jquery.adaptive-backgrounds.js
A simple jQuery plugin to extract the dominant color of an image and apply it to the background of its parent element.
Install via bower:
bower install --save adaptive.background
Then simply include jQuery and the script in your page, and invoke it like so:
$(document).ready(function(){
$.adaptiveBackground.run();
});The script looks for image(s) with the data-adaptive-background attribute:
<img src="/image.jpg" data-adaptive-background>Instead of using an <img> element nested inside of parent element, AB supports grabbing the dominant color of a background image of a standalone element, then applying the corresponding dominant color as the background color of said element.
Enable this functionality by adding a data property, data-ab-css-background to the element. See the example below:
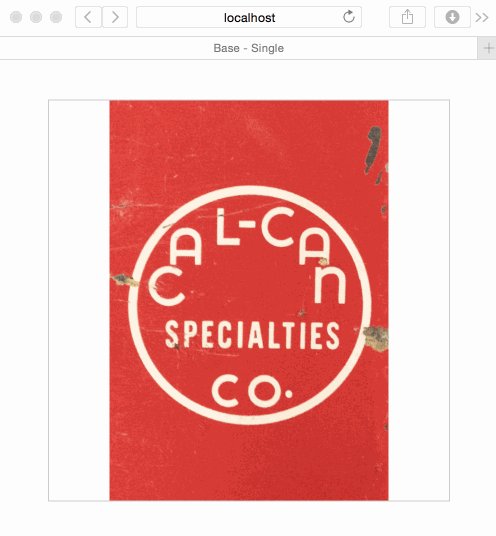
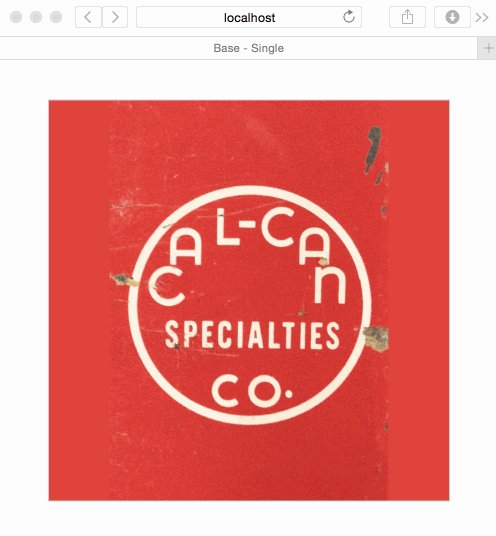
<div style='background-image: url(/some-image.jpg)' data-adaptive-background data-ab-css-background></div>Here's a little demo of how it works. (1) The page loads (2) the dominant background color of the image is extracted (3) said color is applied to parent of image. Demo drastically slowed down to show effect.
This plugin exposes one method:
- $.adaptiveBackground.run(opts) arg: opts (Object) an optional argument to be merged in with the defaults.
- selector String (default:
'img[data-adaptive-background="1"]') a CSS selector which denotes which images to grab/process. Ideally, this selector would start with img, to ensure we only grab and try to process actual images. - parent falsy (default:
null) a CSS selector which denotes which parent to apply the background color to. By default, the color is applied to the parent one level up the DOM tree. - normalizeTextColor boolean (default:
false) option to normalize the color of the parent text if background color is too dark or too light. - normalizedTextColors Object Literal (default:
{dark: '#000', light: '#fff'}) text colors used when background is either too dark/light. - transparent Transparent dominant color. Can be adjusted from 0.01 to 0.99.
Example:
Call the run method, passing in any options you'd like to override.
var defaults = {
selector: '[data-adaptive-background="1"]',
parent: null,
exclude: [ 'rgb(0,0,0)', 'rgba(255,255,255)' ],
normalizeTextColor: false,
normalizedTextColors: {
light: "#fff",
dark: "#000"
},
lumaClasses: {
light: "ab-light",
dark: "ab-dark"
},
transparent: null
};
$.adaptiveBackground.run(defaults)- ab-color-found Event This event is fired when the dominant color of the image is found. The payload includes the dominant color as well as the color palette contained in the image.
Example:
Bind to the ab-color-found event like so:
$('img.my-image').on('ab-color-found', function(ev,payload){
console.log(payload.color); // The dominant color in the image.
console.log(payload.palette); // The color palette found in the image.
console.log(ev); // The jQuery.Event object
});You may wish to supply a callback function which is called once the magic has been performed.
$.adaptiveBackground.run({
success: function($img, data) {
console.log('Success!', $img, data);
}
});Note, this callback is called once for each image.
This plugin utlizes the <canvas> element and the ImageData object, and due to cross-site security limitations, the script will fail if one tries to extract the colors from an image not hosted on the current domain, unless the image allows for Cross Origin Resource Sharing.
Enabling CORS on S3
To enable CORS for images hosted on S3 buckets, follow the Amazon guide here; adding the following to the bucket's CORS configuration:
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
</CORSRule>For all images, you can optionally also include a cross-origin attribute in your image. This is not absolutely necessary since the anonymous origin is set in the Javascript code, but kudos to you for being a super-developer.
<img src="/image.jpg" data-adaptive-background cross-origin="anonymous"/>This plugin is built on top of a script called RGBaster.
| Brian Gonzalez | Scott Stern |
MIT, yo.