Наше краткое руководство по Travis CI (Непрерывная Интеграция) для начинающих
- Зачем
- Что
- Как
- Пример
- Использование переменных окружений с Travis!
- Непрерывная доставка
- Elm Lang
- Elixir
- Установка Travis-CLI на Ubuntu
- Двигаться дальше 1. Дополнительно об Общей CI (Непрерывная интеграция) 2. Спецификация Travis 3. Конкуренты
Тестирование вашей работы (чтобы убедиться, что она работает должным образом) является наиболее важной частью проекта.
CI поможет тебе тестировать рано и часто, чтобы обнаружить "проблемы интеграции" пока не стало слишком поздно ... Travis CI избавляет от необходимости использовать собственный CI, чтобы вы могли сосредоточиться на своем проекте/продукте!
Непрерывная Интеграция - это процесс разработки программного обеспечения в котором вся работа по разработке интегрирована в заранее определенное время или событие, и полученная работа автоматически проверена и построена. Идея состоит в том, что ошибки разработки выявляются очень рано в этом процессе.
Если вы полный новичек в Непрерывной Интеграции (CI) мы рекомендуем прочитать статью CI в Википедии и статью о CI Мартина Фаулера.
Заметка: Оба они довольно объемными но содержат всю необходимую информацию. Прочтите их! Если у вас остались вопросы, спроси!
- Ничего для Установки (Travis имеет Веб-основу, А Не тяжелую Java Приложение, которое вы должны разместить самостоятельно1)
- Бесплатно как для Использования так и с Открытым исходным кодом (MIT Лицезция) см: https://about.travis-ci.com/
- Хорошо интегрируется с GitHub (без лишних усилий разработчика!)
1Мы использовали Jenkins CI в прошлом для клиенских проектов,
и Jenkins имеет
крутое обучение
для резработчиков-новичков.
Travis по контрасту уступает ему!
Этот учебник займет у вас 20 минут и сэкономит вам часы разочарования! #БезМозгов
- Компьютер с установленым node.js
- любой текстовый редактор
- машина с системой Debian (Например Ubuntu)
Если у вас их нет, смотрите: https://github.com/dwyl/start-here. Если у вас нет системы Linux, этот учебник будет по-прежнему применяться, за исключением некоторые из используемых инструментов и главы 6.
Подпишитесь на Travis Getting Started руководство:
Посетите: https://travis-ci.com/ и нажмите "Войти через GitHub" "регистрация" не требуется.
Вы будете перенаправлены на GitHub, где вам нужно нажать "Авторизовать приложение"
Заметка: Если вы когда-нибудь захотите остановить доступ Travis к вашей учетной записи GitHub, просто посетите: https://github.com/settings/applications и нажмите на отозвать.
Как только вы разрешите доступ, вы будете перенаправлены обратно в Travis
где вам нужно будет включить конкретный репозиторий Git. Вы также можете сделать это в своем профиле Travis: https://travis-ci.com/profile
В данном примере структура проекта и файлы, которые вам понадобятся:
папка_проекта
|_.travis.yml
|_hello.js
|_package.json
|_другие_файлы
Как только вы подключили свой проект к Travis, каждый раз, когда вы загружаете новую версию в GitHub Трэвис будет искать файлы по всей папке вашего проекта, строить ваш проект и запускать все тесты автоматически. Таким образом, вам не нужно указывать, какие папки Travis должен проверить - он всегда проверяет все!
Но для начала, создадим файл .travis.yml и вставим следующий код:
language: node_js
node_js:
- "node".travis.yml это основной конфигурационный файл Travis что говорит travis-ci, что ожидать и как себя вести для нашего приложения.
В этом случае этот файл сообщает Travis, что мы запускаем Node.js. Не только это, оно также говорит Travis использовать последнюю версию Node.js. Вы также можете указать конкретные версии, если вы хотите настроить процесс сборки:
- https://docs.travis-ci.com/user/languages/javascript-with-nodejs/
- https://docs.travis-ci.com/user/customizing-the-build/
Поскольку этот конкретный файл очень важен, обязательно поместите его в корневую папку вашего проекта и проверьте его через Travis-CLI или через WebLint.
Во вторых, давайте создадим наш hello.js файл путем вставки следующего кода:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Travis!\n')
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');Ранее мы упоминали, что Travis запускает все тесты автоматически. Но откуда он знает, где тесты? И какие файлы нужно запустить?
Это в файле package.json. Этот файл содержит элемент scripts, где вы можете
укажите команду test, которую Travis будет искать и запускать!
Создайте файл package.json и вставьте следующее:
{
"name": "learn-travis-YOURNAME",
"description": "Simple Travis-CI check for JSHint (Code Linting)",
"author": "your name here :-)",
"version": "0.0.1",
"devDependencies": {
"jshint": "^2.6.0"
},
"scripts": {
"test": "jshint hello.js"
}
}Этот файл говорит Travis запустить jshint в нашем файле hello.js.
jshint это программа, которая анализирует качество кода, поэтому она идеально подходит для использования теста!
Чтобы запустить тестовую команду, нам нужно установить модуль узла jshint из NPM:
npm install jshint --save-devТеперь вы можете запустить команду test локально, набрав npm test в своем терминале.
Если вы это сделаете, вы увидите, что тест не прошел. Но мы не будем знакомить тебя с Travis. вы можете запускать тесты вручную, это работа для Travis! Давайте посмотрим, как Travis может выполнять тесты автоматически!
Сохранить все файлы, которые вы только что создали и отправьте их на GitHub. Travis автоматически просканирует ваш репозиторий и заберет файл .travis.yml который сообщит Travis, что node.js проект/приложение дальше Travis просмотрит файл package.json и проверит запись скрипты (*конкретно test) Travis скачает все модули, перечисленные в вашем devDependencies и попытается запустить тестовый сценарий npm test.
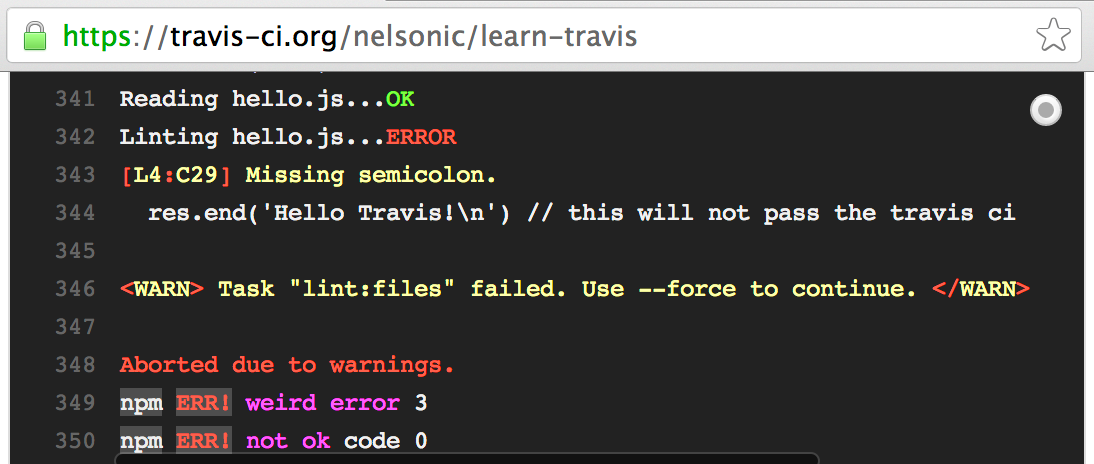
В нашем случае мы просим Travis найти файл hello.js и так как в файле отсутствовала точка с запятой в 4-й строке, это и послужило ошибкой в процессе сборки!
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Travis!\n') // Test fails here!
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');В строке 343 мы пропустили точку с запятой.
Просто добавьте точку с запятой в 4-ю строку hello.js, сохраните, создайте коммит и отправьте ваши изменения:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Travis!\n'); // build should pass now!
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');И наш "build" теперь passing!
@dwyl мы используем Travis-CI для намного большего чем для кодирования! Мы используем Travis-CI для
автоматического запуска наших модульных/интеграционных тестов.
Если вы новичек в автоматическом тестировании, мы рекомендуем
Полное учебное пособие для начинающих по тестированию:
Который покажет вам, как использовать Travis-CI чтобы проверить ваш код, как положено!
Если вы новичек в переменных окружений просмотрите наш вводный урок (для начинающих): https://github.com/dwyl/learn-environment-variables/
Часто ваше прилодение переменные окружения для хранения ключей, паролей или других конфидиционных данных, которые вы не захотите сложный код в вашем коде; Travis-CI делает это легко:
Существует три способа рассказать Travis-CI о ваших переменных окружений:
Самый простой и явный способ перечисления переменных сред
это добавить их к вашему .travis.yml файлу:
language: node_js
node_js:
- "node"
env:
- MY_VAR=EverythingIsAwesome
- NODE_ENV=TESTИнтересная часть - это ключ env:, где вы можете затем перечислить
ваши переменные среды и их соответствующие значения.
Другой способ сообщить Travis-CI о переменных сред это добавить их в web-базу пользовательского интерфейса (Web UI) на странице настроек вашего проекта:
Заметка как добавить переменные среды в веб-интерфейс Travis
по умолчанию они скрыты (из журнале сборки).
Это не запрещает вам случайно console.log
их и выстовить пароль/ключ.
Так что будьте осторожны, когда console.logging ...!
Если вы храните конфиденциальную информацию (такие, как ключи API или пароли базы данных) для использования в вашем приложении узла, самый лучшиее использовать travis ruby gem для защиты ваших ключей:
На вашем компьютере должен быть установлен ruby, если у вас его еще нет, мы рекомендуем установить его с RVM:
\curl -L https://get.rvm.io | bash -s stable --ruby
rvm install current && rvm use currentПосле установки ruby вы можете установить travis ruby gem:
gem install travisПосле установки gem вы зашифруете переменную, выполнив команду в вашем терминале (убедитесь, что вы находитесь в рабочем каталоге проекта)
travis encrypt MY_SECRET=super_secretТип yes для подтверждения вашего проекта, после этого вы должны увидеть зашифрованную переменную:
Вставьте это в .travis.yml файл, сохраните, создайте коммит и отправьте на GitHub!
Непрерывная доставка (НД) это подход к программной инженерии
в которых команды производят программное обеспечение в коротком цикле,
обеспечение может быть надежно выпущена в любое время.
Он направлен на создание, тестирование и выпуск программного обеспечения
с большей скоростью и частотой.
Такой подход позволяет сократить затраты, время и риски, связанные с внесением изменений
позволяя более добавочные обновления для применения в производстве.
Простая и посторяемая непрерывная доставка
важно для непрерывной поставки.
https://en.wikipedia.org/wiki/Continuous_delivery
Travis-CI может помочь с процессом развертывания и есть много инструментов которые можно использовать для развертывания приложения(й) для широкого спектра поставщиков "облачной инфраструктуры" или "платформ".
Заметка: мы считаем это "современная" тема. Если вы еще не использовали Heroku (с крючками GitHub) мы настоятельно рекомендуем использовать этот подход в первую очередь см: https://github.com/dwyl/learn-heroku
Как только ваше приложение имеет "тягу", и вы "переросли Heroku" (или ваш "владелец продукта/клиент" не "позволяет" вам использовать Heroku) вернитесь к этой теме и нашему учебнику "DevOps: https://github.com/dwyl/learn-devops
Мы решили дать это пошаговое руководство на нашей собственном файле/страница
(чтобы не "загромождать" основной учебник для начинающих):
encrypted-ssh-keys-deployment.md
@dwyl мы используем (и настоятельно рекомендуем) Elm.
Если вы новичок в Elm см.: https://github.com/dwyl/learn-elm
Если вам нужн простой .travis.yml файл для использование с проектами Elm,
пожалуйста см: https://github.com/nelsonic/photo-groove/blob/master/.travis.yml
Более подробно см. наш выпуск расследование этого: #31 (мы посмотрели на несколько известных проектов Elm, чтобы выделить config/script)
@dwyl мы используем (и настоятельно рекомендуем) Elixir для серверных приложений.
Если вы новичок в Elixir пожалуйста см: https://github.com/dwyl/learn-elixir
Чтобы начать работу, проекту Elixir нужны только следующие строки
в файле .travis.yml:
language: elixir
elixir:
- 1.6
env:
- MIX_ENV=test
script:
- mix testЕсли вам нужн простой .travis.yml файл
для использование с проектами Elixir, пожалуйста см:
https://github.com/dwyl/hits-elixir/blob/master/.travis.yml
Может быть полезно, если необходимо, например, зашифровать ключи в программе установки с помощью внешних инструментов развертывания, таких как s3, чтобы просто проверить синтаксис .travis.yml делая простую "корпию travis" или любые другие дополнительные операции
Процесс установки на официальной странице https://github.com/travis-ci/travis.rb#installation не хватает немного помощи и деталей. Даже при установке пакета разработки ruby могут возникнуть проблемы. Но процесс, кажется, работает безупречно с RVM (Ruby version manager), как описано выше: https://rvm.io/rvm/install
Просто выполните следующие команды:
gpg --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3
\curl -sSL https://get.rvm.io | bash -s stable --rubyтеперь добавьте эту строку в конце файла ~/.bashrc: source "$HOME/.rvm/scripts/rvm"
source ~/.bashrc
gem install travis
travis --versionЭтот урок предназначен только для первого знакомства с Travis и миром CI. Если вам понравилось то, что вы видели до сих пор, вы можете углубиться в следующие темы что улучшит ваше понимание CI в целом, Travis и других инструментов, поддерживающих Node.js.
- Непрерывная интеграция статья Википедии: https://en.wikipedia.org/wiki/Continuous_integration
- Статья Мартина Фаулера о CI: https://www.martinfowler.com/articles/continuousIntegration.html
- CI руководство для начинающих видео: https://vimeo.com/19596466
- Большая книга о CI: https://www.amazon.com/Continuous-Integration-Improving-Software-Reducing/dp/0321336380/
- Travis начало работы: https://about.travis-ci.com/docs/user/getting-started/
- Подкаст Эп.32 (Travis) видео: https://build-podcast.com/travisci/
- @sayanee_'s Подкаст GitHub: https://github.com/sayanee/build-podcast/tree/master/032-travisci
- Руководство по переменным среды Travis-CI: https://docs.travis-ci.com/user/environment-variables/
- Сравнение программного обеспечения CI: https://en.wikipedia.org/wiki/Comparison_of_continuous_integration_software
- Travis CI альтернативы https://www.quora.com/What-are-the-alternatives-to-Travis-CI-Are-there-any-alternative-hosted-CI-services-for-open-source-projects
- circle-ci: https://circleci.com/, learn-circleci
- codeship: https://codeship.com/, learn-codeship