-
-
Notifications
You must be signed in to change notification settings - Fork 2
schema
This command will generate schema based on current API Types
gapi schema introspectYou can configurate path to inspect by entering your URL inside gapi-cli.conf.yml
config:
# Application configuration
schema:
introspectionEndpoint: http://localhost:9000/graphql
introspectionOutputFolder: ./src/app/core/api-introspection- introspectionEndpoint is the graphql API endpoint to check for schema
- introspectionOutputFolder is the output folder of compiled schema will generate index.d.ts
- TODO introspectionAuthToken is token to use for if API Introspect is disabled for unauthenticated users
How to use on Server Restart and why you need this ?
It is really important when you do something inside your API to preserve the same Types without any changes or if there are any changes people responsible for the project should know about this change.With GAPI you get this change on RUNTIME explanation:
- Server is started
- You change User schema "username" value to "username2"
- Your schema is mapped to generated schema and return result for USERS TYPE
- On runtime when you change something inside server, the app will restart and trigger "npm run lint"
- On this moment you will understand that something inside your SCHEMA is changed!
- When you write tests you can MAP your schema and expected values to be with same typing, second you will understand it from your unit or e2e tests because they also are mapped to index.d.ts automatically generated typings.
- Another benefit from this is when you integrate Client Side application like ANGULAR your Typings are mapped also to Client side and when you run your application doing some feature you will not be able to compile because server schema is changed but your Angular 2 cli compiler will introspect schema and build application then you will understand that there is a problem and you get it on Development not Production :)
"nodemonConfig": {
"ignore": [
"./src/**/*.spec.ts"
],
"verbose": false,
"exec": "ts-node ./src/main.ts",
"watch": [
"./src/**/*.ts"
],
"events": {
"restart": "sleep 4 && gapi schema introspect"
},
"ext": "ts"
},Open package json and add inside "events" hook "restart" put some sleep for example 4 seconds so your server will successfully start for this period then introspect schema. You are done! :)
- --collect-documents - it will generate documents.ts inside introspection folder then you can insert your DOCUMENTS inside Angular 5 project check for more info gapi-angular-client
- --collect-types - it will generate documentTypes.ts inside introspection folder then you can insert your Generic second argument on Mutation Query Subscription that way you will not miss any query that you wrote inside your Angular 5 project.
-
--with-compressed - it will generate compressed representation of documents
documents.compressed.tscan be decompressed usingjson-url
import url from 'json-url';
import { DocumentsCompressed } from '@introspection/documents.compressed';
url('lzw').decompress(DocumentsCompressed).then(json => console.log(json))Usage with @rxdi/graphql-client
import { GraphqlModule } from '@rxdi/graphql-client';
@Module({
imports: [
GraphqlModule.forRoot(graphConfig, url('lzw').decompress(DocumentsCompressed)),
]
})
export class AppModule {}Example generated types based on files *.graphql* inside your project
function strEnum<T extends string>(o: Array<T>): {[K in T]: K} {
return o.reduce((res, key) => {
res[key] = key;
return res;
}, Object.create(null));
}
export const DocumentTypes = strEnum(['findUser.query.graphql',
'publishSignal.mutation.graphql',
'subscribeToUserMessagesBasic.subscription.graphql']);
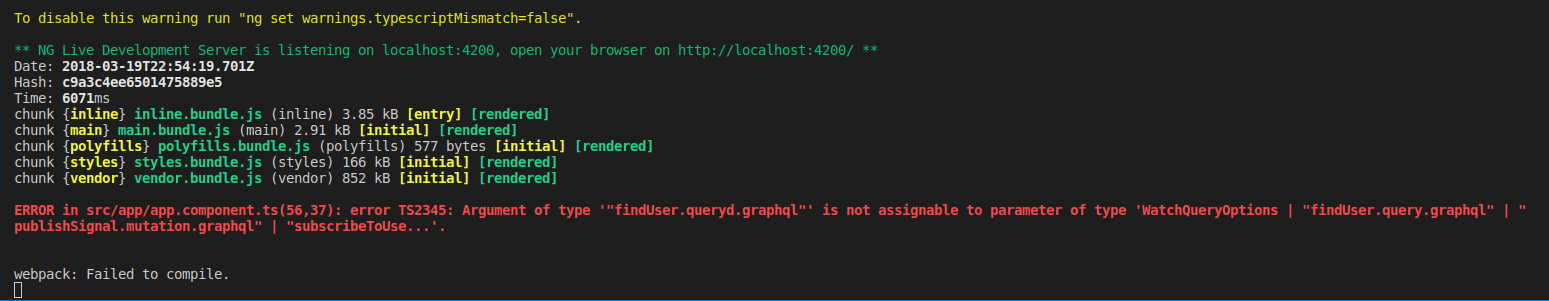
export type DocumentTypes = keyof typeof DocumentTypes;On Runtime when angular compiler compiles if there is a missmatch between what you wrote and what is generated from schema collection you will get that kind of error:

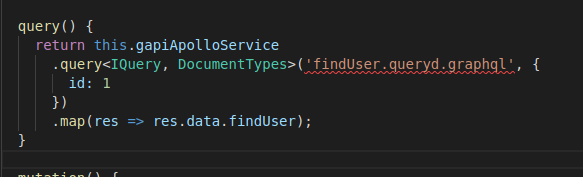
Ts-lint will also give you a sign that something is wrong:

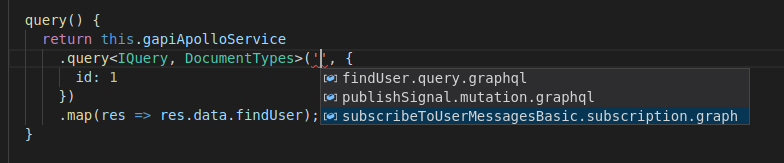
Also you have one of the best features IDE String literal suggestion

Check for more info gapi-angular-client