🎮 View Live Demo · 🐞 Report Bug · 🍩 Request Feature · 🤔 Ask Question
- Table of Contents
- 🍩 Features
- 👋 Getting started
- 🎮 Usage
- 🔧 Configuration
- ❓ FAQ
- 👓 Compatibility
- 💟 Contributors
- 🆓 License
Here's some of the useful features:
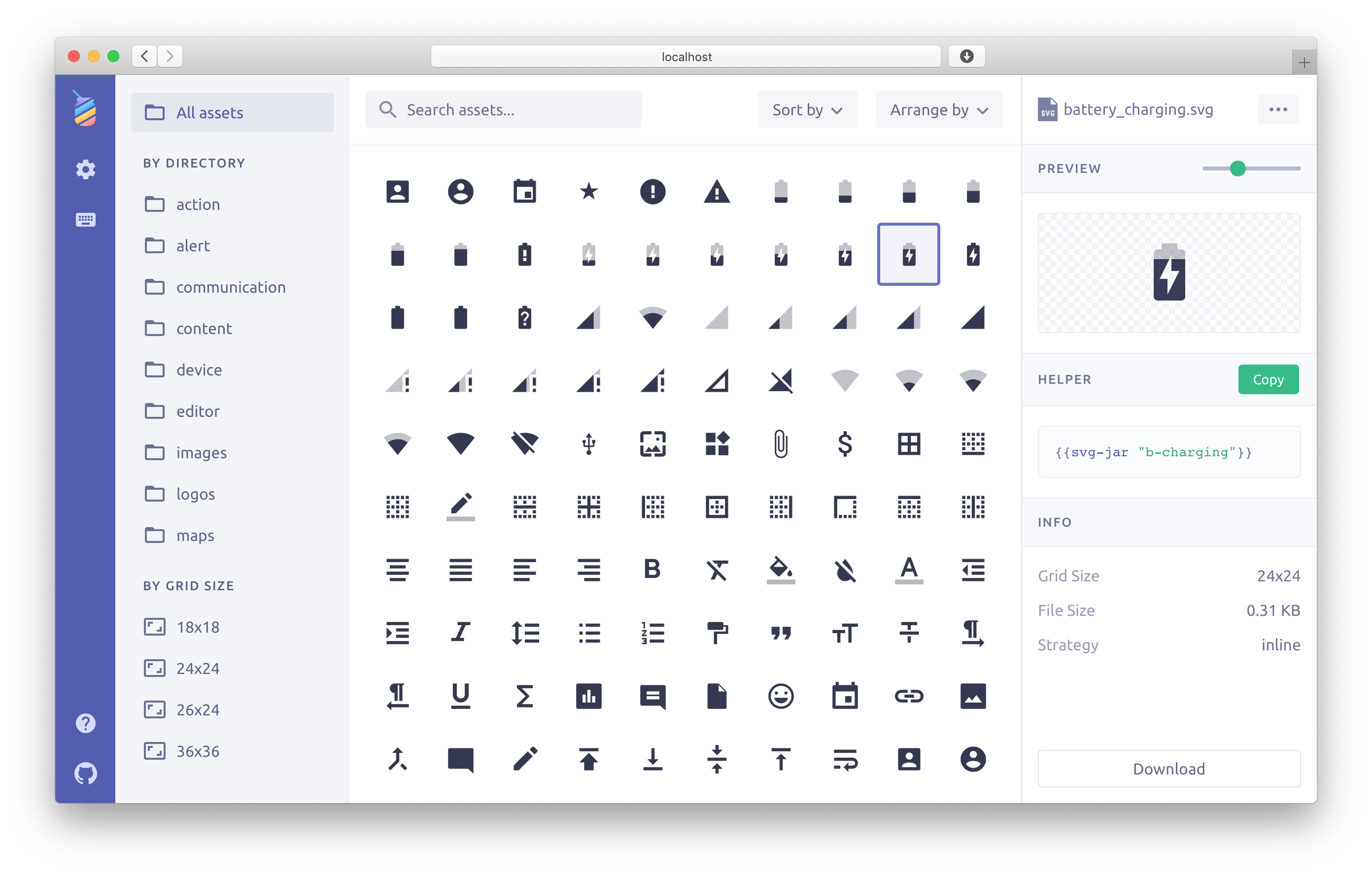
- Visual workflow to find and use SVGs the fastest way possible
- Automatic SVG optimization (it can cut file size by half or more)
- Easy to use helper
{{svg-jar "asset-name"}} - Support for both
inlineandsymbolembedding methods - Copy SVG as CSS background
- Zero configuration
Installation
$ ember install ember-svg-jar
Start in 3 easy steps
-
1️⃣ Drop some SVG images to the
publicdirectory (e.g. material-design-icons) -
2️⃣ Open the asset viewer and select any icon you like
-
3️⃣ Copy the helper code from the viewer and paste it to your template
Place your SVG images to the public directory (e.g. ./public/images/my-icon.svg). Then copy the helper code for your image from the asset viewer or just write it by hand like this: {{svg-jar "my-icon"}}.
The viewer is available at: http://localhost:4200/ember-svg-jar/index.html
If your rootURL is not /, then to use the asset viewer you will need to add rootURL to the addon config.
Use the svg-jar helper to embed SVG images to your application's templates.
For the default inline embedding strategy you can write:
The helper takes an asset ID and optional attributes that will be added to the created SVG element. The example above will create an SVG like this:
For the symbol strategy you will need to add # to the asset ID like this:
In this case the result can look like this:
Pass title, desc, and role as properties to the helper in order to include accessible elements or attributes. aria-labelledby will be automatically added and point to title and/or desc if they are included.
Writing this:
Will create an SVG that looks like this:
By default ember-svg-jar looks for SVGs in the public directory. To get SVGs from node_modules packages or any other directory you will need to add them to ember-cli-build.js like this:
var app = new EmberApp(defaults, {
svgJar: {
sourceDirs: [
'node_modules/material-design-icons/file/svg/design',
'node_modules/material-design-icons/action/svg/design',
'public/images/icons',
],
},
});Click here for more configuration options
The svg-jar helper has proper Glint types, which allow you when using TypeScript to get strict type checking in your templates.
Unless you are using strict mode templates (via first class component templates),
you need to import the addon's Glint template registry and extend your app's registry declaration as described in the Using Addons documentation:
import '@glint/environment-ember-loose';
import type EmberSvgJarRegistry from 'ember-svg-jar/template-registry';
declare module '@glint/environment-ember-loose/registry' {
export default interface Registry
extends EmberSvgJarRegistry /* other addon registries */ {
// local entries
}
}Should you want to manage the registry by yourself or are using strict mode, then omit this import, and instead add the entries in your app by explicitly importing the types of the helper from this addon. In types/ember-svg-jar/helpers/svg-jar.d.ts:
import SvgJar from 'ember-svg-jar/helpers/svg-jar';
import type SvgJarType from 'ember-svg-jar/types';
declare module 'ember-svg-jar/helpers/svg-jar' {
export default SvgJar as SvgJarType;
}When importing the helper for strict mode, you can find it here:
import svgJar from 'ember-svg-jar/helpers/svg-jar';Using ember-svg-jar in an addon is the same as in an app, except that in the package.json
of the addon, it should be listed as one of the dependencies and not devDependencies.
The addon should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
Q: Will the asset viewer affect my production build size?
A: No, it won't at all. The asset viewer is included in development mode only.
Q: Can it find SVG icons outside of the public directory, e.g. from node_modules?
A: Yes, it can import SVGs from any directory defined in the sourceDirs array.
Q: Why the SVG files deployed into the dist/assets folder without being fingerprinted?
A: This is done with the default ember cli behaviour. For more information see SVG Fingerprinting.
Q: Why does this matter?
- Why GitHub switched from an icon font to SVG
- "Inline SVG vs icon fonts" from css-tricks
- Ten reasons to switch from an icon font to SVG
Q: Why would you switch from Font Awesome to SVG?
- original Font Awesome is about
149 KBas TTF and88.3 KBas WOFF - it includes
634icons and you need just some of them usually - 20 Font Awesome icons in SVGJar will be about 4.3 KB (you save
84 KBor145 KBas TTF) - 50 Font Awesome icons in SVGJar will be about
9 KB
You can get Font Awesome icons as individual SVG files from font-awesome-svg.
Latest ember-svg-jar currently supports:
- Ember.js v3.20 or above
- Ember CLI v3.20 or above
- Node.js v12 or above
Contributions of any kind welcome! See the Contributing guide for details.
Thanks goes to these wonderful people:
This project is distributed under the MIT license.