYp8bL09cs/kWVQPVGcA35fMktdOsP69IgU7wFj/61dJHEw=="
+ },
"vary": {
"version": "1.1.2",
"resolved": "https://registry.npmjs.org/vary/-/vary-1.1.2.tgz",
@@ -10814,6 +10992,14 @@
"makeerror": "1.0.x"
}
},
+ "warning": {
+ "version": "4.0.2",
+ "resolved": "https://registry.npmjs.org/warning/-/warning-4.0.2.tgz",
+ "integrity": "sha512-wbTp09q/9C+jJn4KKJfJfoS6VleK/Dti0yqWSm6KMvJ4MRCXFQNapHuJXutJIrWV0Cf4AhTdeIe4qdKHR1+Hug==",
+ "requires": {
+ "loose-envify": "^1.0.0"
+ }
+ },
"watch": {
"version": "0.10.0",
"resolved": "https://registry.npmjs.org/watch/-/watch-0.10.0.tgz",
diff --git a/src/BaGet.UI/package.json b/src/BaGet.UI/package.json
index 745b89140..60b73e6e8 100644
--- a/src/BaGet.UI/package.json
+++ b/src/BaGet.UI/package.json
@@ -14,8 +14,11 @@
"bootstrap": "3.3.7",
"commonmark": "^0.27.0",
"commonmark-react-renderer": "^4.3.4",
+ "office-ui-fabric-react": "^6.110.2",
"react": "^16.6.3",
+ "react-copy-to-clipboard": "^5.0.1",
"react-dom": "^16.6.3",
+ "react-router-dom": "^4.3.1",
"react-scripts-ts": "3.1.0",
"timeago.js": "^3.0.2"
},
@@ -30,7 +33,9 @@
"@types/jest": "^23.3.9",
"@types/node": "^10.12.6",
"@types/react": "^16.7.3",
+ "@types/react-copy-to-clipboard": "^4.2.6",
"@types/react-dom": "^16.0.9",
+ "@types/react-router-dom": "^4.3.1",
"typescript": "^3.1.6"
}
}
diff --git a/src/BaGet.UI/public/index.html b/src/BaGet.UI/public/index.html
index 72e5df09c..37160031a 100644
--- a/src/BaGet.UI/public/index.html
+++ b/src/BaGet.UI/public/index.html
@@ -9,11 +9,9 @@
BaGet
-
-
-
-
+
+
 +
+ +
+