Visualize html cross browser rendering of each elements Specifically, how much space it occupies like marigin, padding, border to each html elements in different browsers :-)
Did you know html elements had an element named element ? Well ! I didn't.
Visualize Cross browser Rendering - https://devansvd.github.io/html-elements
-
Ever wonder, when you begin writing
markup'sby skimming through thehtmldocs, Oh! that's a lot of tags and faced why the hell the height, margin-top or margin-bottom not applied to span elements ? -
Then, when you tried to place an html element in certain tiny space hoping it would fit there but it collapses the whole thing and took too much space. damn !!!
-
Also, Finally when you stuffed that element thing in the top right corner, Said to yourself Yay!! I did it, then viewed it in some other browser - Man !! Cross browsers.
-
Well, this select box is rendered ugly in this specific browser. why ? have to tweak css Ouch...Ouch...Ouch...
-
InlinevsblockvsInline-blockOh my !
And then feel like time to read the docs properly. hahaha.
Night-mare. Real Nightmare. We all been there down the road, I guess.
-
Want to know how much each browsers apply
margin,padding,bordersand how it styles the UI for a specific element. -
That's a lot of elements in there how many of them are
inline? how many are them areblockelements ?
While finally reading the docs, I was surprised to see few things I did not know before ...
- The
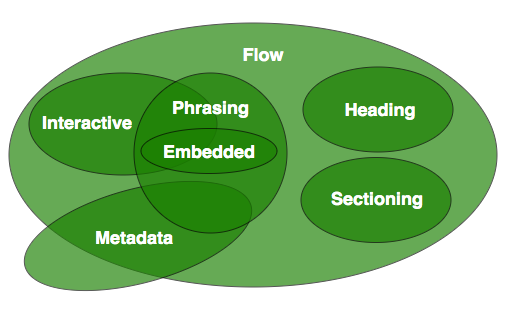
inlineandblockelements are removed to avoid some confusion fromhtml5 specs, newcontent categoriesare introduced for grouping elements. - Many
inputtypes specificallyweek picker. Datalistas anautocomplete,filter,dropdown,custom input that'sa handy element.Fieldset- this draws a nice UI around the element.- Subtitle
tracksfor a video element, wow! just wow. - Embedding a whole pdf via
Objectelement. Mappingcertainareasof an image to make indications. Nice.Detailscollapse - expander- Tables don't have default
borders. ew Marqueetext dance around. Interesting.
- A page to view all the element to reveal their
cross-browserdefault rendering without any fancycss. - By placing
each elementIntentionally next to each other and see which are allinline elements? which are allblock elements?
Visualize Cross browser Rendering - https://devansvd.github.io/html-elements
Note: Intentionally not be mobile responsive.
-
This is not suppose to be used as a reference(use MDN for that), Intended to visualize default cross browser rendering of each elements Specifically, how much space it occupies like
marigin,padding,border. -
Intentionally each elements placed next to each other(
Span tagis occupied as their heading) to see if that specific element isinlineorblockelement. So don't think like page is not aligned properly, What the Hell ? Intentionally Ugly.
Mdn docs are really so good, Credits to them.
I guess I could say this is an experiment with html elements.
Feel free to share your thoughts and feedback.
I'm Devan - Aka devansvd.