Visually explore, understand, and present your data.
By using easy-to-understand views, SandDance helps you find insights about your data, which in turn help you tell stories supported by data, build cases based on evidence, test hypotheses, dig deeper into surface explanations, support decisions for purchases, or relate data into a wider, real world context.
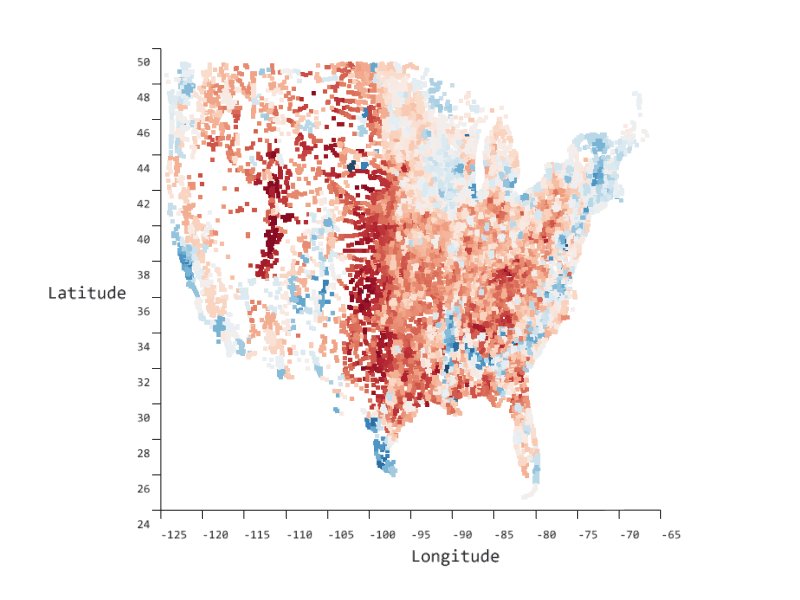
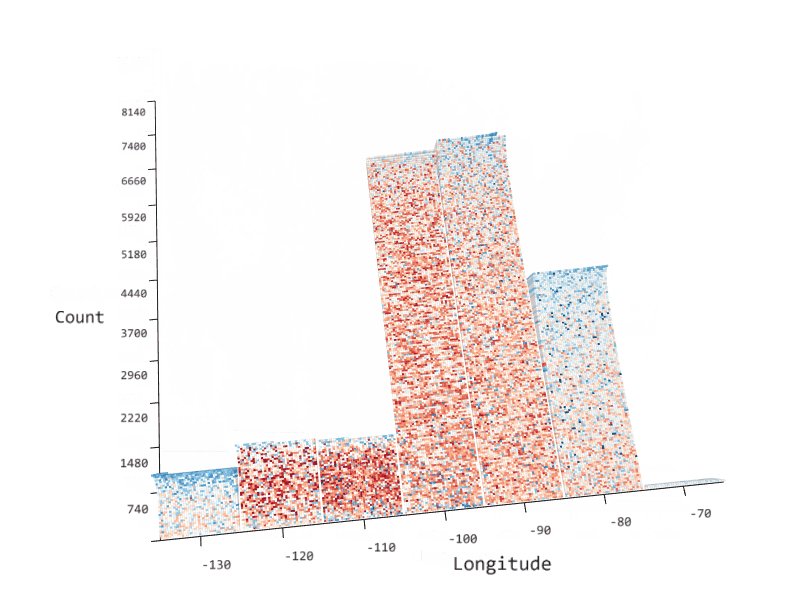
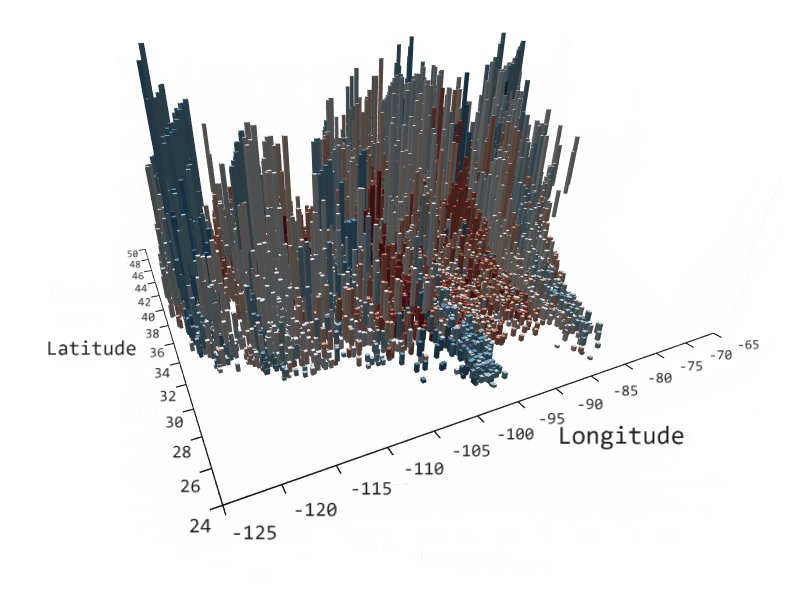
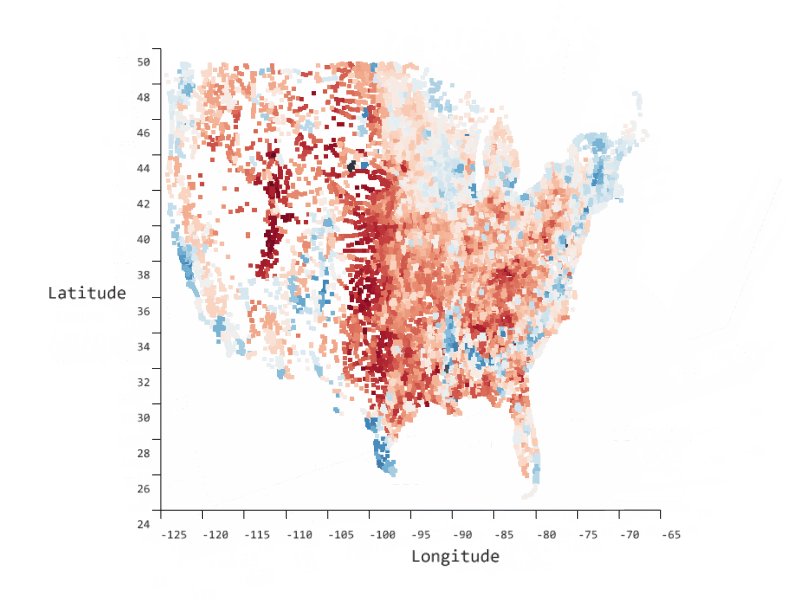
SandDance uses unit visualizations, which apply a one-to-one mapping between rows in your database and marks on the screen. Smooth animated transitions between views help you to maintain context as you interact with your data.
This new version of SandDance has been rebuilt from scratch with the goal of being modular, extensible, and embeddable into your custom applications. We are now on GitHub so that we are open and driven by the community through contributions, feature requests, and discussion.
SandDance was created by the Microsoft Research VIDA Group which explores novel technologies for visualization and immersive data analytics.
- Try it now on the web
- Power BI - see additional info
- Azure Data Studio
- VSCode extension
- Observable
- In your own JavaScript apps - see below
SandDance is an offering of several JavaScript components:
- sanddance - the core SandDance visualization canvas.
- sanddance-react - the core SandDance visualization canvas for use in React based applications.
- sanddance-explorer - the core SandDance visualization canvas with UI to enable data exploration, for use in React based applications.
- April 2019 - Initial release to GitHub.
- August 2019 - Initial release to AppSource (Power BI marketplace).
- Animations require a WebGL2 enabled browser.
- PowerBI custom visual based on this new architecture.
- Additional views, such as stacks.
- Code examples and tutorials.
SandDance is created with open source libraries, using Vega for chart layout and Deck.gl for WebGL rendering.
See dev.md
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.microsoft.com.
When you submit a pull request, a CLA-bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., label, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact [email protected] with any additional questions or comments.