diff --git a/CHANGELOG.md b/CHANGELOG.md
index facc976..093f331 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -1,6 +1,6 @@
# Change Log
-## 1.4.0 (IN PROGRESS)
+## 1.4.0 (2022-10-29)
### Features / Enhancements
@@ -8,7 +8,8 @@
- Add Compatibility Check Workflow (#25)
- Update to Grafana 9.1.6 (#26)
- Update to Grafana 9.2.2 (#29)
-- Update GitHub Actions to use Node 16 (#30)
+- Update CI to Node 16 and Synchronize with Release workflow (#30)
+- Add Dynamic Text, Static Data Source (#31)
## 1.3.0 (2022-09-10)
diff --git a/Dockerfile b/Dockerfile
index 26f9fef..ea964de 100644
--- a/Dockerfile
+++ b/Dockerfile
@@ -49,6 +49,9 @@ COPY img/background.svg /usr/share/grafana/public/img/g8_login_light.svg
RUN find /usr/share/grafana/public/build/ -name *.js -exec sed -i 's|"AppTitle","Grafana")|"AppTitle","Volkov Labs")|g' {} \;
RUN find /usr/share/grafana/public/build/ -name *.js -exec sed -i 's|"LoginTitle","Welcome to Grafana")|"LoginTitle","Welcome to Volkov Labs")|g' {} \;
RUN find /usr/share/grafana/public/build/ -name *.js -exec sed -i 's|{target:"_blank",id:"documentation",text:"Documentation",icon:"document-info",url:"https://grafana.com/docs/grafana/latest/?utm_source=grafana_footer"},{target:"_blank",id:"support",text:"Support",icon:"question-circle",url:"https://grafana.com/products/enterprise/?utm_source=grafana_footer"},{target:"_blank",id:"community",text:"Community",icon:"comments-alt",url:"https://community.grafana.com/?utm_source=grafana_footer"}||g' {} \;
+
+RUN find /usr/share/grafana/public/build/ -name *.js -exec sed -i 's|{target:"_blank",id:"version",text:`${e.edition}${s}`,url:t.licenseUrl}||g' {} \;
+RUN find /usr/share/grafana/public/build/ -name *.js -exec sed -i 's|{target:"_blank",id:"version",text:`v${e.version} (${e.commit})`,url:i?`https://grafana.com/docs/grafana/${l}/release-notes/release-notes-${o}/`:void 0}||g' {} \;
RUN find /usr/share/grafana/public/build/ -name *.js -exec sed -i 's|{target:"_blank",id:"updateVersion",text:"New version available!",icon:"download-alt",url:"https://grafana.com/grafana/download?utm_source=grafana_footer"}||g' {} \;
#############################################################
diff --git a/README.md b/README.md
index ebad6ad..3b862d0 100644
--- a/README.md
+++ b/README.md
@@ -1,8 +1,8 @@
-# Volkov Labs Application plugin for Grafana
+# Volkov Labs Application for Grafana

-[](https://www.grafana.com)
+[](https://www.grafana.com)
[](https://youtube.com/playlist?list=PLPow72ygztmTm_zY_PYqJtRYpMPpZglYC)

[](https://codecov.io/gh/VolkovLabs/volkovlabs-app)
@@ -28,13 +28,14 @@ docker pull ghcr.io/volkovlabs/app:latest
Application plugin includes:
- [RSS/Atom data source](https://github.com/volkovlabs/volkovlabs-rss-datasource)
-- [Dynamic text panel](https://github.com/marcusolsson/grafana-dynamictext-panel)
+- [Dynamic text panel](https://github.com/volkovlabs/volkovlabs-dynamictext-panel)
## Feedback
We love to hear from users, developers, and the whole community interested in this plugin. These are various ways to get in touch with us:
- Ask a question, request a new feature, and file a bug with [GitHub issues](https://github.com/volkovlabs/volkovlabs-app/issues/new/choose).
+- Sponsor our open-source plugins for Grafana with [GitHub Sponsor](https://github.com/sponsors/VolkovLabs).
- Star the repository to show your support.
## License
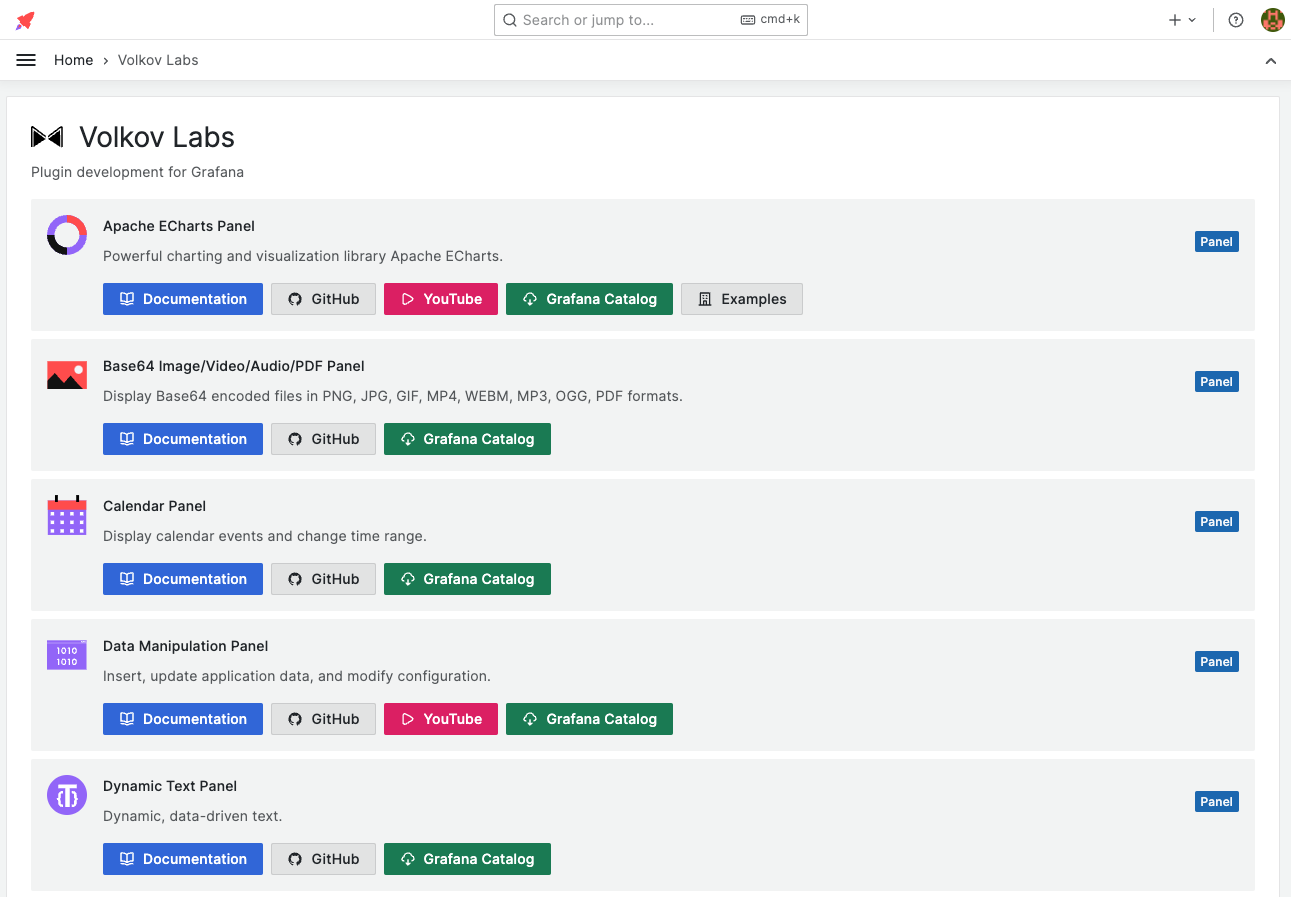
diff --git a/img/app.png b/img/app.png
index b89b9cc..8e2c0f0 100644
Binary files a/img/app.png and b/img/app.png differ
diff --git a/src/components/Plugins/ApacheECharts.tsx b/src/components/Plugins/ApacheECharts.tsx
index 2d6dc4e..36d1460 100644
--- a/src/components/Plugins/ApacheECharts.tsx
+++ b/src/components/Plugins/ApacheECharts.tsx
@@ -9,9 +9,7 @@ export class ApacheECharts extends PureComponent {
return (
Apache ECharts Panel
-
- The ECharts Panel is a plugin for Grafana that allows to visualize Apache ECharts on your Grafana dashboard.
-
+ Powerful charting and visualization library Apache ECharts.
- YouTube
-
-
- Medium
+ YouTube Playlist
Balena Application
-
- The Balena Application plugin for Grafana allows to display device information and manage services using
- Balena Supervisor API.
-
+ Display device information and manage services using Balena Supervisor API.
- YouTube
-
-
- Medium
+ YouTube Playlist
Base64 Image/Video/Audio/PDF Panel
- The Base64 Image/Video/Audio/PDF Panel is a plugin for Grafana that displays raw and Base64 encoded files in
- PNG, JPG, GIF, MP4, WEBM, MP3, OGG, PDF formats.
+ Display Base64 encoded files in PNG, JPG, GIF, MP4, WEBM, MP3, OGG, PDF formats.
- YouTube
-
-
- Medium
+ YouTube Playlist
Calendar Panel
-
- The Calendar panel plugin for Grafana to display calendar events from data sources.
-
+ Display calendar events and change time range.
GitHub
-
- YouTube
-
-
- Medium
+
+ YouTube Playlist
Data Manipulation Panel
-
- The Data Manipulation Form Panel is a plugin for Grafana that can be used to insert, update application data,
- and modify configuration directly from your Grafana dashboard.
-
+ Insert, update application data, and modify configuration.
- YouTube
-
-
- Medium
+ YouTube Playlist
+ Dynamic Text Panel
+ Dynamic, data-driven text.
+
+
+
+
+
+
+
+
+
+
+ Grafana Catalog
+
+
+ GitHub
+
+
+ YouTube Playlist
+
+
+ Live
+
+
+
+ );
+ }
+}
diff --git a/src/components/Plugins/Environment.tsx b/src/components/Plugins/Environment.tsx
index 673aae2..e2f12cc 100644
--- a/src/components/Plugins/Environment.tsx
+++ b/src/components/Plugins/Environment.tsx
@@ -9,10 +9,7 @@ export class Environment extends PureComponent {
return (
Environment Data Source
-
- The Environment data source is a plugin for Grafana that returns environment variables to display on your
- dashboard or use as Variables to retrieve data.
-
+ Environment variables on your dashboard.
- YouTube
+ YouTube Playlist
- Medium
-
-
+ <>
-
+
);
}
}
diff --git a/src/components/Plugins/RSSAtom.tsx b/src/components/Plugins/RSSAtom.tsx
index 3a97426..14242eb 100644
--- a/src/components/Plugins/RSSAtom.tsx
+++ b/src/components/Plugins/RSSAtom.tsx
@@ -9,10 +9,7 @@ export class RSSAtom extends PureComponent {
return (
RSS/Atom Data Source
-
- The RSS/Atom data source is a plugin for Grafana that retrieves RSS/Atom feeds and allows to visualize them
- using Dynamic Text and other panels.
-
+ Visualize RSS/Atom feeds using Dynamic Text.
- YouTube
-
-
- Medium
+ YouTube Playlist
+ Static Data Source
+ Emulate your data to test and develop panels.
+
+
+
+
+
+
+
+
+
+
+ Grafana Catalog
+
+
+ GitHub
+
+
+ YouTube Playlist
+
+
+ Live
+
+
+
+ );
+ }
+}
diff --git a/src/components/Plugins/index.ts b/src/components/Plugins/index.ts
index 2378d2a..b4cf068 100644
--- a/src/components/Plugins/index.ts
+++ b/src/components/Plugins/index.ts
@@ -3,6 +3,8 @@ export * from './Balena';
export * from './Base64Image';
export * from './Calendar';
export * from './DataManipulation';
+export * from './DynamicText';
export * from './Environment';
export * from './Plugins';
export * from './RSSAtom';
+export * from './Static';
diff --git a/src/components/RootPage/RootPage.test.tsx b/src/components/RootPage/RootPage.test.tsx
index ab07d90..82d4813 100644
--- a/src/components/RootPage/RootPage.test.tsx
+++ b/src/components/RootPage/RootPage.test.tsx
@@ -77,7 +77,7 @@ describe('RootPage', () => {
url: path,
children: [
{
- text: 'Portfolio',
+ text: 'Our Plugins',
url: path,
id: 'home',
icon: 'apps',
diff --git a/src/components/RootPage/RootPage.tsx b/src/components/RootPage/RootPage.tsx
index 6d80994..845442c 100644
--- a/src/components/RootPage/RootPage.tsx
+++ b/src/components/RootPage/RootPage.tsx
@@ -64,7 +64,7 @@ export class RootPage extends PureComponent {
* Home
*/
tabs.push({
- text: 'Portfolio',
+ text: 'Our Plugins',
url: path,
id: 'home',
icon: 'apps',
diff --git a/src/plugin.json b/src/plugin.json
index b413c3f..66b93ee 100644
--- a/src/plugin.json
+++ b/src/plugin.json
@@ -17,6 +17,10 @@
"name": "GitHub",
"url": "https://github.com/VolkovLabs/volkovlabs-app"
},
+ {
+ "name": "YouTube Playlist",
+ "url": "https://youtube.com/playlist?list=PLPow72ygztmTm_zY_PYqJtRYpMPpZglYC"
+ },
{
"name": "Website",
"url": "https://volkovlabs.io"