#slack / msteams / email notifications for developer tools: CodeCommit, CodeBuild, CodeDeploy, CodePipeline
TypeScript/JavaScript:
npm i @cloudcomponents/cdk-developer-tools-notificationsPython:
pip install cloudcomponents.cdk-developer-tools-notifications- Navigate to the channel where you want to add the webhook and select (•••) More Options from the top navigation bar.
- Choose Connectors from the drop-down menu and search for Incoming Webhook.
- Select the Configure button, provide a name, and, optionally, upload an image avatar for your webhook.
- The dialog window will present a unique URL that will map to the channel. Make sure that you copy and save the URL—you will need to provide it to the outside service.
- Select the Done button. The webhook will be available in the team channel.
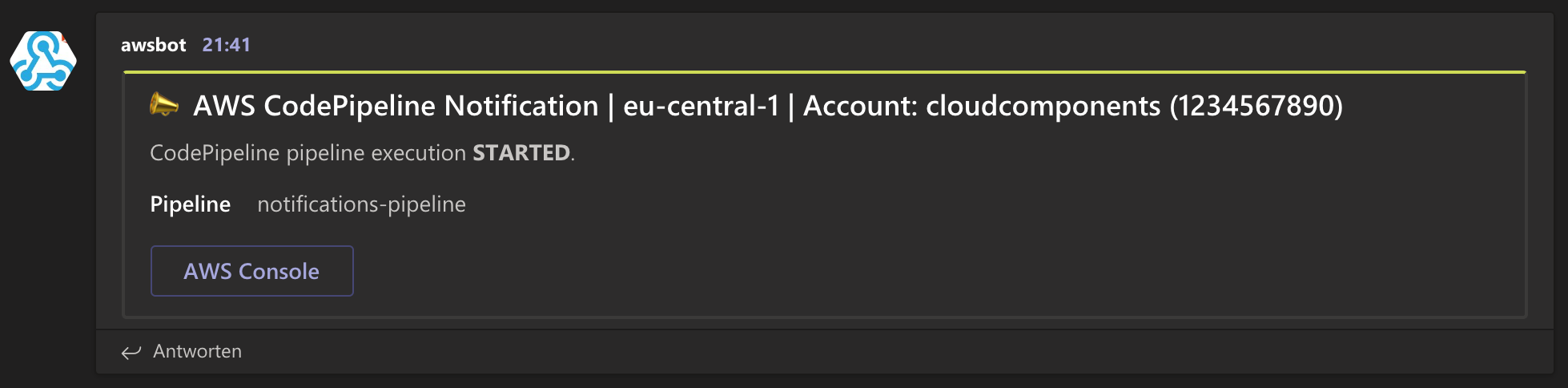
Notifications for AWS developer tools
import { Construct, Stack, StackProps } from '@aws-cdk/core';
import { Repository } from '@aws-cdk/aws-codecommit';
import { Pipeline, Artifact } from '@aws-cdk/aws-codepipeline';
import {
CodeCommitSourceAction,
ManualApprovalAction,
} from '@aws-cdk/aws-codepipeline-actions';
import {
RepositoryNotificationRule,
PipelineNotificationRule,
RepositoryEvent,
PipelineEvent,
SlackChannel,
MSTeamsIncomingWebhook,
} from '@cloudcomponents/cdk-developer-tools-notifications';
import {
SlackChannelConfiguration,
MSTeamsIncomingWebhookConfiguration,
AccountLabelMode,
} from '@cloudcomponents/cdk-chatops';
export class NotificationsStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
const repository = new Repository(this, 'Repository', {
repositoryName: 'notifications-repository',
});
const slackChannel = new SlackChannelConfiguration(this, 'SlackChannel', {
slackWorkspaceId: process.env.SLACK_WORKSPACE_ID as string,
configurationName: 'notifications',
slackChannelId: process.env.SLACK_CHANNEL_ID as string,
});
const webhook = new MSTeamsIncomingWebhookConfiguration(
this,
'MSTeamsWebhook',
{
url: process.env.INCOMING_WEBHOOK_URL as string,
accountLabelMode: AccountLabelMode.ID_AND_ALIAS,
themeColor: '#FF0000',
},
);
new RepositoryNotificationRule(this, 'RepoNotifications', {
name: 'notifications-repository',
repository,
events: [
RepositoryEvent.COMMENTS_ON_COMMITS,
RepositoryEvent.PULL_REQUEST_CREATED,
RepositoryEvent.PULL_REQUEST_MERGED,
],
targets: [
new SlackChannel(slackChannel),
new MSTeamsIncomingWebhook(webhook),
],
});
const sourceArtifact = new Artifact();
const sourceAction = new CodeCommitSourceAction({
actionName: 'CodeCommit',
repository,
output: sourceArtifact,
});
const approvalAction = new ManualApprovalAction({
actionName: 'Approval',
});
const pipeline = new Pipeline(this, 'Pipeline', {
pipelineName: 'notifications-pipeline',
stages: [
{
stageName: 'Source',
actions: [sourceAction],
},
{
stageName: 'Approval',
actions: [approvalAction],
},
],
});
new PipelineNotificationRule(this, 'PipelineNotificationRule', {
name: 'pipeline-notification',
pipeline,
events: [
PipelineEvent.PIPELINE_EXECUTION_STARTED,
PipelineEvent.PIPELINE_EXECUTION_FAILED,
PipelineEvent.PIPELINE_EXECUTION_SUCCEEDED,
// PipelineEvent.ACTION_EXECUTION_STARTED,
// PipelineEvent.ACTION_EXECUTION_SUCCEEDED,
// PipelineEvent.ACTION_EXECUTION_FAILED,
PipelineEvent.MANUAL_APPROVAL_NEEDED,
PipelineEvent.MANUAL_APPROVAL_SUCCEEDED,
// PipelineEvent.MANUAL_APPROVAL_FAILED,
// PipelineEvent.STAGE_EXECUTION_STARTED,
// PipelineEvent.STAGE_EXECUTION_SUCCEEDED,
// PipelineEvent.STAGE_EXECUTION_FAILED,
],
targets: [
new SlackChannel(slackChannel),
new MSTeamsIncomingWebhook(webhook),
],
});
}
}See API.md.
See more complete examples.