Nova Inline Relationship allows you to manage (add/edit/update/delete/reorder) an object's relationships directly from the parent object's create/edit screens. By presenting relationships as inline properties you can provide content editors with a streamlined and efficient workflow for managing complex data.
This Nova field requires Nova 2.0 or higher.
You can install this package in a Laravel app that uses Nova via composer:
composer require kirschbaum-development/nova-inline-relationshipTo use NovaInlineRelationship in your Model's resource all you need to do is to add an inline method to the regular syntax of your related Model's Resource field(s).
If we assume that a BlogPost model has a one-to-many relationship with Image, your BlogPost resource would look like the following:
namespace App\Nova;
use Laravel\Nova\Fields\Image;
class BlogPost extends Resource
{
//...
public function fields(Request $request)
{
return [
//...
HasMany::make('Images', 'images', Image::class)->inline(),
];
}
}NOTE: You will need to add a Nova Resource for Image - all of the fields and rules will be retrieved from the specified resource. You must specify the resource as the third argument to the Relationship field as illustrated above.
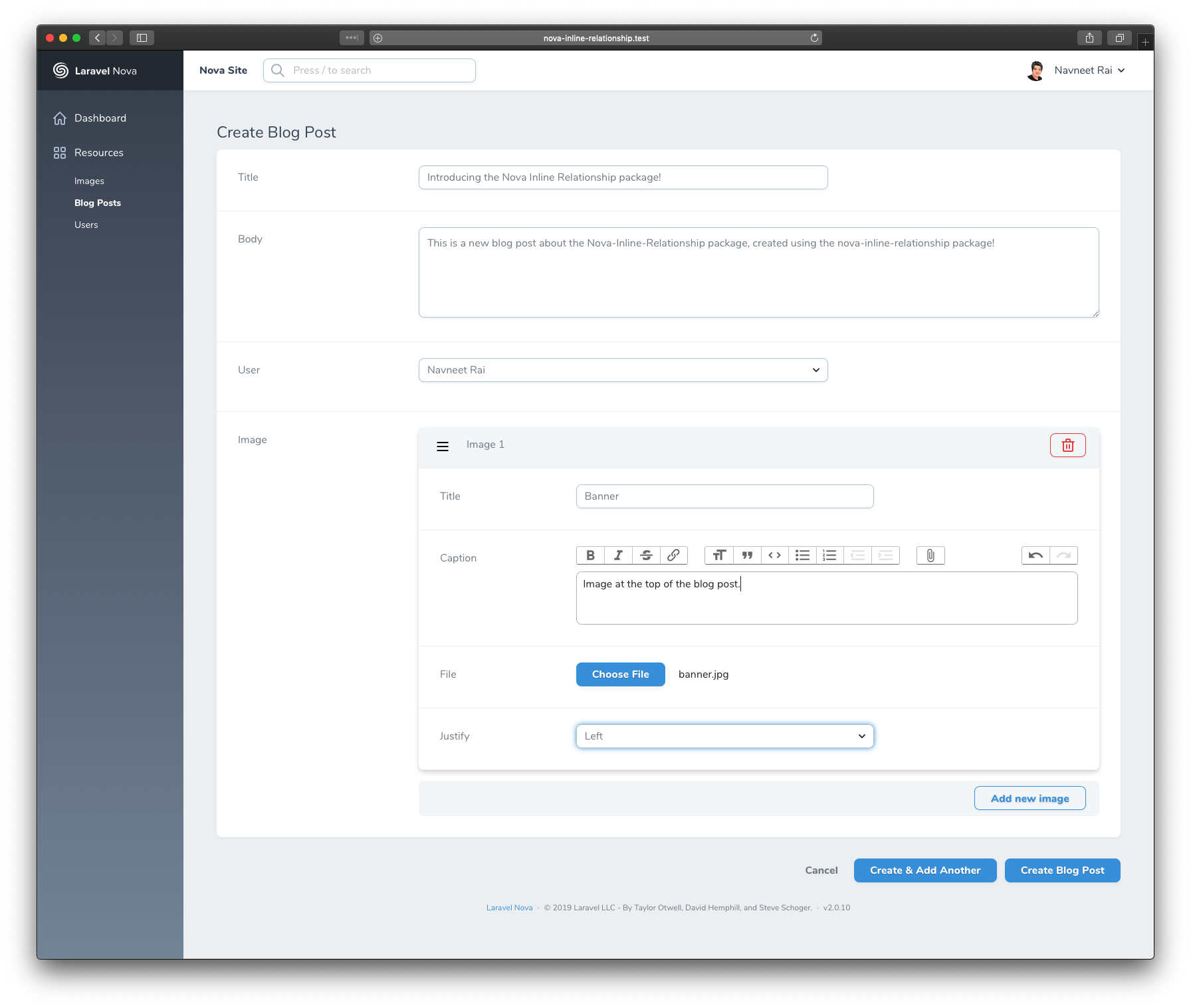
After setup you can add new related models directly while creating a new base model. You can use the Add new Image button to add a new Image to the BlogPost:
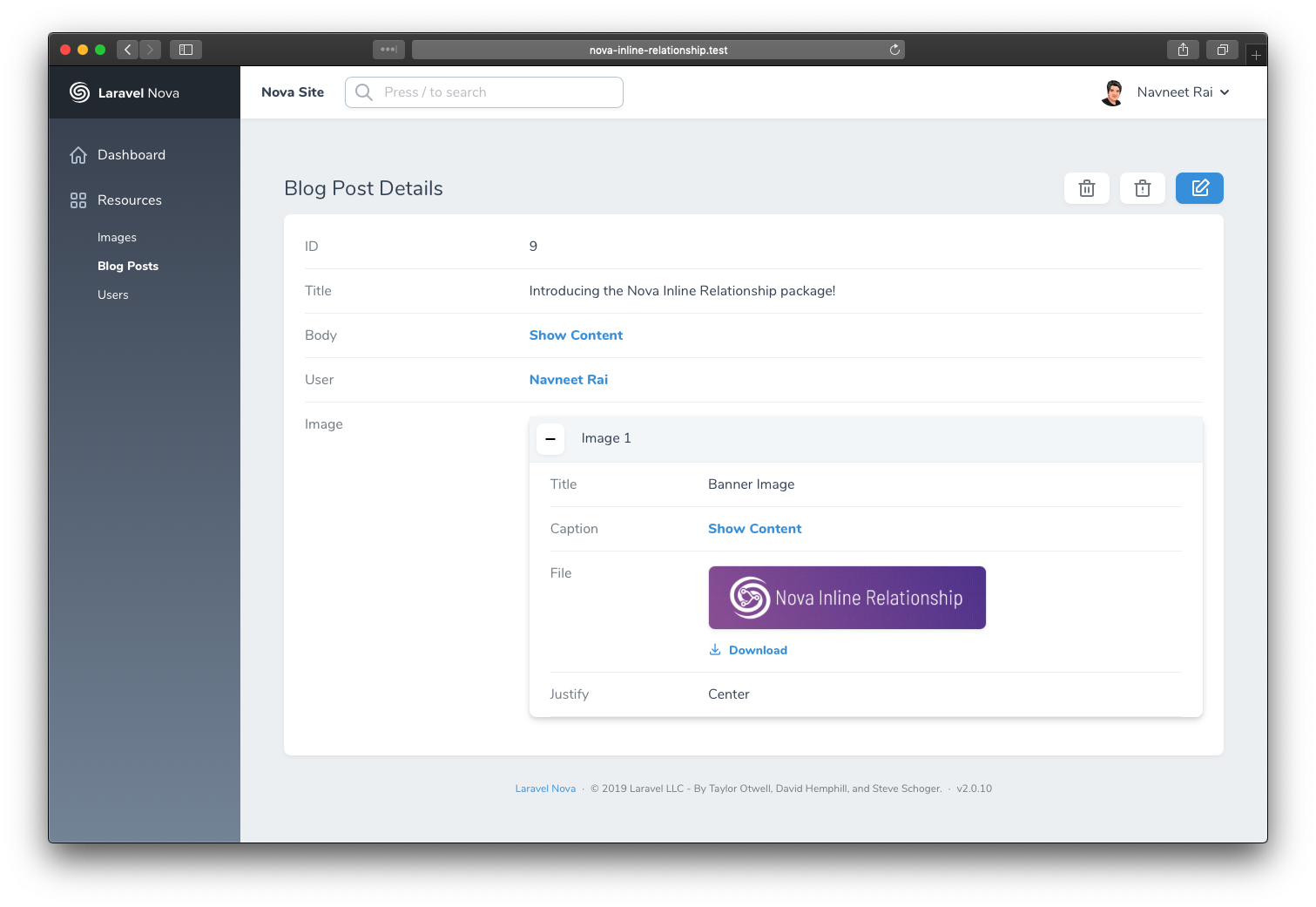
Related models will also now be displayed inline as well:
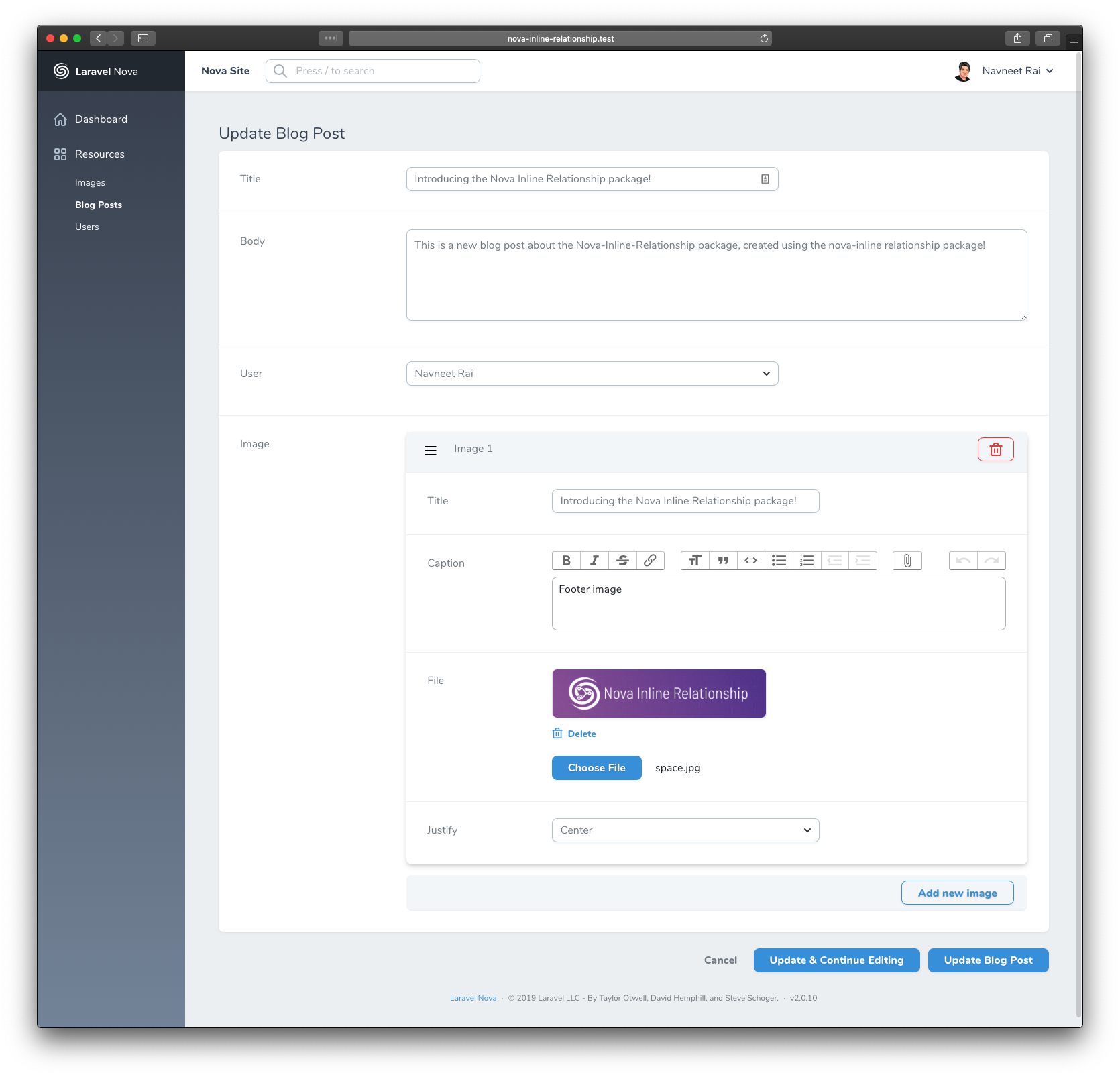
You can also update, re-arrange (for one-to-many relationships), and delete related models:
You can add drag and drop functionality for related models to update their order by using the sortUsing() method. In the following code example we use a field named order to store the sort order for the Images model:
HasMany::make('Images')->inline()->sortUsing('order'),Occasionally you may want to require a child relationship during the creation of a model. To do this, just use the requireChild() method. As an example, you may want to create a new user and enforce that a new profile for the user is also created.
HasOne::make('Profile', 'profile', Profile::class)->inline()->requireChild(),We have included a simple way to address some issues regarding third party packages occasionally not working with Nova Inline Relationships. These packages occasionally handle how they return their subset of fields slightly different. We have a way of easily integrating functionality for these packages. This may not work across the board, but should allow for most third party packages.
You must publish the configs for this package with
php artisan vendor:publishThis will publish a config file as config/nova-inline-relationships.php. Add your custom namespaced paths within the third-party array. For example:
'third-party' => [
'App\Nova\ThirdPartyIntegrations',
'KirschbaumDevelopment\NovaInlineRelationship\Integrations',
]Create a new class inside that namespace that looks like the following:
<?php
namespace App\Nova\ThirdPartyIntegrations;
use KirschbaumDevelopment\NovaInlineRelationship\Integrations\ThirdParty;
use KirschbaumDevelopment\NovaInlineRelationship\Integrations\Contracts\ThirdPartyContract;
class SomeThirdPartyField extends ThirdParty implements ThirdPartyContract
{
/**
* Fields array from object.
*
* @return array
*/
public function fields(): array
{
// The following is just an example and should be updated to meet your needs.
return $this->field->customFieldArray;
}
}The name of the class is very important. It should be the same name as the field used within the Nova resource. If the field class is CustomField, the third party integration class should also be called CustomField.
The fields() method should return an array of all the custom field's or package's fields array.
If you feel that the third party integration you've created should be included in this package, please create a pull request and we will look over it!
The following eloquent relationships are currently supported:
- BelongsTo
- HasOne
- HasMany
- MorphOne
- MorphMany
The following native Nova 2.0 fields are confirmed to work.
- Boolean
- Code
- Country
- Currency
- Date
- DateTime
- Markdown
- Number
- Password
- Place
- Select
- Text
- Textarea
- Timezone
- Trix
- Avatar
- Image
- File
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
If you discover any security related issues, please email [email protected] or [email protected] instead of using the issue tracker.
Development of this package is sponsored by Kirschbaum Development Group, a developer driven company focused on problem solving, team building, and community. Learn more about us or join us!
The MIT License (MIT). Please see License File for more information.