Should work with modern flutter now!!
flutter create .
flutter run
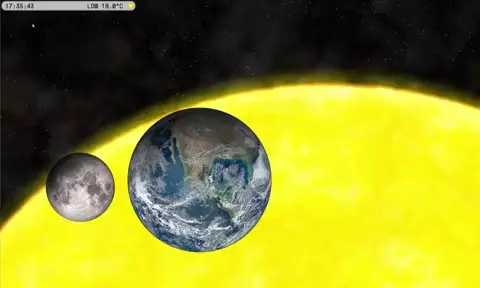
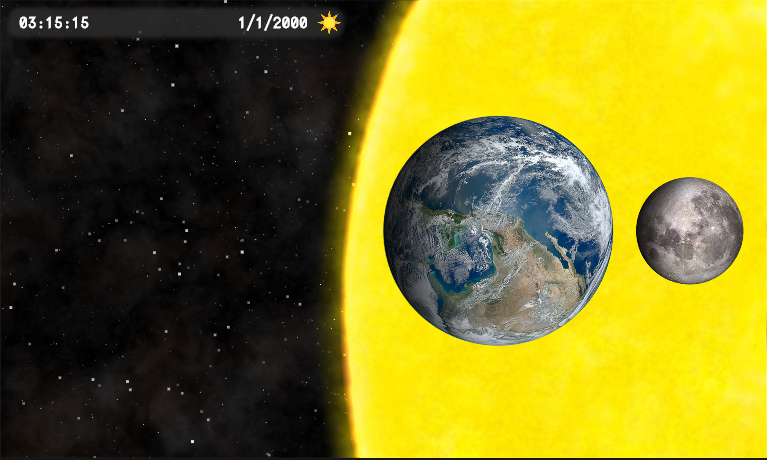
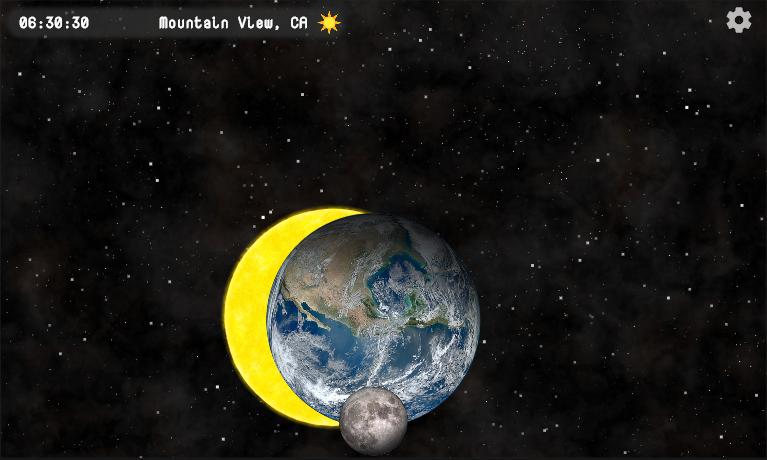
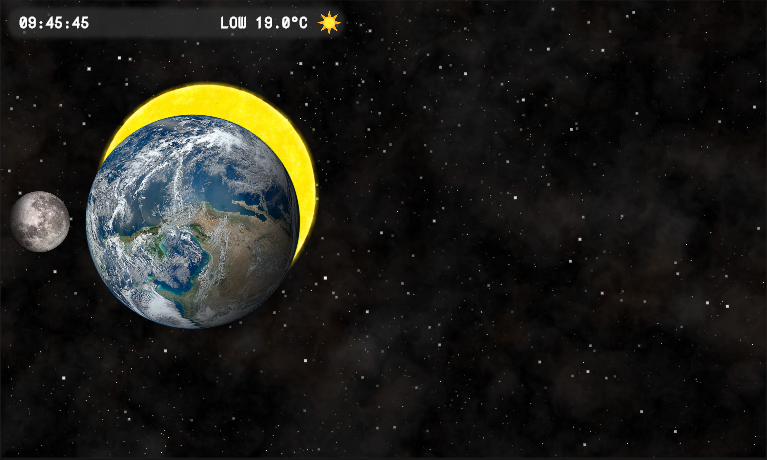
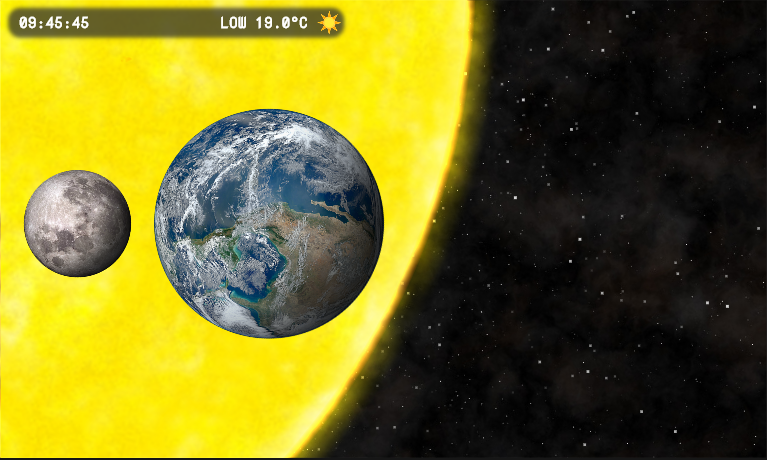
This clock was an experiment in iterative development. As it progressed it gained a clear goal of the Time and Space clock. The entire thing is a function of time, completely deterministic. Two devices will show the same image at the same time. The goal was to visually push Flutter's limits, while not pushing a devices limits. There is roughly 25-30 draw calls for the entire scene.
Highlights
- Some Canvas, Some Widget System
- No 3rd party libraries (pure flutter 1.12)
- All ClockModel data utilized
- Easily configurable
- Strict Mode Enabled (lots of lint checks)
- Extension Function APIs for various things
- Original Design - Fixed hand clock with 3 discs (hands point up, discs spin)
- Experimented with design, ended up with planets on the dials because it looked kind of cheesy.
- Ran with concept or orbits and positioning of objects to tell the time more
- Added a starfield for some 3D effect
- Added a static/rotating background for atmosphere and infinity
- Added a perlin noise to create the sun
- Lots of tweaking to sun parameters/images to make the sun look the way I want.
- Added shadowing to the moon/earth to give the images 3D depth
- Added the "ticker" to show the time/date/weather at a glance.
- Extracted "config" from the drawing code. Built a light and dark config
- Optimization on older devices
- Fine tuning, lint checks, code cleanup
- Extracted "viewmodel" from render code, to help organize it better
Main -> ClockScaffold
At the top level we create the ClockScaffold which places the 2 clocks we have in here (Digital + Analog)
ClockCustomizer -> Stack[SpaceClockScene, TickerClock]
Here we pass the ClockModel to the Clocks and get everything on the screen.
AnimatedPaint(SpaceClockPainter)
Animated Painter is just an extension on CustomPainter to allow automatic animation. The actual Painting is in SpaceClockPainter.
- Generate View Model
- Draw Background
- Draw Stars
- Draw Sun
- Draw Earth & Moon
Inputs: Time, Config, View Size
- Calculate "orbits" between 0-360 that map to an analog clock
- Calculate size of background to fill the screen
- Calculate the size of sun/earth/moon
- Calculate locations of sun/earth/moon
- Immutable state
- zForTime on a Star offsets by time and loops
- Transformed from 3d to 2d points using Matrix/Vector
- Drawn to screen in batches with drawPoints (for performance)
There is 500 stars, and they are split into 16 batches (to adjust opacity without visual banding/flick)
There is a fair bit of headroom here, you can easily boost this number way up on modern hardware. But I felt 500 looked right.
Generic component for buiding a UI agnostic ticker out of a string and AnimatedSwitcher
Customized Component to build the ticker text (date/time/weather) and UI I want for the ticker.
Ticker updates every 1 second. A random factor is applied to each element to make the animation a bit "analog" looking.
Only very partial web support due to canvas support needing some work, run main_web to get the simplified "web" version of the digital clock only.
- Supported Platforms (Android, iOS, Desktop)
- The subset that works on the web can be run from web_main.dart (it's missing a lot)
- Optimized on a HTC One (2013) device.
- Code here is slightly ahead of contest submission zip code. No UI changes however documentation, more lint checks, non-functional refactoring have been added. Last commit will be before contest end time.
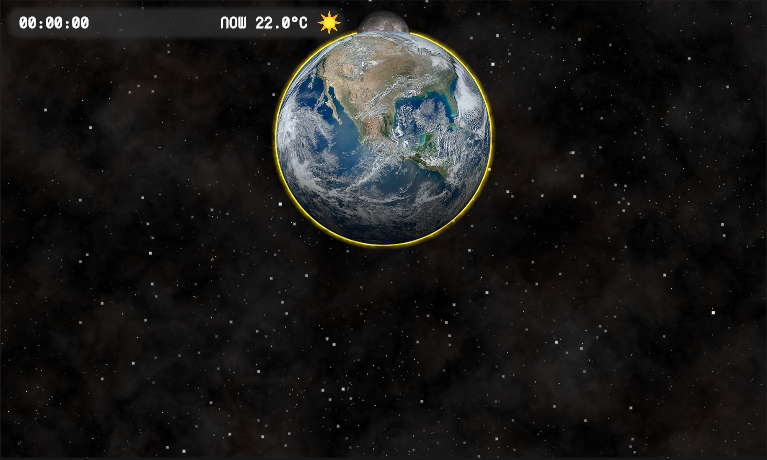
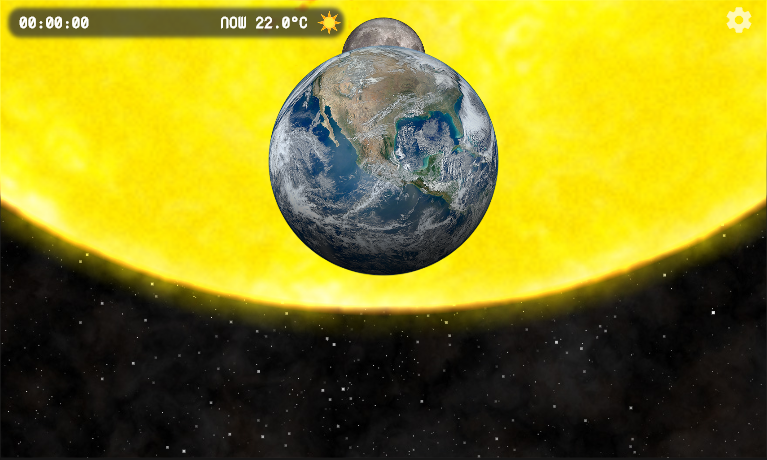
| Light | Dark |
|---|---|
| 12:00:00 | |
 |
 |
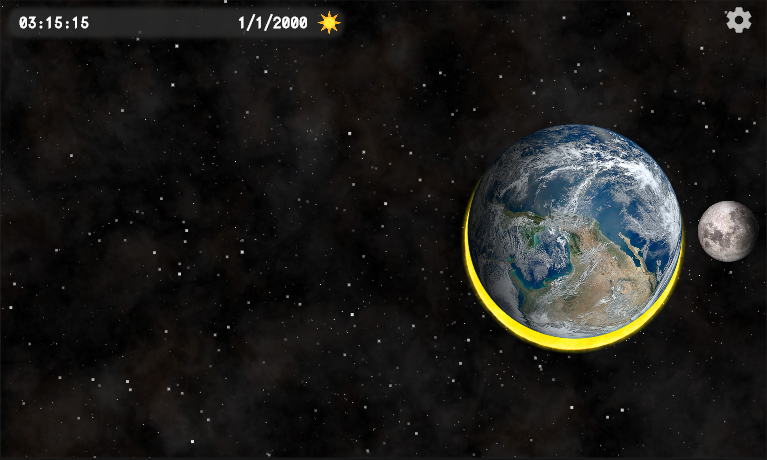
| 3:15:15 | |
 |
 |
| 6:30:30 | |
 |
 |
| 9:45:45 | |
 |
 |